Ein großartiges Tool, das Social-Media-Websites wie Facebook zur Verfügung steht, um Ihre vorgestellten Inhalte auf Ihrem PrettyLinks zu erkennen, ist ein "Reader", der eingehende HTML-Informationen liest. Für Facebook heißt das speziell Facebook Crawler. Wenn Sie jedoch keine Open-Graph-Meta-Tags zu Ihrem Link hinzufügen, verwenden der "Crawler" oder die anderen "Leser" interne Schlüssel, um wichtige Informationen wie Titel, Inhalt usw. zu erraten. Deshalb ist es so wichtig, zu kontrollieren, was der Facebook Crawler oder andere soziale Website-Leser nehmen von jeder Seite auf durch die Verwendung von Open-Graph-Meta-Tags.
Wohin mit dem Ihr Open Graph Meta-Tags
In PrettyLinks haben Sie die Möglichkeit, diese Tags entweder in den globalen Einstellungen oder auf der Basis einzelner Links zu setzen.
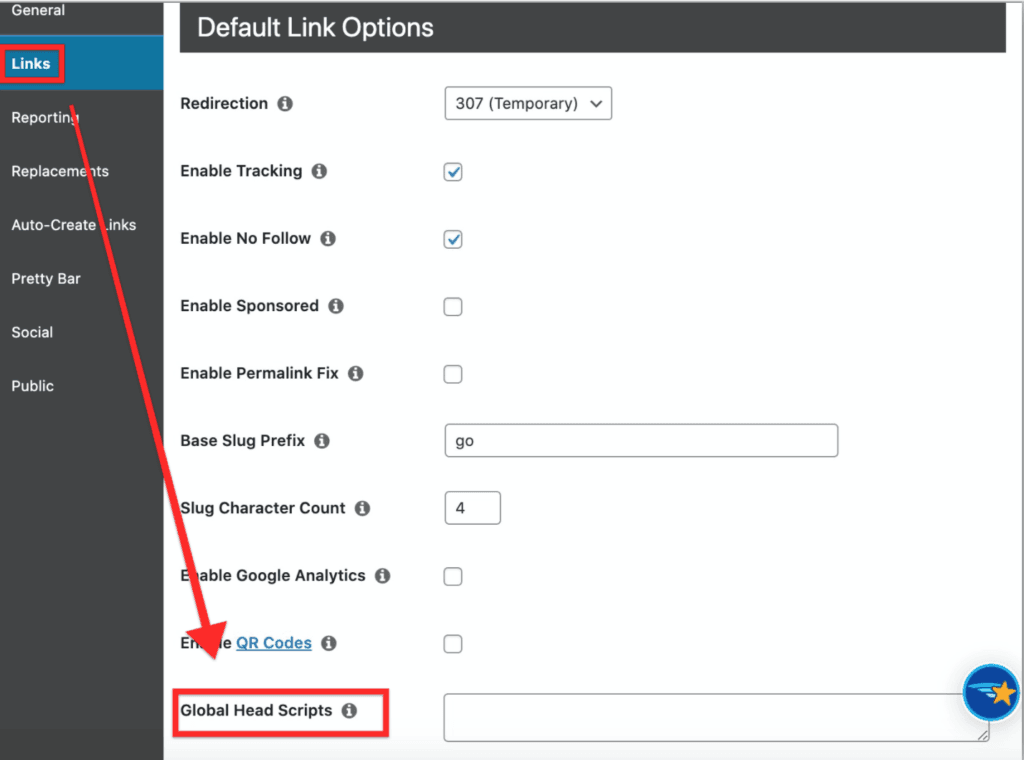
Es wird empfohlen, diese nur dann in den Globalen Einstellungen zu platzieren, wenn Sie planen, für jeden Link dieselben allgemeinen Informationen anzuzeigen. Um sie in Ihren globalen Einstellungen zu platzieren, gehen Sie zu Optionen -> Links und in der Nähe des Endes dieser Seite sehen Sie die Option, "Head Scripts" in einem Feld hinzuzufügen, in das Sie die Meta-Tags eingeben.

Anmerkung: Hier steht "Skripte", aber die Meta-Tags funktionieren hier gut. Wirklich alles, was in einem HTML Abschnitt zu finden ist, funktioniert hier. Es ist auch wichtig zu wissen, dass diese Funktion funktioniert nicht mit 301- oder 307-Weiterleitungsarten.
Um es pro Link hinzuzufügen, gehen Sie bei der Erstellung/Bearbeitung eines Links zu den Pro-Optionen, wo Sie auch die Option "Head Script" finden. Fügen Sie hier das gewünschte Open Graph-Meta-Tag hinzu.

Richtige Verwendung von Open Graph Meta-Tags
Bei der Verwendung von Open Graph-Meta-Tags ist es sehr wichtig, das richtige Tag zu verwenden und innerhalb des Tags spezifisch zu sein. Hier ist eine Liste der möglichen grundlegenden Meta-Tags, die Sie verwenden sollten:
- og:Titel
- og:Beschreibung
- og:image
Jedes Tag muss auch von einem "content=" begleitet werden. Diese Beschreibung ist wichtig, denn sie ist die Information, die angezeigt wird. Weitere Informationen finden Sie unter diesem Link: https://developers.facebook.com/docs/sharing/webmasters#markup
Wenn Sie mehr darüber erfahren möchten, wie Sie die Open-Graph-Meta-Tags nutzen können, um Ihre Effizienz zu optimieren, dann können Sie mehr darüber lesen hier. Für weitere Informationen über das Open Graph Protokoll klicken Sie bitte auf hier.