There are a couple different options to add a Pretty Link to your Gutenberg editor like inserting an already existing link or by creating a link in Gutenberg itself.
Video Tutorial:
Getting Started:
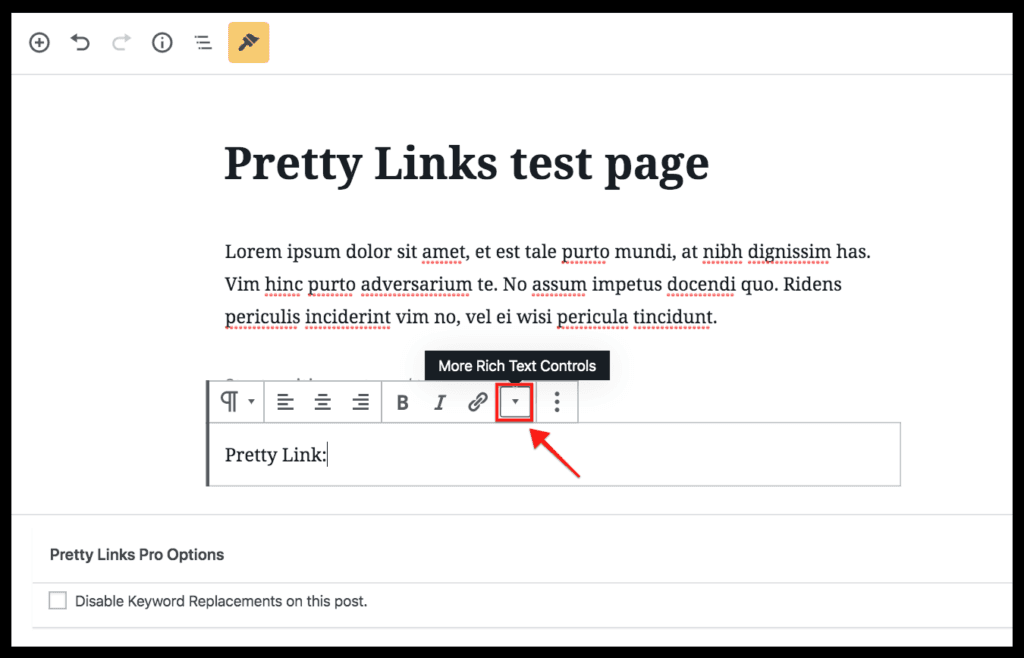
First you will want to open up the page or post you want to add the Pretty Link to. Click where you would like to add it and hover over the “More Rich Text Controls” button and click it.

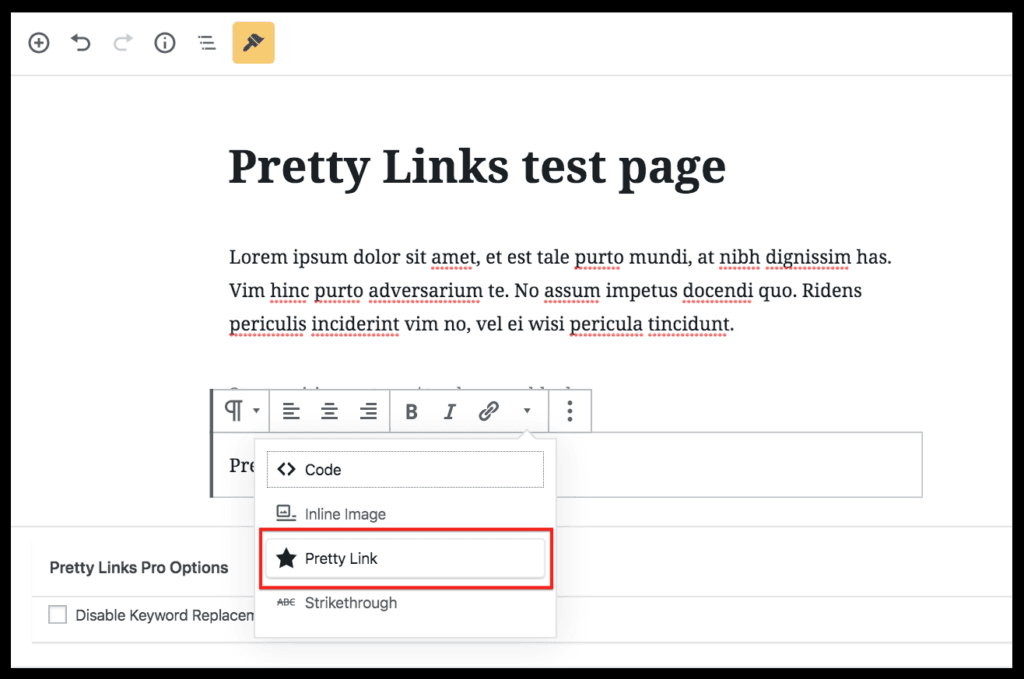
Then you will have the option of adding a Pretty Link. Click the Pretty Link button.

Inserting or Searching for an Existing Link:
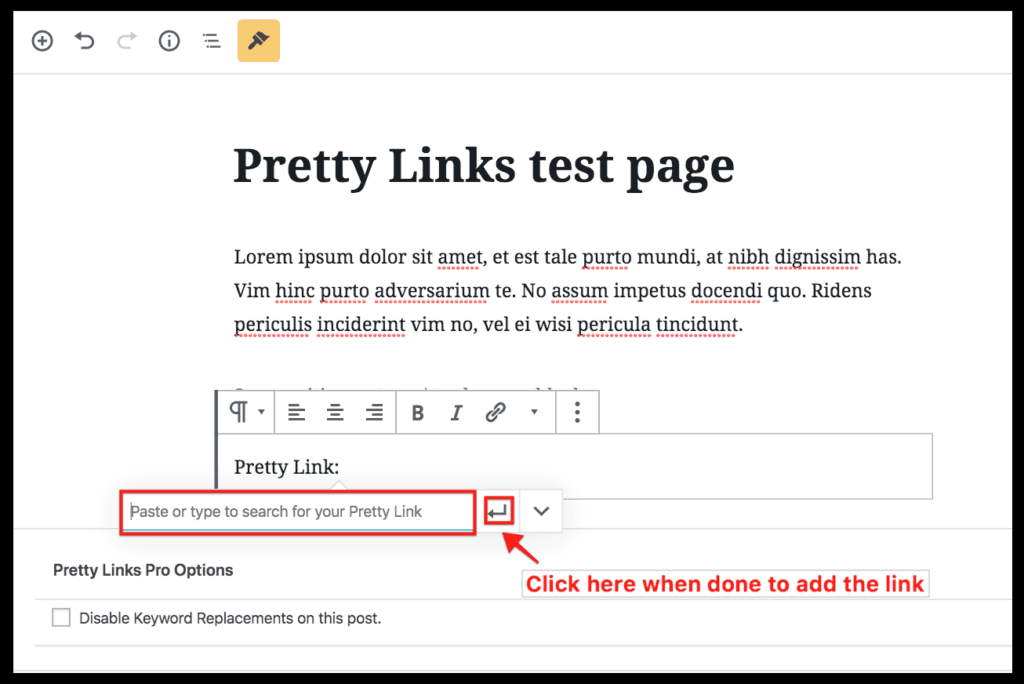
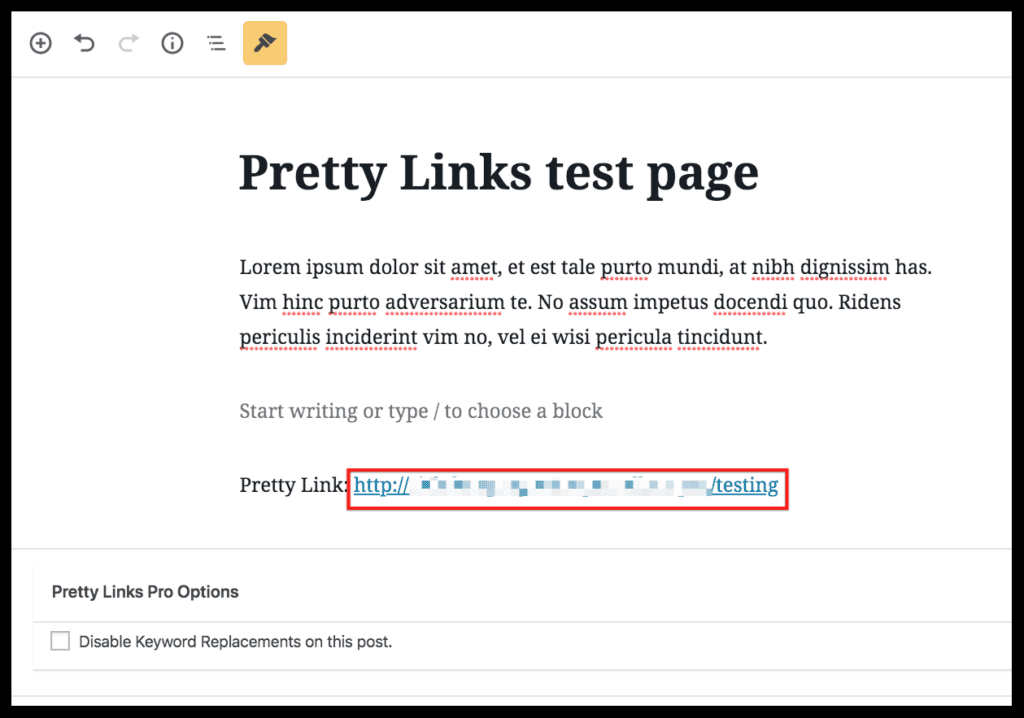
You can search for an existing link by simply starting to type in the URL or the slug of the link in the bar provided. If you know the whole link then you can just paste it in so that you can add it to the page or post. Click the arrow next to the link and it will add it.

Creating a Link in Gutenberg:
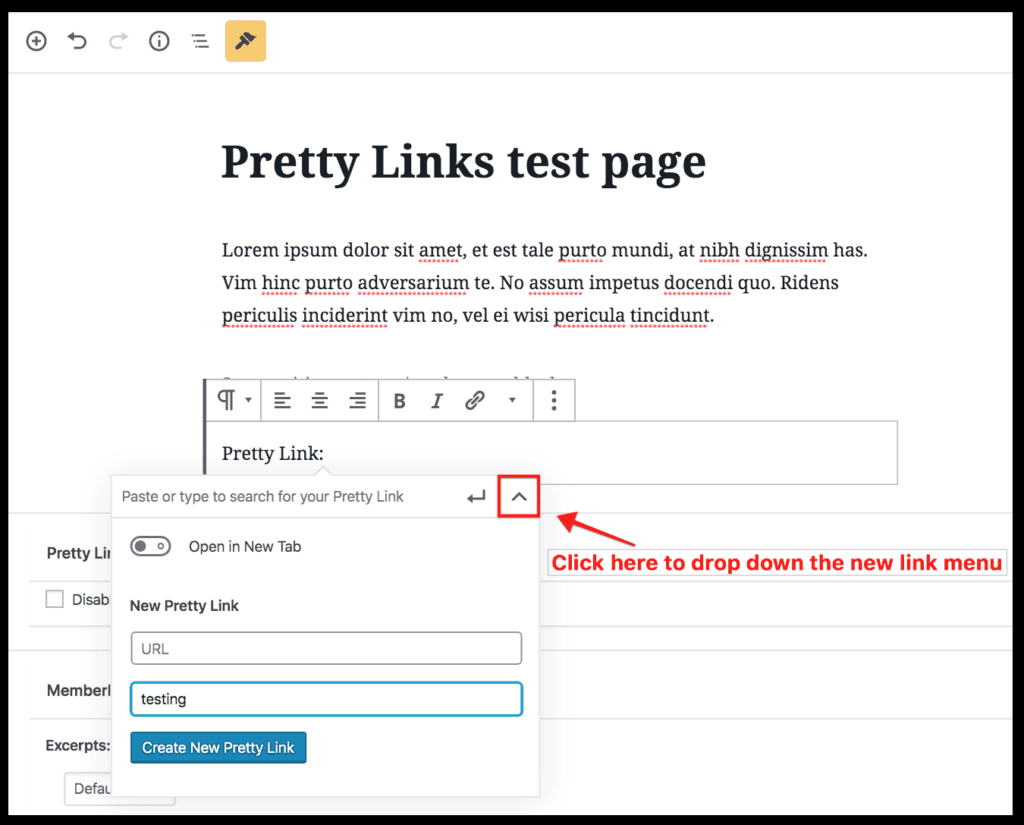
If you haven’t created a Pretty Link yet then you can create one in Gutenberg by first following the “Getting Started” directions above and then clicking the arrow button next tot the search bar for a link.

You will then need to enter either the URL or the slug of your new Pretty Link and click the “Create New Pretty Link” button. Once you are done, you can search for the link and add it to the page or post by following the instructions above for Inserting or Searching for an Existing Link.

Note: Once the link is inserted, it’s treated like any other link by Gutenberg, so you can’t use the Pretty Link option to edit it.
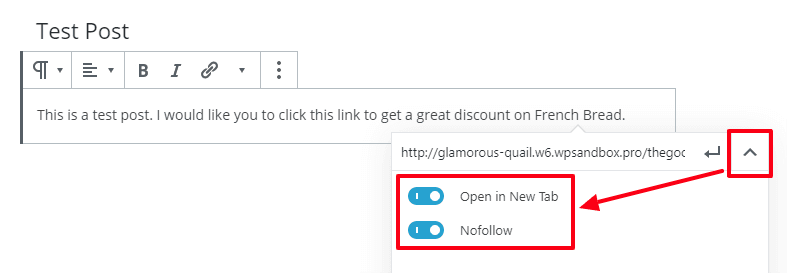
How to implement Nofollow:

The “Nofollow” option only shows when first inserting the Pretty Link. Once it’s added, it cannot be enabled afterwards as WordPress’ link popup takes over at that point, and it doesn’t have a nofollow option.
Note: The only way to redo the nofollow if you forgot to add it is to unlink the text and re-link it again with the pretty link inserter.