How to Increase Your Affiliate Revenue with Image Maps

Contents
The affiliate marketing space in WordPress is crowded.
Every day, hundreds of websites compete against each other to publish content that promotes products beneficial to their target audiences.
While many affiliate websites perfectly position their affiliate links throughout an article, it’s getting harder to stand out to an affiliate-aware audience.
Fortunately, we’re going to introduce you to a long-existing-but-under-utilized tool called image maps. Let’s dive in!
What are Image Maps?
Image maps allow you to highlight or “hotspot” different areas of an image and attach more information to each area.
Also known as interactive images, an image map reveals more information when the user clicks on or hovers over the image – things like additional imagery, text, a headline, shortcode, gallery, video, or audio.
Image maps have several uses, varying from showcasing certain areas in a for-rent apartment’s floorplan to highlighting purchasable products like cheeses and meats on a charcuterie board.
Why Use Image Maps as an Affiliate?
Creating noticeable affiliate offers requires both appealing and high-quality visual content.
In most cases, static imagery and words alone are not enough to convey the value of a product (or service). Consider the following:
- Potential customers are often overwhelmed by and shy away from large amounts of text on a page.
- The majority of web visitors don’t actually read content word-for-word. Instead, they look for headings and visuals that signify the section they’re interested in.
- Static images and text are not as engaging and enticing as an image map.
A good way to engage with your audience is by using interactive visual content, like an image map.
These maps have the power to convey the value of an affiliate product more vividly than static graphics and text alone.
How to Use Image Maps to Easily Increase Your Affiliate Sales
Unfortunately, WordPress doesn’t offer a method to create image maps. However, there are still several plugins on the market that do.
Draw Attention is an easy-to-use plugin full of incredible image map features. It's a go-to for image mapping in several affiliate communities.
In this walkthrough, we’ll use Draw Attention to show you how to create an image map to drive more affiliate sales.

First, you need to install the plugin and activate it on your website. To start creating an interactive image, look for the Draw Attention option within your menu. Then click Add New.

Now, add an image title for reference in your WP Admin Dashboard. In this example, we’re going to create a home office setup that is image mapped to showcase the setup’s affiliate products.

Next, we’ll upload our image into the image upload area.

Once our image upload is complete, we can begin using Draw Attention to map and highlight the items within our image.
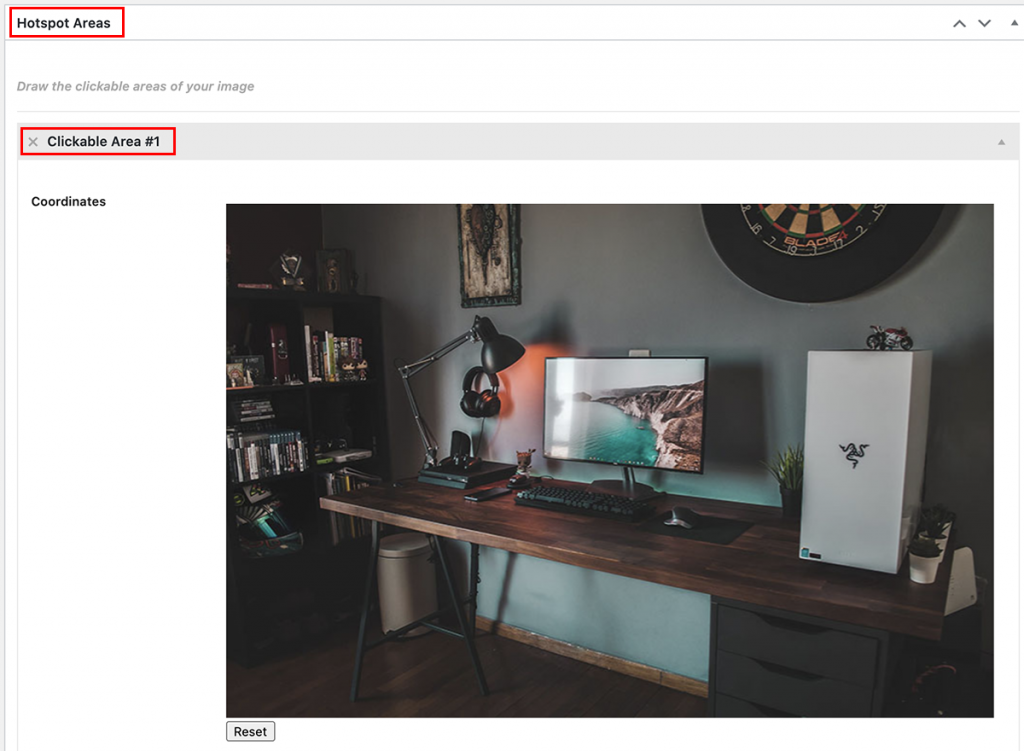
Scroll down to Hotspot Areas and click Clickable Area #1 to expand our image and map our first area.

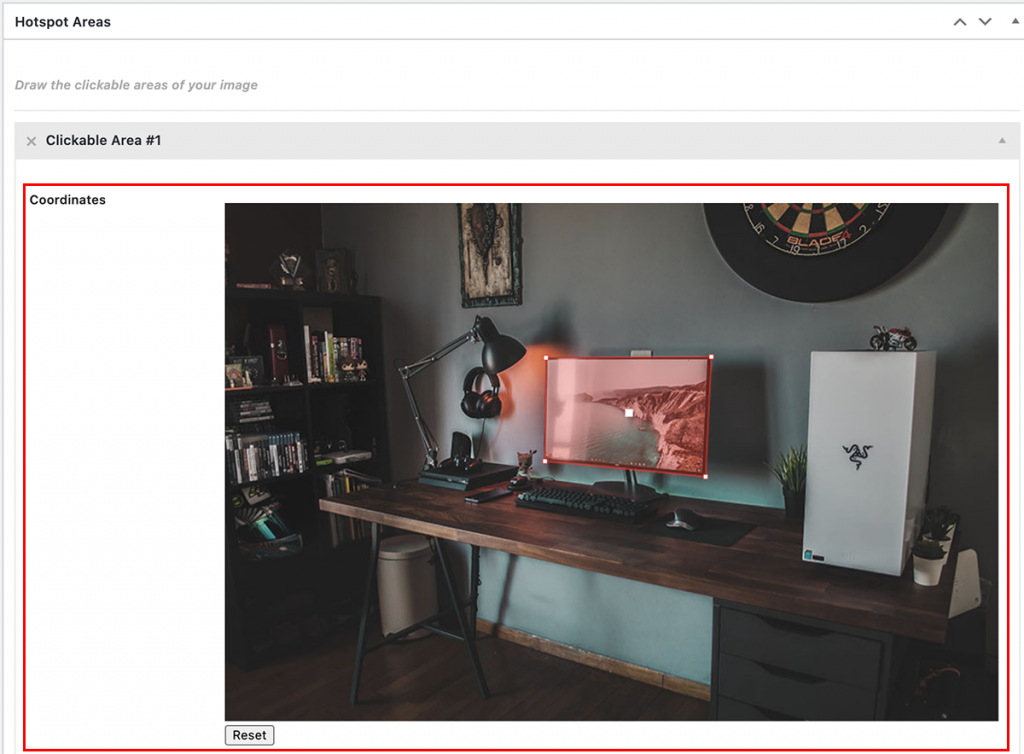
Now, click the part of the image where you wish to add the first point. You can draw various hotspot shapes by clicking additional points. This will form a hotspot area.
We’ll start with hotspotting (or outlining) the monitor.

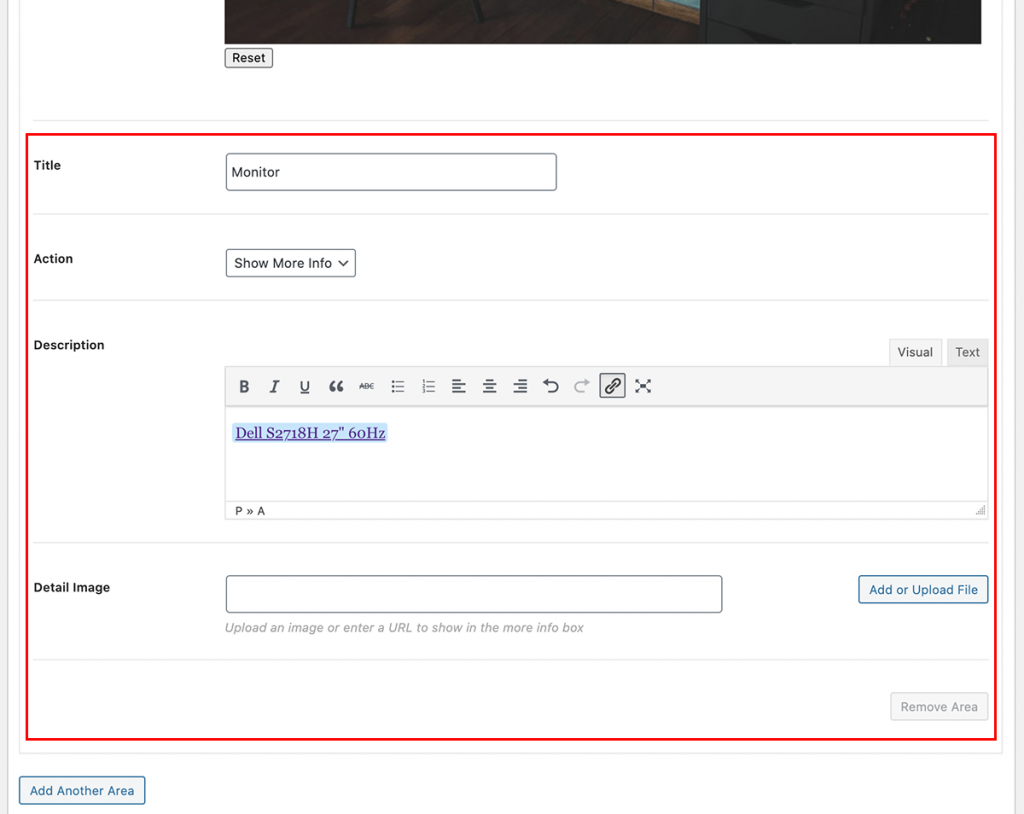
Below the image, you’ll find a set of additional options that allow you to add a title for your hotspot area, choose an action, enter a description (like the product’s name, which can then be hyperlinked with your affiliate link), and even upload an image to be displayed once the user clicks on the hotspot.

Our first item is hotspotted, titled, described, and linked with our affiliate link.
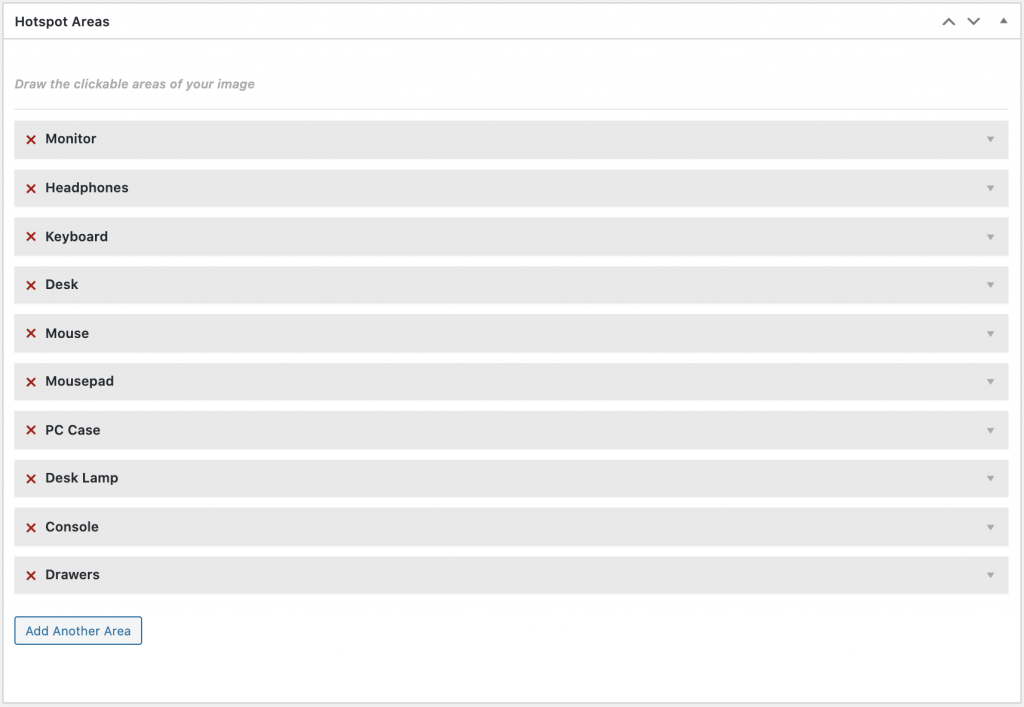
Now we can repeat the process by clicking Add Another Area to hotspot other affiliate products we want to showcase in this image. In doing so, we'll make a fully interactive image for our page visitors.

Once you have all of your products hotspotted, linked with your affiliate links, and your entire image is stylized, click the Update button.
Finally, to add your interactive image to a page or post, copy the shortcode.

Now, go to the page where you wish to display the image map.
In Gutenberg, add the shortcode block first and insert your code. If you’re using Elementor (or another popular page builder), simply paste your code in the provided shortcode widget. Your interactive image will automatically appear.
Voila! You’ve successfully created a buyer-appealing and engagement-driving piece of visual content that can serve you and your affiliate products on any page or blog post you see fit.
Now You’re Ready to Draw Attention and Drive More Affiliate Revenue
When compared to static imagery and standalone links, interactive images will give you better visitor engagement and convert more sales.
If you’re in need of a fantastic plugin to help you create image maps, we highly recommend Draw Attention. If you're interested in creating image maps at scale, you should check out one of Draw Attention's affordable premium plans.
Note: Interested in seeing more examples of image mapping used to showcase products (and services)? Take a look at the Draw Attention Showcase.
Paul Watson
March 9, 2021
Wow, I remember being able to do this in Frontpage years ago.. haha Will have to check it out Paul