O Pretty Link Developer Tools é um complemento do Pretty Link. O complemento permite que você integre o Pretty Link a plataformas e plug-ins de terceiros usando a API REST e eventos de webhook.
Este documento aborda os conceitos básicos das Ferramentas de Desenvolvedor e seus recursos.
Instalação do complemento Pretty Link Developer Tools
Você pode instalar o complemento Developer Tools no painel de controle do seu site:
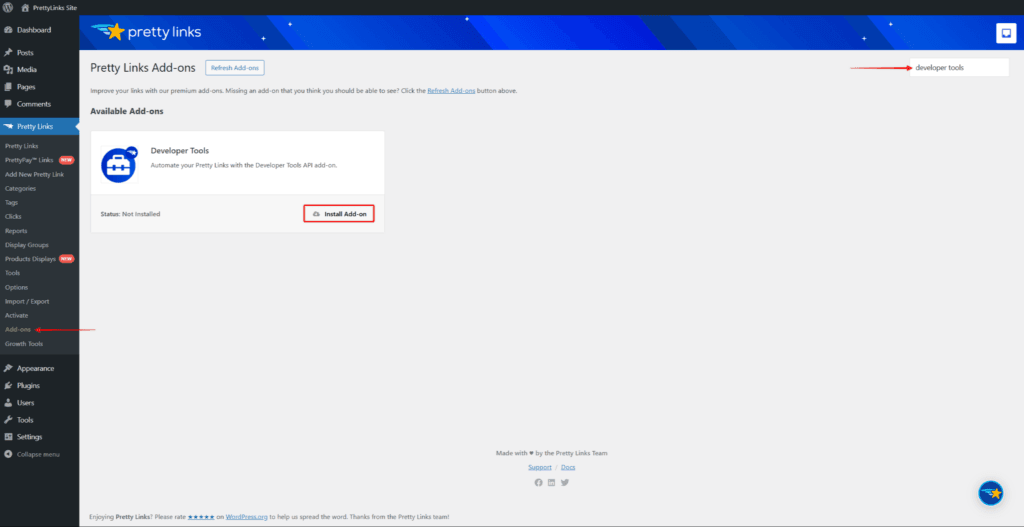
- Faça login em seu site como administrador e navegue até Painel de controle > Pretty Link > Complementos.

- Procurar por Ferramentas para desenvolvedores ou navegue na lista de complementos.
- Clique no botão Instalar o complemento botão.
Depois que o plug-in estiver instalado, você poderá acessar as opções do Developer Tools em Painel de controle > Link bonito > Desenvolvedor.
Aqui, você encontrará o menu do complemento com as seguintes opções:
- Webhooks
- Eventos
- API REST
Webhooks
Cada integração que você cria requer uma URL de webhook para que o Pretty Link se comunique com uma plataforma ou plug-in de terceiros. A lista de URLs de webhook para todas as suas integrações está no menu Webhooks.
Para adicionar o URL do webhook para qualquer nova integração, siga estas etapas:
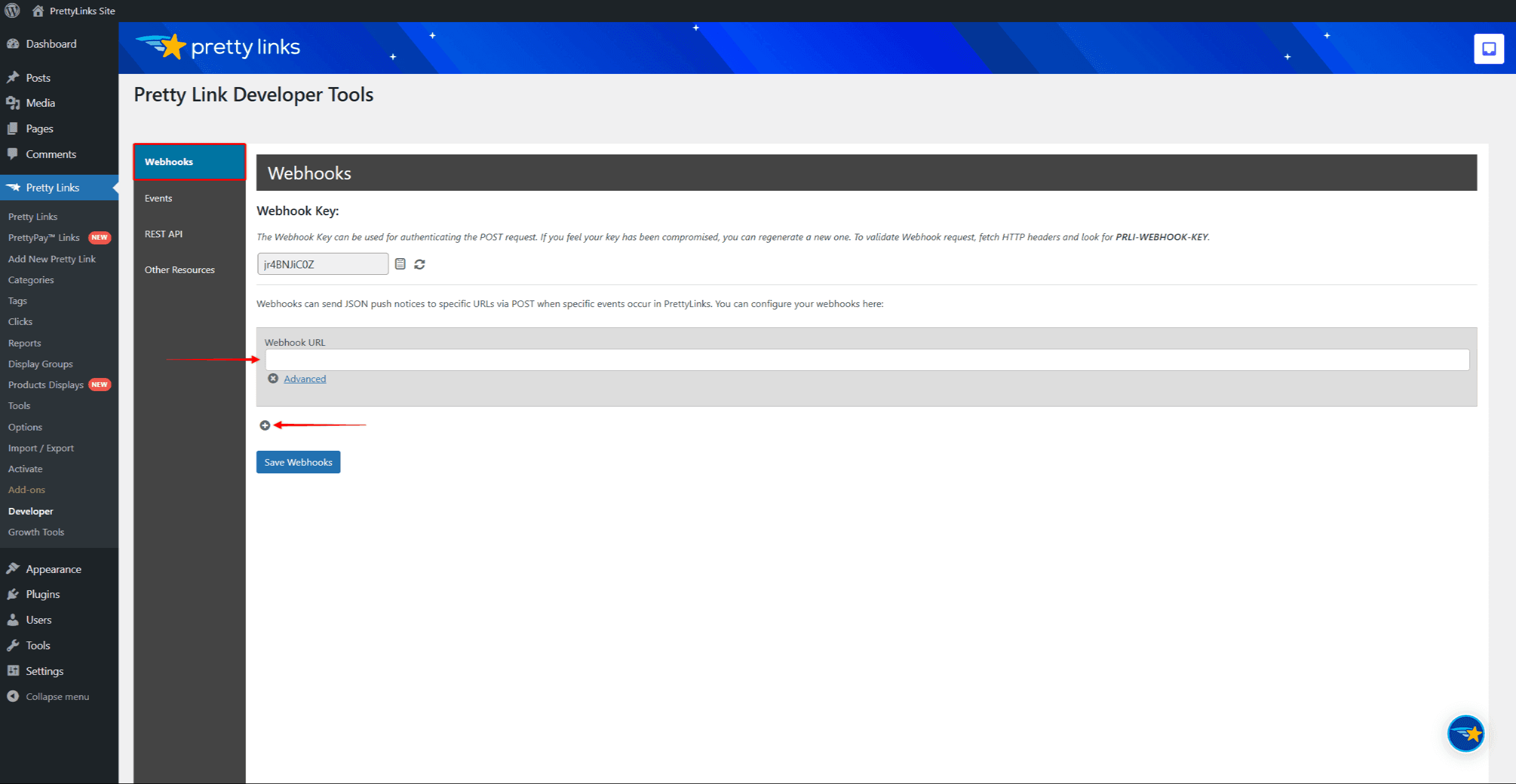
- Navegue até Painel de controle > Link bonito > Desenvolvedor > Webhooks.
- Clique no botão "+"Ícone.

- Adicionar o URL.
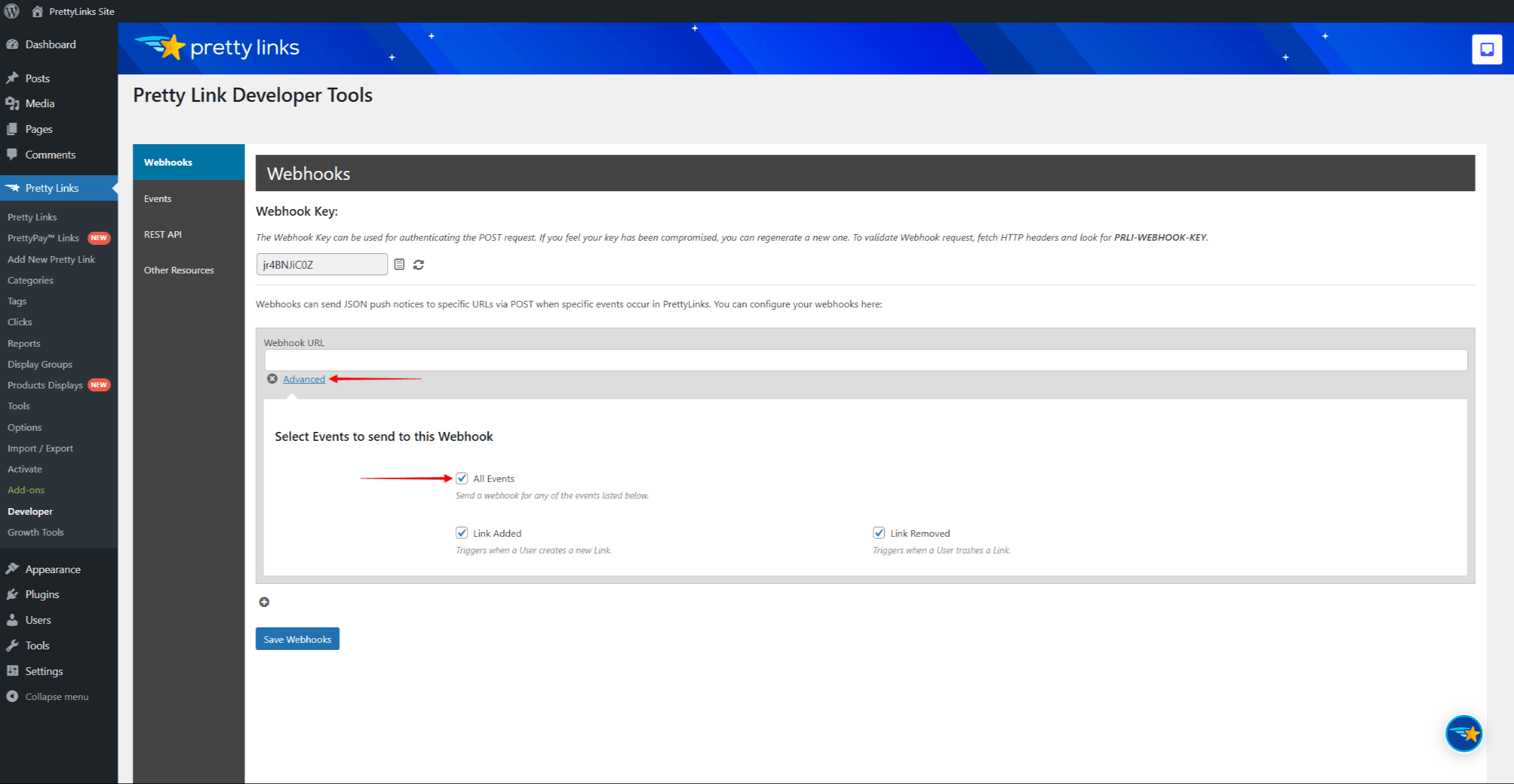
- Clique no botão Avançado para selecionar eventos que devem ser enviados a esse webhook. Você pode escolher Todos os eventos ou eventos específicos necessários para esse webhook.

- Clique no botão Salvar Webhooks para salvar as alterações.
Chave do webhook
O add-on gera a chave do Webhook automaticamente, que você pode usar para autenticar as solicitações POST.
Para validar a solicitação do webhook, obtenha os cabeçalhos HTTP e procure o prli-webhook-key.
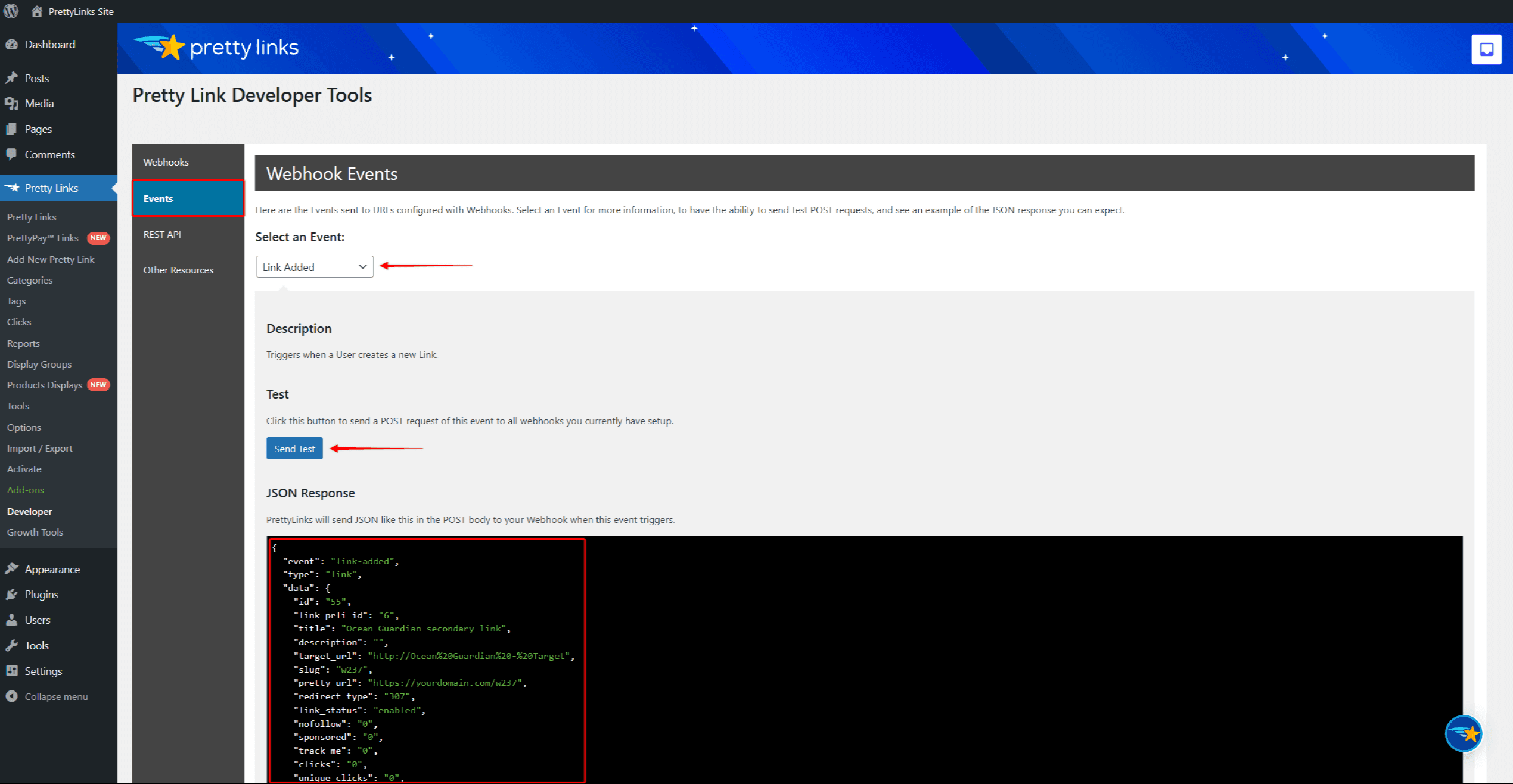
Eventos
Sob o Eventos você pode selecionar qualquer evento para obter detalhes sobre ele. Aqui, você pode encontrar informações sobre quando esse evento é acionado e uma amostra da resposta JSON associada.

Você também pode testar o evento clicando no botão Enviar teste button. Dessa forma, você enviará a solicitação POST a todos os webhooks usando esse evento.
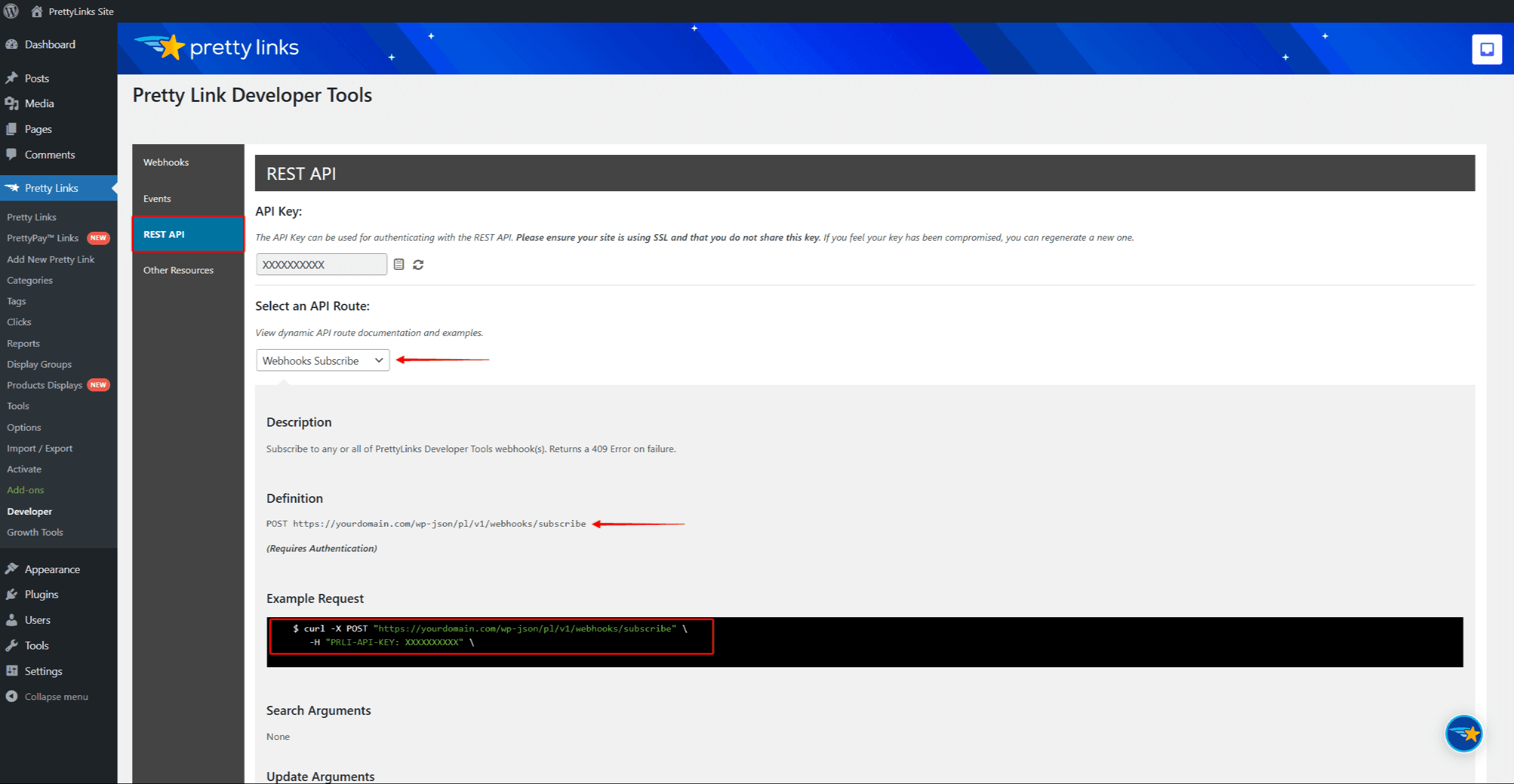
API REST
Você pode encontrar o Pretty Link Rotas de API e sua Chave da API sob o API REST opção de menu.
Assim como as chaves de webhook, o Developer Tools gera automaticamente uma chave de API exclusiva para autenticação com a API REST. Se necessário, você pode gerar novamente a chave de API clicando no botão ícone de setas giratórias.
Selecione a rota da API que você precisa para verificar os detalhes relacionados:
- URL: a rota da API REST;
- Exemplo de solicitaçãoExemplo de como deve ser a solicitação para o evento selecionado;
- ArgumentosArgumentos de pesquisa e atualização: a lista de argumentos de pesquisa e atualização disponíveis;
- Exemplo de respostaExemplo da resposta adequada que você deve receber para o evento selecionado.

Leia o anúncio do complemento PrettyLinks Developer Tools no blog aqui.