Les sites de médias sociaux tels que Facebook disposent d'un outil formidable pour vous aider à reconnaître votre contenu vedette sur votre PrettyLinks : un "lecteur" qui lit les informations HTML entrantes. Pour Facebook en particulier, il s'agit du Facebook Crawler. Cependant, si vous n'ajoutez pas les métabalises Open Graph à votre lien, le "Crawler" ou les autres "lecteurs" utiliseront des clés internes pour deviner les informations importantes telles que les titres, le contenu, etc. C'est pourquoi il est essentiel de contrôler ce que le crawler de Facebook ou d'autres moteurs de recherche sociaux peuvent faire pour vous. les lecteurs du site retiennent de chaque page en utilisant les métabalises Open Graph.
Où mettre Votre Métabalises Open Graph
Dans PrettyLinks, vous avez la possibilité de placer ces balises dans vos paramètres globaux ou sur la base de chaque lien.
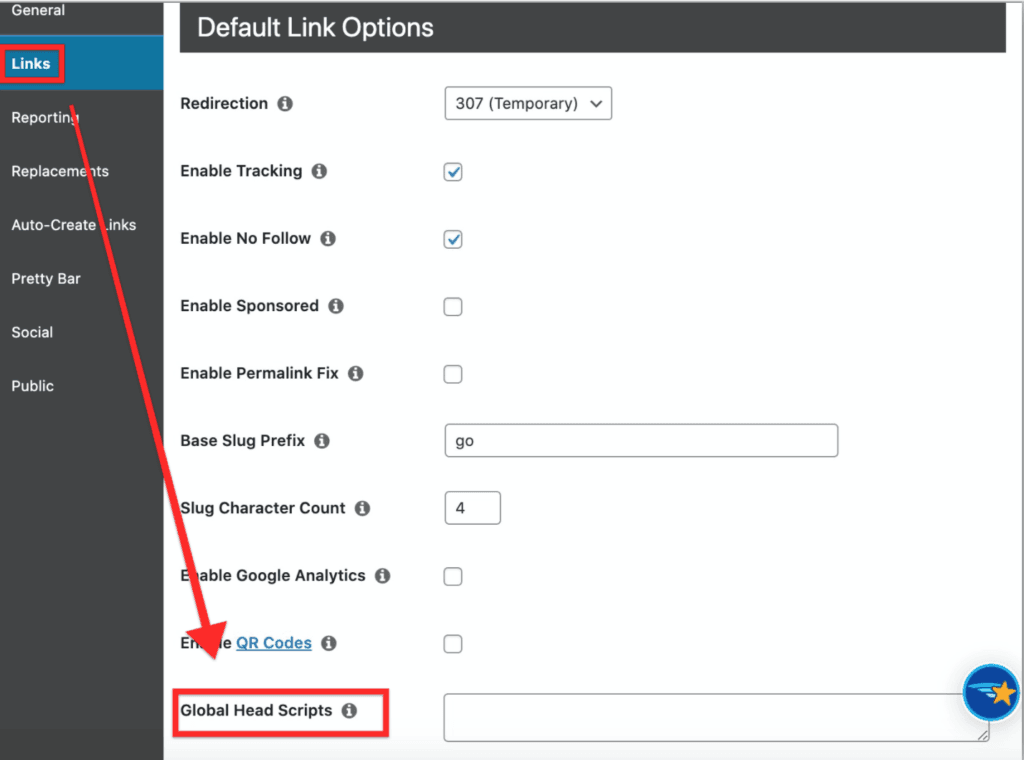
Il est recommandé de les placer dans vos paramètres globaux uniquement si vous prévoyez d'afficher les mêmes informations génériques pour chaque lien. Pour les placer dans vos paramètres globaux, allez dans Options -> Liens et vers le bas de cette page, vous verrez l'option d'ajouter des "scripts d'en-tête" dans une boîte où vous entrerez les balises méta.

Remarque : Ici, il est question de "scripts", mais les métabalises fonctionnent bien ici. En fait, tout ce qui peut être trouvé dans une section HTML fonctionnera ici. Il est également important de savoir que cette fonctionnalité ne fonctionne pas avec les types de redirection 301 ou 307.
Pour l'ajouter pour chaque lien, allez dans vos Options Pro lorsque vous créez/modifiez un lien, et vous verrez la même option "Head Script". Ajoutez la balise méta Open Graph souhaitée ici.

Utilisation correcte des métabalises Open Graph
Lors de l'utilisation des métabalises Open Graph, il est très important d'utiliser la bonne balise et d'être précis dans la balise. Voici une liste des métabalises de base possibles que vous voudrez utiliser :
- og:title
- og:description
- og:image
Chaque balise doit être accompagnée d'un "content=". Cette description est importante car c'est l'information qui sera affichée. Pour plus d'informations, veuillez consulter ce lien : https://developers.facebook.com/docs/sharing/webmasters#markup
Si vous souhaitez en savoir plus sur la manière d'utiliser les balises méta Open Graph pour optimiser votre efficacité, vous pouvez en savoir plus à ce sujet ici. Pour plus d'informations sur le protocole Open Graph, cliquez sur ici.