Conteúdo
O espaço de marketing de afiliados no WordPress está lotado.
Todos os dias, centenas de sites competem entre si para publicar conteúdo que promove produtos benéfico para seus públicos-alvo.
Embora muitos sites de afiliados posicionem perfeitamente seus links de afiliados em um artigo, está cada vez mais difícil se destacar para um público-alvo consciente de afiliados.
Felizmente, vamos apresentar a você uma ferramenta existente há muito tempo, mas pouco utilizada, chamada mapas de imagens. Vamos mergulhar nela!
O que são mapas de imagens?
Os mapas de imagens permitem que você destaque ou coloque "pontos de acesso" em diferentes áreas de uma imagem e anexe mais informações a cada área.
Também conhecido como imagens interativas, um mapa de imagens revela mais informações quando o usuário clica ou passa o mouse sobre a imagem - coisas como imagens adicionais, texto, um título, shortcode, galeria, vídeo ou áudio.
Os mapas de imagens têm vários usos, que variam de mostrar determinadas áreas na planta baixa de um apartamento para aluguel para destacar produtos que podem ser comprados, como queijos e carnes, em uma tábua de charcutaria.
Por que usar o Image Maps como afiliado?
A criação de ofertas de afiliados que chamem a atenção requer conteúdo visual atraente e de alta qualidade.
Na maioria dos casos, imagens estáticas e palavras por si só não são suficientes para transmitir o valor de um produto (ou serviço). Considere o seguinte:
- Os clientes em potencial geralmente se sentem sobrecarregados e evitam grandes quantidades de texto em uma página.
- A maioria dos visitantes da Web não lê o conteúdo palavra por palavra. Em vez disso, eles procuram títulos e recursos visuais que indiquem a seção na qual estão interessados.
- Imagens e textos estáticos não são tão envolventes e atraentes quanto um mapa de imagens.
Uma boa maneira de interagir com seu público é usar conteúdo visual interativo, como um mapa de imagens.
Esses mapas têm o poder de transmitir o valor de um produto afiliado de forma mais vívida do que gráficos estáticos e textos isolados.
Como usar mapas de imagens para aumentar facilmente suas vendas de afiliados
Infelizmente, o WordPress não oferece um método para criar mapas de imagens. No entanto, ainda há vários plugins no mercado que o fazem.
Chamar a atenção é um plugin fácil de usar e repleto de incríveis recursos de mapa de imagens. Ele é uma referência para o mapeamento de imagens em várias comunidades de afiliados.
Neste passo a passo, usaremos o Draw Attention para mostrar a você como criar um mapa de imagens para gerar mais vendas de afiliados.

Primeiro, você precisa instalar o plug-in e ativá-lo em seu site. Para começar a criar uma imagem interativa, procure a opção Chamar a atenção em seu menu. Em seguida, clique em Adicionar novo.

Agora, adicione um título de imagem para referência em seu painel de administração do WP. Neste exemplo, vamos criar uma configuração de escritório em casa que é mapeada por imagem para mostrar os produtos afiliados da configuração.

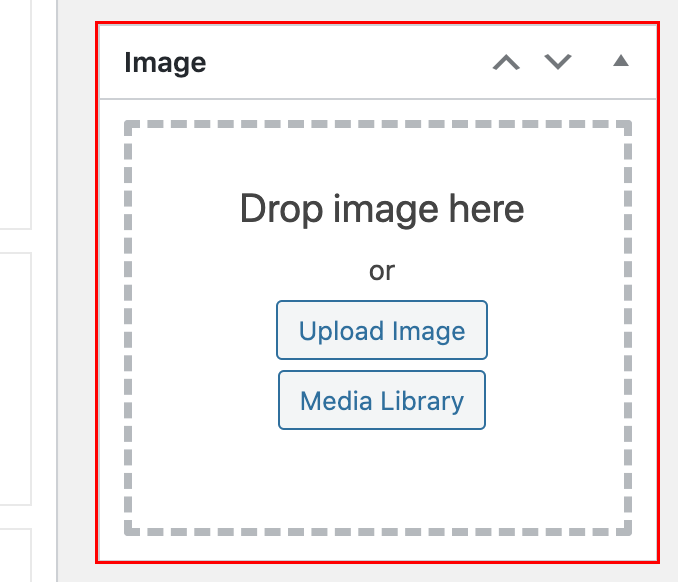
Em seguida, carregaremos nossa imagem na área de carregamento de imagens.

Quando o upload da imagem estiver concluído, poderemos começar a usar o Draw Attention para mapear e destacar os itens da imagem.
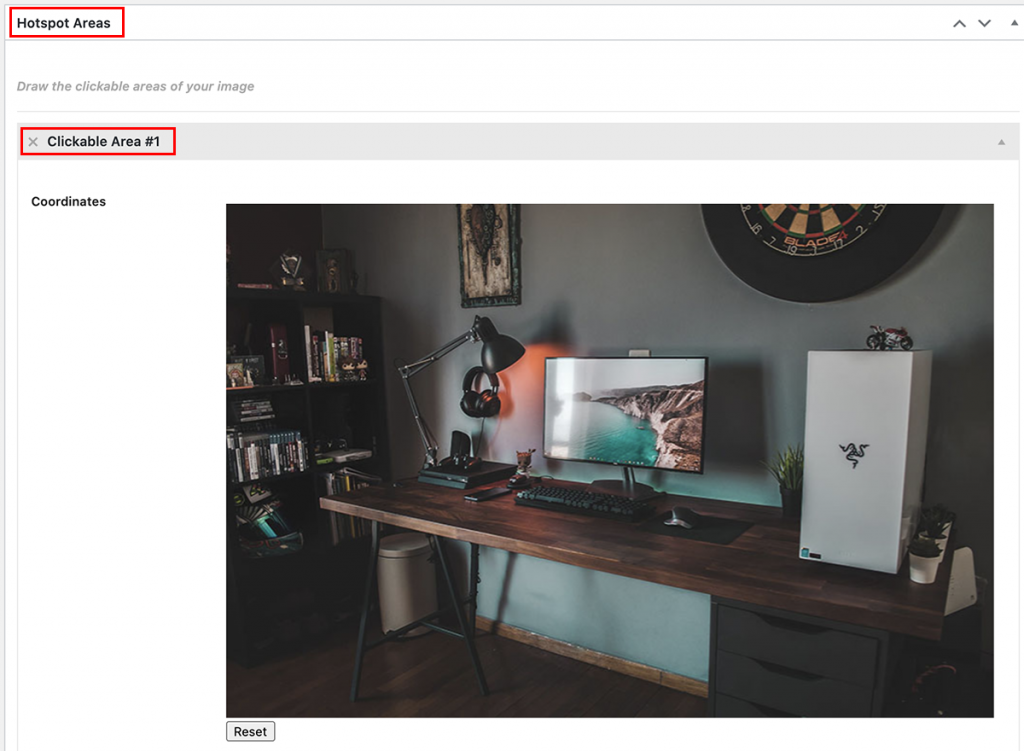
Role para baixo até Áreas de Hotspot e clique em Área clicável #1 para expandir nossa imagem e mapear nossa primeira área.

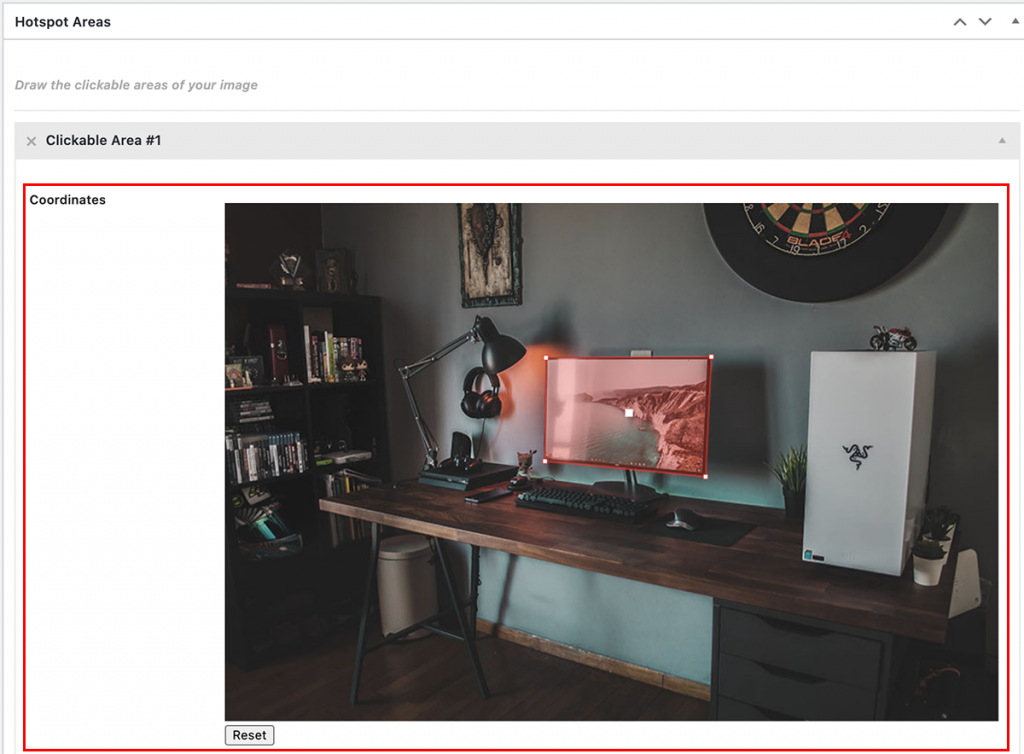
Agora, clique na parte da imagem onde você deseja adicionar o primeiro ponto. Você pode desenhar várias formas de hotspot clicando em pontos adicionais. Isso formará uma área de ponto de acesso.
Começaremos com o hotspotting (ou delineamento) do monitor.

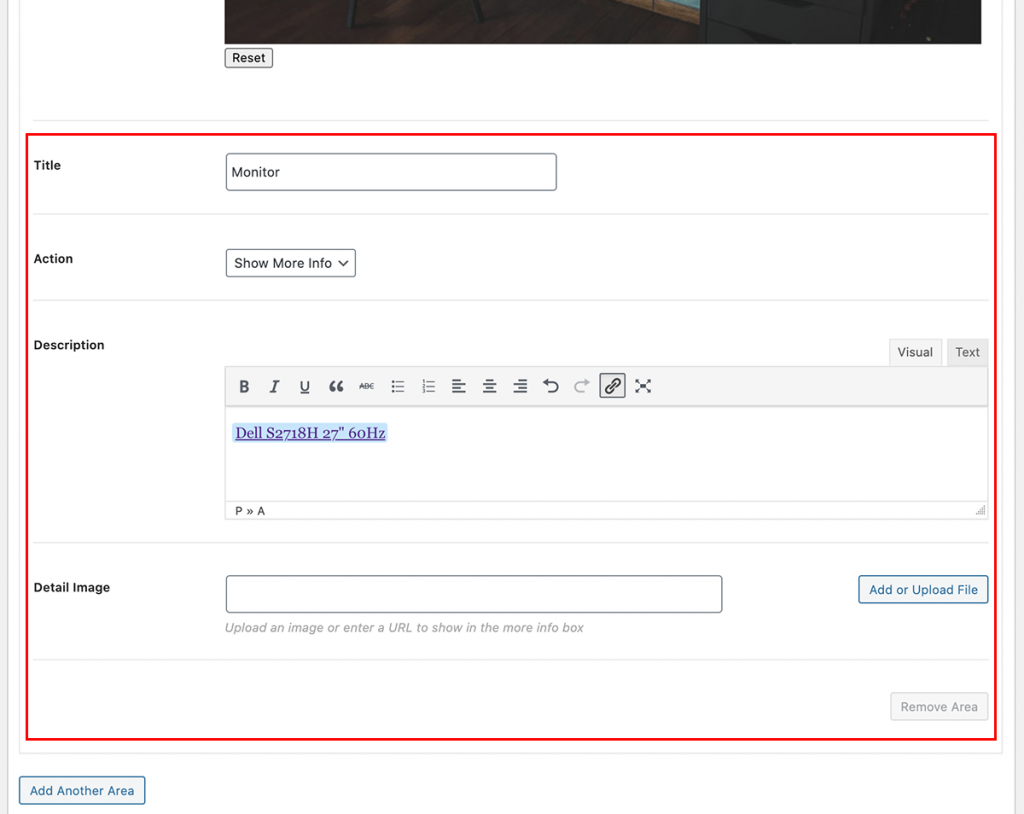
Abaixo da imagem, você encontrará um conjunto de opções adicionais que permitem adicionar um título à sua área de hotspot, escolher uma ação, inserir uma descrição (como o nome do produto, que pode ser vinculado ao seu link de afiliado) e até mesmo carregar uma imagem a ser exibida quando o usuário clicar no hotspot.

Nosso primeiro item é colocado no hotspot, intitulado, descrito e vinculado com nosso link de afiliado.
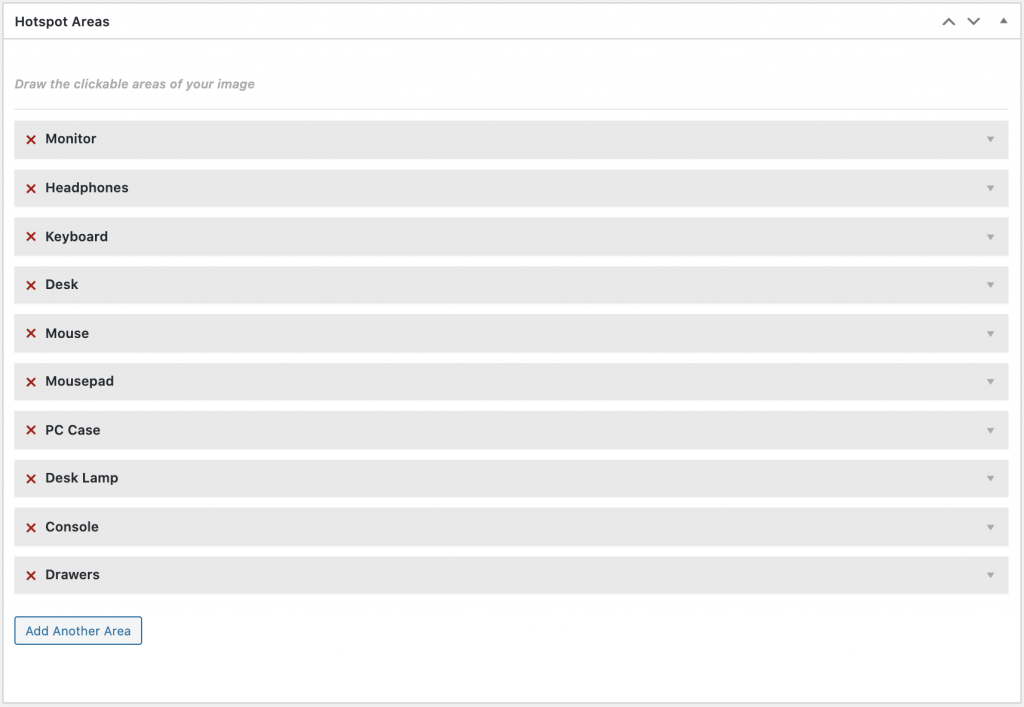
Agora podemos repetir o processo clicando em Adicionar outra área para destacar outros produtos de afiliados que queremos mostrar nessa imagem. Dessa forma, criaremos uma imagem totalmente interativa para os visitantes de nossa página.

Depois que todos os seus produtos estiverem no hotspot, vinculados aos seus links de afiliados e toda a imagem estiver estilizada, clique no botão Atualização botão.
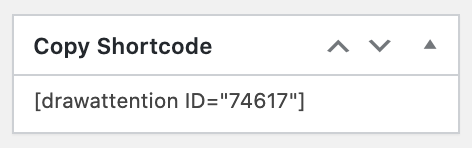
Por fim, para adicionar sua imagem interativa a uma página ou publicação, copie o shortcode.

Agora, vá para a página em que você deseja exibir o mapa de imagens.
No Gutenberg, adicione o bloco de shortcode primeiro e insira seu código. Se você estiver usando o Elementor (ou outro construtor de páginas popular), basta colar seu código no widget de shortcode fornecido. Sua imagem interativa aparecerá automaticamente.
Pronto! Você criou com sucesso uma peça de conteúdo visual atraente para o comprador e que gera engajamento, que pode servir a você e a seus produtos afiliados em qualquer página ou post de blog que você achar adequado.
Agora você está pronto para chamar a atenção e Aumente a receita dos afiliados
Quando comparadas a imagens estáticas e links independentes, as imagens interativas proporcionam um melhor envolvimento do visitante e convertem mais vendas.
Se estiver precisando de um plug-in fantástico para ajudá-lo a criar mapas de imagens, recomendamos o Chamar a atenção. Se estiver interessado em criar mapas de imagens em escala, confira um dos planos premium acessíveis do Draw Attention.
Observação: Interessado em ver mais exemplos de mapeamento de imagens usado para mostrar produtos (e serviços)? Dê uma olhada no Chame a atenção para o Showcase.









Deixe um comentário