Contents
One of the best ways to reach a wider audience is to share your content on social media. Unfortunately, simply sharing your content’s link on your profiles as-is leaves a lot of what gets posted to chance.
Enter “Open Graph” meta tags. These elements, when used correctly, can boost your social media returns. In fact, meta tags have been proven to increase click-throughs and attract more targeted traffic.
In this post, we’ll introduce a PrettyLinks feature – Open Graph meta tags. We’ll discuss the uses and benefits of these elements, then show you how to set them up with the plugin. We’ll also share two tips for using them most effectively. Let’s get started!
An Introduction to Open Graph Meta Tags

Open Graph meta tags are snippets of text that communicate a page’s content with social media (such as Facebook and Twitter). However, they’re slightly different than standard meta tags, as those are used for search engine results pages (SERPs).
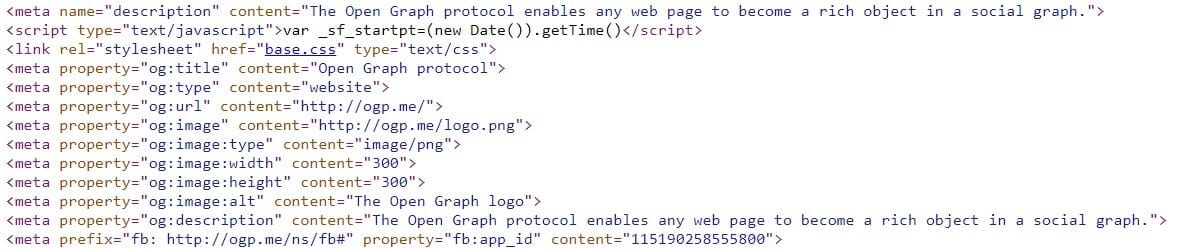
These tags – whether standard meta or Open Graph – contain various properties. For example, a typical meta tag can be as short and straightforward as the one shown above, or long and detailed:

Using Open Graph meta tags, you can strengthen your current content strategy significantly. Here’s how:
- They enable you to have greater control over what social media sites collect from your links.
- By displaying more accurate content, you can increase click-through rates (CTRs). This was proven by Tumblr (a 250% increase) as well as Neil Patel (a 174% increase).
Fortunately, setting up Open Graph meta tags isn’t as difficult as it seems. This is especially true when using a dedicated linking tool such as PrettyLinks.
How to Set Up Open Graph Meta Tags Using PrettyLinks

Once installed and activated on your site, PrettyLinks enables you to shorten, brand, and track your website’s links. It also includes a variety of advanced linking features, including Open Graph meta tags.
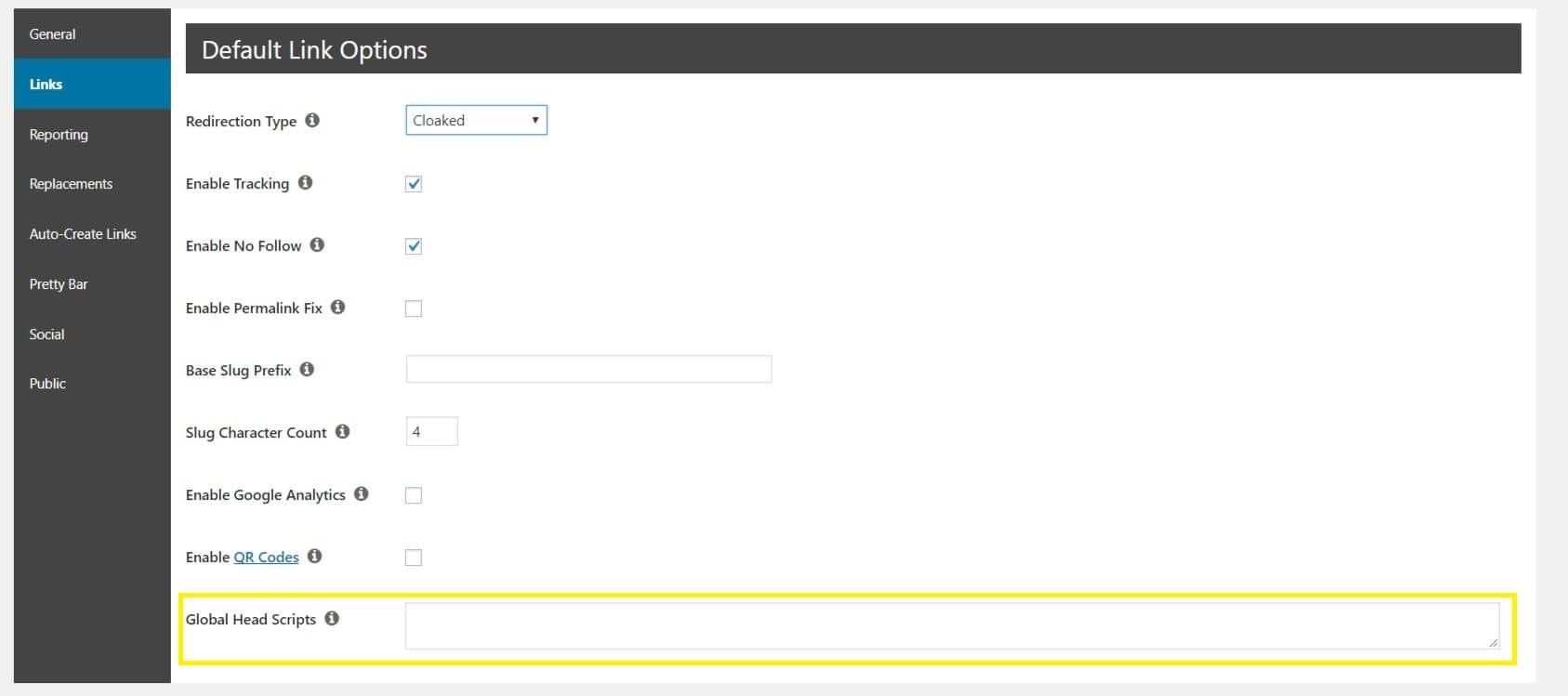
There are two ways to set Open Graph meta tags in PrettyLinks – globally and per link. To set the tags globally, go to PrettyLinks > Options > Links within WordPress. Scroll down to Global Head Scripts and insert your meta tag:

Click Update, and the meta tag will be applied to all links (except for those with 301, 302, and 307 redirects) you’ve created in PrettyLinks.
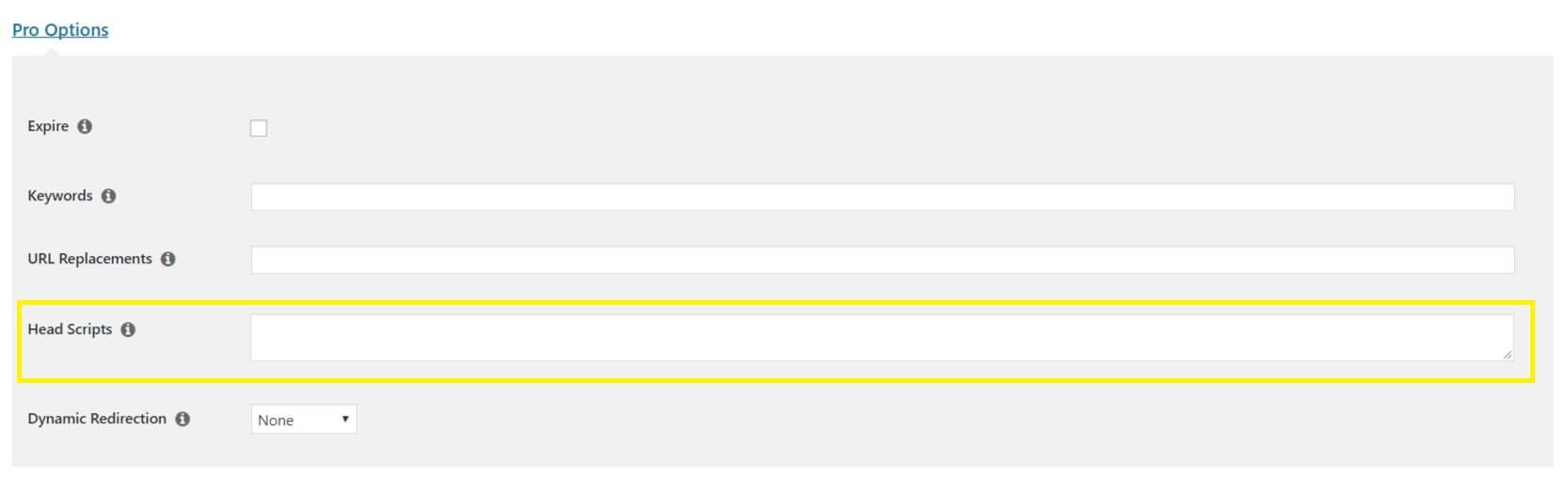
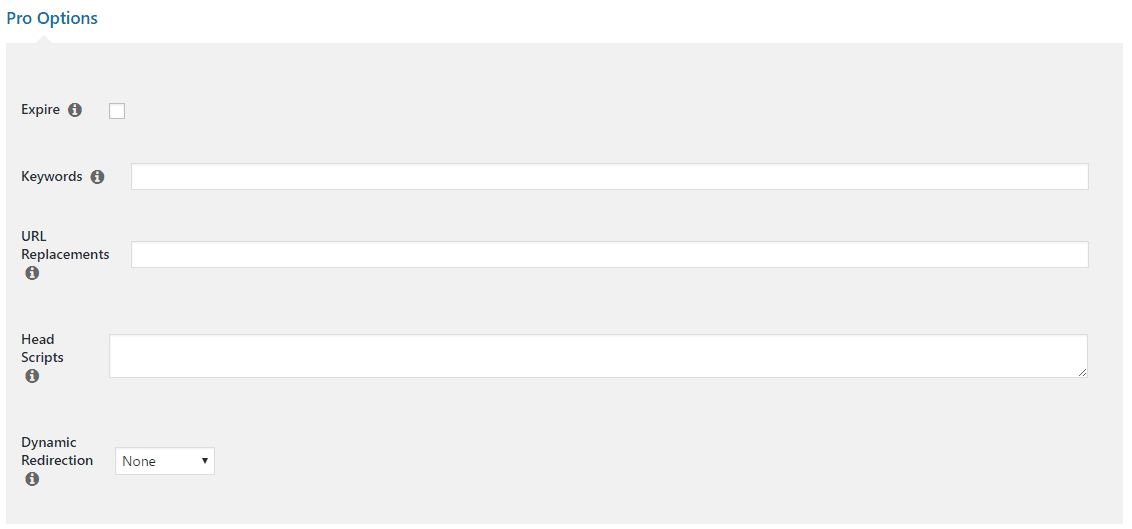
Similarly, you can add these tags to each individual link (which we recommend). To do so, go to PrettyLinks > PrettyLinks and select Edit under the link of your choice. Open Pro Options, and add your meta tag to Head Scripts:

Keep in mind that Open Graph meta tags – whether used globally or per-link – do not work with 301, 302, and 307 type redirects. However, you do have other redirect options to choose from.
2 Tips for Using Open Graph Meta Tags Effectively
Adding Open Graph meta tags to your links isn’t enough – you must also be sure to use them most effectively. Let’s look at two ways to do so.
1. Set Each Meta Tag Appropriately

Within each Head Script are meta tag properties – individual pieces of code that provide instruction as to what to display. These include title, description, image, and more. By default, meta tags may be incorrect or poorly set. Setting them correctly can increase their effectiveness.
Fortunately, setting each meta tag correctly and appropriately isn’t difficult. This is especially true when you use them on a per-link basis. To begin, you’ll first need an idea of what each property means. From there, you can set each Head Script to fit your needs.
2. Use Open Graph Meta Tags On a Per-Link Basis

As mentioned above, it’s possible to set Open Graph meta tags on a global or per-link basis. However, setting them per-link is best because it improves the information you share with social media by making it more specific.
The instructions above clearly outline how to set such meta tags. However, there are a few tips you can use to ensure you’re getting the most from them:
- Tweak the properties based on the social network. For example, you can include longer descriptions and larger images on Facebook than Twitter.
- Use follower interactions to determine future inclusions. Do your followers respond to more concise descriptions or larger images? Use this information to improve your meta tags in the future.
The greatest thing about per-link Open Graph meta tags is the flexibility they offer. To take full advantage of this flexibility, we recommend becoming fully acquainted with the variety of properties available.
Conclusion
When you share your content on social media, you want it to be as engaging as possible. With Open Graph meta tags, you can always ensure your content is displayed as it should be. This is great for reader engagement and can even bring more traffic to your site.
In this post, we’ve introduced you to Open Graph meta tags and how to set them up properly using PrettyLinks. This enables you to more accurately share content on your social media profiles, which is a critical part of your content strategy.
Do you have any questions about Open Graph meta tags, or how you can begin to use them on your site? Let us know in the comments section below!
If you liked this article, be sure to follow us on Facebook, Twitter, and LinkedIn! And don’t forget to subscribe in the box below.









Leave a Reply