Contents
Your website plays an important role in your business’s overall profitability. The online customer experience is a crucial element of your site, and failing in that department can have an immediate and long-term impact.
Fortunately, there are several ways you can proactively improve the customer experience on your website. Some are inexpensive and easy to implement, while others may require more extensive planning and financial investment. Fortunately, all of them can dramatically optimize your site’s user experience (UX).
In this article, we’ll share five ways to boost the customer experience on your website, as well as some helpful tips and tools you can use in the process. Let’s jump in!
1. Ensure Fast Page Loading Times
Page load time refers to the amount of time it takes your site to appear in your visitors’ browsers. According to Google, anything longer than three seconds is too long.
Page loading speed directly impacts your website traffic. People expect sites to load within a couple of seconds. Otherwise, page abandonment rates start to increase.
Several factors determine load time, many of which can be improved. This includes:
- Choosing a high-performance web host
- Limiting the number of plugins you install on your site (and avoiding ones that are poorly coded)
- Compressing and optimizing images
- Leveraging caching tools such as WP Super Cache
- Using a Content Delivery Network (CDN) such as Cloudflare
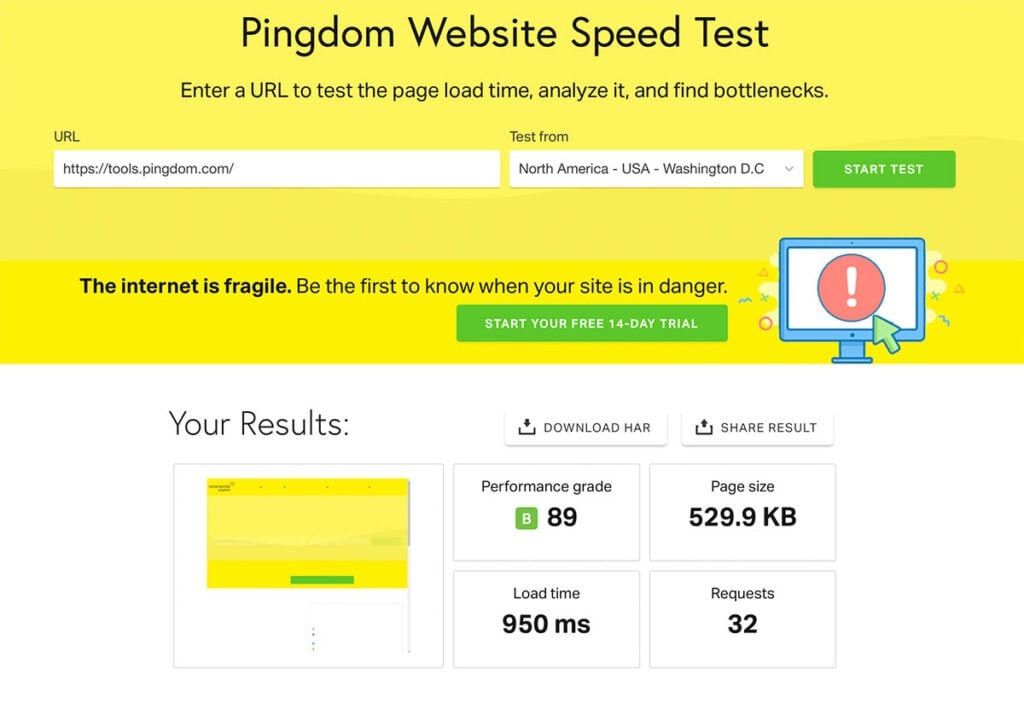
To measure your page speed, you can use tools such as Google PageSpeed Insights or Pingdom:

Both are free to use and offer insights about how to make further adjustments to increase your page loading times. If you run the test before and after you implement a change to your site, you can use these metrics to measure each one’s effectiveness.
2. Provide Clear and Simple Navigation
Your site’s navigation includes menus, text links, and call to action (CTA) buttons that direct users to content. Streamlining your navigation to make it as clear and straightforward as possible helps improve the customer experience.
Your menus are a crucial element of site navigation, and likely the first place your visitors will look to find what they need. Some helpful tips you can use to enhance it include:
- Limiting your main menu items to essential pages (having fewer than seven is ideal)
- Avoiding drop-down menus when possible
- Including quick links in the site’s footer, so it acts as a secondary navigation shortcut
Designing navigation with your customers in mind means starting with their goals. When they come to your site, what are they looking for, and how easily can they find it?
To understand your current traffic flow, consider using a tool such as Crazy Egg to create a heatmap:

This can show you how to route people more expediently to where they’re going.
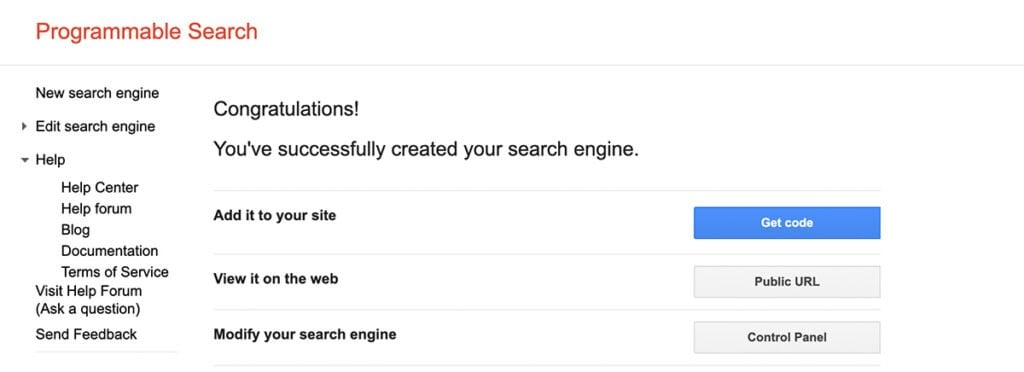
Finally, enabling a search feature on your website is one of the simplest actions you can take to improve customer experience. WordPress has a native search tool, but you can enhance its functionality with a plugin such as Relevanssi, or with Google’s Programmable Search Engine:

To use it, you can enter your website into the online tool, then download the code and add it to your website to enable the Google search bar:

This feature helps customers quickly locate what they’re looking for. Plus, it lets them know that you value their time.
3. Install a Live Chat Feature
Information flow is instantaneous these days. Customers expect quick response times, with over 80% expecting an immediate response from a business they’ve contacted. In fact, research shows that fast response is the number-one element of good customer service.
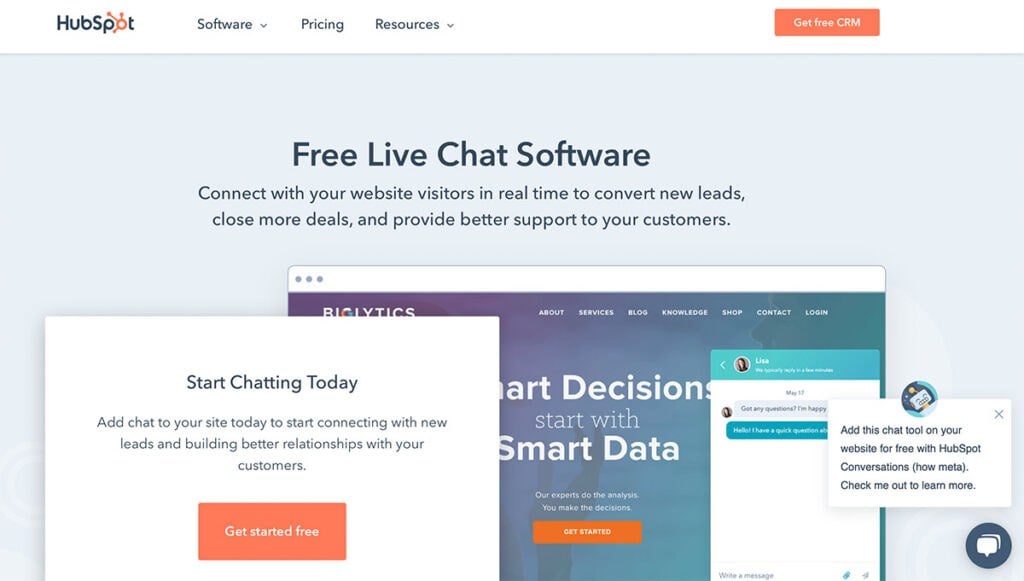
You can facilitate this by implementing a live chat function on your website. These applications are fairly simple to install, and popular options include LiveChat, Podium, and HubSpot’s free Live Chat:

It may be beneficial to create a solid customer response plan and train your team to use these tools. You might even track and reward your team for their stellar performance as an incentive.
4. Build Clutter-Free Pages
If a customer lands on your page and is confused about what to do, you lose precious time getting them to engage successfully. A site that’s free of clutter is one that removes visual distractions and uses quality design principles – including the use of white space – to guide and facilitate customer actions.
Cluttered pages can make visitors feel overwhelmed, so removing potential obstacles lets them engage more freely with your content. We recommend reviewing your website’s home page, landing pages, and checkout pages to assess them for clarity and aesthetic appeal. Small tweaks can significantly improve the customer experience.
Optimizing your page readability and design is easier if you use a feedback tool that lets you know if and how your changes have improved your website’s traffic. One of the best ways to gather this insight is by using A/B testing to measure your page conversions.
Some options for doing so include Crazy Egg and Google Optimize:

With Google Optimize, you can test multiple versions of your pages to figure out which works best for your visitors. Plus, it’s free to get started. Crazy Egg requires a premium plan to use the A/B testing feature.
5. Design for User Accessibility
Implementing best practices for website accessibility helps ensure that users with disabilities can easily access and use your site successfully. Accessibility standards consider ease of navigation, page presentation, and other elements of the visitor experience.
If you aren’t sure how well your website implements accessibility features, you can test it. Doing so can help you identify any areas that need improvement.
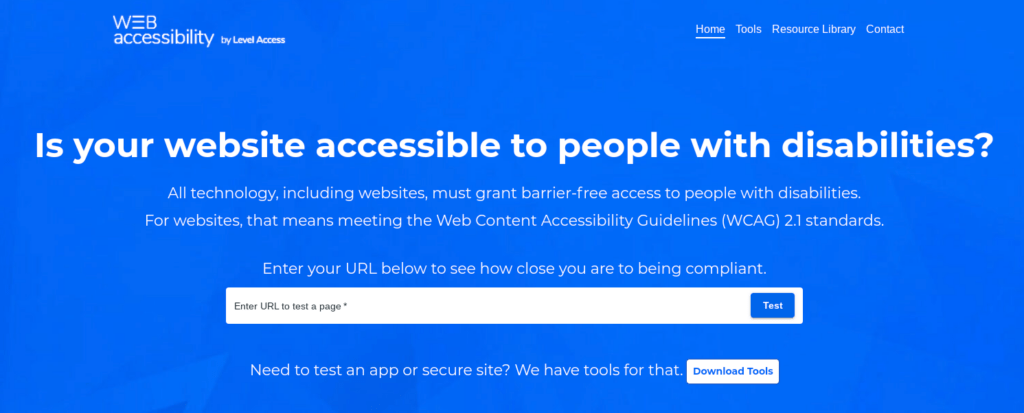
There are online tools to help with this, such as Web Accessibility:

To get started, you can enter your URL in the text field, then click on the Test button. Once you do, you’ll get a report that includes an overall compliance percentage, a list of violations, and some recommendations for improving your score.
Common areas to optimize include:
- Use of color
- Alt text for images
- Screen reader reminders
- Content structure
- Keyboard navigation
By enhancing accessibility for users with disabilities, you’ll likely ensure a better experience for all customers, as many of the accessibility guidelines make using websites easier.
Conclusion
Improving your website visitors’ experience can help minimize their frustration and give them a reason to return. However, this is challenging unless you proactively optimize your site to deliver value and outstanding customer service.
In this article, we offered five ways to improve your website’s customer experience:
- Ensure fast page loading times so customers don’t have to wait.
- Provide clear and simple navigation, so visitors can quickly and easily find what they’re looking for.
- Install a live chat to offer immediate assistance when needed.
- Build clutter-free pages to better direct traffic.
- Design for user accessibility to improve service for all your customers.
Do you have any questions about how to improve the customer experience on your website? Let us know in the comments section below!
If you liked this article, be sure to follow us on Facebook, Twitter, and LinkedIn! And don’t forget to subscribe in the box below.









Leave a Reply