Contenu
La création d'un site web d'affiliation réussi ne se résume pas à la sélection des polices de caractères adéquates. Il s'agit de concevoir votre site en fonction de la manière dont les visiteurs interagissent naturellement avec le contenu en ligne.
Contrairement à la lecture d'un livre, les internautes ont tendance à parcourir le contenu, en recherchant rapidement les informations clés qui ressortent. Il est essentiel de comprendre ce comportement pour attirer l'attention et augmenter les conversions.
Décortiquons les deux mises en page de numérisation les plus populaires :
- Le modèle en forme de F : Cette mise en page est excellente pour les pages contenant beaucoup de texte, car elle correspond à la façon dont les lecteurs parcourent les grands blocs de texte.
- Le modèle en forme de Z : Lorsque vous mélangez du texte et des éléments visuels, cette mise en page guide les yeux dans une formation dynamique en "Z", parfaite pour mettre l'accent sur les appels à l'action.
Outre l'exploration de ces modèles, nous verrons comment PrettyLinks peut vous aider à tester de manière transparente différentes conceptions de pages afin de déterminer celle qui maximise l'engagement et les conversions.
Découvrez pourquoi l'emplacement stratégique de votre contenu et de vos CTA, associé à des tests A/B faciles à réaliser à l'aide de PrettyLinks, peut faire une réelle différence.
Comprendre la différence entre la forme en Z et la forme en F (+ exemples)
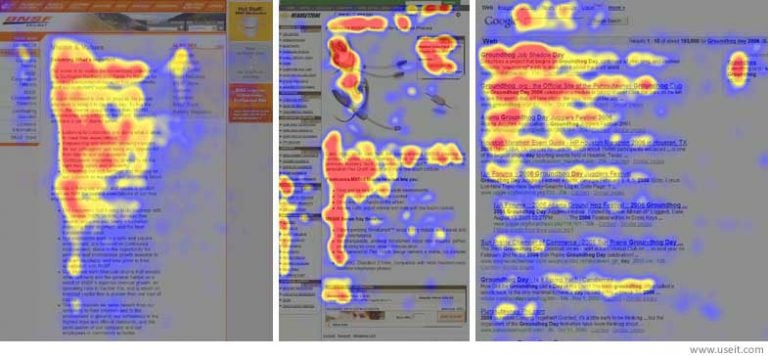
Il s'avère que il y a un peu de science derrière la conception d'une page web. La recherche sur l'oculométrie a révélé que les gens suivent généralement des schémas spécifiques lorsqu'ils parcourent du contenu numérique, y compris des pages web.
En fait, le mouvement naturel de l'œil d'une personne qui navigue sur une page web trace souvent les contours d'un "F" ou d'un "Z".
La visualisation de ces schémas en superposition sur une page web peut fournir des informations inestimables. Elle vous aide à comprendre où les visiteurs sont susceptibles de porter leur attention et dans quel ordre.

Ces connaissances sont essentielles pour concevoir des pages web qui sont non seulement visuellement attrayantes mais aussi très efficaces pour guider les utilisateurs vers des actions telles que clics et achats.
En tirant parti de ces informations, vous pouvez élaborer des conceptions de sites web plus attrayantes et adaptée aux habitudes de lecture naturelles de votre public.
Le modèle de site web en forme de F expliqué
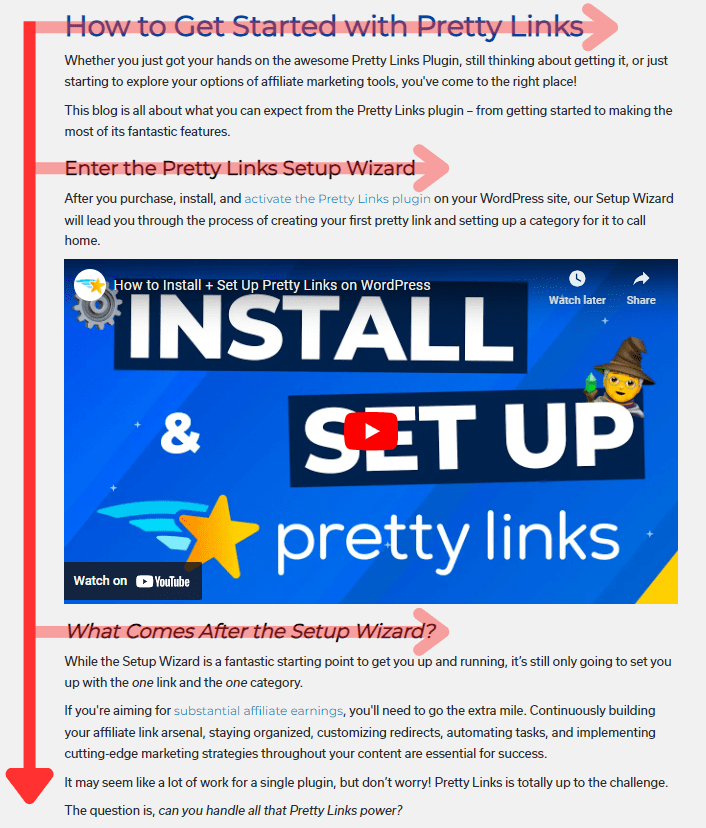
Le schéma F correspond à la façon dont nous lisons généralement un contenu textuel lourd. Il commence par le haut, où les utilisateurs se concentrent d'abord sur le titre.
Ensuite, leurs yeux ont tendance à se déplacer vers la gauche de la page, à la recherche d'éléments marquants ou de points clés dans le contenu.
De temps en temps, ils sont attirés par un titre plus long ou un texte en gras.
Ce modèle est idéal pour les pages remplies de texte où les lecteurs veulent saisir rapidement les idées principales sans avoir à lire chaque mot.

Quand utiliser le motif F dans la conception d'un site web ?
- Articles de blog: Ils s'intègrent naturellement dans le modèle F. Les lecteurs parcourent généralement le texte verticalement vers la gauche. Les lecteurs effectuent généralement un balayage vertical vers la gauche, s'arrêtant pour lire horizontalement lorsque quelque chose retient leur attention.
- Forums et Sections de la FAQ: Ces pages bénéficient grandement du modèle F. Les utilisateurs recherchent des questions ou des sujets spécifiques sur la gauche, puis se déplacent pour lire les réponses. Les utilisateurs recherchent des questions ou des sujets spécifiques sur la gauche, puis se déplacent pour lire les réponses.
- SPages de résultats des moteurs de recherche (SERP) : Vous avez remarqué comment vous analysez les résultats de Google ? Vous utilisez probablement le modèle F, en vous concentrant sur les titres et les méta-descriptions pour trouver rapidement ce dont vous avez besoin.
En comprenant et en appliquant le modèle en forme de F, vous pouvez améliorer la convivialité de votre site, ce qui permet aux visiteurs de trouver plus facilement le contenu qui leur importe le plus et de s'y engager.
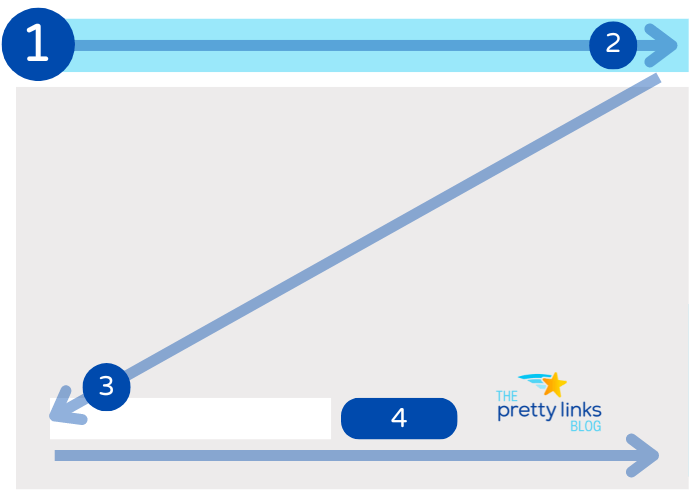
Le modèle de site web en Z expliqué
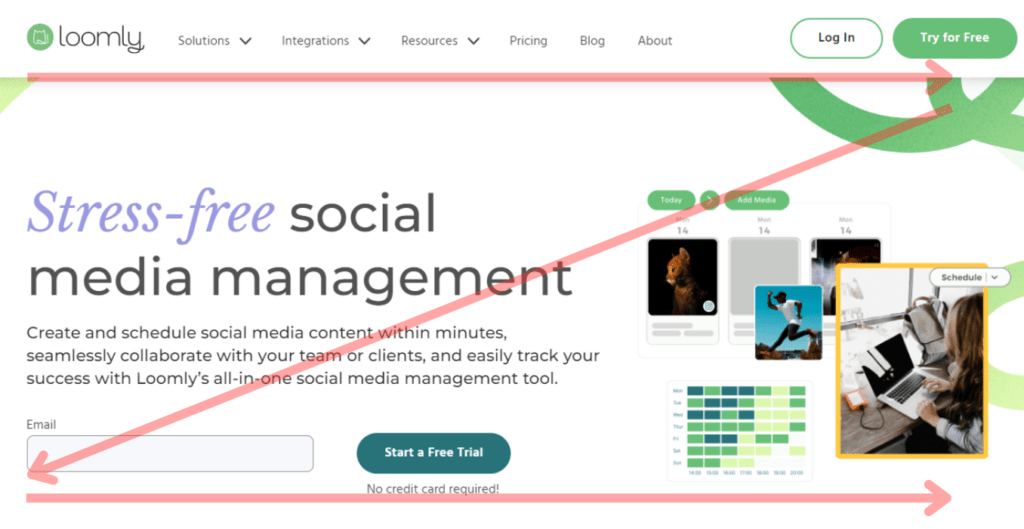
Le motif en Z guide l'œil dans un mouvement dynamique en zigzag à travers la page, ce qui le rend idéal pour les pages à dominante visuelle plutôt que textuelle.
Les visiteurs commencent dans le coin supérieur gauche, traversent le coin supérieur droit, puis descendent en diagonale jusqu'au coin inférieur gauche, et enfin s'élancent vers le coin inférieur droit.
Ce balayage rapide est parfait pour capter l'attention sur les pages où les visuels ouvrent la voie, comme les pages d'accueil, les publicités ou les pages d'atterrissage percutantes.

Quand utiliser le motif en Z dans la conception d'un site web ?
- Pages d'accueil: Le motif Z est idéal pour les pages d'accueil conçues pour donner une première impression forte et frappante sur le plan visuel. Il convient bien aux sites qui ont un message clair, un seul appel à l'action (CTA) ou un contenu minimal.
- Pages d'atterrissage à action unique: Idéal pour les pages au contenu minimal dont l'objectif principal est d'orienter les visiteurs vers une action spécifique, telle que l'inscription ou la prise de contact avec l'entreprise.
- Pages de présentation des produits: Cette mise en page excelle à présenter les produits dans un flux séquentiel qui conduit naturellement les utilisateurs d'un article à l'autre, améliorant ainsi l'expérience de navigation.
La simplicité du motif en Z le rend non seulement polyvalent, mais permet également de l'adapter facilement à différents besoins et objectifs de conception.
En plaçant stratégiquement des éléments clés le long du parcours du Z, vous pouvez créer un récit visuel convaincant qui guide les visiteurs vers l'action souhaitée.
Optimiser l'engagement avec la mise en page en forme de F
L'utilisation du modèle en forme de F pour vos pages web riches en contenu peut guider efficacement les lecteurs à travers votre contenu, préparant ainsi le terrain pour un engagement plus profond.
Voici comment appliquer au mieux la mise en page en forme de F pour captiver votre public :
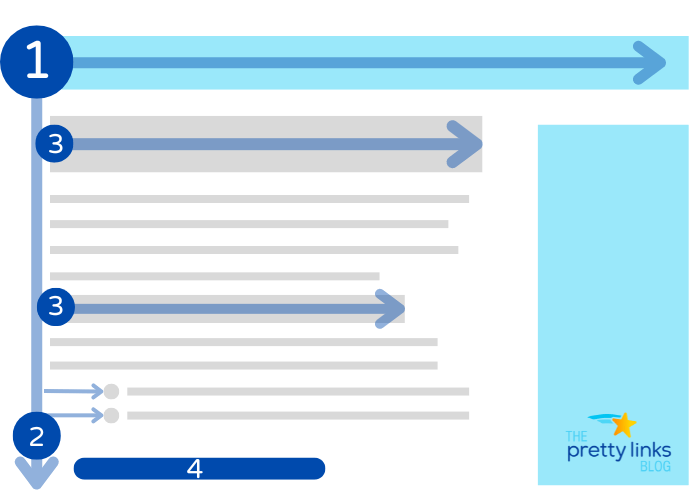
- Commencer par le haut : C'est là que commence le parcours d'engagement. Dans la mise en page en forme de F, les utilisateurs parcourent généralement la partie supérieure en premier. Utilisez cette zone pour des titres accrocheurs ou des informations essentielles qui attirent l'attention.
- Sur le côté gauche : L'œil se dirige naturellement vers le côté gauche. Utilisez cette zone pour faciliter la navigation dans votre contenu à l'aide de sous-titres, de puces ou de courts paragraphes. Ces éléments doivent briser le texte et le rendre plus facile à parcourir, afin d'attirer le lecteur plus profondément dans la page.
- Scans horizontaux pour plus de détails : Lorsque quelque chose attire l'attention du lecteur sur la gauche, il balaie généralement horizontalement vers la droite pour obtenir plus de détails. C'est dans cette partie du "F" que les CTA secondaires peuvent être placés de manière stratégique pour attirer l'attention du lecteur sans le submerger.
- Conclure par le CTA : Placez votre CTA principal à la fin de votre contenu principal, là où le motif F se termine naturellement. À ce stade, les utilisateurs se sont engagés dans votre contenu et sont davantage prêts à passer à l'action.

En structurant votre page selon ces principes, vous améliorez non seulement l'expérience de l'utilisateur, mais vous augmentez également la probabilité de convertir les lecteurs en exécutants.
Maximiser les conversions grâce à la présentation en Z
La mise en page en Z est conçue pour l'immédiateté, guidant l'internaute rapidement de l'introduction à l'action, ce qui est parfait pour les sites axés sur la conversion plutôt que sur la fourniture d'informations détaillées :
- Attention initiale : Commencez par le coin supérieur gauche, le début du "Z". Cet emplacement de choix doit accueillir votre message principal ou votre titre, afin de préparer le terrain pour la suite et de capter l'intérêt immédiat.
- Mouvement horizontal : Lorsque l'œil se dirige horizontalement vers le coin supérieur droit, le deuxième point du "Z", utilisez cette zone pour des informations secondaires mais cruciales, comme des avantages clés ou un graphique convaincant. Cela permet de maintenir l'élan et d'étoffer le message initial.
- Diagonale vers le bas : L'œil se déplace ensuite en diagonale vers la partie inférieure gauche, le troisième point du "Z". Cet espace est idéal pour ajouter du contenu complémentaire ou des éléments visuels qui renforcent votre message et préparent le spectateur à l'action.
- Ligne horizontale finale : La dernière étape du voyage est le balayage horizontal final vers le coin inférieur droit. Cet endroit est essentiel pour placer votre principal appel à l'action (CTA). C'est l'endroit où l'œil de l'internaute se pose naturellement après avoir parcouru la mise en page, ce qui en fait l'emplacement idéal pour un appel à l'action. C'est le moment où l'internaute est le plus prêt à agir, après avoir absorbé toutes les informations précédentes.

En organisant le contenu le long du chemin en forme de Z, vous créez un flux naturel qui conduit directement les visiteurs à prendre des mesures décisives, améliorant ainsi le potentiel de conversion de votre page.
Mélangez-les : Tests A/B pour trouver le meilleur emplacement pour votre CTA
Dans les modèles en forme de F et de Z, il est essentiel de maintenir une hiérarchie claire des informations. Vous devez guider l'œil de l'internaute vers votre CTA de manière naturelle et convaincante.
L'utilisation d'éléments visuels tels que des couleurs contrastées, un espace blanc important et des repères directionnels peut considérablement améliorer la visibilité et l'attrait de votre CTA.
Cependant, l'impact de l'emplacement des CTA n'est pas unique ; il peut varier considérablement en fonction de votre contenu et de votre public. Cette variabilité souligne l'importance des tests A/B pour affiner votre site web.
En testant systématiquement différentes versions de votre mise en page, vous pouvez identifier les éléments qui favorisent le plus l'engagement des utilisateurs et les conversions.
Ensuite, nous verrons comment vous pouvez tirer parti des tests partiels pour optimiser ces mises en page afin d'en maximiser l'efficacité.
Comment tester vos pages web avec PrettyLinks
Les tests A/B constituent une stratégie inestimable pour optimiser les performances de votre site web. Il vous permet de comparer deux versions d'une page pour voir laquelle est la plus performante en termes d'engagement des utilisateurs et de conversions.
Avec PrettyLinks, vous pouvez mettre en place facilement des tests A/B avec un minimum d'efforts, pour obtenir plus rapidement des informations claires et exploitables.
Pourquoi effectuer des tests A/B ?
Les tests A/B sont essentiels car ils permettent d'éviter les approximations dans l'optimisation d'un site web. Chaque élément de votre site peut influer sur le comportement des utilisateurs, et ce qui fonctionne pour un public peut ne pas fonctionner pour un autre.
En testant différentes mises en page, vous pouvez
- Améliorer l'expérience de l'utilisateur: Identifiez les éléments de conception qui trouvent le plus d'écho auprès de votre public.
- Augmenter les conversions : Apprenez quelle disposition des éléments, tels que le texte et les CTA, génère le plus d'actions.
- Réduire les taux de rebond : IAméliorez l'attrait général de vos pages et maintenez l'attention de vos visiteurs pendant plus longtemps.
Comment mettre en place un test A/B avec PrettyLinks
- Choisissez les éléments à tester : Décidez si vous testez l'ensemble de la mise en page ou des éléments spécifiques tels que les titres, les images ou l'emplacement des CTA.
- Créer des variations : Générez deux versions de votre page. Par exemple, une avec une mise en page en forme de F et une autre avec une mise en page en forme de Z.
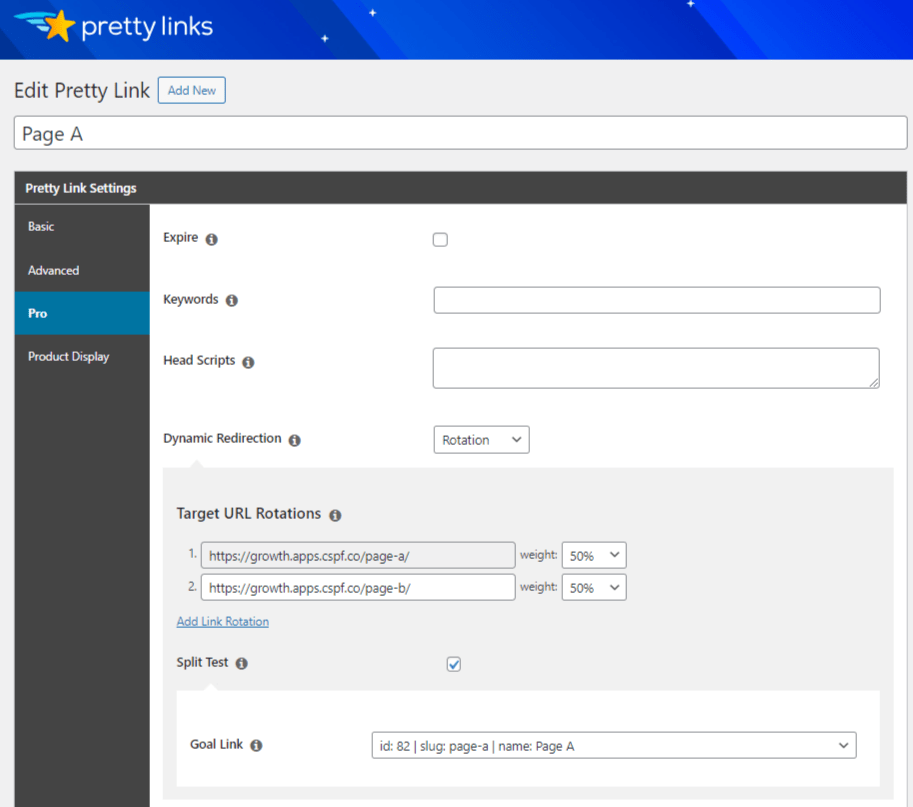
- Trafic direct : Répartissez votre trafic entrant entre ces variations à l'aide de Rotation du lien PrettyLinks. Veiller à ce que chaque version soit exposée de la même manière afin d'obtenir des données fiables :

Avec PrettyLinks, vous pouvez facilement analyser les données de performance de chaque lien. Identifiez la variante de page qui génère le plus de conversions et optimisez votre stratégie en conséquence pour augmenter vos revenus.
Cette approche des tests A/B permet non seulement de maximiser l'efficacité des conceptions de votre site web, mais aussi de s'aligner parfaitement sur l'évolution des préférences de votre public, ce qui permet à votre site d'être à la fois actuel et compétitif.
Conclusion
La compréhension et l'application des modèles en forme de F et de Z peuvent considérablement améliorer la façon dont les visiteurs interagissent avec votre site web, en stimulant à la fois l'engagement et les conversions.
Mais le travail ne s'arrête pas à la conception de la mise en page. L'optimisation continue par le biais de tests A/B est cruciale.
Des outils tels que PrettyLinks rationalisent ce processus, vous permettant de tester et d'affiner sans effort différentes mises en page afin de découvrir ce qui résonne vraiment avec votre public.
Ce cycle de tests, d'apprentissage et d'optimisation garantit que votre site Web reste efficace, attrayant et adapté aux besoins de vos visiteurs.
Continuez à explorer, à tester et à améliorer - le succès de votre site web en dépend !
Êtes-vous prêt à effectuer des tests A/B sur votre contenu avec PrettyLinks ? Quelle est la première expérience que vous envisagez de mener ? Partagez vos idées avec nous dans la section des commentaires !









Laisser un commentaire