Una gran herramienta que las redes sociales como Facebook tienen para ayudar a reconocer tu contenido destacado en tu PrettyLinks es un "lector" que lee la información HTML entrante. En el caso concreto de Facebook, se llama Facebook Crawler. Sin embargo, si no añades metaetiquetas Open Graph a tu enlace, entonces el "Crawler" o los otros "lectores" utilizarán claves internas para adivinar información importante como títulos, contenido, etc. Por eso es tan crucial controlar lo que el "Crawler" de Facebook u otros "lectores" sociales los lectores del sitio recogen de cada página mediante el uso de metaetiquetas Open Graph.
Dónde colocar Su Metaetiquetas Open Graph
En PrettyLinks, tienes la opción de poner estas etiquetas en tu Configuración Global o en base a cada enlace.
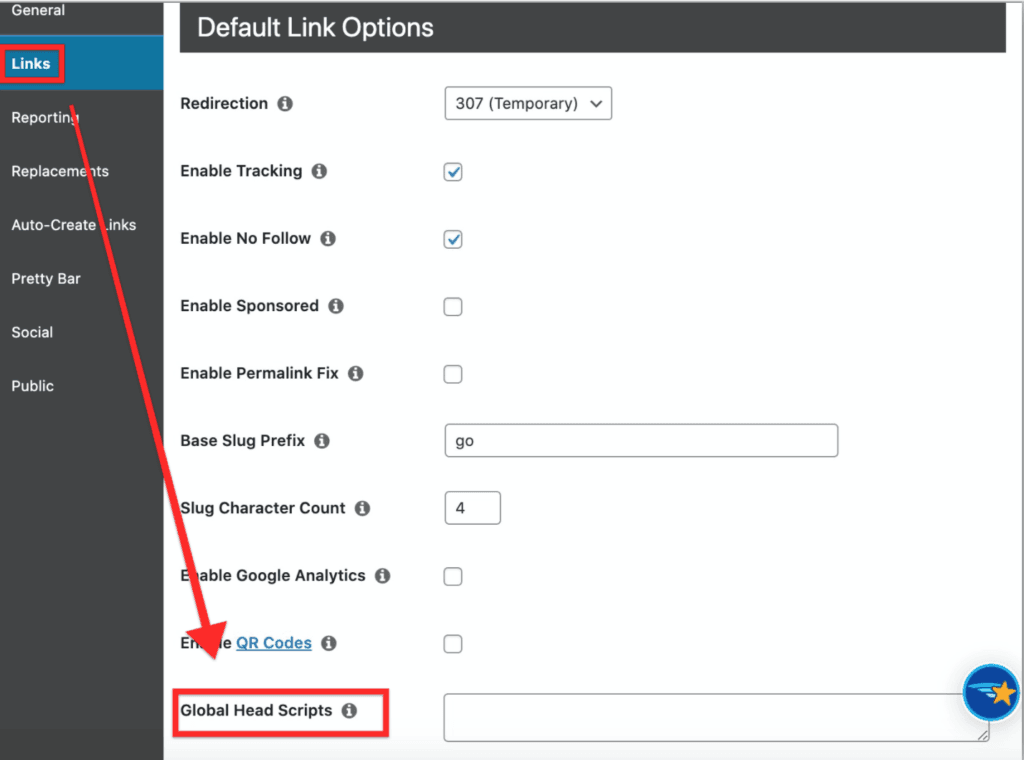
Se recomienda que los coloque en su Configuración Global sólo si está planeando mostrar la misma información genérica para cada enlace. Para colocarlos en su Configuración Global vaya a Opciones -> Enlaces y cerca de la parte inferior de esta página verá la opción de añadir "Head Scripts" en un cuadro donde introducirá las meta etiquetas.

Nota: Aquí dice "scripts", pero las metaetiquetas funcionan bien aquí. Realmente cualquier cosa que se pueda encontrar en una sección HTML funcionará aquí. También es importante saber que esta función no funciona con los tipos de redireccionamiento 301 o 307.
Para añadirlo en una base por enlace vaya a sus Opciones Pro al crear/editar un enlace, y verá la misma opción "Head Script". Añada aquí la metaetiqueta Open Graph que desee.

Uso correcto de las metaetiquetas Open Graph
Al utilizar las metaetiquetas Open Graph es muy importante utilizar la etiqueta adecuada y ser específico dentro de la etiqueta. Esta es una lista de las posibles etiquetas meta básicas que querrá utilizar:
- og:title
- og:descripción
- og:imagen
Cada etiqueta debe ir acompañada también de un "content=". Esta descripción es importante porque es la información que se mostrará. Para más información, consulte este enlace: https://developers.facebook.com/docs/sharing/webmasters#markup
Si desea obtener más información sobre cómo utilizar las metaetiquetas Open Graph para optimizar su eficacia, puede leer más al respecto aquí. Para más información sobre el protocolo Open Graph, haga clic en aquí.