Contents
Search engine optimization (SEO) helps your target audience find you by displaying your content in search engine results. You’ve probably implemented basic – or perhaps even advanced – SEO techniques on your website. However, if you haven’t worked on image SEO, you may be missing out on potential site traffic.
By implementing SEO tactics for your images, you can help search engines find and understand your content more easily. Taking the extra step to enhance your site’s media may boost your search rankings and help you increase conversions.
In this article, we’ll explain what image SEO is and provide you with five tips for optimizing your media. Let’s jump in!
An Introduction to Image SEO
Search engines can’t see your images. Therefore, they must rely on other data to understand each image’s content.
Image SEO is the process of making improvements to your site’s images so they can be more easily interpreted by search engines. When the bots are better able to identify your images, including the context in which you are sharing them, they’ll be more likely to offer your content to the right potential visitors.
Simply put, search engines can’t rank or reward images that are lacking basic SEO. If you neglect image optimization, your content is less likely to turn up in search results. On the other hand, by implementing a few optimization techniques, you can significantly increase the “readability” of your images.
5 Tips for Better Image SEO
Now, let’s look at five tips for achieving better image SEO on your WordPress website. These strategies can benefit your site immensely and don’t have to be time-intensive.
1. Optimize Your File and Image Sizes
Image size is expressed in width and height. It’s generally displayed in pixels, like this: 1920×1080 px. File size indicates how much space the image takes up – for example, 35 KB (kilobytes).
Keeping both file and image sizes to a minimum is essential; otherwise, your media might negatively affect your site’s performance. Large files on your website can drastically slow down page loading speed. In turn, a sluggish site can result in lost traffic and higher abandonment rates.
One of the most effective ways to keep file sizes low is to compress them. However, compression can also decrease image quality. Therefore, you’ll need to balance the benefits of a smaller file size against the loss of image quality, making sure your images load quickly and are of good quality.
There are several tools you can use to compress your images without damaging their appearance. For a browser tool, you can consider using TinyPNG:

This is a free online tool that you can use on any desktop or mobile device. To get started, simply upload your photos and download the compressed versions once they’re done processing.
If you prefer, you can also install a WordPress plugin such as ShortPixel. This will automatically compress your website images as soon as you upload them to your website. Smallseotools is another great option for image compression.
To optimize image size, you can tweak the height and width settings in your image metadata using the WordPress image options menu. Also, you can use a plugin such as ShortPixel to resize them automatically upon upload.
2. Create SEO-Friendly Image File Names
As we mentioned earlier, search engines need help identifying images since they can’t “see” them. Fortunately, you can provide useful data to fill in the gaps for the bots. One way to do this is by naming your image with terms that describe it.
To give your file a search-friendly name, you can use hyphens to separate key descriptive terms, omitting stop words such as “a” and “the”. For example, if you’re uploading an image of a vegetarian pizza, you might name it homemade-veggie-pizza.jpg.
You can also upload your images to descriptive folders on your site. Search engines can use keywords and other image identifiers within the file path to understand what your images are all about.
3. Use Alt Tags That Benefit Users
An alt tag is a Hypertext Markup Language (HTML) attribute that provides alternate text for your images. Screen readers read alt tags to aid users with sight disabilities, and search engines use them to contextualize your media. By providing descriptive alt tags for your images, you can make your site more accessible and improve search performance.
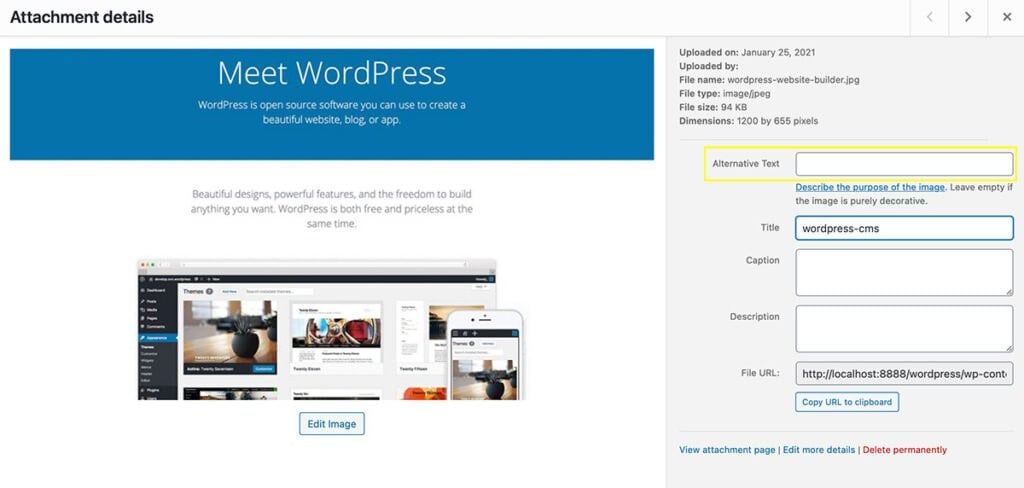
Best of all, WordPress makes it easy to apply alt tags to images. You can do this when you upload a file to your Media Library (or when editing an image that’s already in your Media Library):

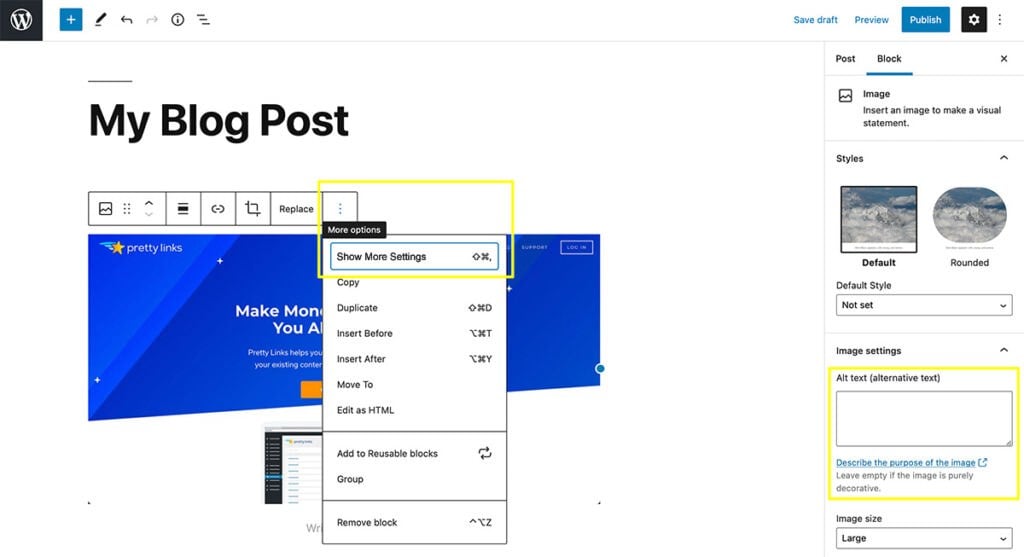
You can also add and edit alt text when you add images to your blog posts and website pages:

In the WordPress block editor, you can click on the three small dots in the upper-right corner for more options. Then select Show More Settings. When the content sidebar opens, simply add (or edit) your alt text in the corresponding box.
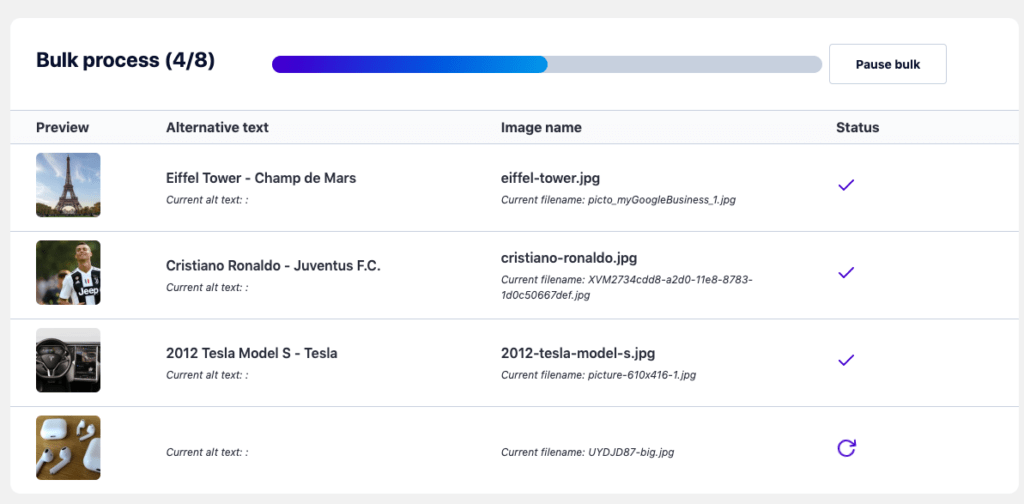
If you have a lot of empty alternative texts to fill out, it might be best to use a plugin like Image SEO Optimizer to bulk optimize your empty alts. This plugin uses artificial intelligence to automatically add alternative texts to your images. It also rewrites your image filenames with SEO-friendly content:

4. Take Advantage of Structured Data
Structured data uses standardized, predefined formats called schema to describe specific data types. These help search engines understand the content on your page better. Google also uses structured data types to present enhanced features in search results.
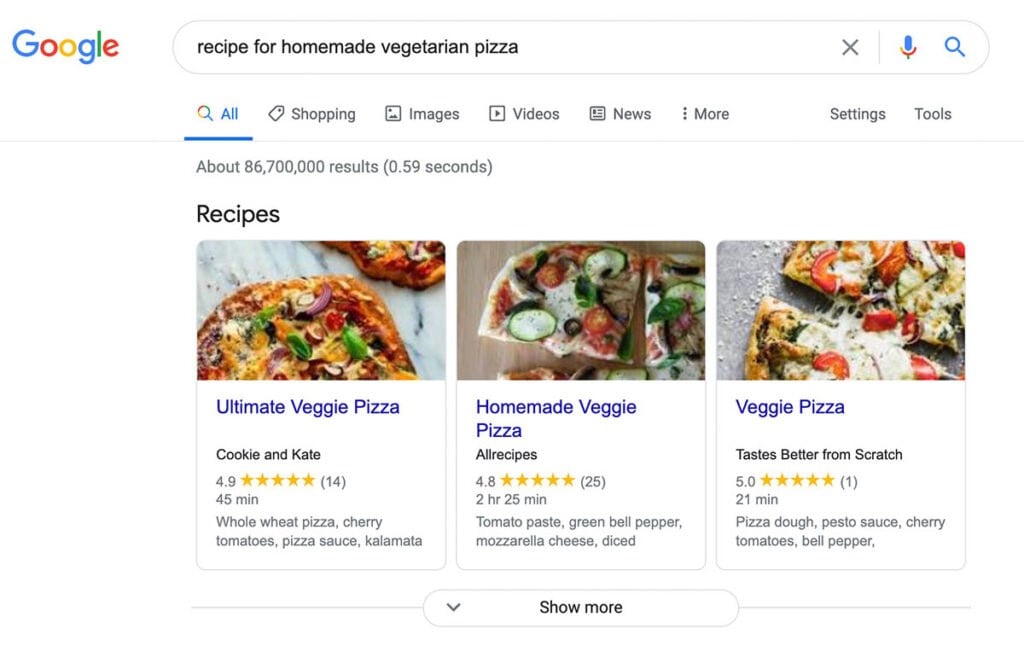
For example, to see this in action, you can perform a Google search for a pizza recipe. When you do, you’ll notice that you get results with images and ingredient listings:

You can use structured data for items such as recipe images, videos, and product images. Implementing this requires some knowledge of JavaScript. However, Google provides a handy walk-through on how to set up structured data, which we recommend checking out.
Alternatively, using the All in One SEO (AIOSEO) plugin can help you implement structured data with the click of a button:

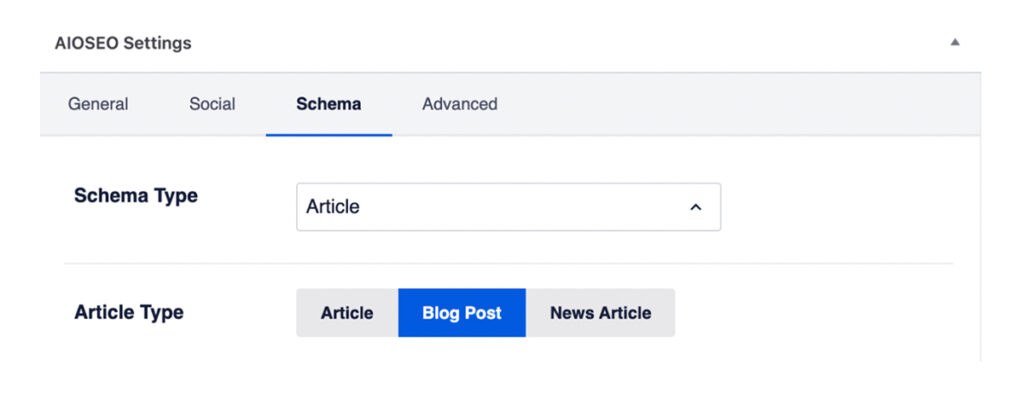
Once installed, you can simply select your schema type, then choose from the available article types within that schema:

These enhancements can boost your website traffic by helping search engines better understand your content, and showcasing your posts as featured results.
5. Include Images in Your Sitemap
Sitemaps help search engines crawl and index your website by providing an outline of your content. They define the types of pages and elements and how they are related. The sitemap is contained within an XML file that search engines can easily read.
The easiest way to create a sitemap is by using a plugin such as Yoast SEO:

After installation and activation, the plugin automatically generates an XML sitemap that includes posts, pages, and images. You can refer to Yoast SEO’s documentation to learn more about images in the XML sitemap.
Conclusion
Optimizing your website images for search engines can help you gain more traffic. The easier it is for search engines to find and understand your content, the more likely they are to serve it to your target audience.
In this article, we provided five tips you can use to boost your image SEO:
- Optimize image and file sizes, using tools such as TinyPNG, ShortPixel, and Small SEO Tools.
- Create SEO-friendly filenames for your images.
- Use alt tags that benefit users and improve site accessibility.
- Take advantage of structured data to help search engines understand the image content better.
- Include images in your sitemap using a plugin such as Yoast SEO.
Do you have any questions about image SEO? Let us know in the comments section below!









Leave a Reply