Avec PrettyLinks, vous pouvez ajouter des affichages de produits à vos liens d'affiliation. Ce module complémentaire vous permet de présenter des produits et d'intégrer des affichages de produits n'importe où sur votre site. Chaque affichage de produit peut contenir plusieurs boutons pour différents liens d'affiliation liés au même produit, des images, des descriptions et des informations sur les prix.
En outre, vous pouvez accroître l'engagement en ajoutant des badges à la présentation de vos produits ou des boutons supplémentaires sur une page d'avis.
Ce document explique comment installer le module complémentaire et comment créer et utiliser des affichages de produits sur votre site web.
Installer et activer le module complémentaire d'affichage des produits
Pour commencer, vous devez d'abord installer le module complémentaire Product Displays :
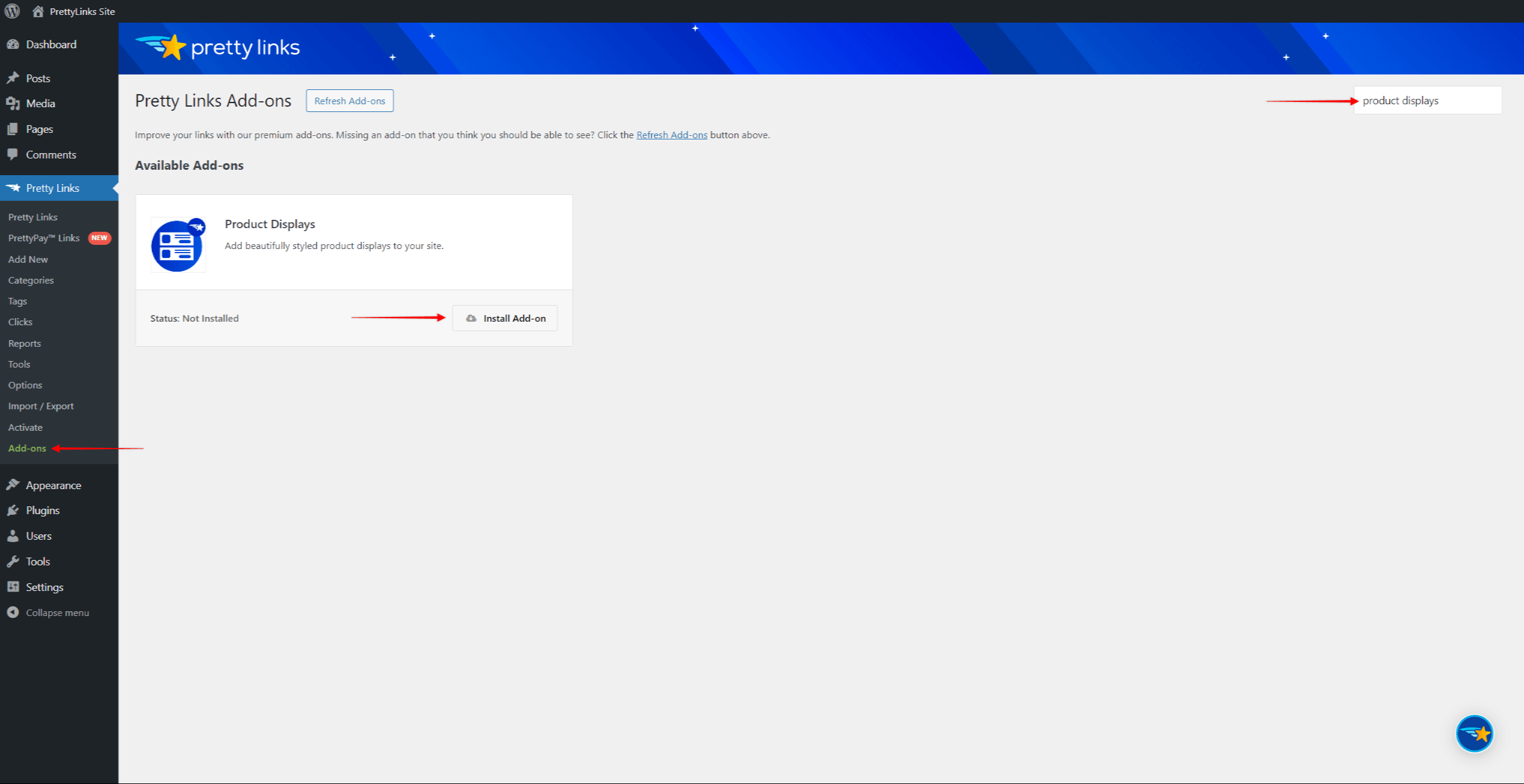
- Naviguez dans votre WordPress Tableau de bord > PrettyLinks > Modules complémentaires. Si vous ne voyez pas cette page, vous devez mettre à jour la dernière version du plugin PrettyLinks.
- Parcourez la liste des modules complémentaires pour trouver le module, ou recherchez "Présentoirs de produits"dans l'outil de recherche.

- Cliquez sur le bouton Installer le module complémentaire pour l'installer et l'activer.
Vous pouvez désormais ajouter et gérer vos présentoirs de produits à l'adresse suivante Tableau de bord > PrettyLinks > Affichages des produits.
Configuration des paramètres d'affichage des produits
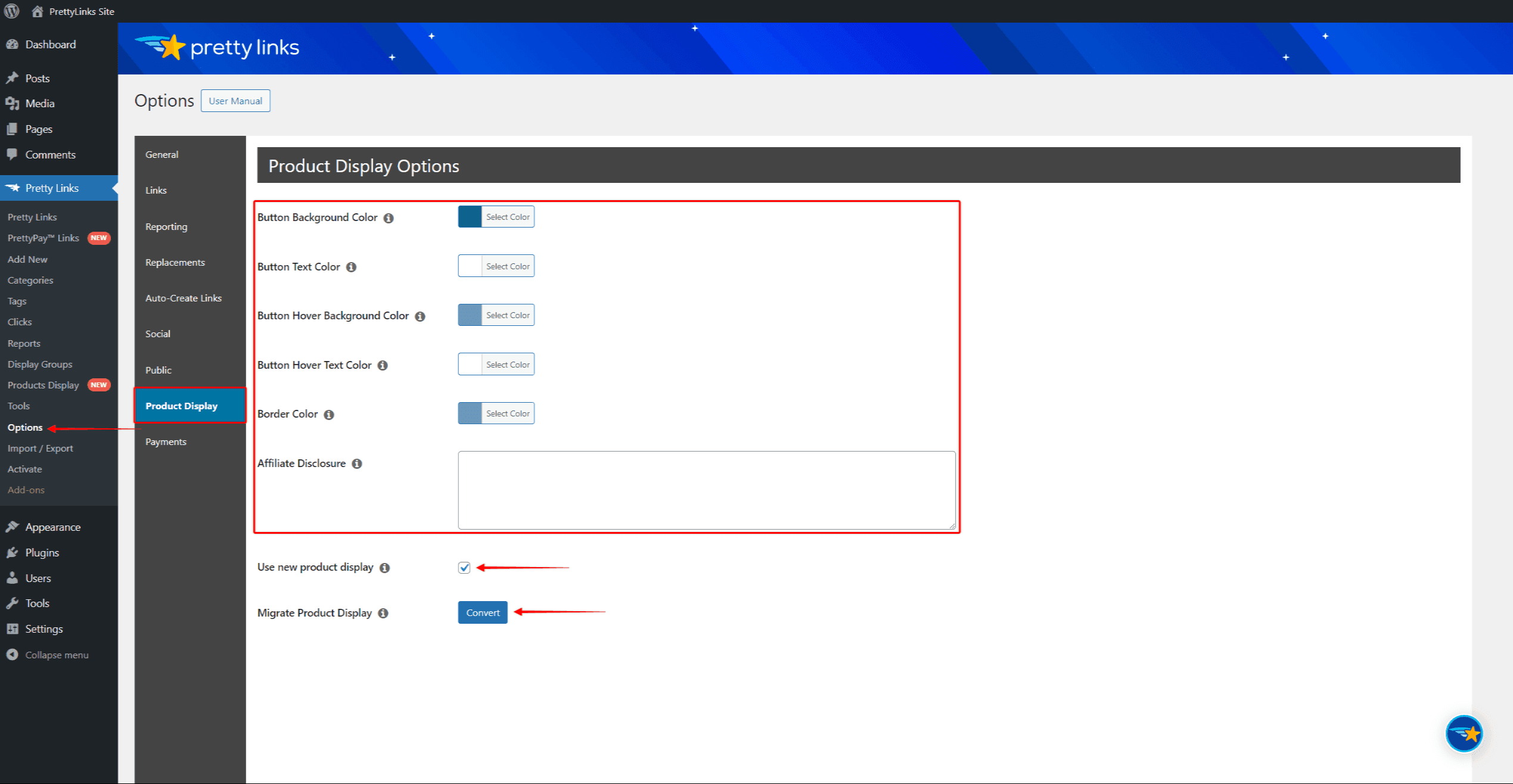
Naviguez jusqu'à Tableau de bord > PrettyLinks > Options > Affichages des produits pour trouver les paramètres de tous vos affichages de produits. Les paramètres suivants s'appliquent à tous vos affichages de produits :
- Couleur d'arrière-plan du bouton - choisir la couleur d'arrière-plan des boutons ;
- Couleur du texte du bouton - choisir la couleur du texte de l'étiquette des boutons ;
- Couleur d'arrière-plan du bouton en survol - choisir la couleur d'arrière-plan des boutons lorsque les utilisateurs les survolent.
- Couleur du texte au survol du bouton - choisir la couleur du texte de l'étiquette des boutons lorsque les utilisateurs les survolent.
- Couleur de la bordure - choisir la couleur de la bordure des boutons ;
- Divulgation de l'affiliation - ajoutez le texte de divulgation qui doit être affiché sur vos écrans. En général, ce message informe les utilisateurs de votre utilisation des liens d'affiliation et du fait que vous recevrez une compensation pour chaque vente ;

En outre, si vous avez utilisé les affichages de produits avant la version 2.0, vous disposez de deux options supplémentaires :
- Utiliser la présentation des nouveaux produits - cette option sera activée par défaut, ce qui permettra d'appliquer les nouvelles fonctionnalités d'affichage des produits et l'interface utilisateur
- Migrer l'affichage des produits - cliquez sur le Convertir si vous rencontrez des problèmes avec les affichages de vos produits existants créés avec des versions antérieures de modules complémentaires.
Utilisation d'afficheurs de produits avec PrettyLinks
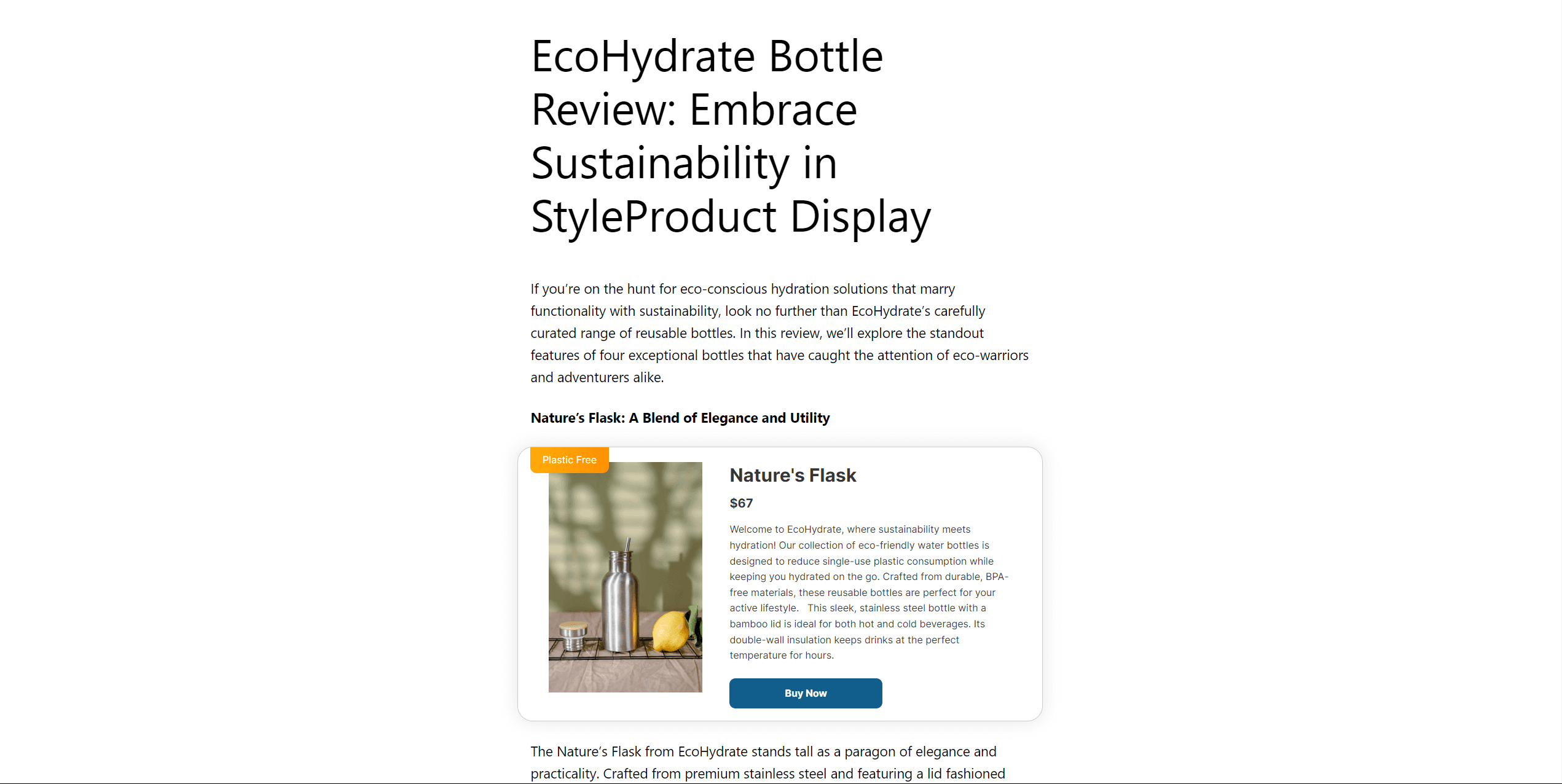
Les présentoirs de produits simplifient la mise en valeur des produits sur votre site web. L'intégration d'affichages de produits dans votre contenu permet d'afficher instantanément les images, les descriptions, les prix et les boutons d'appel à l'action des produits.
En permettant aux visiteurs d'explorer les produits et d'effectuer des achats à partir de votre contenu à l'aide d'affichages de produits, vous pouvez augmenter les ventes et, par conséquent, les commissions.
Comment créer des présentoirs de produits avec PrettyLinks
Des présentoirs de produits peuvent être ajoutés à la publication PrettyLinks. Une fois que vous créer un joli lien, suivez les étapes suivantes pour créer un nouvel affichage de produit pour le lien :
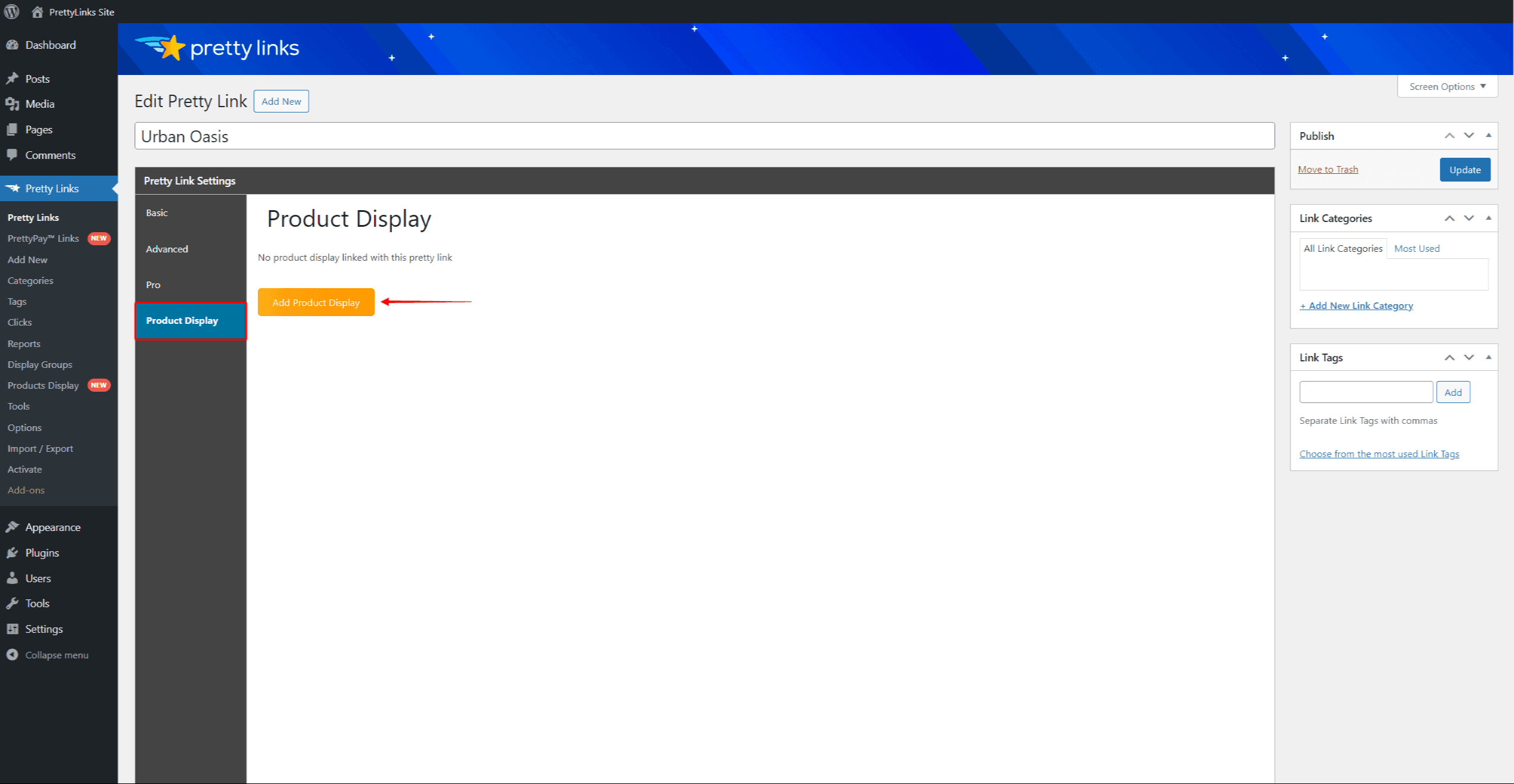
- Naviguez jusqu'à Tableau de bord > PrettyLinks > PrettyLinks.
- Passez sur votre Pretty Link, et cliquez sur Editer.
- En vertu de la Présentoir de produits cliquez sur l'option de menu Ajouter un affichage de produit bouton.

- A l'affichage des nouveaux produits sera automatiquement créé et sauvegardé en tant que brouillon. Ensuite, appliquez les données d'affichage de votre produit :
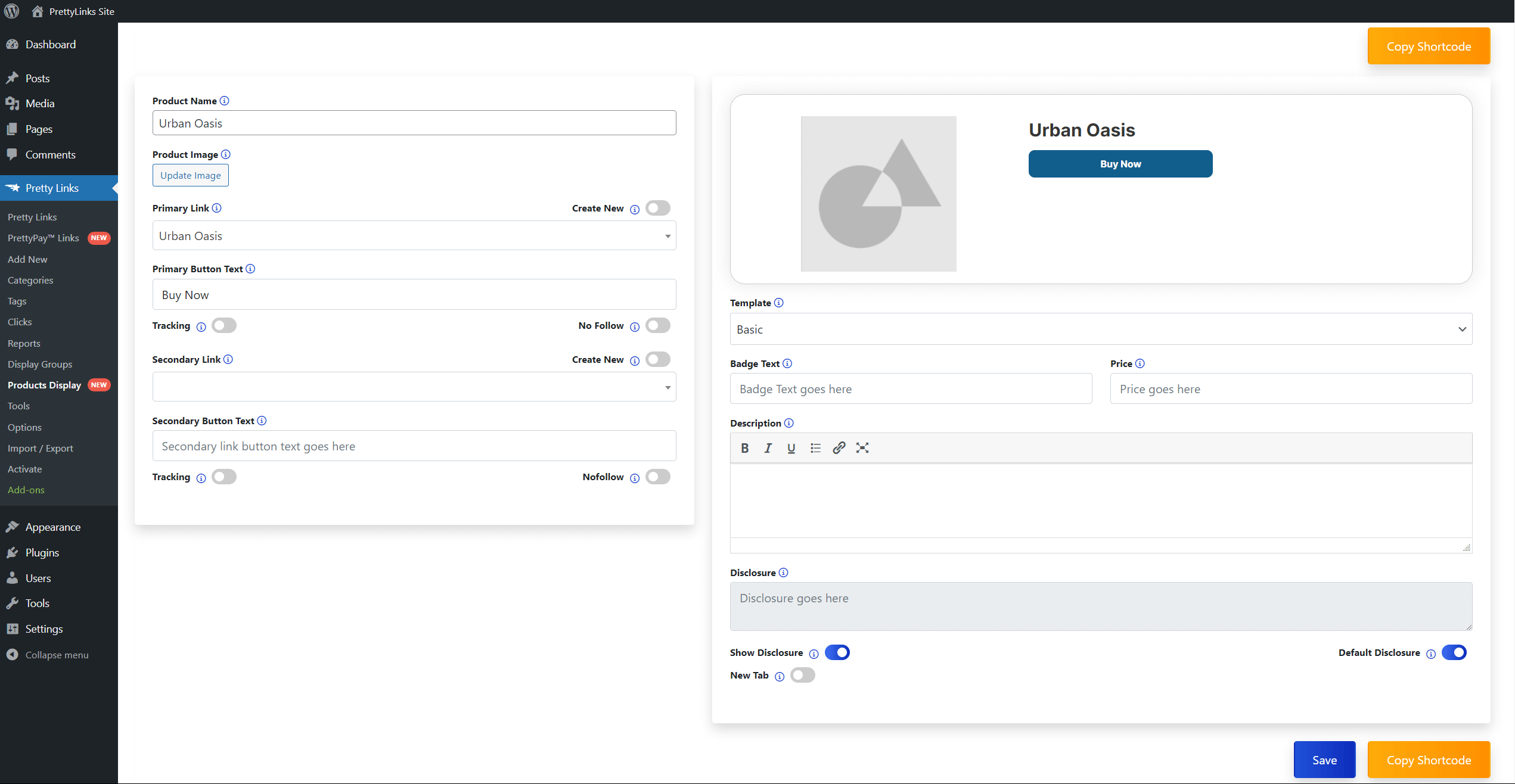
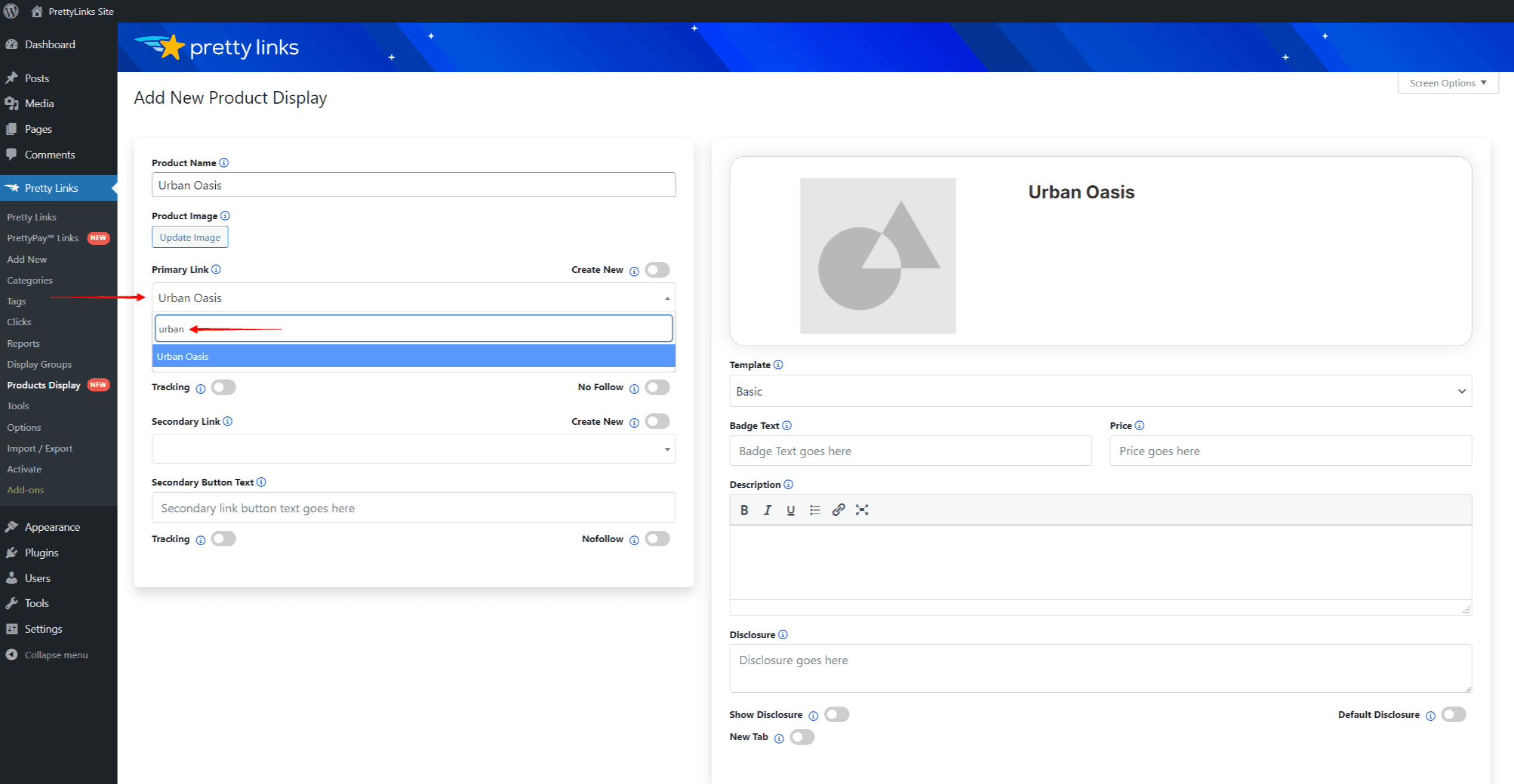
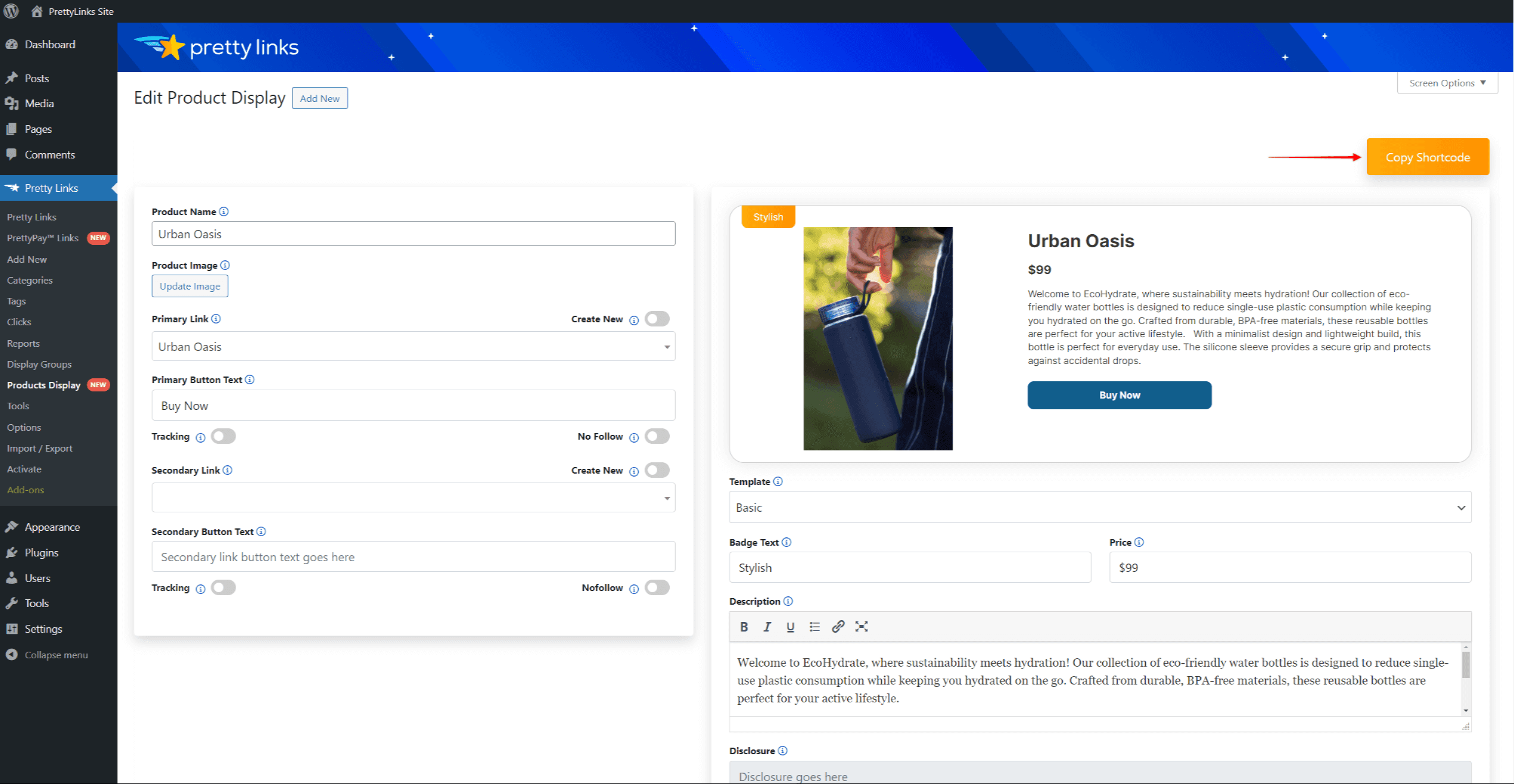
- Nom du produit - ajouter le nom du produit. Par défaut, l'affichage du produit sera créé avec le même nom de produit que votre Pretty Link ;
- Image du produit - ajouter l'image du produit. Une fenêtre contextuelle s'ouvre, dans laquelle vous pouvez télécharger une image ou en sélectionner une dans votre bibliothèque multimédia. Cliquez sur Utiliser cette image pour l'ajouter à l'image du produit ;
- Lien principal - lier l'affichage d'un produit à un joli lien. Par défaut, votre joli lien sera automatiquement ajouté à ce champ. Sinon, vous pouvez cliquer sur le champ du lien et rechercher les jolis liens existants ;
- Créer un nouveau - En activant cette option, vous pourrez lier le bouton principal à une URL personnalisée ;
- Texte du bouton primaire - modifier l'étiquette du bouton principal. L'étiquette par défaut est "Acheter" ;
- Suivi des boutons primaires - L'activation de l'option Tracking permet d'activer le suivi des clics sur le Pretty Link ;
- Bouton primaire Pas de suivi : l'activation de cette option ajoutera le nofollow et index dans l'en-tête de redirection du lien du bouton principal ;
- Options de liens et de boutons secondaires: Vous pouvez également ajouter un bouton secondaire supplémentaire avec un lien vers un autre joli lien ou l'URL personnalisée. Le bouton secondaire dispose des mêmes options que le bouton principal ;
- ModèleLe modèle de présentation des produits : sélectionnez le modèle de présentation des produits de votre choix parmi les options disponibles : Basic, Sirius, Pollux, Vega, Epsilon ou Zuben.
- Texte du badge: ajoutez un badge personnalisé à votre présentoir de produits ;
- PrixLe prix d'un produit : vous pouvez également ajouter le prix d'un produit ;
- Description: Saisissez la description du produit dans le champ. Cette description apparaîtra à côté de l'image du produit ;
- Divulgation: ajoutez votre message d'information personnalisé pour ce produit ;
- Divulgation de l'exposition: permet de choisir si la divulgation doit être visible sur l'affichage du produit ou non ;
- Divulgation par défaut: utiliser le message d'information par défaut pour ce produit ;
- Nouvel ongletPour ouvrir les liens d'affichage de ce produit dans un nouvel onglet, cliquez sur cette option.

- Cliquez sur le bouton Économiser pour enregistrer l'affichage du produit.
Affectation de PrettyLinks existants à des afficheurs de produits
Au lieu de créer des présentations de produits avec de nouveaux jolis liens, vous pouvez créer des présentations de produits indépendamment et attribuer les liens par la suite :
- Naviguez jusqu'à Tableau de bord > PrettyLinks > Affichage des produits.
- Cliquez sur le bouton Ajouter un nouveau bouton.

- Ajoutez votre données d'affichage du produit comme décrit précédemment. Lorsque vous définissez les liens primaires et secondaires, vous pouvez créer l'affichage du produit sans ajouter de liens. Vous pouvez ajouter ces liens quand vous le souhaitez.
- Cliquez sur le bouton Économiser pour enregistrer l'affichage du produit.
Pour affecter un joli lien existant à cet affichage de produit, procédez comme suit :
- Retournez à Tableau de bord > PrettyLinks > Affichage des produits.
- Recherchez l'affichage de votre produit, passez la souris dessus et cliquez sur Editer.
- Cliquez sur l'icône Lien principal et commencez à taper le nom du joli lien que vous souhaitez ajouter.

Création d'un groupe d'affichage
Avec le module complémentaire Product Displays, vous pouvez utiliser Groupes d'affichage pour regrouper un ou plusieurs liens. Pour créer un groupe d'affichage, vous devez vous rendre sur la page Groupes d'affichage (Tableau de bord > PrettyLinks > Groupes d'affichage) et cliquez sur le bouton Ajouter un nouveau bouton.

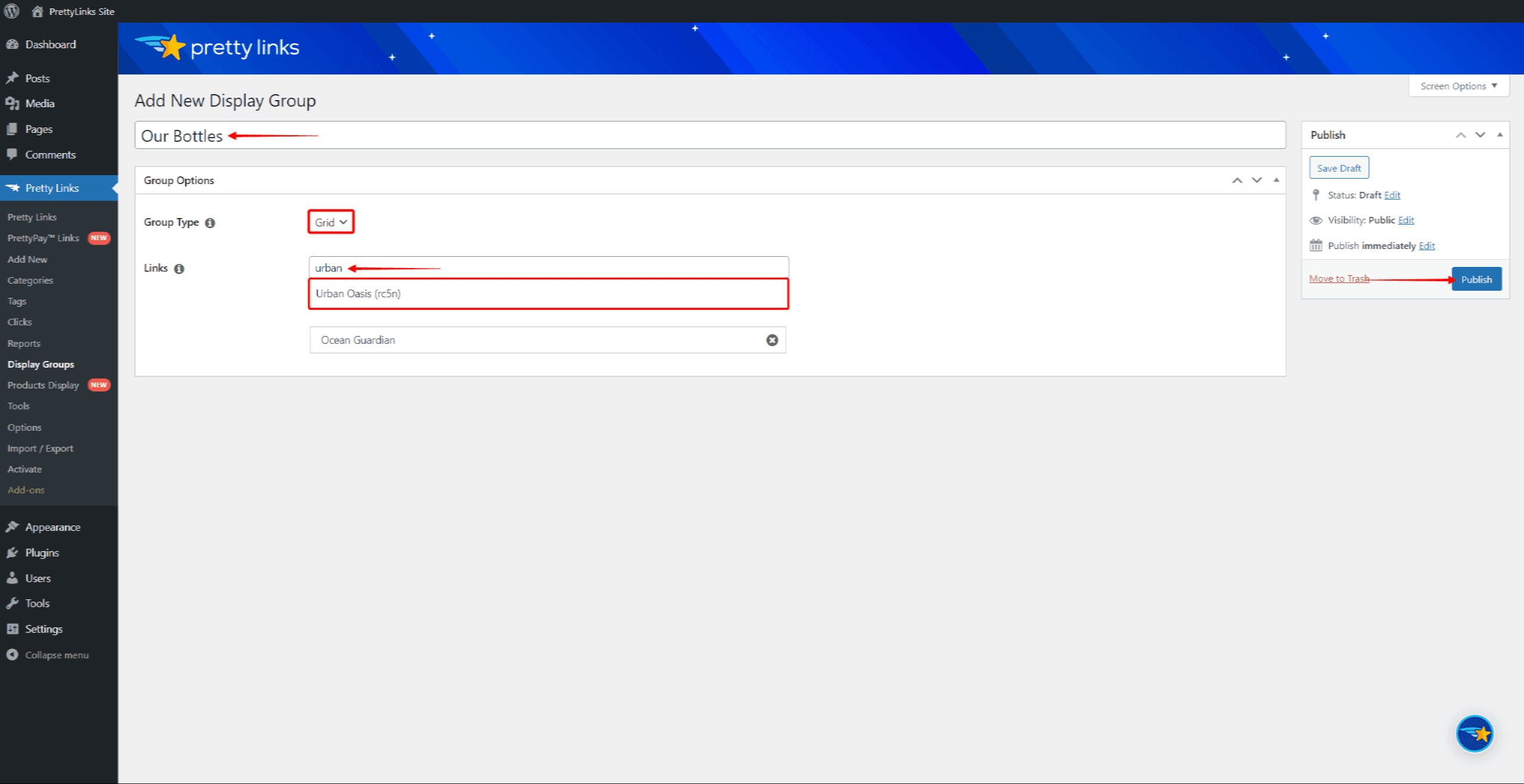
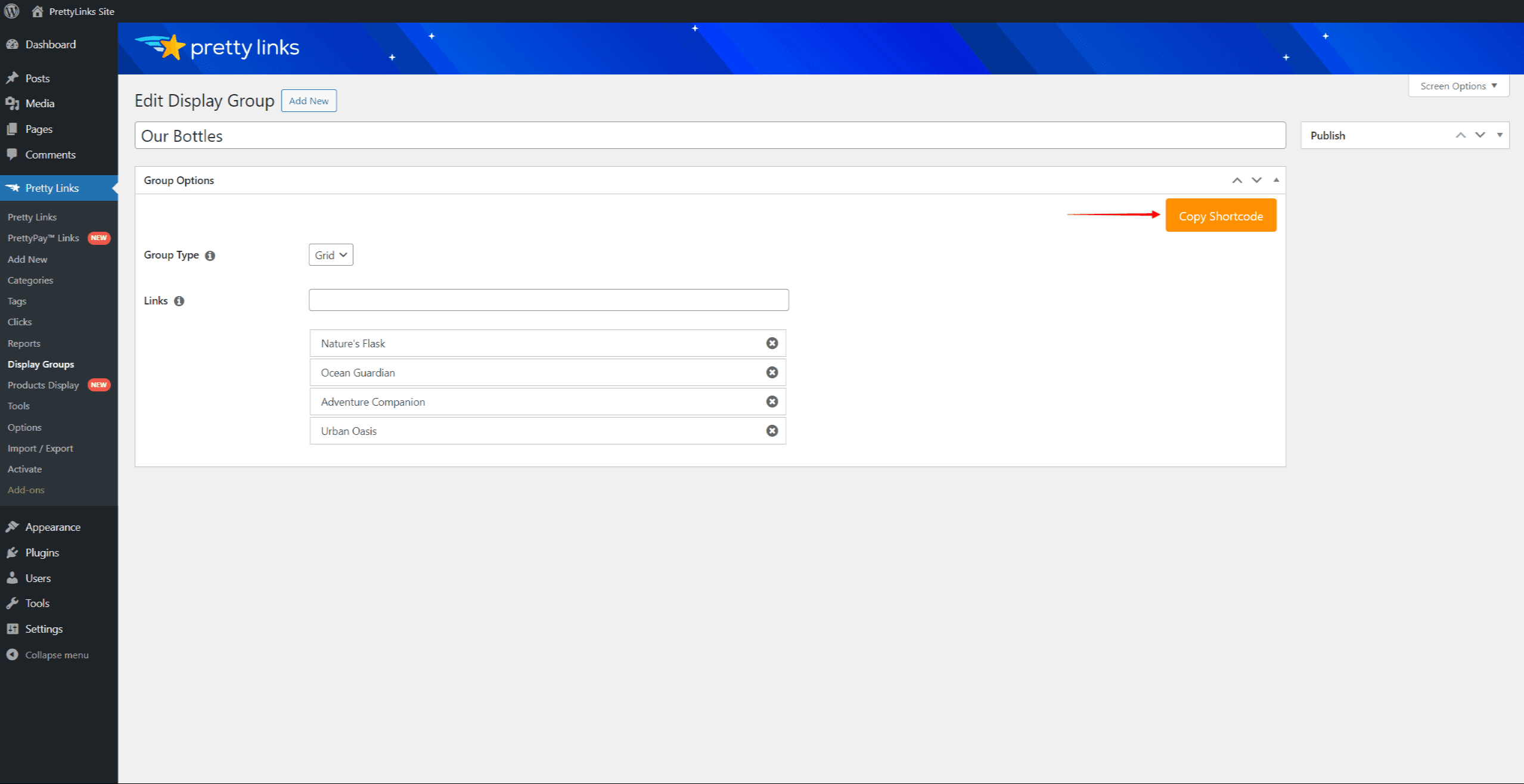
Pour créer un groupe d'affichage, appliquez les paramètres suivants :
- Nommez le groupe d'affichage.
- Sélectionnez l'option Type de groupepour choisir la manière dont les liens doivent être affichés lorsque le groupe est inséré dans votre contenu. Vous pouvez afficher les produits sous forme de Liste (option par défaut) ou un Grille.
- Ajoutez des liens à votre groupe d'affichage. Dans le champ de recherche, tapez le nom du joli lien et choisissez celui dont vous avez besoin parmi les résultats.

- Cliquez sur le bouton Publier pour enregistrer le groupe d'affichage.
Insertion d'un écran
Il y a deux façons d'insérer votre (vos) écran(s) sur votre site, et nous allons couvrir les deux méthodes ci-dessous.

Shortcodes
La première façon d'insérer un affichage est d'utiliser les shortcodes. Si vous souhaitez insérer un seul affichage, vous devez d'abord copier le shortcode Affichage du produit :
- Naviguez jusqu'à Tableau de bord > PrettyLinks > Affichage des produits.
- Recherchez l'affichage du produit dont vous avez besoin, passez la souris dessus et cliquez sur le bouton Editer lien.
- Cliquez sur le bouton Copier le code court bouton.

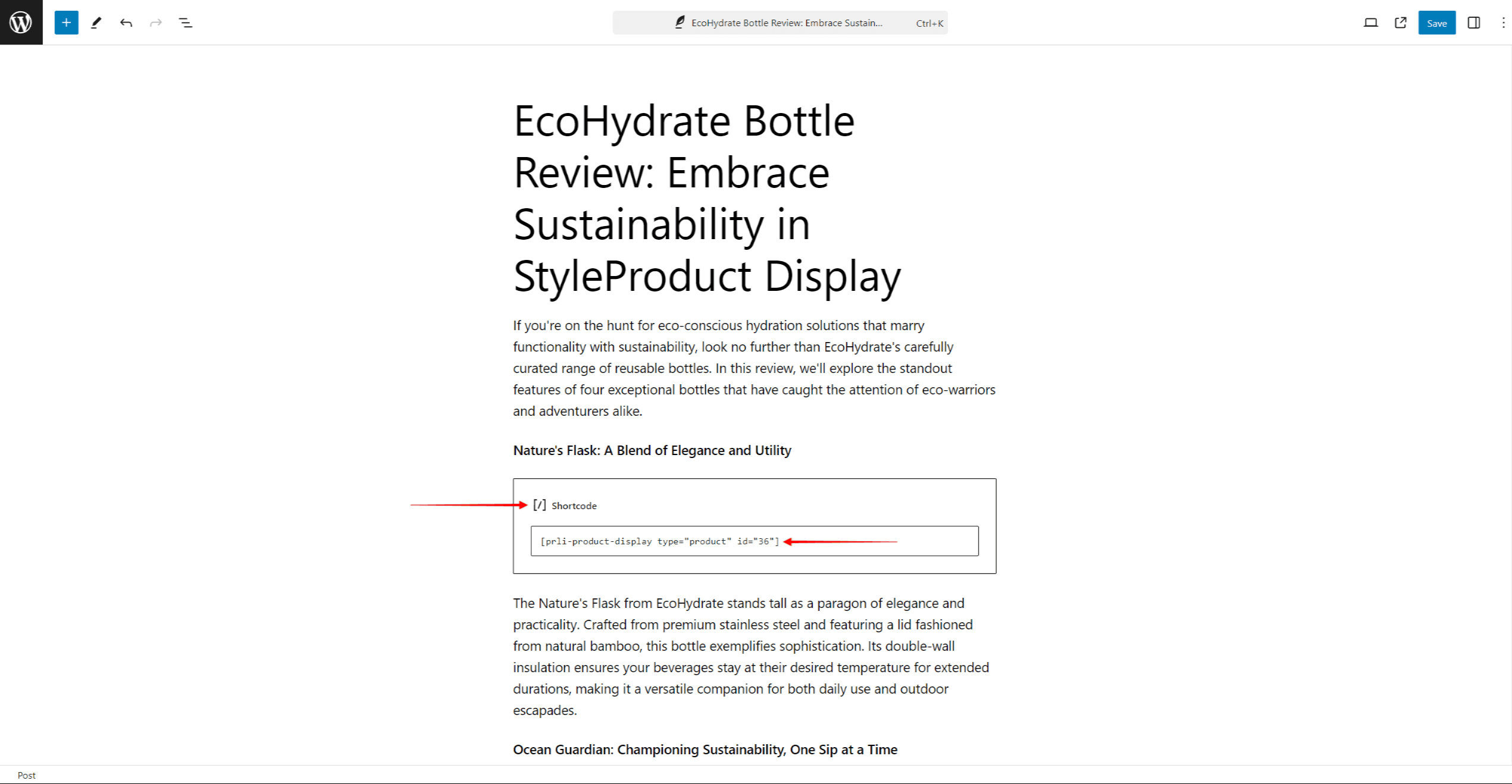
Une fois que vous avez copié le shortcode, vous pouvez l'ajouter à une page ou à un article pour afficher vos produits.

Si vous souhaitez insérer plusieurs affichages par le biais du groupe d'affichage, vous devez obtenir le code court du groupe d'affichage (Tableau de bord > PrettyLinks > Groupes d'affichage). Pour obtenir le code court, naviguez jusqu'au groupe d'affichage et cliquez sur le bouton Copier le code court sous le bouton Options de groupe tabulation.

Blocs
Le PL Présentoir de produits est la deuxième façon d'insérer des affichages de produits. Vous pouvez utiliser ce bloc avec l'éditeur de blocs par défaut de WordPress (Gutenberg).
Vous pouvez ajouter ce bloc en cliquant sur le bouton + icône n'importe où dans le contenu de votre article ou dans le icône d'insertion de blocs. Une fois ajouté, vous devez choisir le contenu de ce bloc :
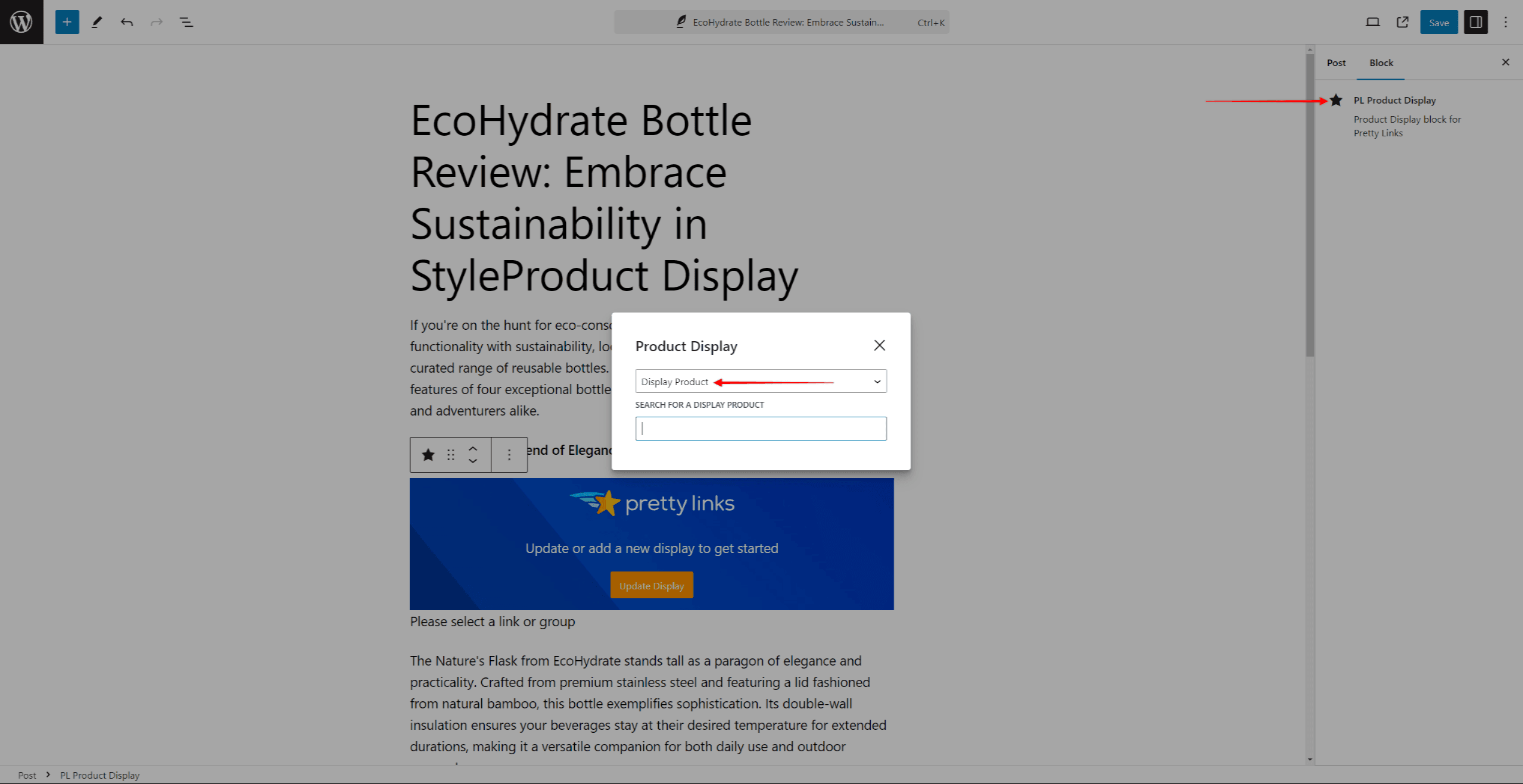
- 1. Cliquez sur le bouton Mise à jour de l'affichage dans le bloc. Une fenêtre contextuelle s'ouvrira.
- Cliquez sur la liste déroulante et sélectionner le type de contenu que vous souhaitez ajouter. Sélectionnez l'une des deux options suivantes Lien unique, Groupe d'affichageou Groupe d'affichage option.

- Après avoir sélectionné le type de contenu, un champ de recherche supplémentaire apparaît. Tapez le nom du contenu dont vous avez besoin, puis cliquer sur le contenu souhaité des résultats de la recherche.
- Cliquez sur le bouton Mise à jour pour enregistrer le contenu du message.
Lectures de blogs connexes
Vous avez encore des questions ?
Nous nous ferons un plaisir de répondre à vos questions ! Il vous suffit de nous contacter par l'intermédiaire de notre page de soutienet nous ferons de notre mieux pour vous aider.