Pretty Link Developer Tools est un module complémentaire de Pretty Link. Il vous permet d'intégrer Pretty Link avec des plateformes et des plugins tiers à l'aide de l'API REST et des événements webhook.
Ce document présente les bases des outils de développement et leurs possibilités.
Installation du module complémentaire Pretty Link Developer Tools
Vous pouvez installer le module complémentaire Developer Tools à partir du tableau de bord de votre site web :
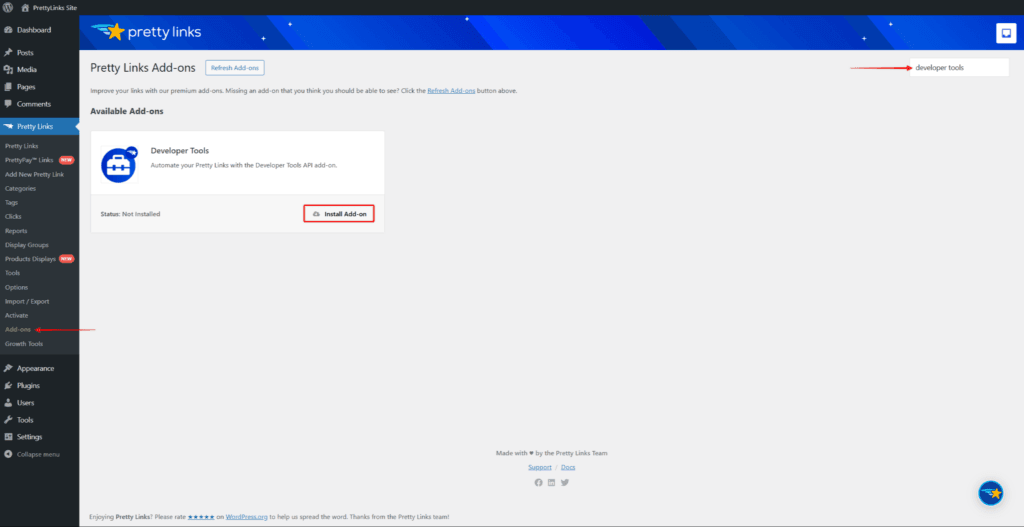
- Connectez-vous à votre site web en tant qu'administrateur, et naviguez vers Tableau de bord > Pretty Link > Compléments.

- Rechercher Outils du développeur ou parcourir la liste des modules complémentaires.
- Cliquez sur l'icône Installer le module complémentaire bouton.
Une fois le plugin installé, vous pouvez accéder aux options des outils de développement à l'adresse suivante Tableau de bord > Joli lien > Développeur.
Vous y trouverez le menu du module complémentaire avec les options suivantes :
- Crochets Web
- Evénements
- API REST
Crochets Web
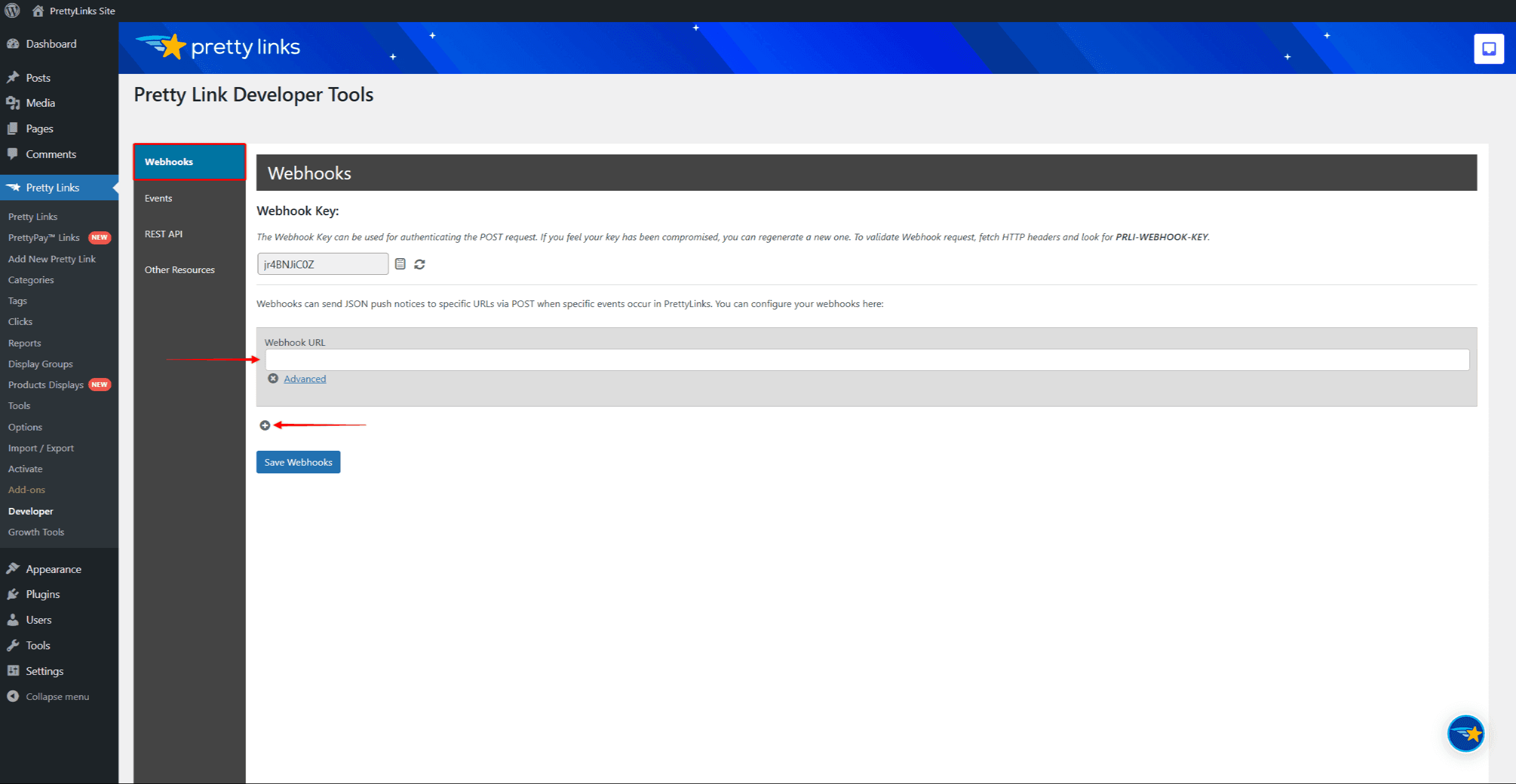
Chaque intégration que vous créez nécessite une URL webhook pour que Pretty Link puisse communiquer avec une plateforme ou un plugin tiers. La liste des URLs de webhooks pour toutes vos intégrations se trouve dans le menu Webhooks.
Pour ajouter l'URL d'un webhook pour une nouvelle intégration, suivez les étapes suivantes :
- Naviguez jusqu'à Tableau de bord > Joli lien > Développeur > Webhooks.
- Cliquez sur l'icône "+icône ".

- Ajouter l'URL.
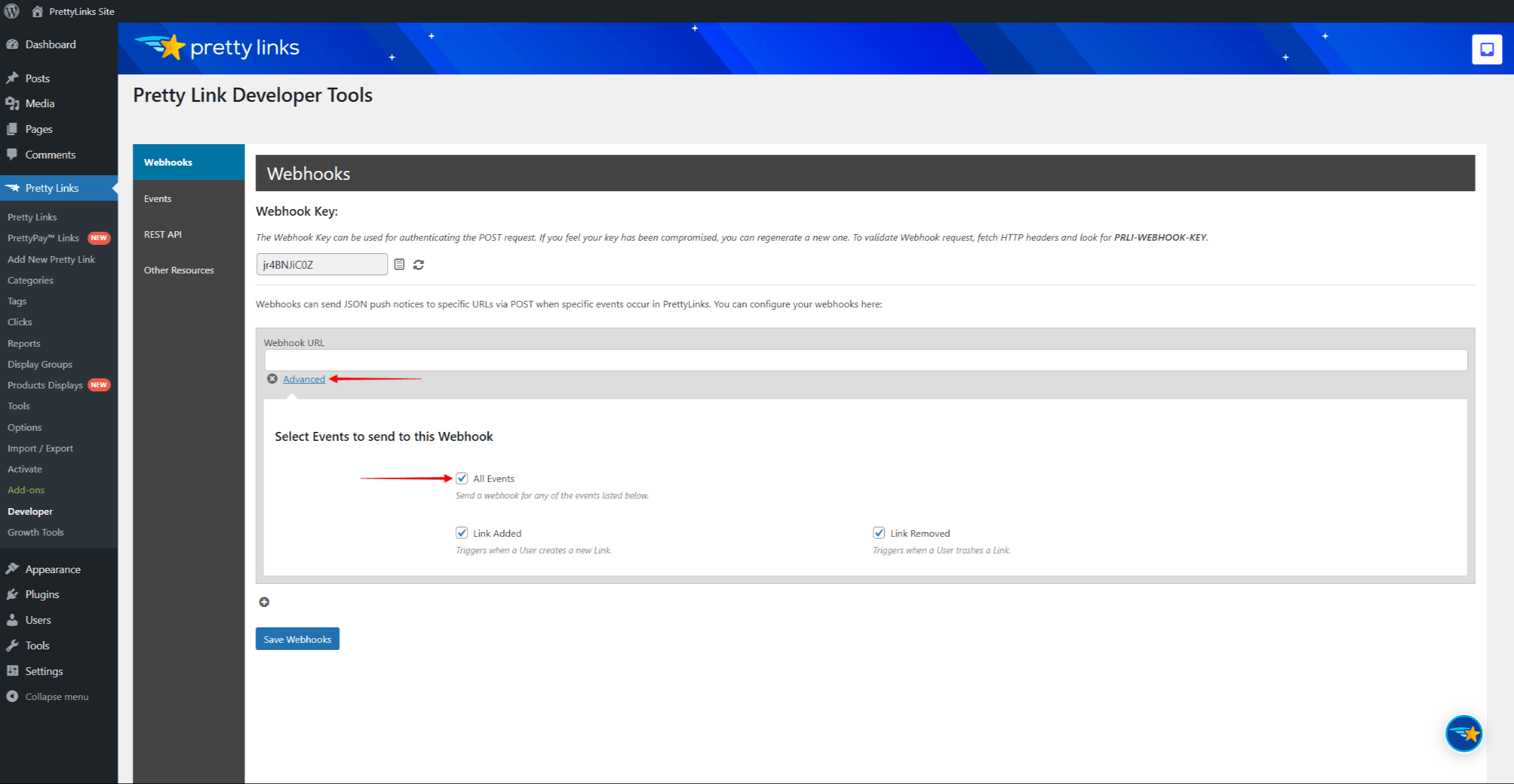
- Cliquez sur le bouton Avancé pour sélectionner les événements qui doivent être envoyés à ce webhook. Vous pouvez choisir Tous les événements ou des événements spécifiques nécessaires pour ce webhook.

- Cliquez sur le bouton Sauvegarder les Webhooks pour enregistrer les modifications.
Clé Webhook
Le module complémentaire génère automatiquement la clé Webhook, que vous pouvez utiliser pour authentifier les demandes POST.
Pour valider la demande de webhook, récupérez les en-têtes HTTP et recherchez l'en-tête prli-webhook-key.
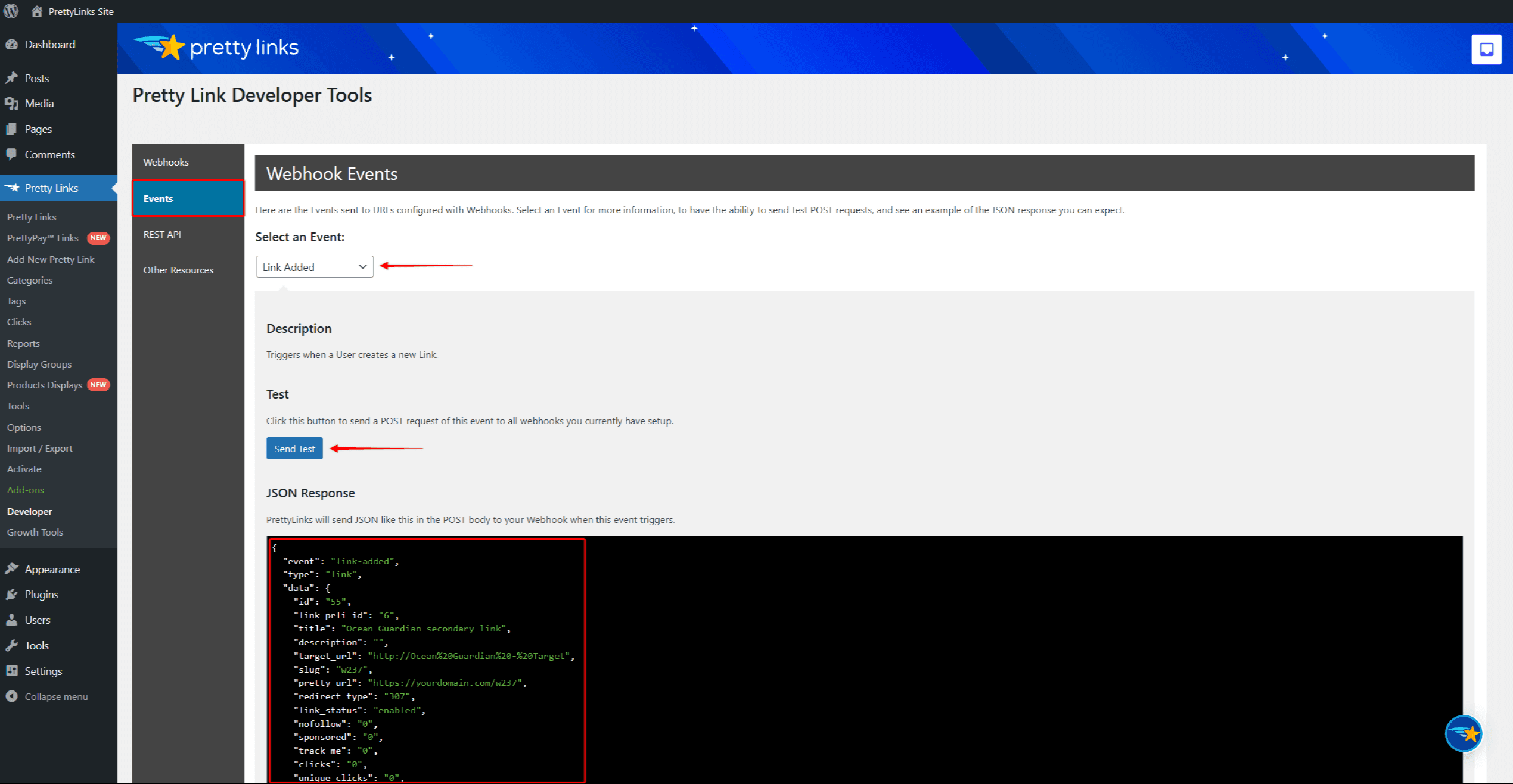
Evénements
En vertu de la Evénements vous pouvez sélectionner n'importe quel événement pour obtenir des détails à son sujet. Vous y trouverez des informations sur le moment où l'événement est déclenché et un exemple de la réponse JSON associée.

Vous pouvez également tester l'événement en cliquant sur le bouton Envoyer le test (bouton). De cette manière, vous enverrez la requête POST à tous les webhooks utilisant cet événement.
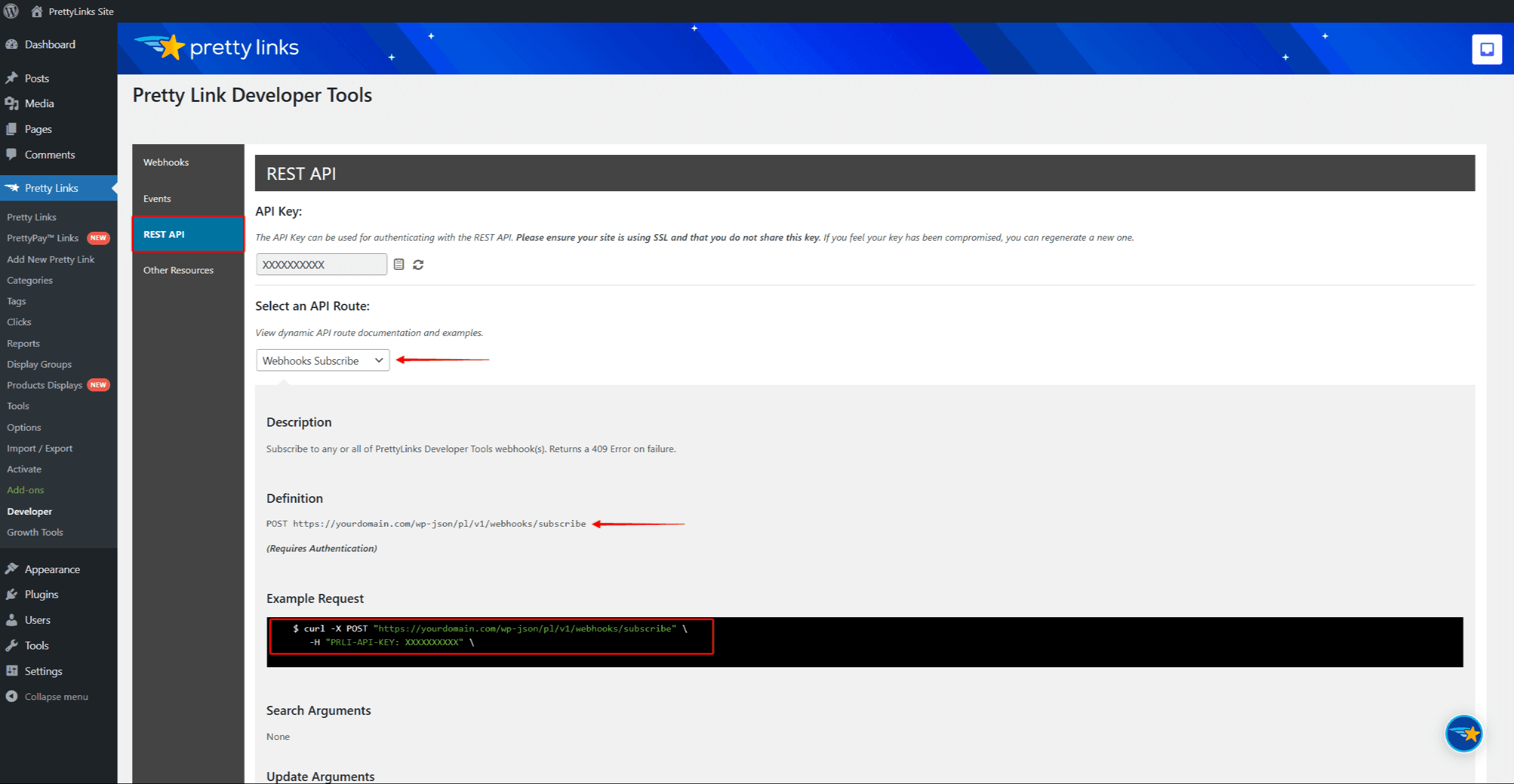
API REST
Vous pouvez trouver Pretty Link Routes de l'API et votre Clé API dans le cadre de la API REST option du menu.
À l'instar des clés webhook, Developer Tools génère automatiquement une clé API unique pour l'authentification avec l'API REST. Si nécessaire, vous pouvez régénérer la clé API en cliquant sur le bouton icône de flèches tournantes.
Sélectionnez la route API dont vous avez besoin pour vérifier les détails correspondants :
- URL: la route de l'API REST ;
- Exemple de demandeExemple de demande pour l'événement sélectionné ;
- Arguments: la liste des arguments de recherche et de mise à jour disponibles ;
- Exemple de réponse: un exemple de la réponse appropriée que vous devriez recevoir pour l'événement sélectionné.

Lire l'annonce sur le blog du module complémentaire PrettyLinks Developer Tools Add-on ici.