Uma ótima ferramenta que os sites de mídia social, como o Facebook, têm para ajudar a reconhecer o conteúdo em destaque no seu PrettyLinks é um "leitor" que lê as informações HTML recebidas. Para o Facebook, especificamente, ele é chamado de Facebook Crawler. No entanto, se você não adicionar metatags do Open Graph ao seu link, o "Crawler" ou os outros "leitores" usarão chaves internas para adivinhar informações importantes, como títulos, conteúdo etc. É por isso que é tão importante controlar o que o rastreador do Facebook ou outros "leitores" de redes sociais podem fazer com o seu link. Os leitores do site captam em cada página usando as meta tags do Open Graph.
Onde colocar Seu Meta tags do Open Graph
No PrettyLinks, você tem a opção de colocar essas tags em suas configurações globais ou por link.
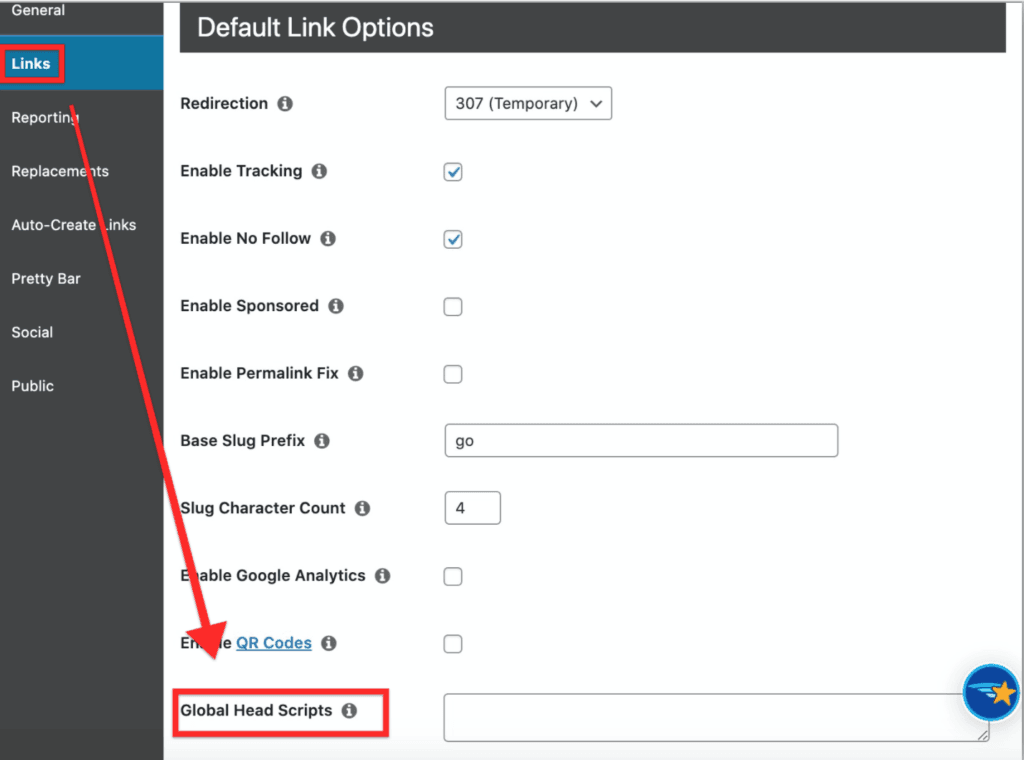
Recomenda-se que você as coloque nas Configurações globais somente se estiver planejando exibir as mesmas informações genéricas para cada link. Para inseri-las nas Configurações globais, vá para Opções -> Links e, próximo à parte inferior da página, você verá a opção de adicionar "Head Scripts" em uma caixa na qual inserirá as metatags.

Observação: Aqui está escrito "scripts", mas as meta tags funcionam bem aqui. Na verdade, qualquer coisa que possa ser encontrada em uma seção HTML funcionará aqui. Também é importante saber que esse recurso não funciona com os tipos de redirecionamento 301 ou 307.
Para adicioná-la por link, vá para as Opções do Pro ao criar/editar um link e você verá a mesma opção "Head Script". Adicione a meta tag do Open Graph desejada aqui.

Uso adequado das metatags do Open Graph
Ao usar as meta tags do Open Graph, é muito importante usar a tag adequada e ser específico dentro da tag. Aqui está uma lista das possíveis meta tags básicas que você deve usar:
- og:título
- og:descrição
- og:imagem
Cada tag também precisa ser acompanhada de um "content=". Essa descrição é importante porque é a informação que será exibida. Para obter mais informações, acesse este link: https://developers.facebook.com/docs/sharing/webmasters#markup
Se você quiser saber mais sobre como usar as metatags do Open Graph para otimizar sua eficiência, leia mais sobre isso aqui. Para obter mais informações sobre o protocolo Open Graph, clique em aqui.