How to Use the Pretty Links Social Buttons Bar (3 Best Practices)

Contents
A key technique for expanding your online audience is making sure your content can be shared on social media via social buttons. Each piece of content needs to be easy for users to quickly post, in a way that’s attractive and painless.
To achieve this, the Pretty Links plugin for WordPress enables you to add a Social Buttons Bar to your website's posts and pages. This helps visitors share your content instantly, using automatically-generated “pretty links”.
In this article, we’ll discuss how to effectively use the Social Buttons Bar on your WordPress site. This includes how you can customize the bar, and where you should place it for the best results. Let’s get to it!
What the Social Buttons Bar Is (And How to Set It Up)

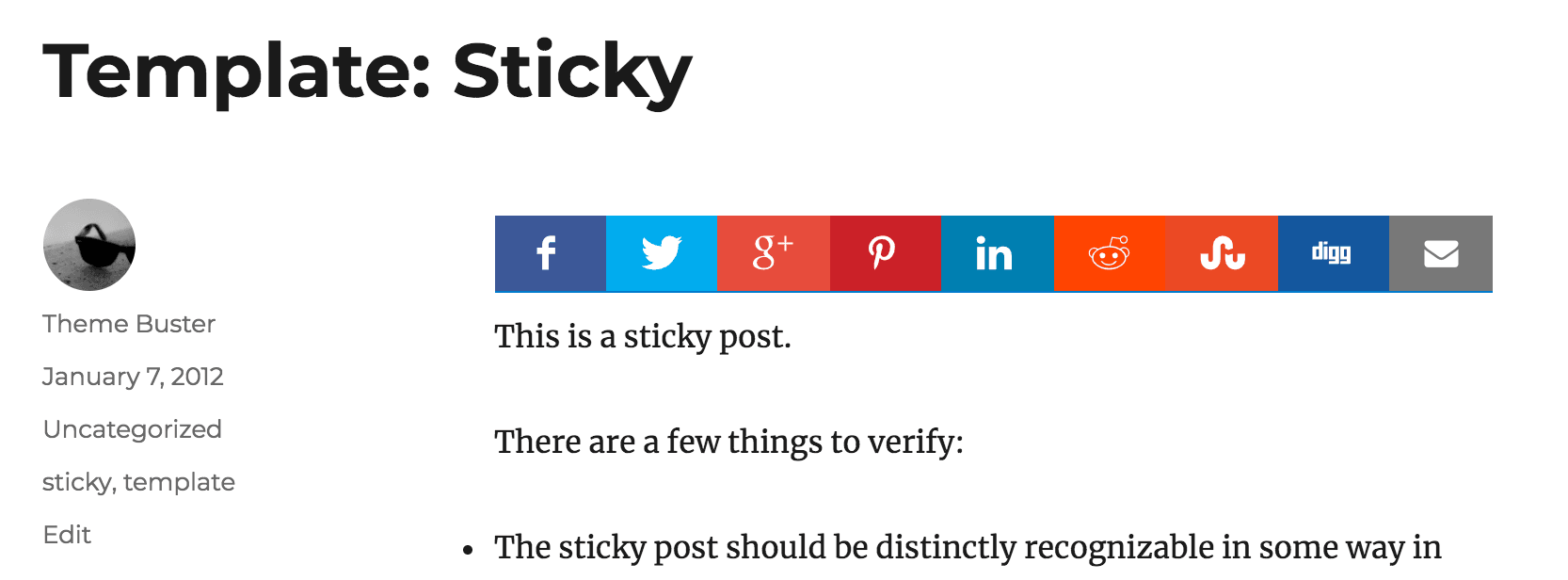
The Social Buttons Bar is a tool included with Pretty Links, which enables you to add sharing buttons directly to posts and pages. Your visitors can then use these buttons to share your content on whatever social media platform they prefer.
This feature makes it easy for your visitors to share interesting content, and it also has numerous benefits for you. Your posts will have a greater reach, which can grow your audience and increase traffic to your site. Encouraging social sharing can also improve your SEO rankings, as search engines factor in your content's presence on social media sites.
To activate the Social Buttons Bar, you'll first need to have Pretty Links installed on your site. Then, access your WordPress dashboard and navigate to Pretty Links > Options.
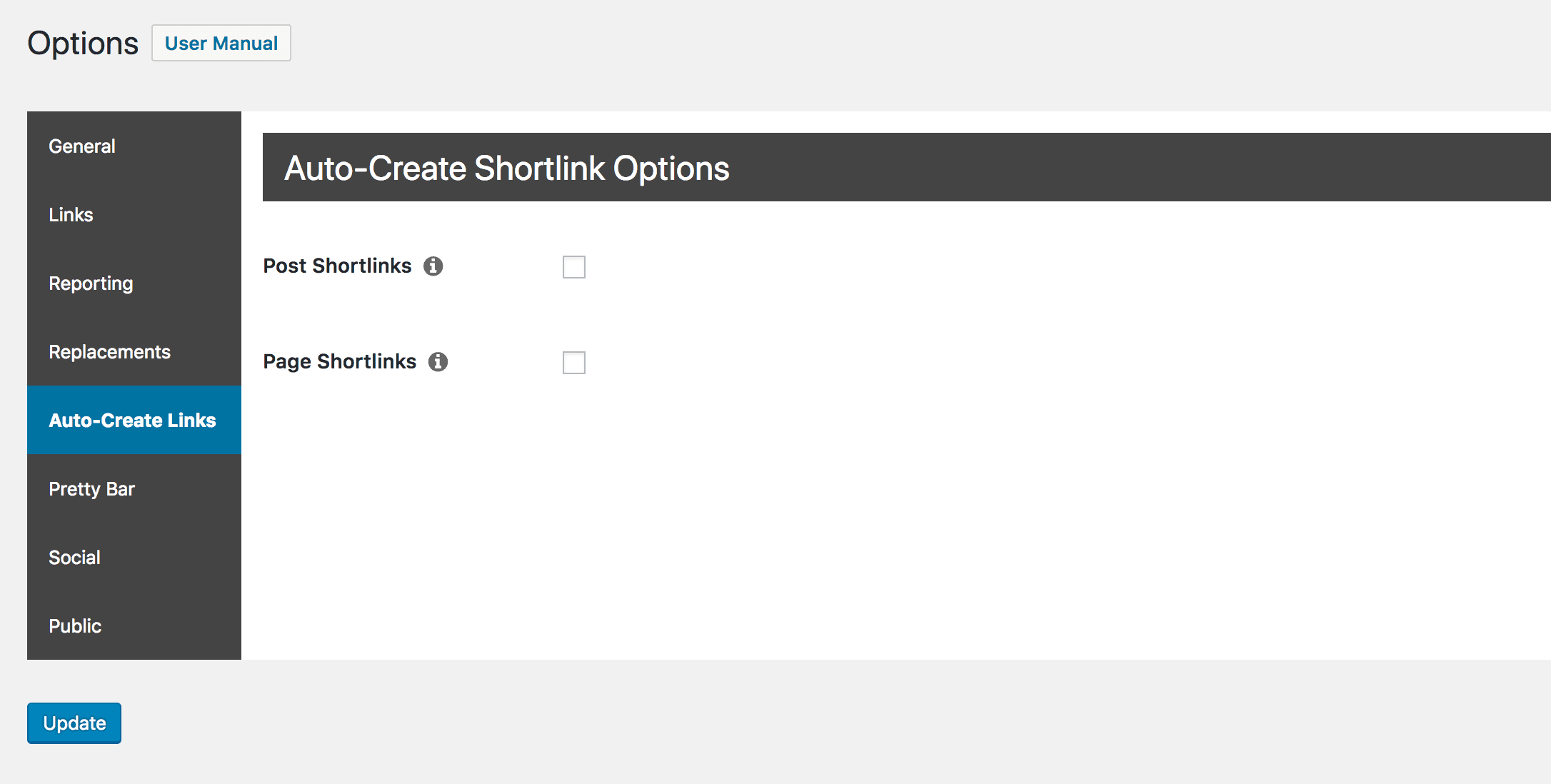
First, you'll need to open the Auto-Create Links tab:

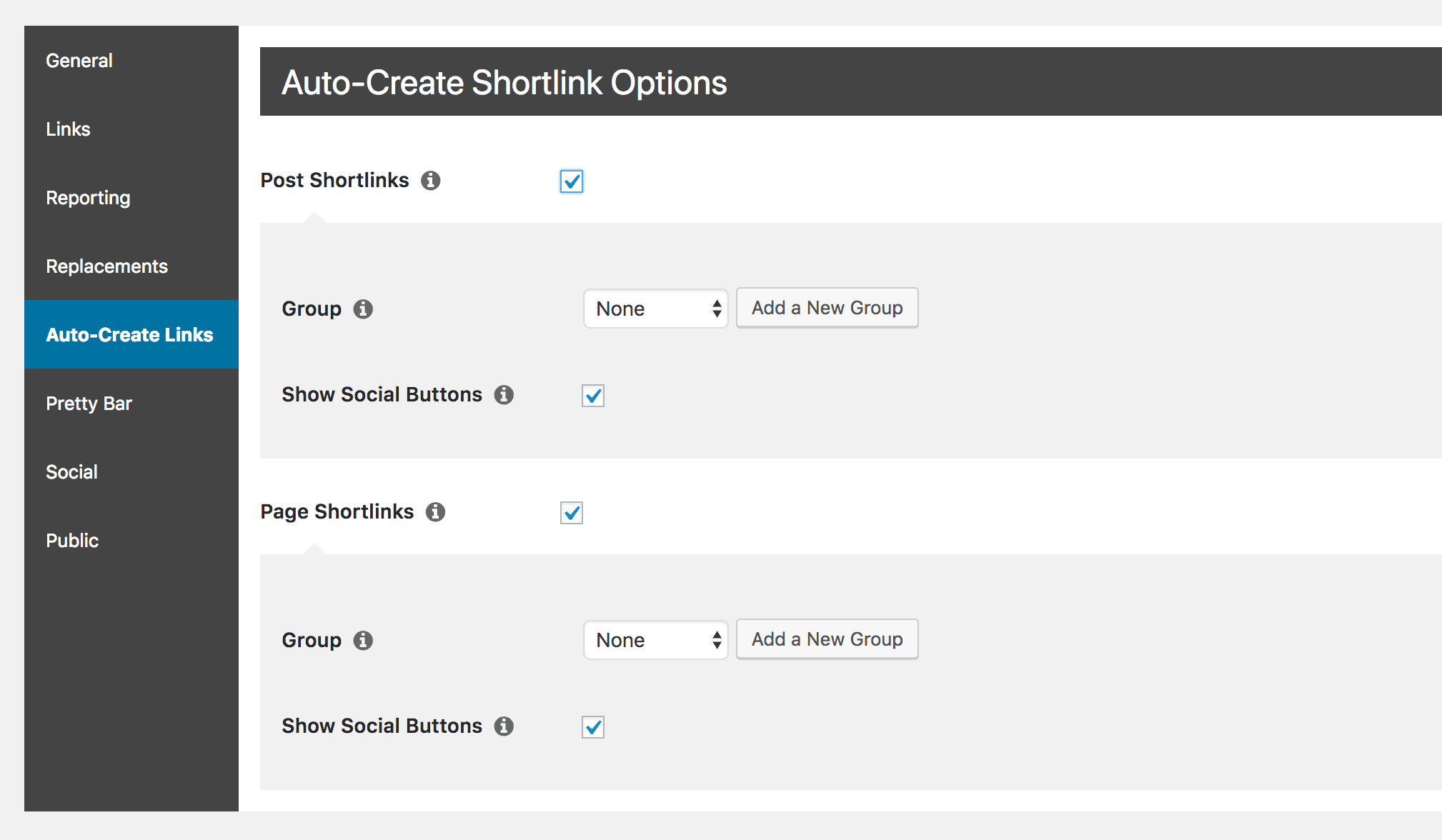
Make sure that both Post Shortlinks and Page Shortlinks are selected here. When you do that, each option will expand, at which point you can check both boxes labeled Show Social Buttons:

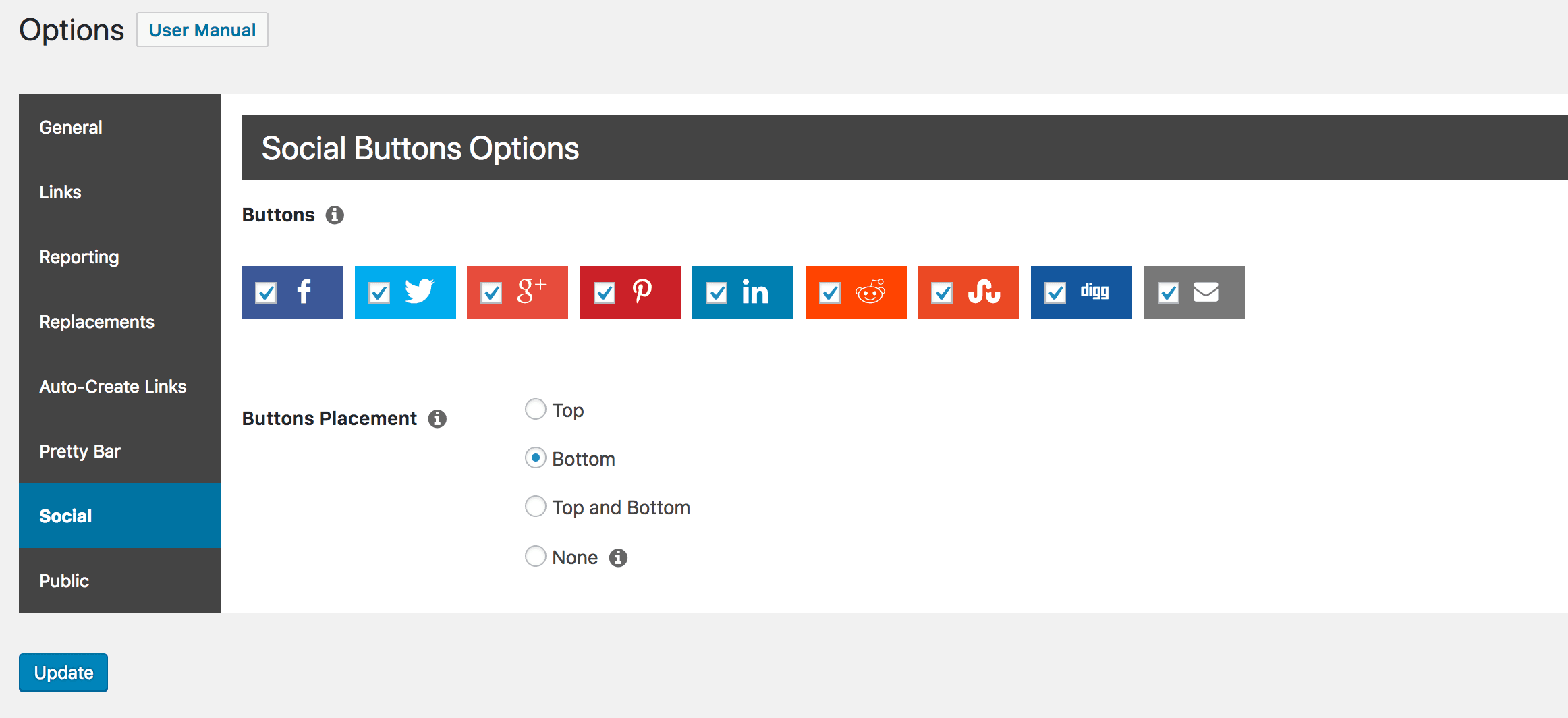
Make sure that you click Update to save your changes. Then, open the Social tab:

This is where you can customize the Social Buttons Bar. For example, you can choose which platforms to include, and where you want the bar to be placed by default.
Now, we'll look more closely at how you can make the most out of these options.
3 Best Practices for Using the Pretty Links Social Buttons Bar
You now know how to activate the Social Buttons Bar, but it's equally important that you know how to use it effectively. Let's take a look at three ways you can optimize this feature for the best results.
1. Choose an Optimal Placement
Your first consideration should be where you want the Social Buttons Bar to appear. By default, you can automatically add it to posts and pages, where it will be displayed above and/or below your content. However, you can also use a shortcode or template tag to add the bar wherever you want.
The key is knowing where on your site social sharing buttons will be most effective. There are many conflicting ideas on what works best. For example, adding the bar directly to your content makes it stand out, and ensures that users know what they're sharing. There's also some research that suggests placing social media buttons in the top-right corner of a page produces the best results.
Experiment with what works best for you and your site, and make sure to track your links to see how well they perform. Just be careful not to over-saturate your site with social media links. Over-saturating can frustrate users and make them less likely to share your content.
2. Select the Right Social Media Platforms to Target
Pretty Links enables you to select several different platforms for your Social Buttons Bar. These include Twitter, Facebook, Google Plus, Pinterest, LinkedIn, Reddit, StumbleUpon, and Digg. You may want to use all of them in your bar, but you can also tailor the available options to better suit your needs.
For instance, you may only want to focus on the platforms you deem most important, or where your brand has the highest visibility. Different platforms have various purposes and audiences, so you may want to hone in on the social media outlets that best suit your customer profile.
However, we recommend that you always include Facebook and Twitter, as these are the platforms on which people are most likely to share links.
3. Perform Split Testing to Optimize Your Bar
Finally, it's important that you perform testing to optimize your Social Buttons Bar. By using split testing, you can determine the ideal placement and the best platforms to feature.
Pretty Links makes it easy to perform split testing, and to set it up for any of your links. Since the Social Buttons Bar always shares the pretty link for the selected page, this enables you to track how much traffic each page is getting from shares.
You can also see how many of those clicks come from each platform. This will give you more information that you can use to optimize your sharing buttons, just as you would with your landing pages and blog posts.
Conclusion
The Pretty Links Social Buttons Bar is a perfect tool for making your posts instantly shareable on various social media platforms. It’s easy to configure, but also very versatile.
The Social Buttons Bar makes it simple for anybody to quickly grab a pretty link from your site and share it, which expands your reach and can bring additional traffic to your site.
In this post, we’ve looked at the best ways to integrate this bar with your WordPress site. To use the Social Buttons Bar effectively, you'll want to:
- Choose an optimal placement.
- Select the right social media platforms to target.
- Perform split testing to optimize your bar.
Do you have any questions about using the Social Buttons Bar feature? Let us know in the comments section below!
Cathryn Cade
May 19, 2018
This didn't work for me. When I went into my site's dashboard, and into Pretty links to click 'Page Shortlinks' and 'Post shortlinks', I got an error message saying 'the pretty bar background must have an RGB color' Um, what? thanks for any tips on this.
Paul C
May 21, 2018
Hi Cathryn, try setting a different color in the "Pretty Bar" section for the background color and save again. Hopefully that will get rid of that error, and allow you to save the Options.