- Home
- Knowledge Base
- How To's
- Adding Open Graph Meta Tags
Adding Open Graph Meta Tags
One great tool that social media sites like Facebook have to help recognize your featured content on your Pretty Links is a “reader” that reads incoming HTML information. For Facebook specifically it's called the Facebook Crawler. However, if you don't add Open Graph meta tags to your link, then the “Crawler,” or the other “readers” will use internal keys to guess about important info such as titles, content, etc. That's why it is so crucial to control what the Facebook Crawler or other social site readers pick up from each page by using Open Graph meta tags.
Where to Put Your Open Graph Meta Tags
In Pretty Links, you have the option to put these tags in either your Global Settings or on per-link basis.
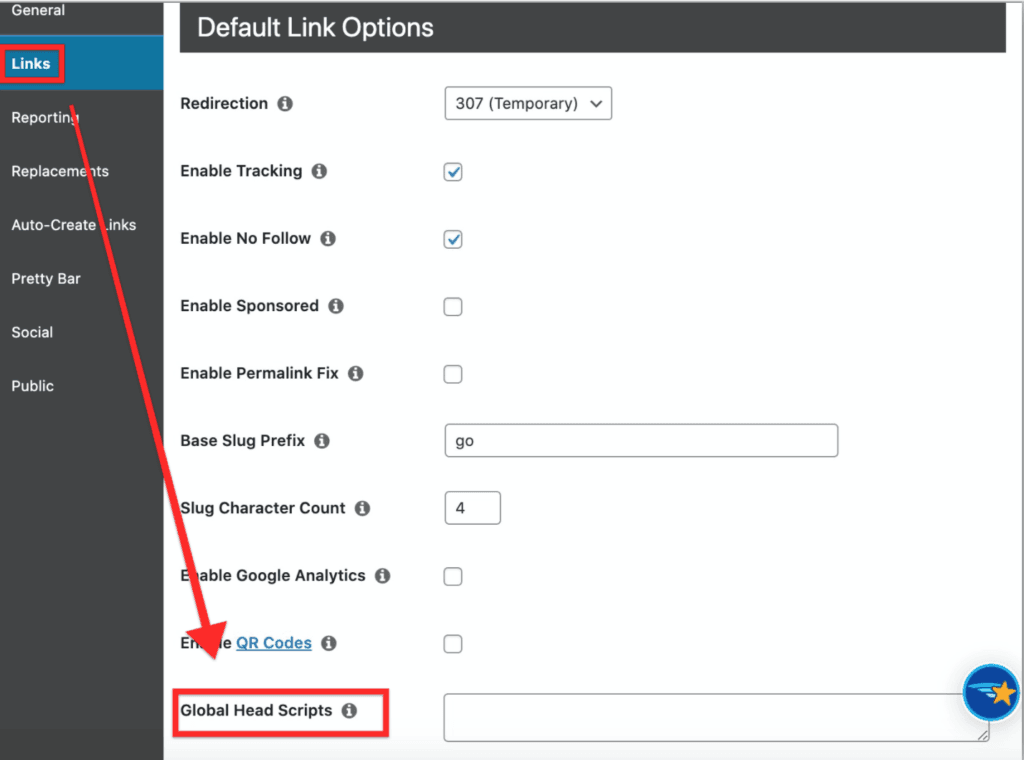
It is recommended that you place these in your Global Settings only if you are planning on displaying the same generic info for each link. To place them into your Global Settings go to Options -> Links and near the bottom of this page you'll see the option to add “Head Scripts” in a box where you'll enter in the meta tags.

Note: Here it says “scripts,” but the meta tags work fine here. Really anything that can be found in an HTML <head> section will work here. It is also important to know that this feature does not work with 301 or 307 redirect types.
To add it on a per-link basis go to your Pro Options when creating/editing a link, and you will see the same “Head Script” option. Add the desired Open Graph meta tag here.

Proper Use of Open Graph Meta Tags
When using Open Graph meta tags it is very important to use the proper tag and to be specific within the tag. Here is a list of the possible basic meta tags you will want to use:
- og:title
- og:description
- og:image
Each tag needs to be accompanied by a “content=” as well. This description is important because it is the information that will be displayed. For more information, please view this link: https://developers.facebook.com/docs/sharing/webmasters#markup
If you would like to learn more about how to use the Open Graph meta tags to optimize your efficiency, then you can read more about that here. For more info on Open Graph Protocol then click here.