Conteúdo
Criar um site de afiliados bem-sucedido é mais do que apenas selecionar as fontes certas - é projetar seu site para se alinhar à forma como os visitantes interagem naturalmente com o conteúdo on-line.
Diferentemente da leitura de um livro, os usuários da Web tendem a escanear o conteúdo, procurando rapidamente as principais informações que se destacam. Entender esse comportamento é fundamental para direcionar a atenção e aumentar as conversões.
Vamos detalhar os dois layouts de escaneamento mais populares:
- O padrão em forma de F: Esse layout é excelente para páginas com muito texto, alinhando-se com o padrão típico de como os leitores leem grandes blocos de texto.
- O padrão em forma de Z: Ao misturar texto e elementos visuais, esse layout guia os olhos em uma formação dinâmica em "Z", perfeita para enfatizar as chamadas para ação.
Além de explorar esses padrões, discutiremos como o PrettyLinks pode ajudá-lo a testar perfeitamente diferentes designs de página para ver qual layout maximiza o envolvimento e as conversões.
Saiba por que o posicionamento estratégico de seu conteúdo e das CTAs, juntamente com testes A/B fáceis usando o PrettyLinks, pode fazer uma diferença real.
Entendendo a diferença entre os layouts em forma de Z e em forma de F (+ exemplos)
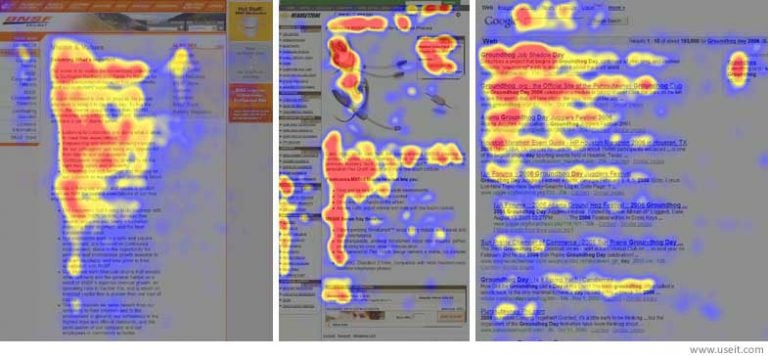
Acontece que há um pouco de ciência por trás do design de páginas da Web. Pesquisas de rastreamento ocular revelaram que as pessoas geralmente seguem padrões específicos ao examinarem conteúdo digital, inclusive páginas da Web.
Essencialmente, o movimento natural dos olhos de alguém que navega em uma página da Web geralmente traça os contornos de um "F" ou de um "Z".
A visualização desses padrões como sobreposições em uma página da Web pode fornecer insights valiosos. Isso o ajuda a entender onde os visitantes provavelmente concentrarão sua atenção e em que sequência.

Esse conhecimento é fundamental para projetar páginas da Web que não sejam apenas visualmente atraentes, mas também altamente eficazes para orientar os usuários em ações como cliques e compras.
Ao aproveitar esses insights, você pode criar designs da web mais envolventes e adaptados aos hábitos naturais de leitura de seu público.
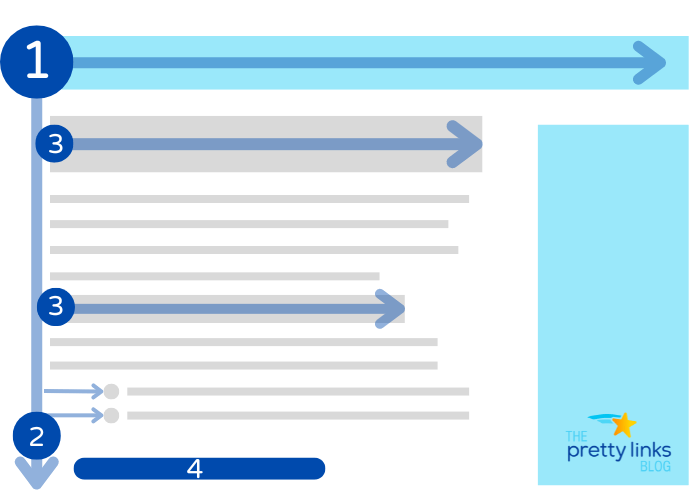
Explicação do padrão de site em forma de F
O padrão F é como normalmente lemos conteúdo de texto pesado. Ele começa na parte superior, onde os usuários se concentram primeiro no título.
Em seguida, seus olhos tendem a se deslocar para o lado esquerdo da página, procurando por pontos de destaque ou pontos-chave no conteúdo.
Ocasionalmente, eles se desviam da página por meio de um título mais longo ou de um texto em negrito.
Esse padrão é ideal para páginas cheias de texto em que os leitores desejam captar rapidamente as ideias principais sem ler cada palavra.

Quando usar o padrão F no web design
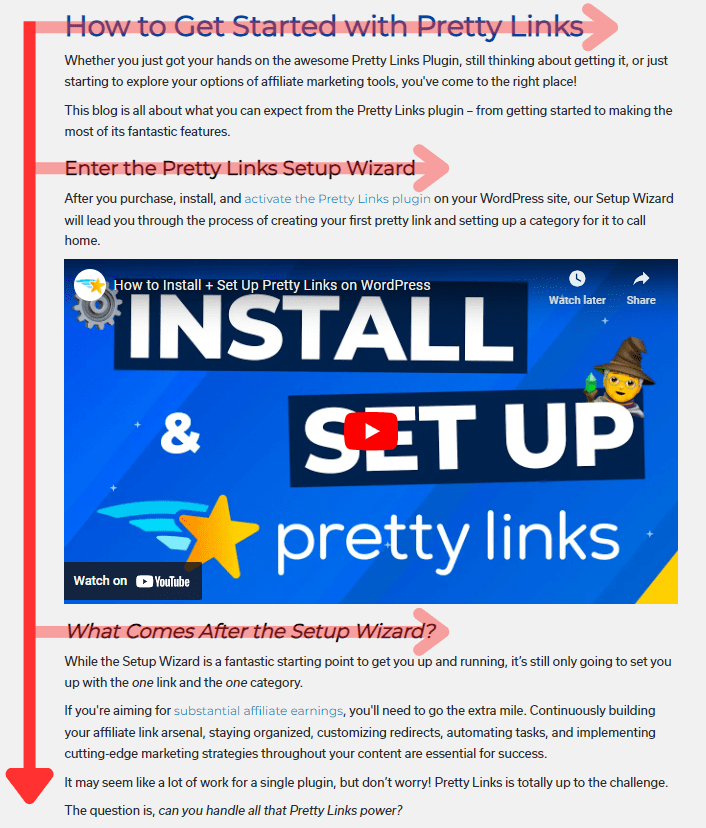
- Artigos do blog: Esses são um ajuste natural para o padrão F. Os leitores geralmente leem verticalmente para baixo à esquerda, parando para ler horizontalmente quando algo desperta seu interesse.
- Fóruns e Seções de perguntas frequentes: Essas páginas se beneficiam imensamente do padrão F. Os usuários procuram perguntas ou tópicos específicos à esquerda e, em seguida, passam para o outro lado para ler as respostas.
- SPáginas de resultados do mecanismo de pesquisa (SERPs): Percebeu como você analisa os resultados do Google? É provável que você esteja usando o padrão F, concentrando-se em títulos e meta descrições para encontrar o que precisa rapidamente.
Ao compreender e aplicar o padrão em forma de F, você pode aprimorar a usabilidade do seu site, facilitando a localização e o envolvimento dos visitantes com o conteúdo mais importante para eles.
Explicação do padrão de site com Z-Shapped
O padrão Z guia os olhos em um movimento dinâmico de ziguezague pela página, o que o torna excelente para páginas que são orientadas visualmente, em vez de muito texto.
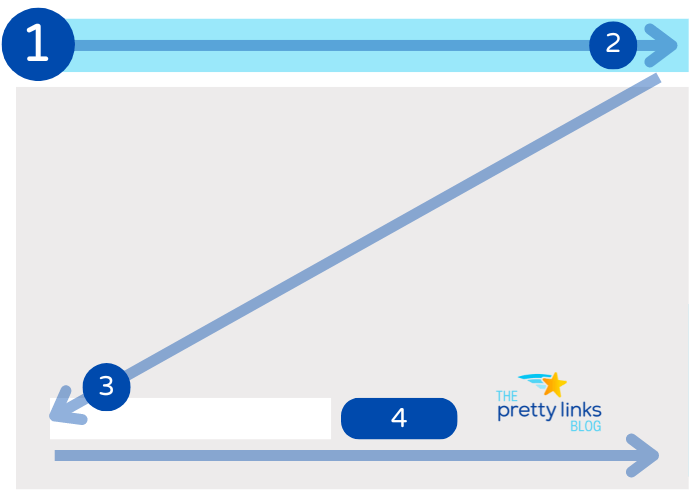
Os visitantes começam no canto superior esquerdo, passam direto para o canto superior direito, depois descem diagonalmente para o canto inferior esquerdo e, por fim, passam para o canto inferior direito.
Essa varredura rápida é perfeita para capturar a atenção em páginas em que os recursos visuais lideram o caminho, como homepages, anúncios ou páginas de destino impactantes.

Quando usar o padrão Z no web design
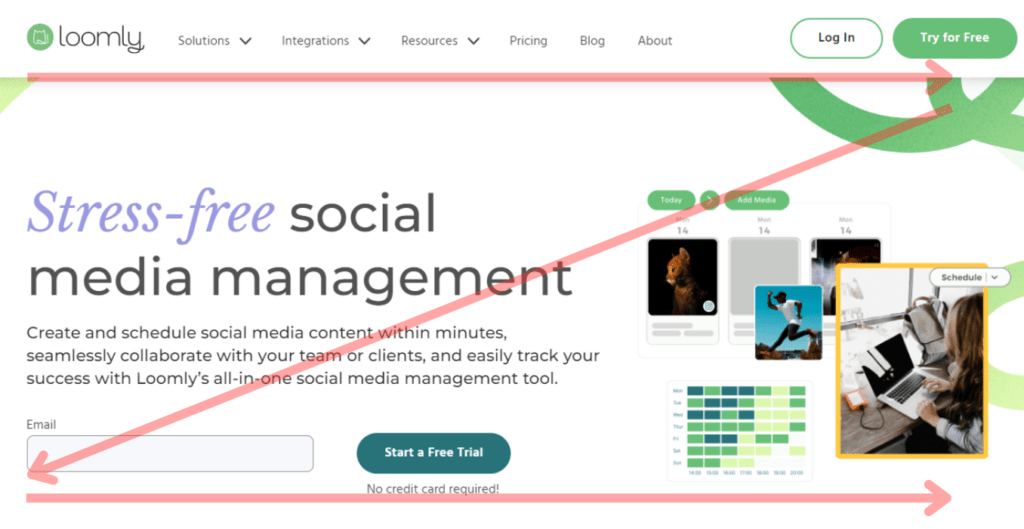
- Páginas iniciais: O padrão Z se destaca em homepages projetadas para causar uma primeira impressão forte e visualmente marcante. Ele funciona bem em sites que têm uma mensagem clara, uma única chamada para ação (CTA) ou um conteúdo mínimo.
- Páginas de destino de ação única: Ideal para páginas com conteúdo mínimo em que o objetivo principal é direcionar os visitantes para uma ação específica, como se inscrever ou entrar em contato com a empresa.
- Páginas de demonstração de produtos: Esse layout é excelente na apresentação de produtos em um fluxo sequencial que leva naturalmente os usuários de um item para o outro, aprimorando a experiência de navegação.
A simplicidade do padrão Z não apenas o torna versátil, mas também permite ajustes fáceis para atender a diferentes necessidades e objetivos de design.
Ao posicionar estrategicamente os elementos-chave ao longo do caminho do Z, você pode criar uma narrativa visual atraente que orienta os visitantes para a ação desejada.
Otimizando o envolvimento com o layout em forma de F
Usar o padrão em forma de F em suas páginas da Web ricas em conteúdo pode orientar os leitores de forma eficaz pelo conteúdo, preparando o terreno para um envolvimento mais profundo.
Veja como aplicar melhor o layout em forma de F para cativar seu público:
- Comece pelo topo: É aqui que a jornada de engajamento começa. No layout em forma de F, os usuários normalmente passam os olhos primeiro pela parte superior. Use essa área para manchetes atraentes ou informações essenciais que chamem a atenção.
- Pelo lado esquerdo: O olho se move naturalmente para o lado esquerdo em seguida. Utilize essa área para facilitar a navegação em seu conteúdo com subtítulos, marcadores ou parágrafos curtos. Esses elementos devem quebrar o texto e facilitar a leitura, atraindo o leitor mais profundamente para a página.
- Varreduras horizontais para obter detalhes: Quando algo desperta o interesse do leitor à esquerda, ele normalmente faz uma varredura horizontal para a direita para obter mais detalhes. Essa parte do "F" é onde as CTAs secundárias podem ser estrategicamente posicionadas para chamar a atenção sem sobrecarregar.
- Concluir com a CTA: Coloque seu CTA principal no final do conteúdo principal, onde o padrão F termina naturalmente. Nesse ponto, os usuários já se envolveram com seu conteúdo e estão mais preparados para agir.

Ao estruturar sua página de acordo com esses princípios, você não apenas aprimora a experiência do usuário, mas também aumenta a probabilidade de converter leitores em pessoas que realizam ações.
Maximizando as conversões com o layout em forma de Z
O layout com padrão Z foi projetado para ser imediato, guiando o visualizador rapidamente da introdução à ação, perfeito para sites focados em conversão em vez de informações detalhadas:
- Atenção inicial: Comece no canto superior esquerdo, o início do "Z". Esse local privilegiado deve abrigar sua mensagem principal ou título, preparando o terreno para o que está por vir e capturando o interesse imediato.
- Movimento horizontal: À medida que o olho segue horizontalmente para o canto superior direito, o segundo ponto do "Z", use essa área para informações secundárias, porém cruciais, como os principais benefícios ou um gráfico atraente. Isso mantém o ritmo e se baseia na mensagem inicial.
- Diagonal para baixo: Em seguida, o olho faz um movimento diagonal para o canto inferior esquerdo, o terceiro ponto do "Z". Esse espaço é ideal para conteúdo de apoio adicional ou recursos visuais que reforcem sua mensagem e preparem o espectador para a ação.
- Linha horizontal final: A última etapa da jornada é a varredura horizontal final até o canto inferior direito. Esse ponto é essencial para colocar sua principal chamada para ação (CTA). É onde o olho do visualizador repousa naturalmente depois de examinar o layout, o que o torna a posição perfeita para um prompt de conversão. Esse é o momento em que o visualizador está mais pronto para agir, depois de ter absorvido todas as informações anteriores.

Ao organizar o conteúdo ao longo do caminho em forma de Z, você cria um fluxo natural que leva os visitantes diretamente à ação decisiva, aumentando o potencial de conversão da sua página.
Misture tudo: Teste A/B para encontrar seu melhor posicionamento de CTA
Tanto no padrão em forma de F quanto no padrão em forma de Z, é fundamental manter uma hierarquia clara de informações. Você deve direcionar o olhar do visualizador para sua CTA de forma natural e convincente.
A utilização de elementos visuais, como cores contrastantes, amplo espaço em branco e dicas direcionais, pode aumentar significativamente a visibilidade e o apelo da sua CTA.
No entanto, o impacto do posicionamento da CTA não é único; ele pode variar muito, dependendo do seu conteúdo e público-alvo específicos. Essa variabilidade ressalta a importância de usar testes A/B para ajustar seu website.
Ao testar sistematicamente diferentes versões do layout da página, é possível identificar quais elementos geram mais efetivamente o envolvimento do usuário e as conversões.
Em seguida, vamos explorar como você pode aproveitar o teste de divisão para otimizar esses layouts para obter o máximo de eficácia.
Como fazer um teste de divisão de suas páginas da Web com o PrettyLinks
Para realmente adaptar seu site para obter o máximo desempenho, o teste A/B é uma estratégia inestimável. Ele permite comparar duas versões de uma página para ver qual delas tem melhor desempenho em termos de envolvimento do usuário e conversões.
Com o PrettyLinks, você pode Configurar facilmente testes A/B com o mínimo de esforço, obtendo insights claros e acionáveis mais rapidamente.
Por que realizar testes A/B?
O teste A/B é essencial porque elimina as suposições da otimização do site. Cada elemento do seu site pode afetar o comportamento do usuário, e o que funciona para um público pode não funcionar para outro.
Ao testar diferentes layouts, você pode:
- Aprimore a experiência do usuário: Identifique os elementos de design que melhor se adaptam ao seu público.
- Aumentar as conversões: Saiba qual disposição de componentes, como texto e CTAs, gera mais ações.
- Reduzir as taxas de rejeição: Imelhorar o apelo geral de suas páginas, mantendo os visitantes envolvidos por períodos mais longos.
Como configurar um teste A/B com o PrettyLinks
- Escolha os elementos a serem testados: Decida se está testando o layout inteiro ou elementos específicos, como títulos, imagens ou posicionamentos de CTA.
- Criar variações: Gere duas versões de sua página. Por exemplo, uma com um layout em forma de F e outra com um layout em forma de Z.
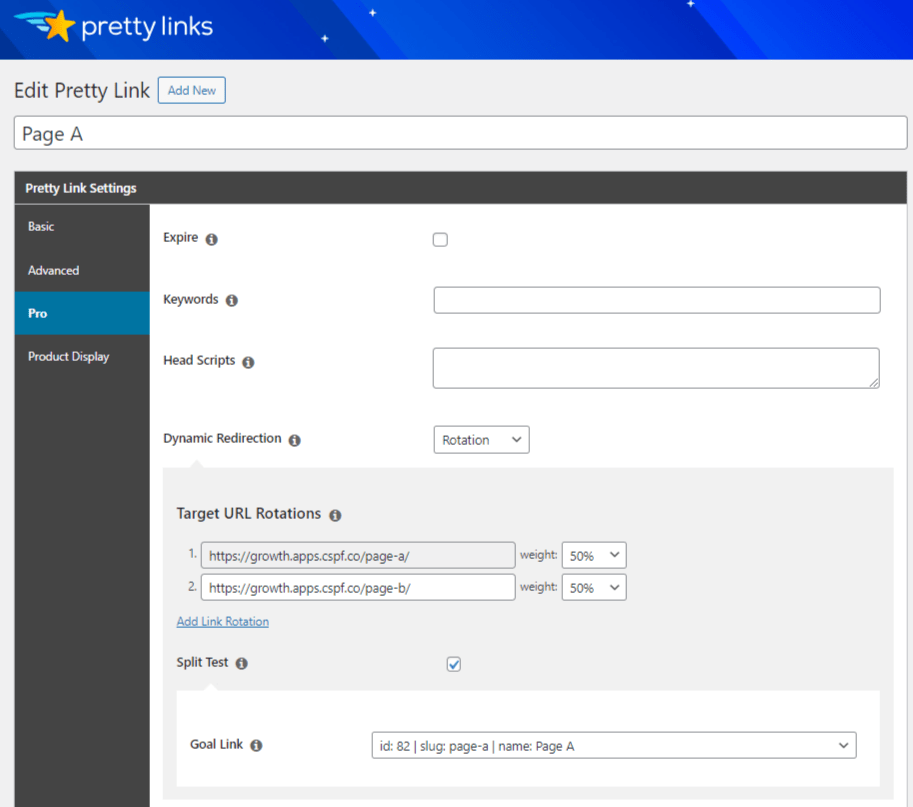
- Tráfego direto: Divida seu tráfego de entrada entre essas variações usando Rotação do link PrettyLinks. Certifique-se de que cada versão receba a mesma exposição para obter dados confiáveis:

Com o PrettyLinks, você pode facilmente analisar os dados de desempenho de cada link. Identifique qual variante de página está gerando mais conversões e otimize sua estratégia de acordo para aumentar seus ganhos.
Essa abordagem de teste A/B não apenas maximiza a eficácia dos designs de seu site, mas também se alinha perfeitamente com as preferências em evolução de seu público, mantendo seu site atualizado e competitivo.
Conclusão
Compreender e aplicar os padrões em forma de F e em forma de Z pode melhorar muito a forma como os visitantes interagem com seu site, aumentando o engajamento e as conversões.
Mas o trabalho não termina com o design do layout. A otimização contínua por meio de testes A/B é fundamental.
Ferramentas como o PrettyLinks simplificam esse processo, permitindo que você teste e refine sem esforço diferentes layouts para descobrir o que realmente repercute no seu público.
Esse ciclo de testes, aprendizado e otimização garante que seu site permaneça eficaz, envolvente e alinhado com as necessidades dos visitantes.
Continue explorando, testando e melhorando - o sucesso de seu site depende disso!
Você está pronto para começar a fazer testes A/B em seu conteúdo com o PrettyLinks? Qual é o primeiro experimento que você planeja realizar? Compartilhe suas ideias conosco na seção de comentários!









Deixe um comentário