Contents
Personalization is key in most areas of marketing. In fact, a recent survey showed that 72% of consumers will only engage with personalized messages. Finding a simple way to give your visitors relevant, actionable suggestions can be critical to your site’s success.
Fortunately, there’s a way to deliver specific content to your audience. Deep linking enables you to redirect visitors to the pages that fit their needs perfectly. By setting goals, curating your destinations, and making use of technology such as PrettyLinks, you can optimize your deep linking strategy.
In this article, we’ll cover what deep linking is and why you might want to use it for your site. Then we’ll take you through three simple steps to help you set up a successful deep link. Let’s get started!
Why You Might Want to Use Deep Linking
Even if you’re not familiar with the term, you’ve probably seen deep links before. Deep linking is when you provide a URL that leads to a specific page on your website, not just your home page. You can use it in web browsers or applications.
When you guide visitors to a certain page, you’re personalizing their user experience (UX). A well-placed deep link can make it easier for your audience to access relevant content with a single click.
This approach to URL delivery can also help to streamline navigation. Direct links remove any need for your readers to be familiar with your site’s layout. Since most people will instantly find what they were looking for, you might also see your search engine optimization (SEO) improve as your bounce rate reduces.
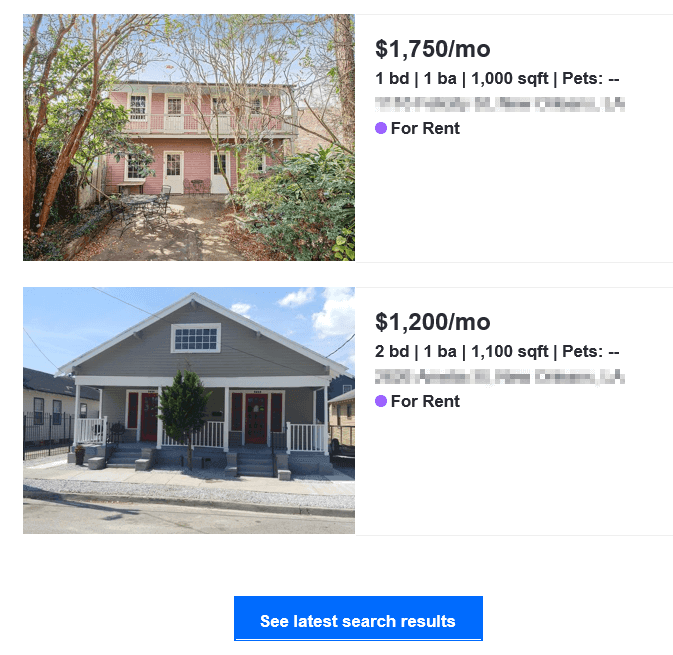
A lot of companies use deep linking in their communications. Consider the real estate site Zillow, for example. Zillow enables users to set up customized search parameters and sends an email when a new property goes on the market:

When the recipient clicks on one of the houses, they’ll be taken directly to its listing. There’s no extra searching required. By helping users seamlessly access their tailored results, Zillow subtly improves their UX.
Deep linking is a simple yet powerful tool. If you’re interested in doubling down on attracting new members of your target audience, try combining this strategy with link building to cover all of your bases.
How to Create Deep Links (In 3 Steps)
If you’re interested in giving this strategy a try, you can follow these three simple steps to optimize the process.
Step 1: Set a Clear Goal
One of the most effective traits of a deep link is how relevant it is to your chosen buyer persona. You can amplify the power of specificity by setting some goals related to your audience.
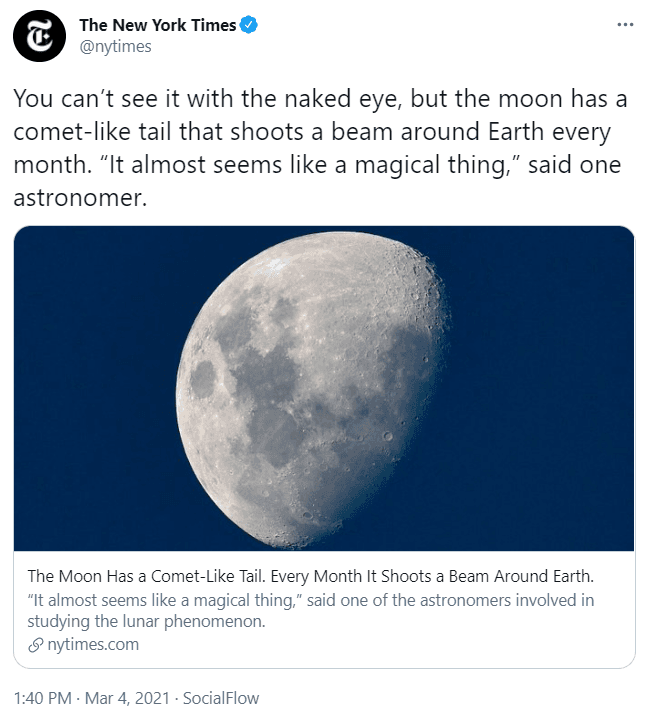
For example, you might encourage your social media followers to read a new article on your site, as The New York Times did in a recent tweet:

Another option is to get more targeted with your efforts. Let’s say you want to encourage any users with items in their carts to check out. You might use email to send a deep link to each user, which will lead to their account and facilitate their purchase.
Having a goal can also help you tailor your landing pages in a way that makes them more effective, such as adding a prominent sign-up button. With this in mind, try to make most of your deep links. Going beyond the home page can help your customers become more involved.
Step 2: Pick a Relevant Destination Page
When you’re choosing a page to deep link to, you might want to consider how to best leverage the resulting traffic. If a certain post could use more views or you believe a subset of customers would enjoy a particular product, prioritizing links to those pages can maximize your returns.
Whatever strategy you choose, try to make sure it’s relevant to the readers you’re attracting. Carefully selecting the posts you link to will help you capitalize on pre-existing interest. You might also want to include a strong call to action (CTA) to encourage further audience engagement.
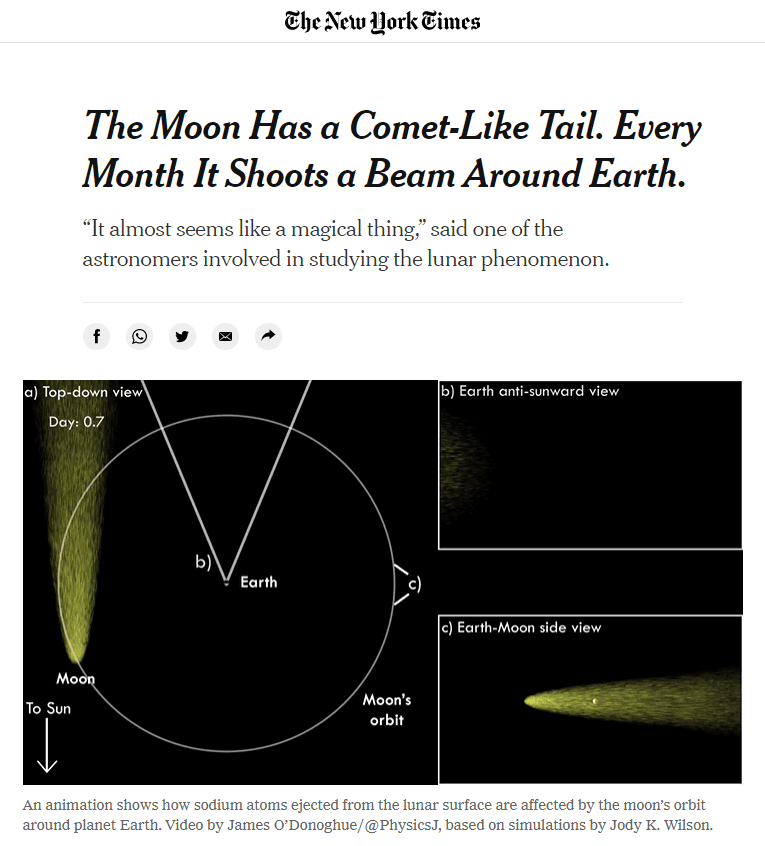
Additionally, consider showcasing your content with a clear title. This approach will help visitors understand the connection between each post and its URL. For reference, here’s where you’d land if you clicked on the New York Times tweet from earlier:

By presenting an identical title on both the tweet and the page, the New York Times is providing readers with a sense of continuity. Anyone who’s interested can click on their deep link and seamlessly resume consuming the content on the main site. If you’re using hyperlinks, you can contribute to this flow by anchoring them to relevant keywords.
Step 3: Utilize a Link Shortener
A short link can be a powerful thing. Users often prefer to visit simple URLs. By cutting down on the presence of extra characters, you present a more professional front. This can, in turn, motivate your readers to follow your links towards relevant content.
If you’re looking for a tool to help you get the job done, consider using PrettyLinks. Our plugin helps you create clean, simple links for all of your URLs:

PrettyLinks can also keep your links organized, control where they’ll direct visitors, and help you track their success. In other words, it’s a versatile tool that’s perfect for deep linking.
Conclusion
Personalization can go a long way towards encouraging engagement. Whether you’re offering a direct affiliate link or delivering a convenient path to your content, deep linking can provide your users with the resources they need to connect with your site.
In this article, we covered three steps to create an effective deep link:
- Have a clear idea of what you’d like to accomplish.
- Ensure that the page you’ll redirect to is optimized for visitors.
- Use a link shortener like PrettyLinks to create professional, simple deep links.
How will you use deep linking to market your site? Let us know in the comments section below!
If you liked this article, be sure to follow us on Facebook, Twitter, and LinkedIn! And don’t forget to subscribe in the box below.









Leave a Reply