Con PrettyLinks, puede añadir visualizaciones de productos a sus enlaces de afiliado. Este complemento le permite mostrar productos e incrustar visualizaciones de productos en cualquier lugar de su sitio. Cada pantalla de producto puede contener múltiples botones para diferentes enlaces de afiliados relacionados con el mismo producto, imágenes, descripciones e información de precios.
Además, puede aumentar la participación añadiendo insignias a las pantallas de sus productos o botones adicionales a una página de opiniones.
En este documento se explica cómo instalar el complemento y cómo crear y utilizar Pantallas de productos en su sitio web.
Instalar y activar el complemento "Product Displays
Para empezar, primero tendrá que instalar el complemento Product Displays:
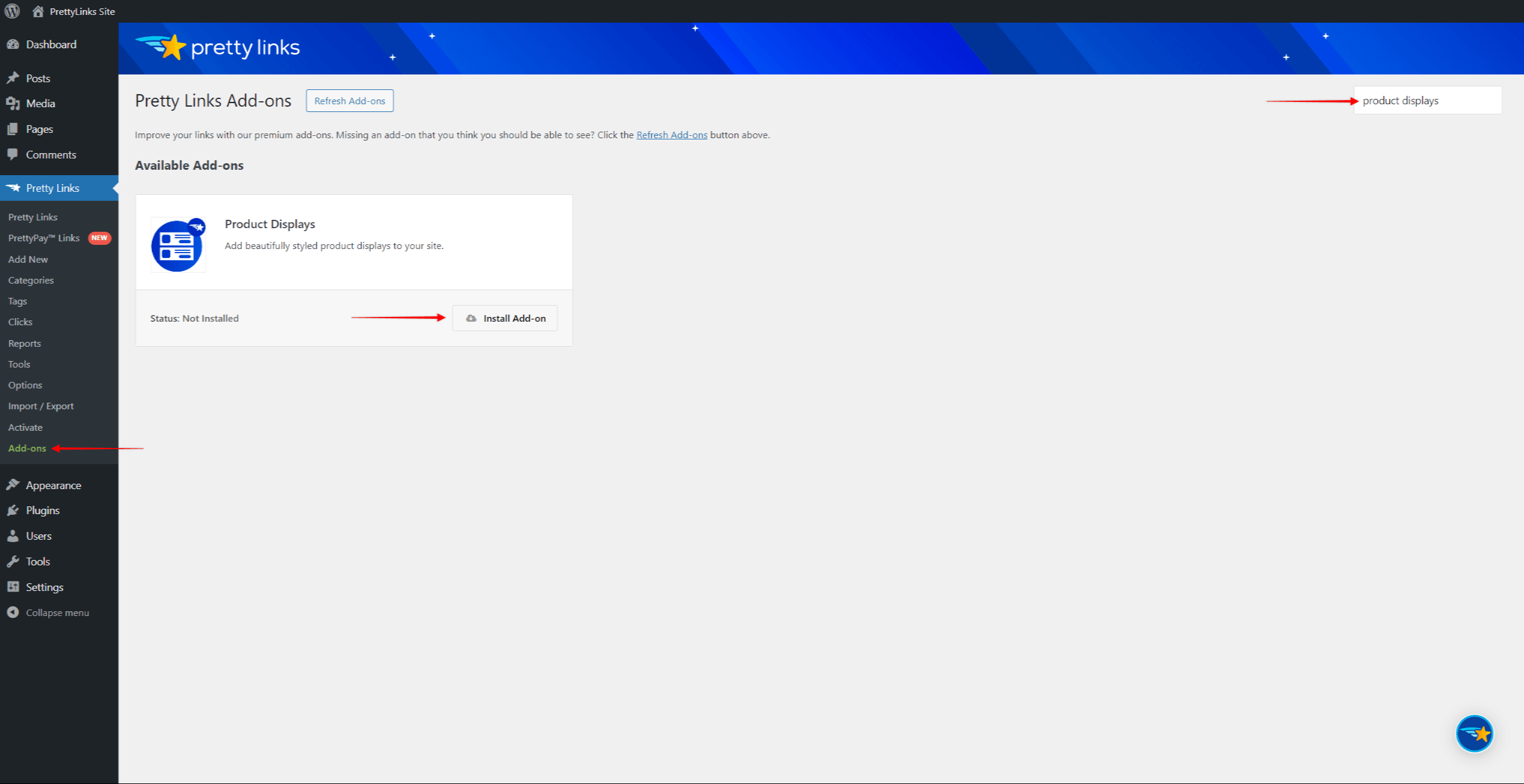
- Navegue por su WordPress Panel de control > PrettyLinks > Complementos. Si no ves esta página, debes actualizarte a la última versión del plugin PrettyLinks.
- Navegue por la lista de complementos para encontrar el complemento, o busque "Expositores de productos" en la herramienta de búsqueda.

- Haga clic en el botón Instalar complemento para instalarlo y activarlo.
Ahora puede añadir y gestionar sus expositores de productos en Panel de control > PrettyLinks > Pantallas de productos.
Configurar las pantallas de productos
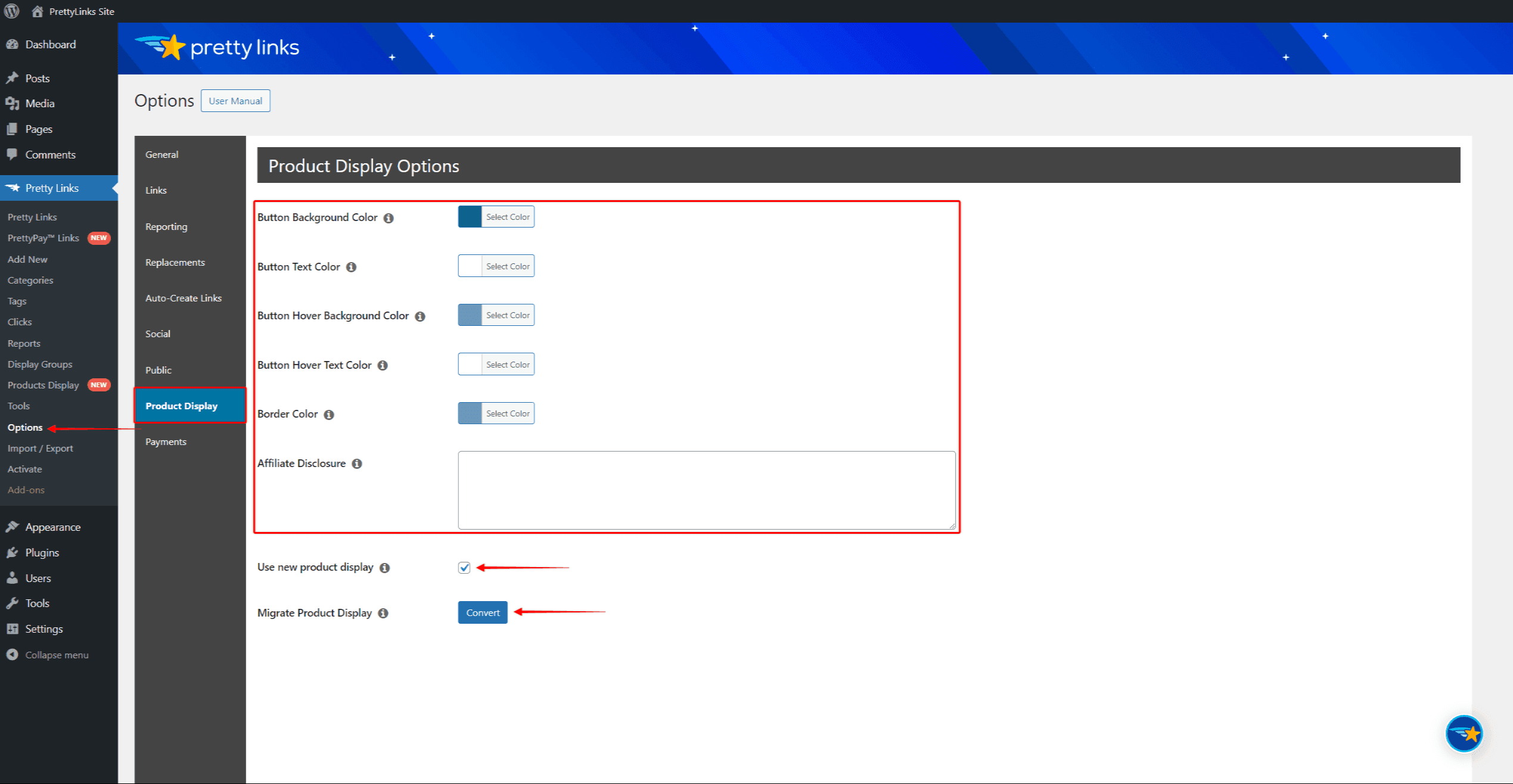
Vaya a Panel de control > PrettyLinks > Opciones > Pantallas de productos para encontrar la configuración de todas sus Pantallas de Producto. Los siguientes ajustes se aplican a todas las visualizaciones de productos:
- Color de fondo del botón - elija el color de fondo de los botones;
- Color del texto del botón - elija el color del texto de la etiqueta de los botones;
- Color de fondo del botón Hover - elija el color de fondo de los botones cuando los usuarios pasen el ratón por encima.
- Color del texto sobre el botón - elija el color del texto de la etiqueta de los botones cuando los usuarios pasen el ratón por encima.
- Color del borde - elija el color del borde de los botones;
- Declaración de afiliación - añada el texto de divulgación que debe aparecer en sus pantallas. Normalmente, este mensaje informa a los usuarios sobre tu uso de los enlaces de afiliado y de que recibirás una compensación por cada venta;

Además, si utilizaba Product Displays antes de la versión 2.0, hay dos opciones adicionales:
- Utilizar la exposición de nuevos productos - esta opción se activará por defecto, aplicando las nuevas funciones de visualización de productos y la interfaz de usuario
- Migrar la visualización de productos - pulse el botón Convertir si tiene algún problema con las visualizaciones de sus productos creadas con versiones anteriores del complemento.
Utilización de pantallas de productos con PrettyLinks
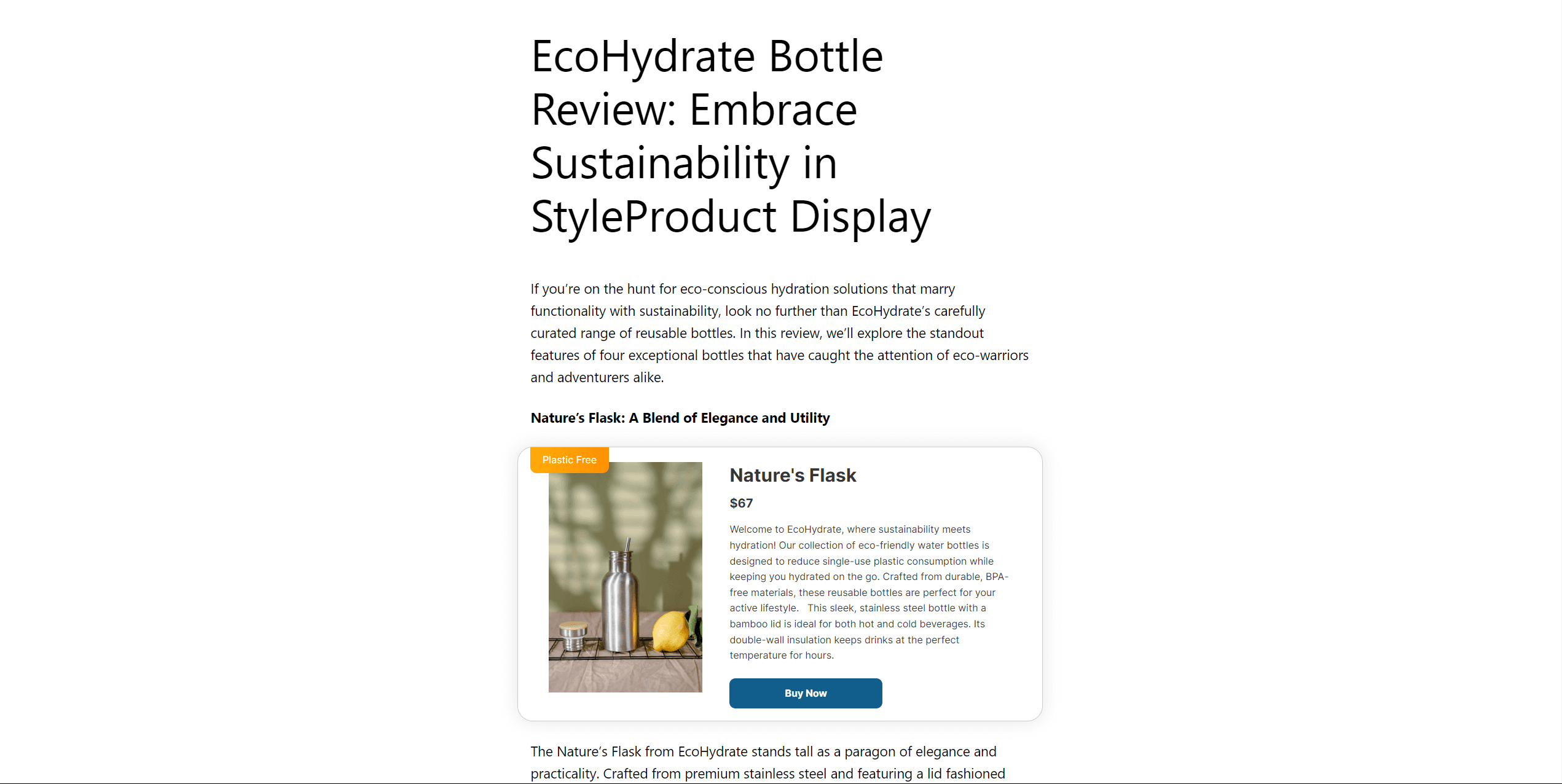
Los expositores de productos simplifican la presentación de productos en su sitio web. Si incrusta expositores de productos en su contenido, verá al instante imágenes de productos, descripciones, precios y botones de llamada a la acción.
Permitir que los visitantes exploren productos e inicien compras a partir de su contenido utilizando expositores de productos podría aumentar las ventas y, por tanto, las comisiones.
Cómo crear expositores de productos con PrettyLinks
Los Expositores de Productos pueden añadirse al PrettyLinks publicado. Una vez Crear un enlace bonitoSiga estos pasos para crear una nueva pantalla de producto para el enlace:
- Vaya a Cuadro de mandos > PrettyLinks > PrettyLinks.
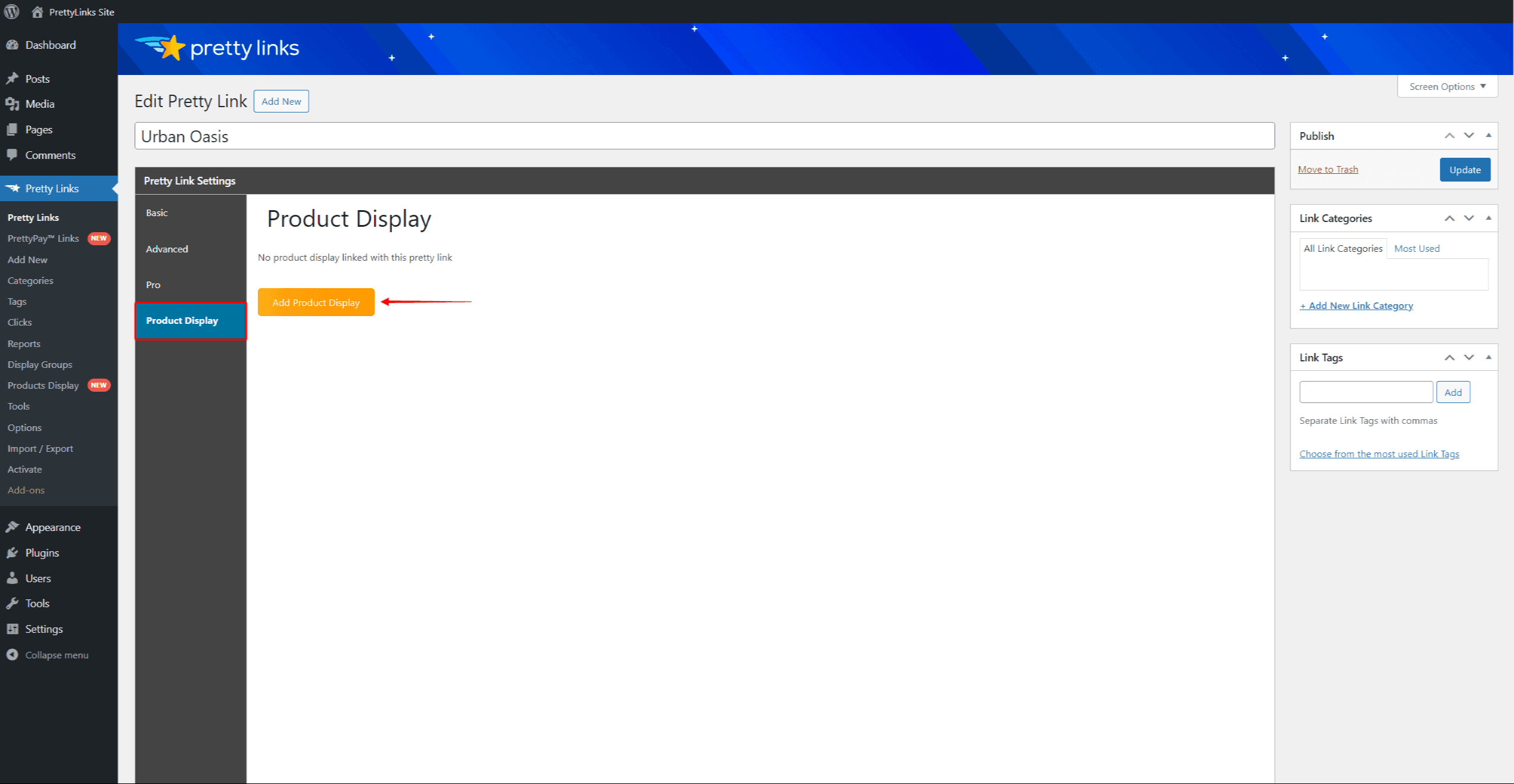
- Pase el ratón por encima de su enlace bonito y haga clic en Editar.
- En virtud de la Expositor de productos haga clic en el botón Añadir expositor de productos botón.

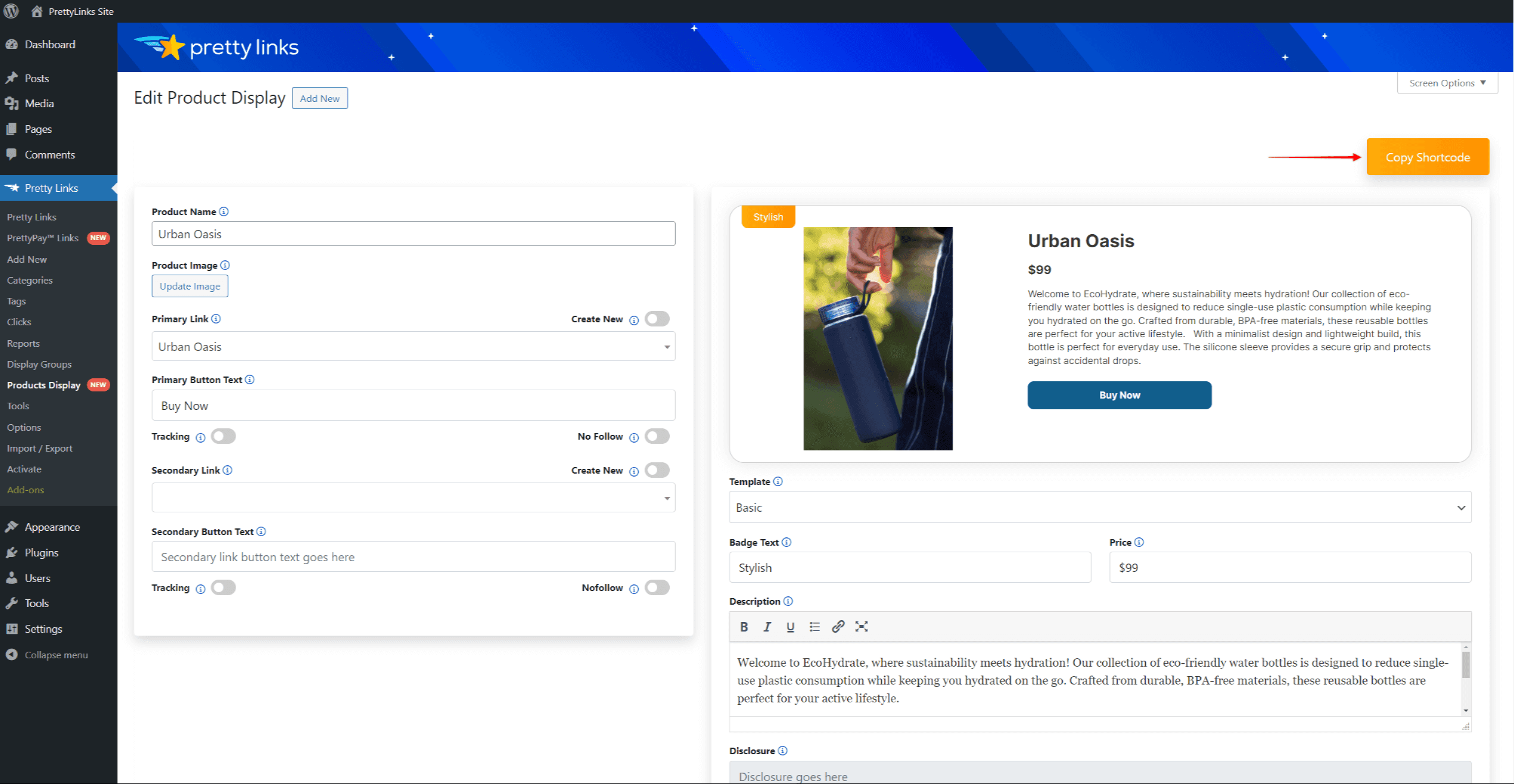
- A se creará automáticamente una nueva pantalla de productos y guárdelo como borrador. A continuación, aplique los datos de visualización del producto:
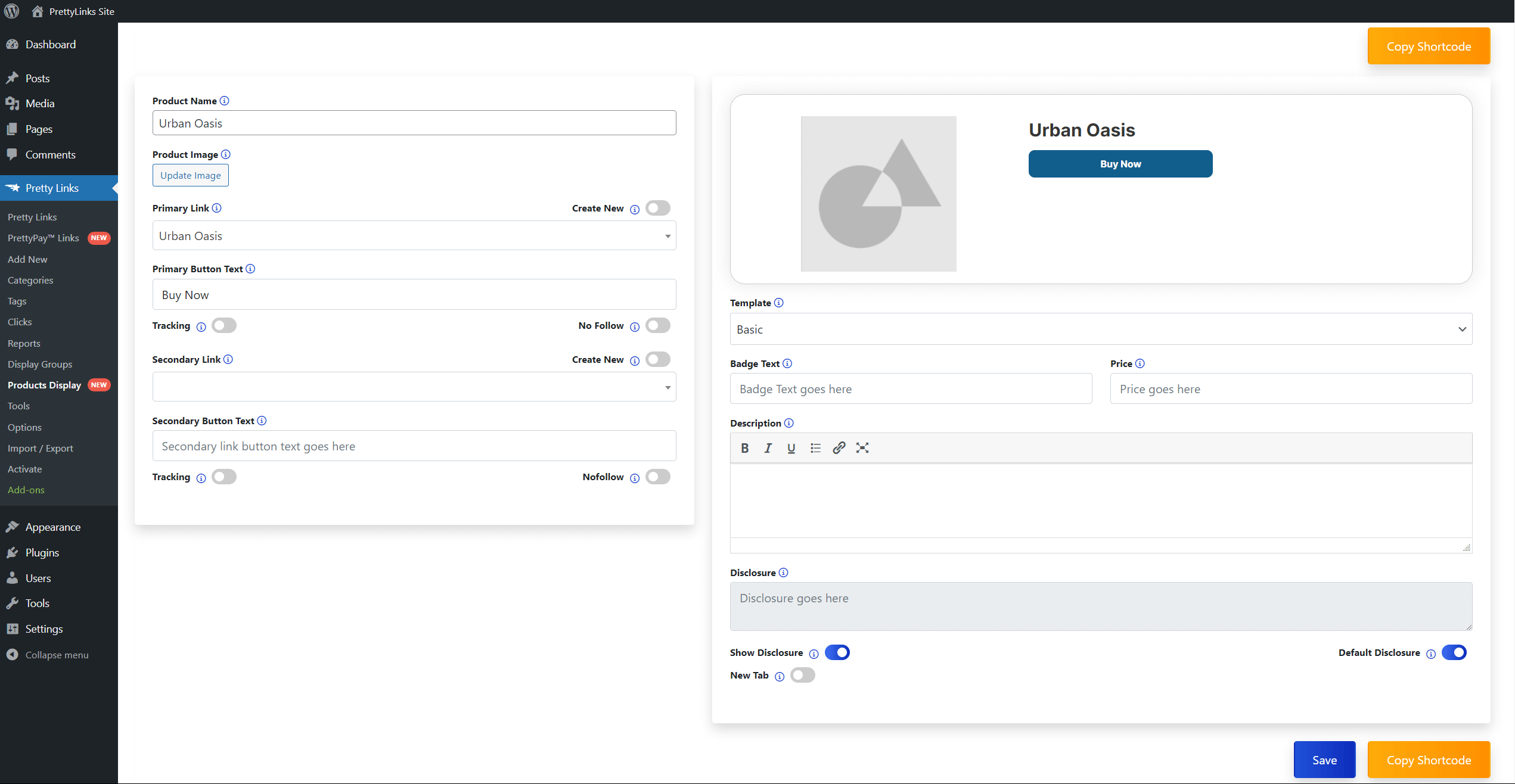
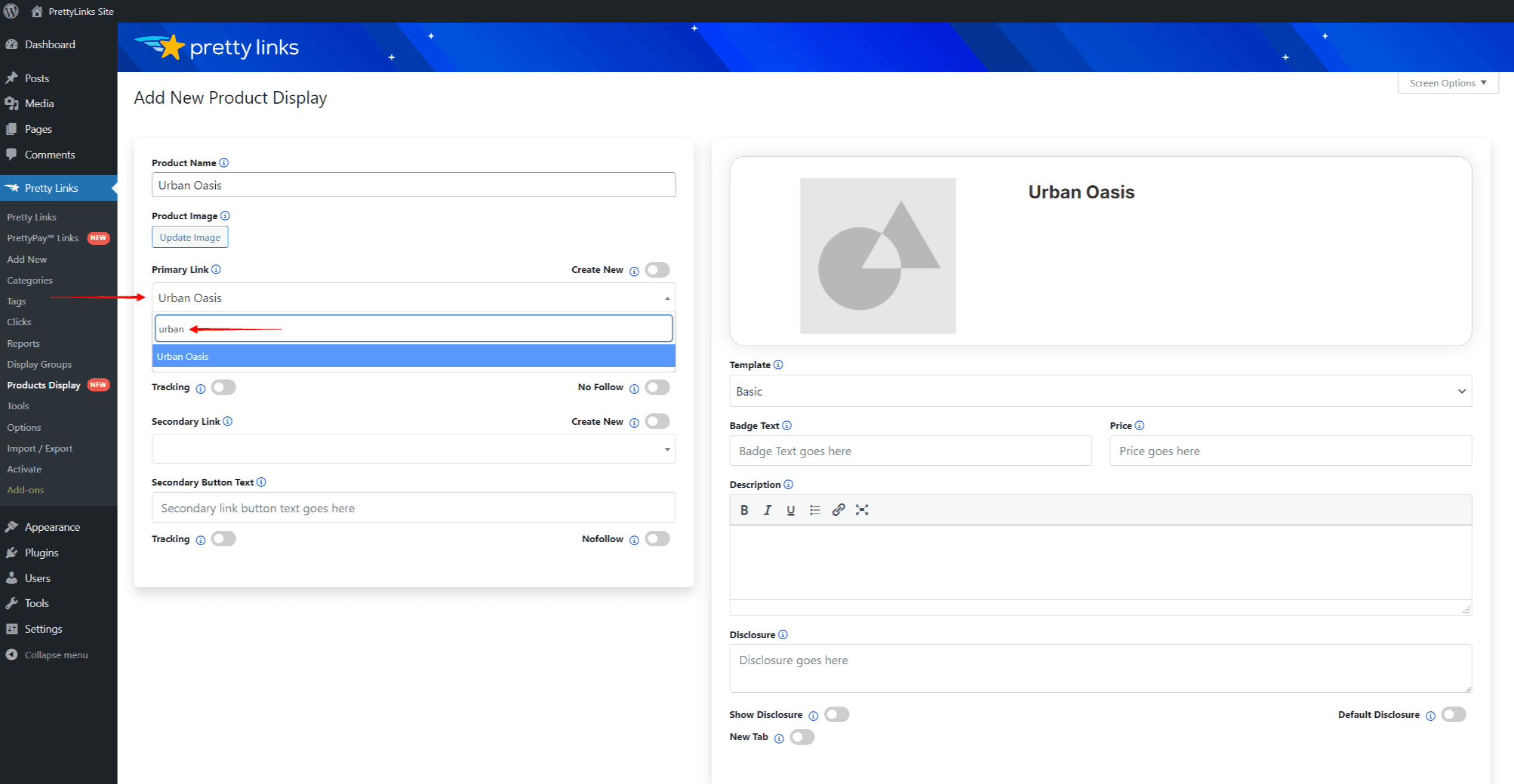
- Nombre del producto - añada el nombre del producto. Por defecto, la pantalla del producto se creará con el mismo nombre de producto que su Pretty Link;
- Imagen del producto - añada la imagen del producto. Se abrirá una ventana emergente en la que podrá cargar una imagen o seleccionar una de su biblioteca multimedia. Haga clic en Usar esta imagen para añadirla como imagen del producto;
- Enlace principal - vincular la visualización de un producto a un enlace bonito. Por defecto, su enlace bonito se añadirá automáticamente a este campo. De lo contrario, puede hacer clic en el campo de enlace y buscar los enlaces bonitos existentes;
- Crear nuevo - Si activa esta opción, podrá vincular el botón principal a una URL personalizada;
- Texto del botón principal - editar la etiqueta del botón primario. La etiqueta por defecto es "Comprar ahora";
- Seguimiento de botones primarios - Si activa la opción Seguimiento, se activará el seguimiento de clics de Pretty Link;
- Botón primario No Seguir: al activar esta opción se añadirá el nofollow y índice a la cabecera de redirección del enlace del botón primario;
- Opciones de enlaces y botones secundarios: También puede añadir un botón secundario adicional con un enlace a otro enlace bonito o a la URL personalizada. El botón secundario viene con las mismas opciones que el botón Primario;
- Plantilla: seleccione la plantilla de exposición de productos que desee entre las opciones disponibles: Basic, Sirius, Pollux, Vega, Epsilon o Zuben.
- Texto de la insignia: añada una insignia personalizada a su expositor de productos;
- Precio: también puede añadir el precio de un producto;
- Descripción: Escriba en el campo la descripción del producto. Esta descripción aparecerá junto a la imagen del producto;
- Divulgación: añada su mensaje de divulgación personalizado para este producto;
- Mostrar divulgación: elija si la Divulgación debe ser visible en la pantalla de este producto o no;
- Divulgación por defecto: utilice el mensaje de divulgación predeterminado para este producto;
- Nueva pestañaActive esta opción para abrir los enlaces de visualización de este producto en una nueva pestaña.

- Haga clic en el botón Guardar para guardar la visualización del producto.
Asignación de PrettyLinks existentes a pantallas de productos
En lugar de crear expositores de productos con nuevos enlaces bonitos, puede crear expositores de productos de forma independiente y asignar los enlaces después:
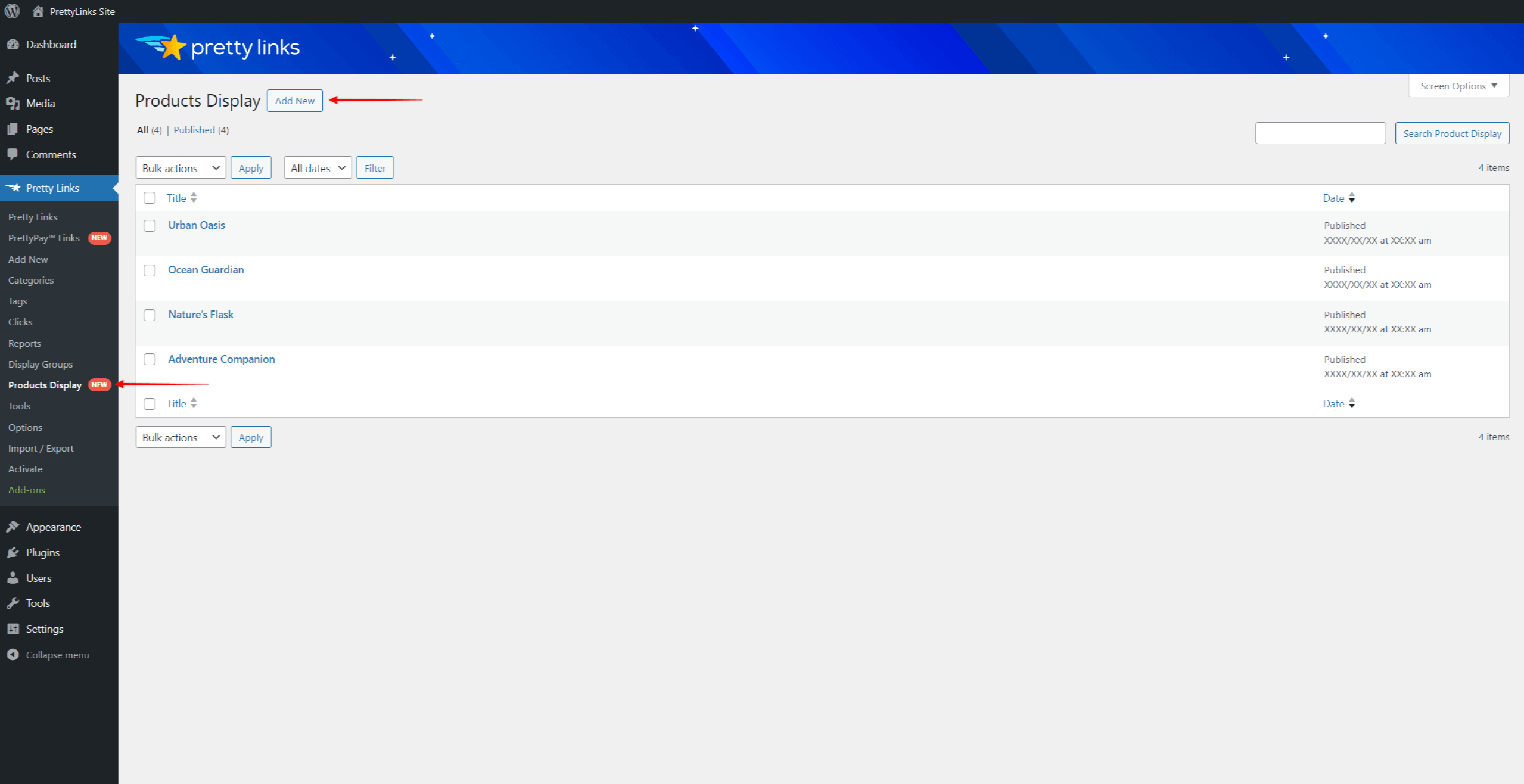
- Vaya a Panel de control > PrettyLinks > Visualización de productos.
- Haga clic en el botón Añadir nuevo botón.

- Añade tu datos de visualización del producto como se ha descrito anteriormente. Al configurar los enlaces Primario y Secundario, puede crear la visualización del producto sin añadir enlaces. Puede añadir estos enlaces cuando lo desee.
- Haga clic en el botón Guardar para guardar la visualización del producto.
Para asignar un enlace bonito existente a esta pantalla de producto, siga estos pasos:
- Navegue de nuevo a Panel de control > PrettyLinks > Visualización de productos.
- Busque la pantalla de su producto, pase el ratón por encima y haga clic en Editar.
- Haga clic en el botón Enlace principal y empieza a escribir el nombre del enlace bonito que deseas añadir.

Creación de un grupo de visualización
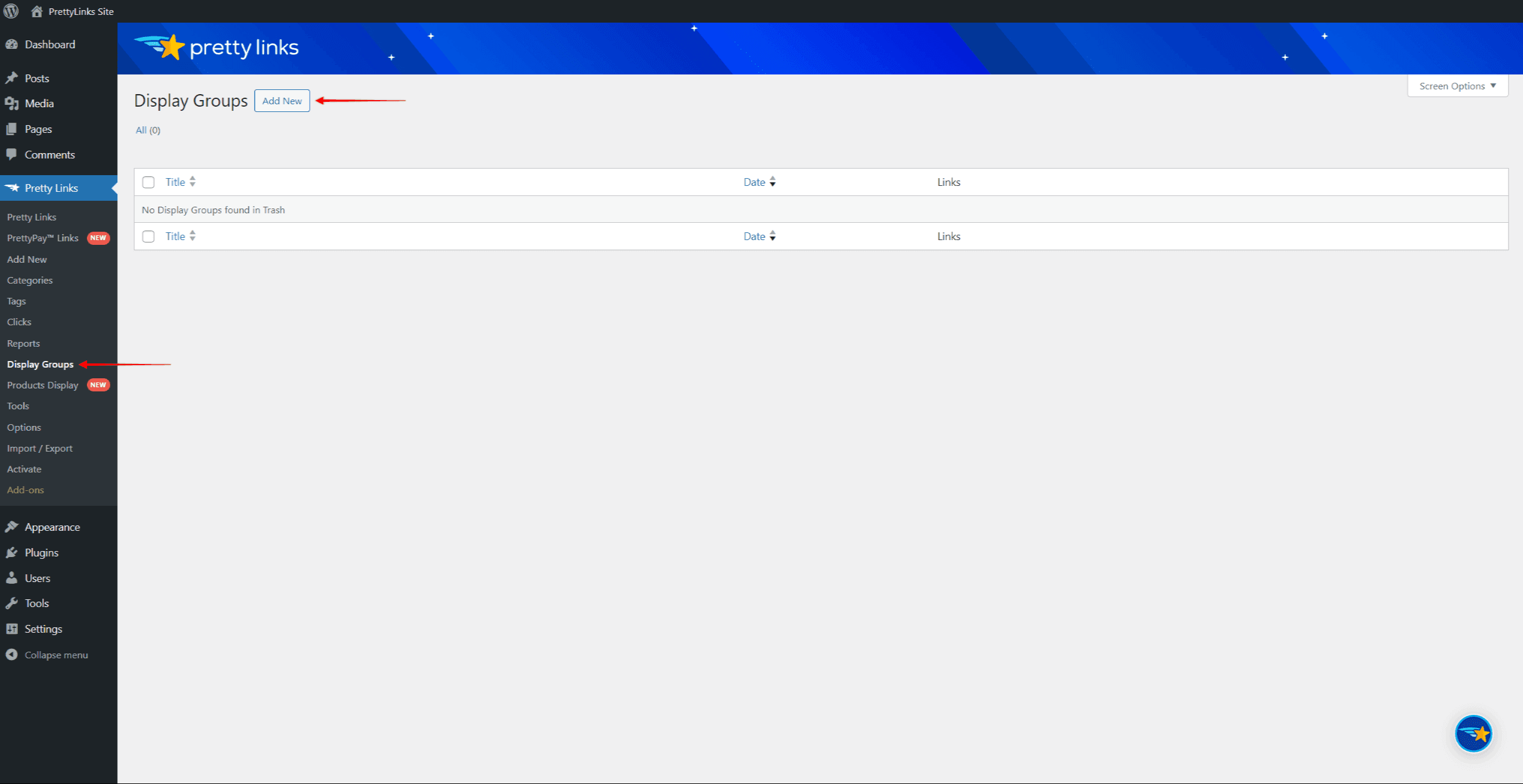
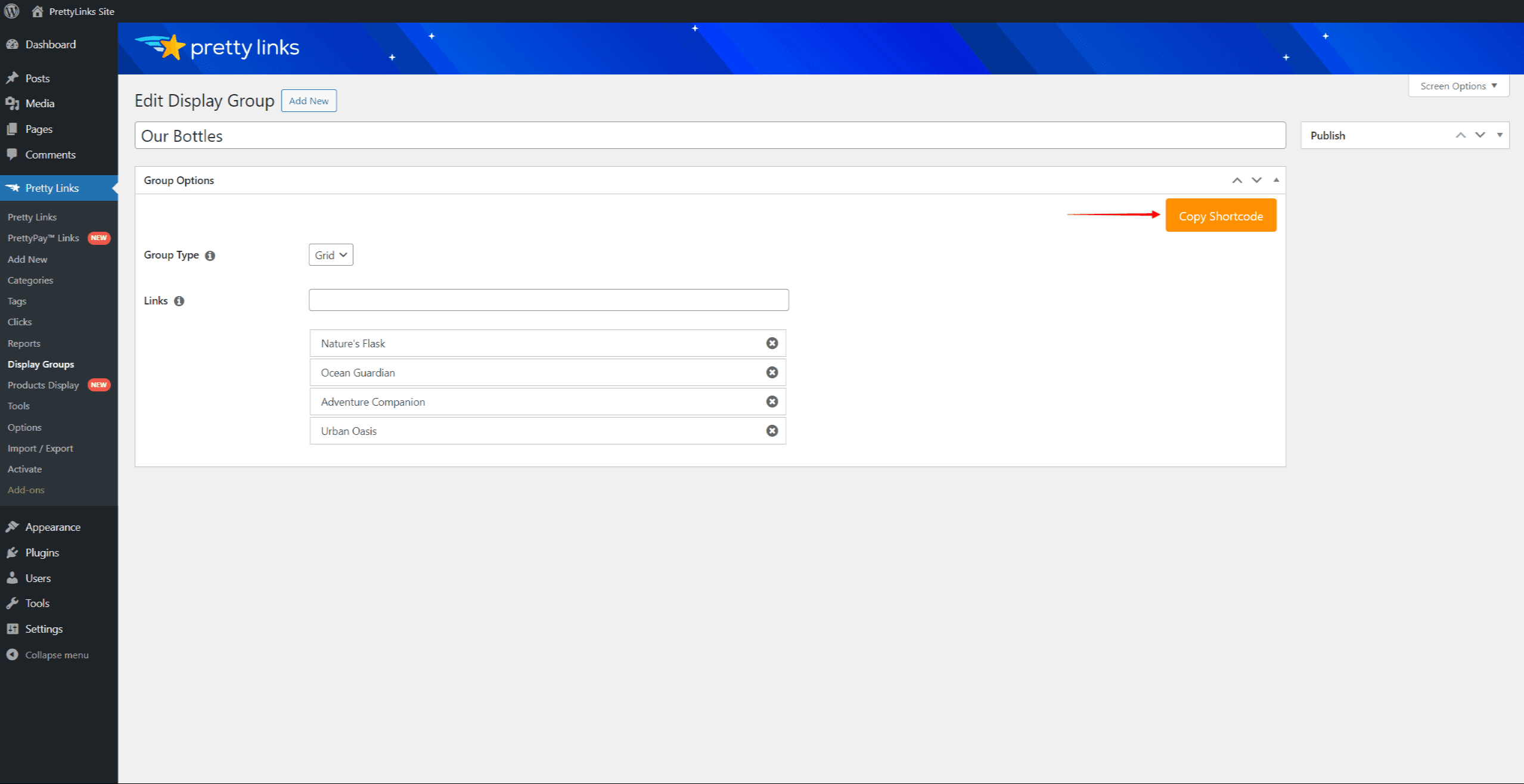
Con el complemento Pantallas de productos, puede utilizar Grupos de visualización para agrupar uno o más enlaces. Para crear un grupo de visualización, vaya a la página Grupos de visualización (Panel de control > PrettyLinks > Grupos de visualización) y pulse el botón Añadir nuevo botón.

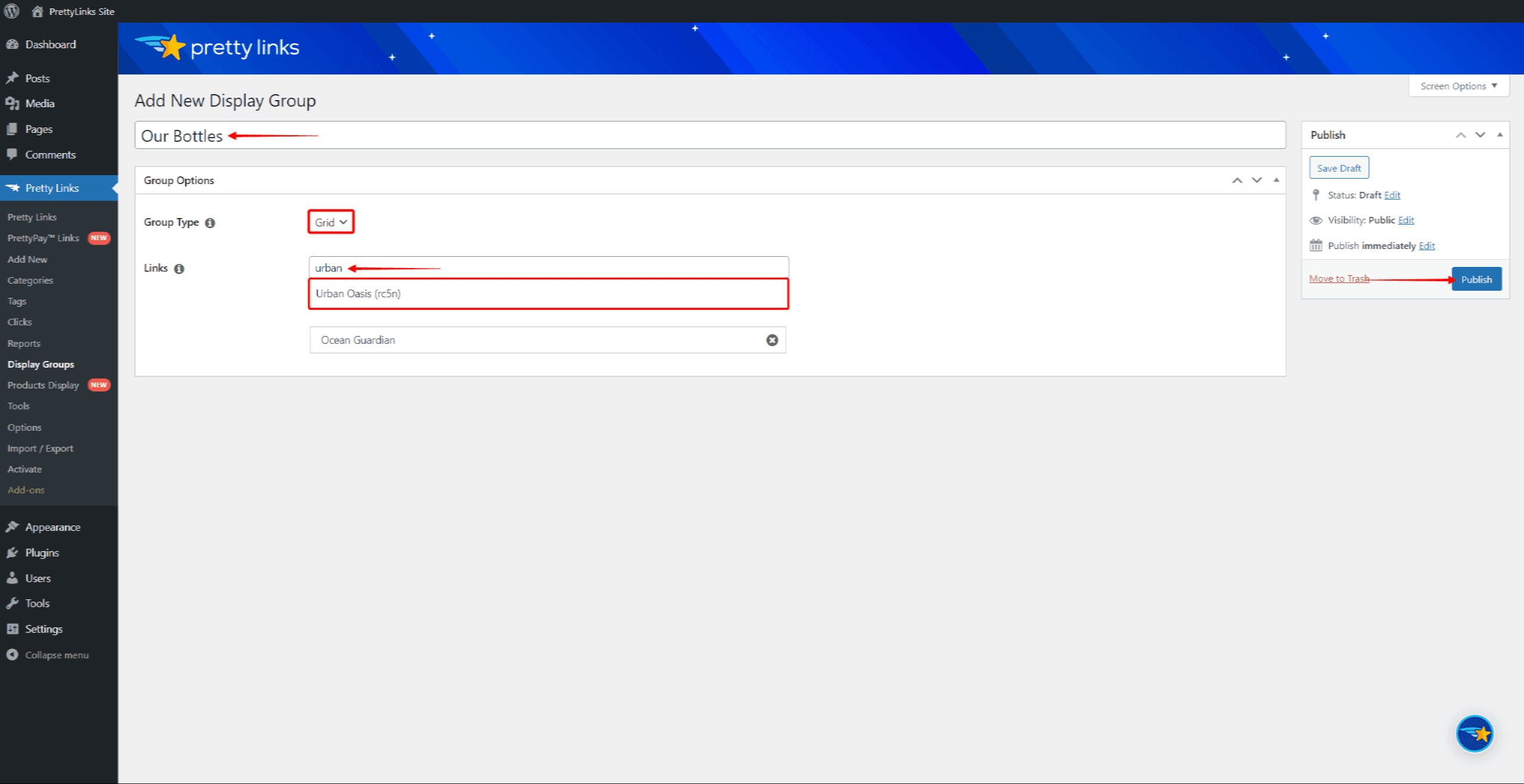
Para crear un grupo de visualización, aplique la siguiente configuración:
- Asigne un nombre al grupo de visualización.
- Seleccione Tipo de grupopara elegir cómo se mostrarán los enlaces cuando el grupo se inserte en su contenido. Puede mostrar visualizaciones de productos como Lista (la opción por defecto) o un Rejilla.
- Añada enlaces a su grupo de visualización. En el campo de búsqueda, escriba el nombre del enlace bonito y elija el que necesite entre los resultados.

- Haga clic en el botón Publicar para guardar el grupo de visualización.
Insertar una pantalla
Hay dos maneras de insertar su(s) pantalla(s) en su sitio, y cubriremos ambos métodos a continuación.

Códigos cortos
La primera forma de insertar una pantalla es utilizando shortcodes. Si desea insertar una sola pantalla, primero tendrá que copiar el código corto Pantalla del producto:
- Vaya a Panel de control > PrettyLinks > Visualización de productos.
- Busque la pantalla del producto que necesita, pase el ratón por encima y haga clic en el botón Editar enlace.
- Haga clic en el botón Copiar código corto botón.

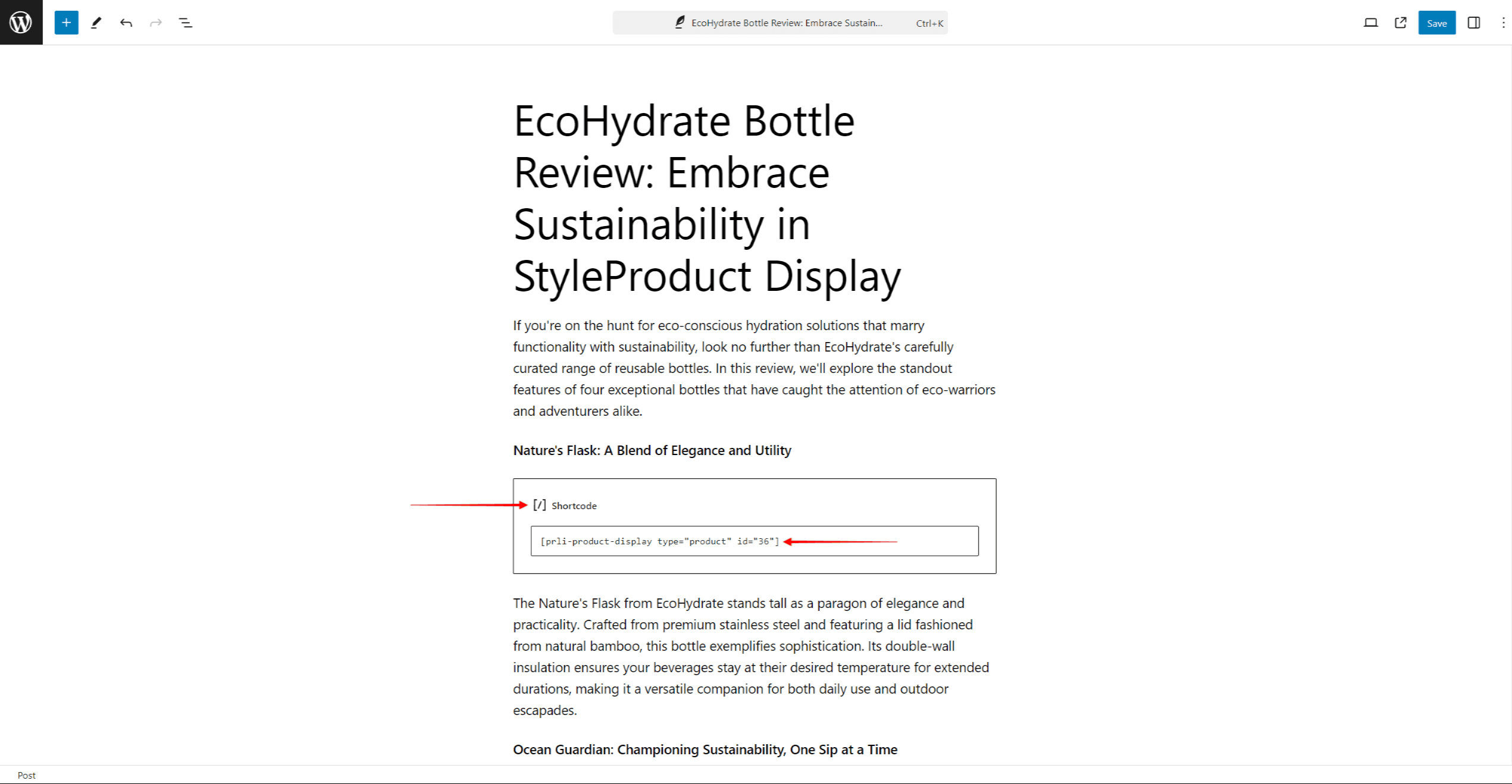
Una vez que hayas copiado el shortcode, puedes añadirlo a una página o entrada para mostrar tus productos.

Si desea insertar varias pantallas a través del grupo de pantallas, deberá obtener el código abreviado del grupo de pantallas (Panel de control > PrettyLinks > Grupos de pantallas). Para obtener el shortcode, navegue hasta el grupo de pantallas y haga clic en el botón Copiar código corto debajo del botón Opciones de grupo ficha.

Bloquea
En PL Expositor de productos es la segunda forma de insertar visualizaciones de productos. Puedes utilizar este bloque con el editor de bloques predeterminado de WordPress (Gutenberg).
Puede añadir este bloque haciendo clic en el botón + icono en cualquier parte del contenido de la entrada o en el icono de inserción de bloques. Una vez añadido, debe elegir el contenido de este bloque:
- 1. Haga clic en el botón Actualizar pantalla dentro del bloque. Se abrirá una ventana emergente.
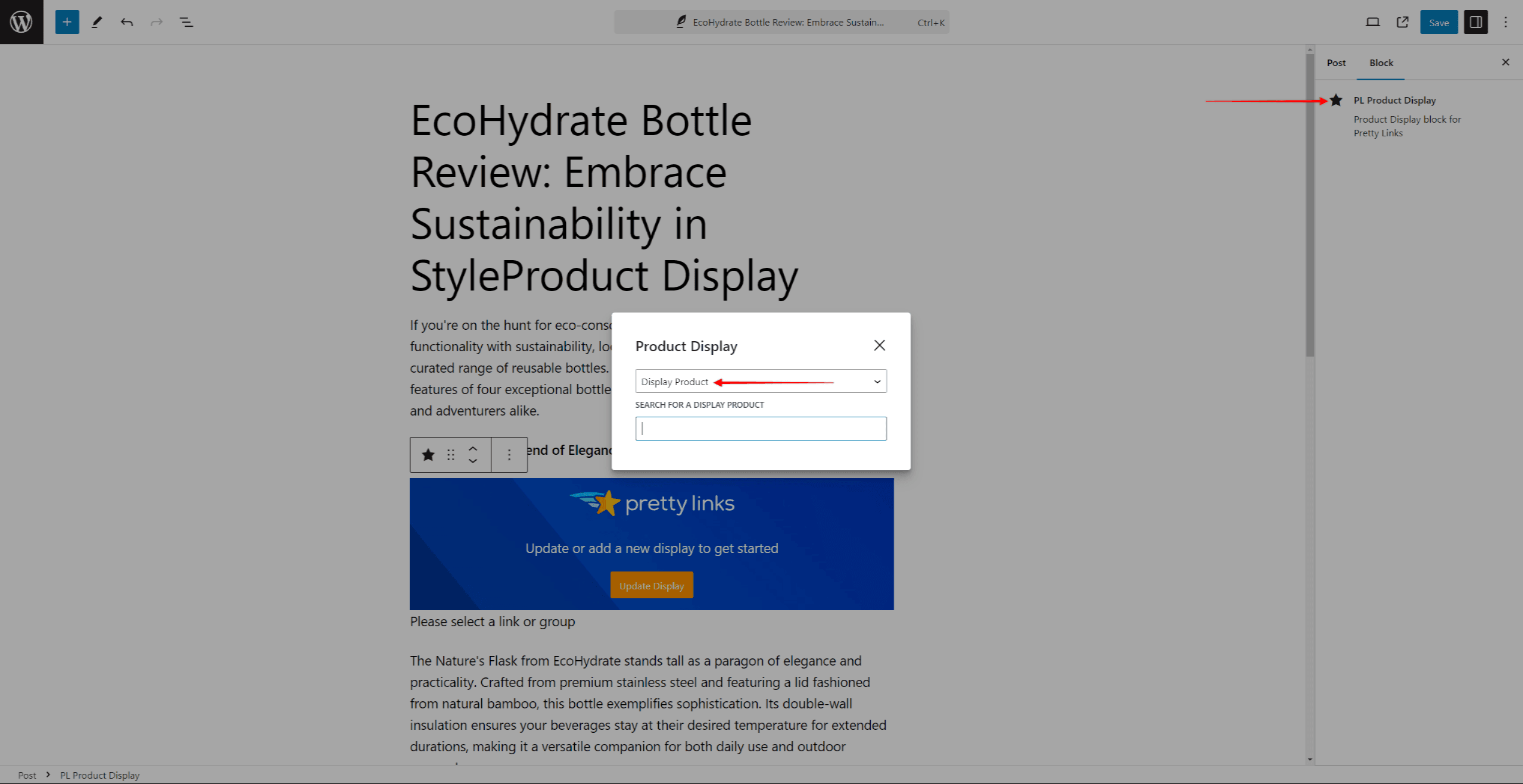
- Haga clic en el menú desplegable y seleccione el tipo de contenido que desea añadir. Seleccione Enlace único, Grupo de visualizacióno Grupo de visualización opción.

- Después de seleccionar el tipo de contenido, aparecerá un campo de búsqueda adicional. Escriba el nombre del contenido que necesita y, a continuación haga clic en el contenido deseado de los resultados de la búsqueda.
- Haga clic en el botón Actualización para guardar el contenido de la entrada.
Lecturas de blog relacionadas
¿Aún tiene preguntas?
Estaremos encantados de ayudarle con cualquier duda que tenga. Póngase en contacto con nosotros a través de nuestra página de asistenciay haremos todo lo posible por ayudarle.