3 Reasons to Use a Temporary Redirect on Your Site (and How to Do It)

Contents
Have you ever found yourself in a situation where you need to steer website visitors from one page to another, but only for a short stint of time? A temporary redirect will do just the trick!
A temporary redirect does exactly what its name suggests: it takes visitors from one web address to another, temporarily. There are plenty of reasons why you might need this trick up your sleeve, and a tool like Pretty Links can help you set one up without any fuss.
So, let's break it down. In this post, we'll talk about what temporary redirects are, why they're useful, and 3 common situations where they come in super handy. Plus, I'll show you the ropes on how to use Pretty Links to make it happen. Let’s get started!
What is a Temporary Redirect? (and When You Should Use One)
Redirects are like shortcuts on the internet. They let you use different paths to reach the same webpage.
For example, as an affiliate marketer, you use redirects to tidy up messy affiliate links. Instead of sharing a long link that doesn't look nice, you make a shorter one. When someone clicks on your shortened affiliate link, it still takes them to the same place as the messy link.

Redirects make things easier to find and share online!
There are two main types of redirects: permanent and temporary. But when it comes to implementing one within your own site, each serves a specific purpose.
A permanent redirect is similar to leaving a forwarding address with the postal service. It's a signal to everyone (in this case, search engines), that your content has permanently relocated.
On the other hand, a temporary redirect is like saying, “I've taken my content on a little vacation. But it'll be back better than ever before you know it.
Both redirect types guide visitors to your content's “current place of residency” – whether that's a new website or a temporary holding space (like a maintenance message page).
But here's where it gets interesting. Temporary and permanent redirects have different interactions with search engines.
When there's a temporary redirect in place, search engines keep peeking at the original address to check if it's back in action. Once it's up and running again, the original connection gets restored, and search engines happily continue exploring your content like nothing ever happened.
3 Reasons to Use Temporary Redirects on Your Site
Now that we've got a clearer picture of how temporary redirects work, let’s explore a few scenarios for when incorporating them into your website strategy can be highly effective.
1. Implement A/B Testing
When you're working on your web pages, you might find yourself wondering if you've hit the bullseye with the best version. That’s where A/B testing steps in to help you out.
Think of A/B testing as a friendly contest between two versions of the same web page. It's like splitting your page's visitors right down the middle – half of them get to check out version A, while the other half gets directed to version B.

This allows you to tinker around with different design elements, then compare important findings such as conversion rates, bounce rates, and how long visitors hang out on the page.
For example: you might discover that a red call-to-action button gets more clicks than a blue one. Or that dropping product displays in a blog article brings in way more commissions dough.
The list of things you can A/B test on your site is endless. Just be careful not to test too many things all at once. When you change multiple elements simultaneously, it can be difficult to pinpoint which specific change led to the better or worse outcome.
2. Update Your Site Without Disruption
Say you're doing more than just giving areas of your site a fresh coat of paint and it's time for a full-scale makeover. We're talking a digital demolition! In this kind of website revamp, you'll need to make sure you've got an “under construction” redirect in place.
This temporary redirect trick ensures that your virtual doors aren't completely closed during maintenance. It's more like telling your visitors, “Hey, we're sprucing things up in here, but we're not closed for business!”
This way, your online guests won't be left wondering when your website will reopen. Instead, they get a warm welcome to a temporary maintenance page, which acts as a placeholder while you craft something beautiful behind the scenes.

Image Souce
Plus, those search engine “inspectors” play nice and hold off on their snooping until the temporary redirect steps aside, and your original URL is up and running again.
3. Create a Page Without Impacting SEO
Search engine optimization (SEO) is what helps your website shine on search engine result pages (SERPs). Generally, you want your web pages to be perfectly primed for search engine bots to explore every nook and cranny. But, every now and then, you might want to throw up a “Do Not Disturb” sign.
For instance, if you're in the initial stages of crafting a fresh new webpage. While it might be tempting to aim for the top of SEO rankings right away, it might not always be the wisest move for your website's overall strategy.
Or let's say you're fine-tuning a web page based on valuable feedback you've received. You want the chance to polish things up without making a big show of it in search results.
While this technique is frequently used by developers, it's also a smooth move for anyone making adjustments to their website. It gives you the power to decide when and how your web page interacts with search engines, allowing you to maintain a sense of control over your site's performance.
How Pretty Links Can Help You Implement Temporary Redirects
Although link shortening is the star of the show with Pretty Links, our tool boasts an array of additional features, including options for both permanent and temporary redirects.
With Pretty Links, setting up temporary redirects is simple. To begin, head to Pretty Links > Add New Link on the left-hand side of your WordPress dashboard.
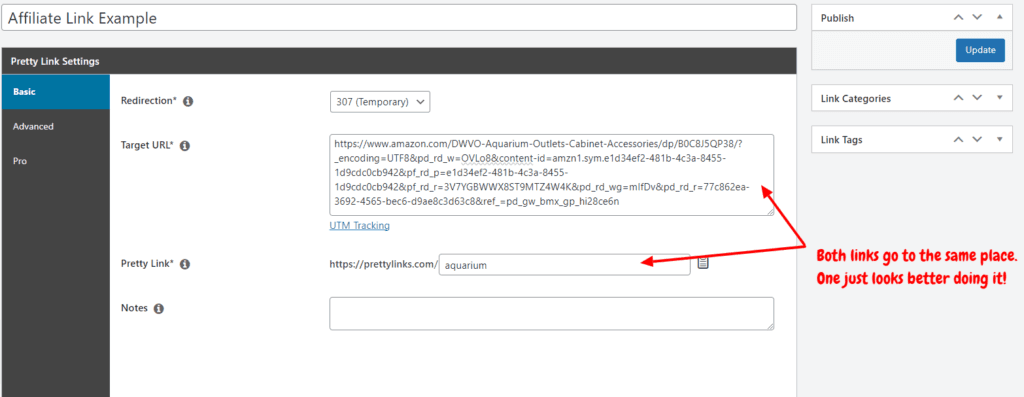
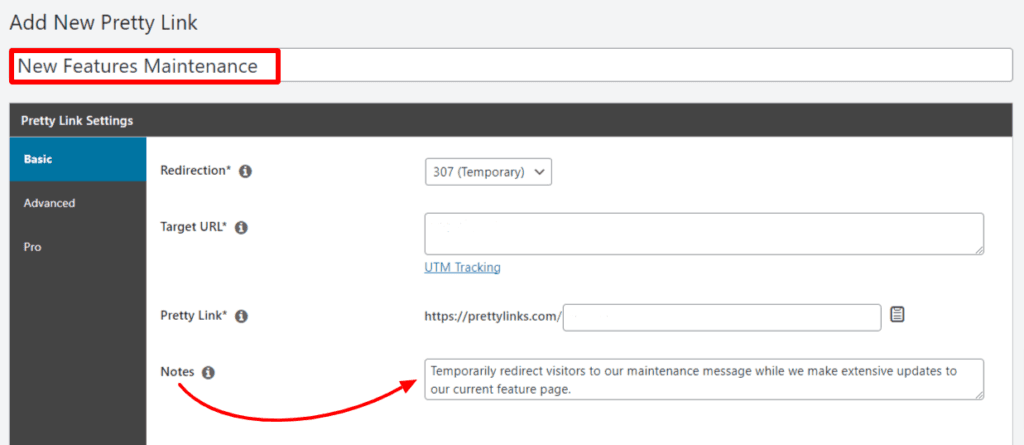
Give your pretty link redirect a title that helps define its purpose. If needed, you can also include additional details in the notes section for further explanation:

Next, select the temporary redirect type you'd like to use. Pretty Links offers two options to consider:
- A 302 Redirect: This redirect works like guiding your visitors to a different room in your house for a bit. It's like saying, “Hey, for now, have a look at this other space.” But here's the catch: you're not really explaining why they're being redirected. Just a word of caution, though – if you use this for an extended period, search engines might assume it's a permanent switch.
- A 307 Redirect: This redirect is more upfront and transparent. It's like letting your visitors know, “I'm moving this page temporarily, but it'll be right back in its original spot soon. Meanwhile, you can find it over here.” This redirect is your go-to when you're shifting a page temporarily and you're planning to bring it back. Your visitors stick with the original link since the change isn't permanent. If you're confident that the change will be short-lived, this is the redirect to go for on your website.
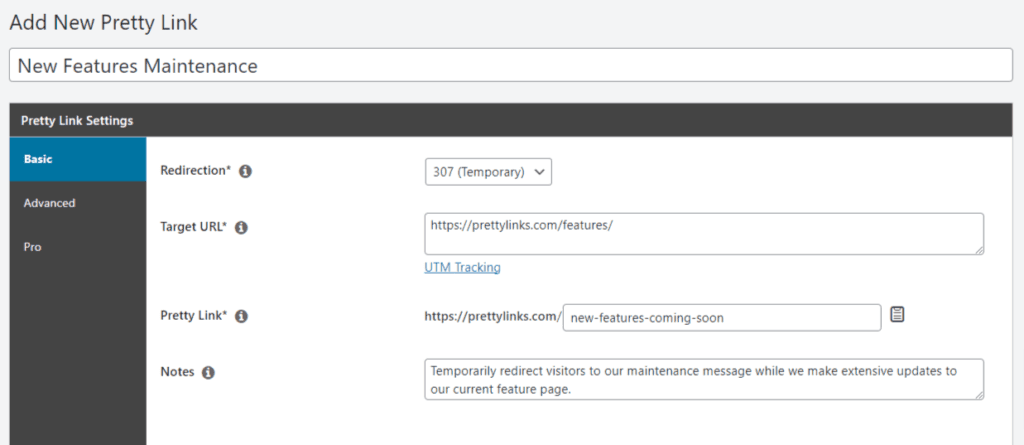
Below that, go ahead and enter the redirect URL (the destination where all the traffic will be rerouted) into the Target URL box. Then, in that Pretty Link box, here's where you can have a little fun and give your redirect link a cool nickname.
This is the short link readers will remember, and you could even queue them in on what's happening:

Just a heads-up: if you've already got a page on your WordPress site using the same short link slug, you'll need to tweak that page's web address. Pretty Links doesn't like twinsies when it comes to web addresses.
But no worries! You can always switch the nickname back to its old self once your temporary redirect has done its job.
Once everything is in place, simply click the “Update” button, and your redirect is all set to guide your web traffic in any direction you need.
Conclusion
As we’ve discussed, temporary redirects can be helpful for a number of reasons. Fortunately, setting up such redirects is simple when using a link management tool such as Pretty Links!
Today, we went over 3 reasons to use temporary redirects on your site. To recap, they include:
- Implementing A/B testing
- Updating your site without disruption
- Creating a page without impacting SEO
Do you have any questions about temporary redirects or how Pretty Links can help? Let us know in the comments section.
If you liked this article, be sure to follow us on Facebook, Twitter, and LinkedIn! And don't forget to subscribe in the box below.