Contenu
L'espace de marketing d'affiliation de WordPress est très encombré.
Chaque jour, des centaines de sites web rivalisent d'ingéniosité pour publier des articles. le contenu qui fait la promotion de produits bénéfique pour leurs publics cibles.
Alors que de nombreux sites d'affiliation positionnent parfaitement leurs liens d'affiliation dans un article, il est de plus en plus difficile de se démarquer auprès d'un public sensibilisé à l'affiliation.
Heureusement, nous allons vous présenter un outil qui existe depuis longtemps mais qui est sous-utilisé : les cartes d'images. Plongeons dans l'aventure !
Qu'est-ce qu'une carte d'images ?
Les cartes d'images vous permettent de mettre en évidence différentes zones d'une image et d'y associer des informations supplémentaires.
Également connue sous le nom d'images interactives, une carte-image révèle davantage d'informations lorsque l'utilisateur clique sur l'image ou la survole, par exemple des images supplémentaires, du texte, un titre, un code court, une galerie, une vidéo ou de l'audio.
Les cartes-images ont plusieurs utilisations, allant de la mise en valeur de certaines zones dans le plan d'un appartement à louer à mettre en valeur les produits achetables tels que les fromages et les viandes sur un plateau de charcuterie.
Pourquoi utiliser Image Maps en tant qu'affilié ?
La création d'offres d'affiliation percutantes nécessite un contenu visuel attrayant et de haute qualité.
Dans la plupart des cas, les images statiques et les mots ne suffisent pas à transmettre la valeur d'un produit (ou d'un service). Prenons l'exemple suivant :
- Les clients potentiels sont souvent submergés par de grandes quantités de texte sur une page et s'en détournent.
- La majorité des internautes ne lisent pas le contenu mot à mot. Ils recherchent plutôt des titres et des images qui indiquent la section qui les intéresse.
- Les images statiques et le texte ne sont pas aussi attrayants qu'une carte illustrée.
L'utilisation d'un contenu visuel interactif, tel qu'une carte illustrée, est un bon moyen de susciter l'intérêt de votre public.
Ces cartes ont le pouvoir de transmettre la valeur d'un produit d'affiliation de manière plus vivante que des graphiques statiques et du texte seuls.
Comment utiliser les cartes d'images pour augmenter facilement vos ventes d'affiliation
Malheureusement, WordPress n'offre pas de méthode pour créer des cartes d'images. Cependant, il existe encore plusieurs plugins sur le marché qui le font.
Attirer l'attention est un plugin facile à utiliser et doté d'incroyables fonctionnalités de cartographie d'images. Il s'agit d'une référence en matière de cartographie d'images dans plusieurs communautés d'affiliés.
Dans ce guide, nous utiliserons Draw Attention pour vous montrer comment créer une carte-image afin de générer plus de ventes d'affiliés.

Vous devez d'abord installer le plugin et l'activer sur votre site web. Pour commencer à créer une image interactive, recherchez le plugin Attirer l'attention dans votre menu. Cliquez ensuite sur Ajouter un nouveau.

Maintenant, ajoutez un titre d'image pour référence dans votre tableau de bord d'administration WP. Dans cet exemple, nous allons créer un bureau à domicile dont l'image sera utilisée pour présenter les produits affiliés.

Ensuite, nous allons télécharger notre image dans la zone de téléchargement d'images.

Une fois le téléchargement de l'image terminé, nous pouvons commencer à utiliser Draw Attention pour cartographier et mettre en évidence les éléments de notre image.
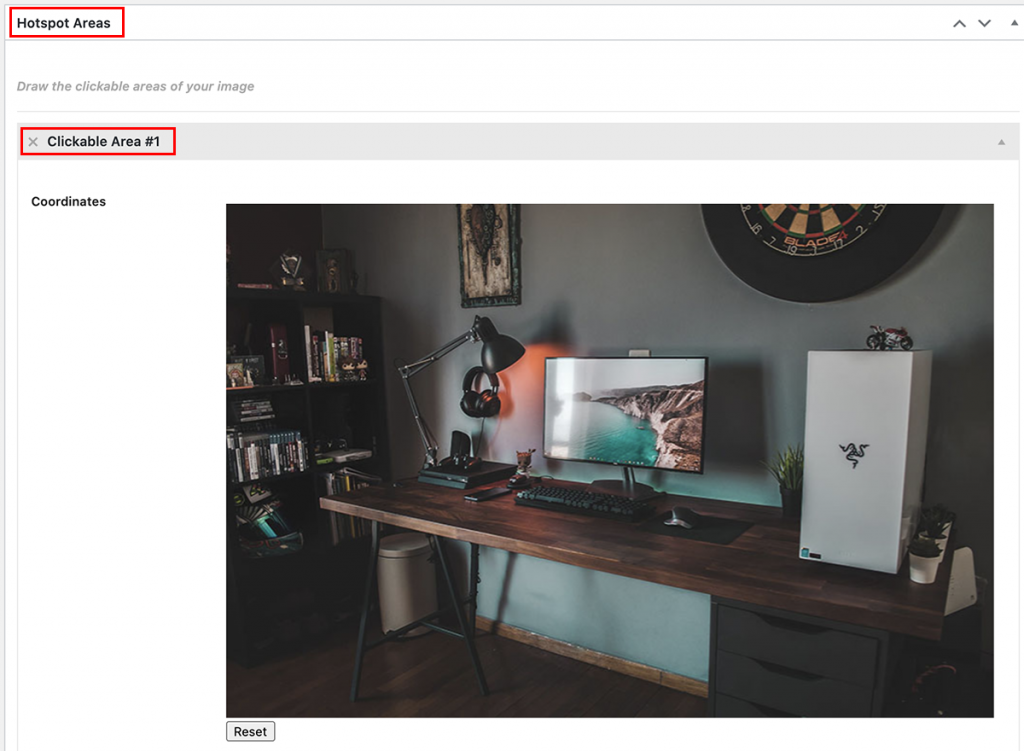
Faites défiler vers le bas jusqu'à Zones sensibles et cliquez sur Zone cliquable #1 d'étendre notre image et de cartographier notre première zone.

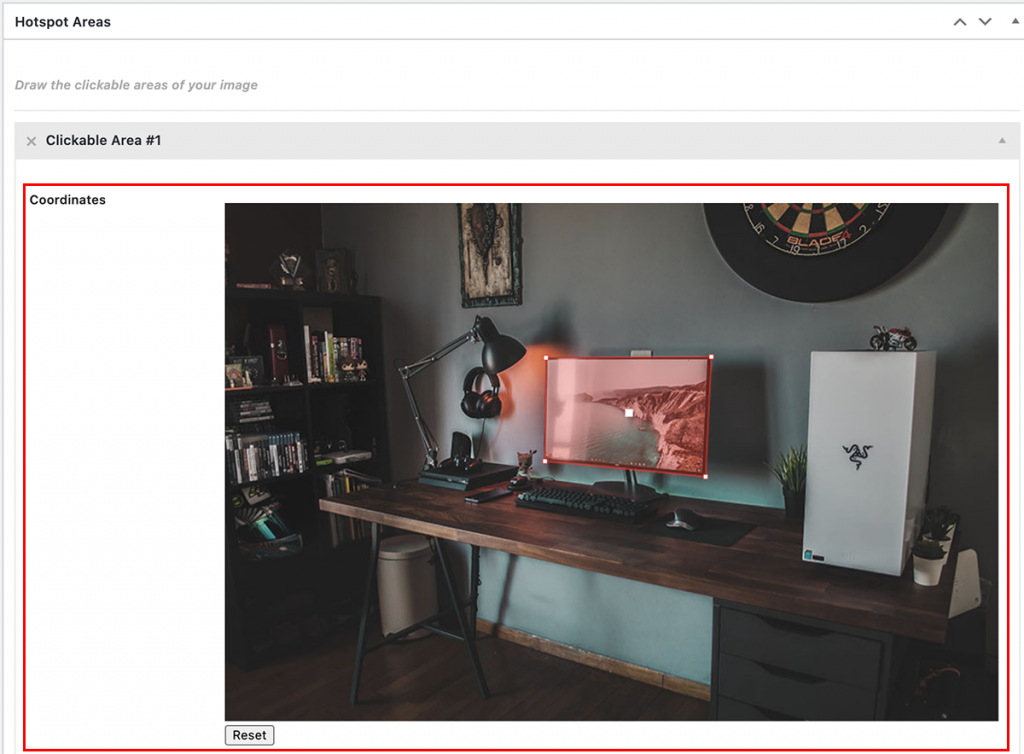
Cliquez ensuite sur la partie de l'image où vous souhaitez ajouter le premier point. Vous pouvez dessiner différentes formes de points chauds en cliquant sur des points supplémentaires. Vous obtiendrez ainsi une zone de points chauds.
Nous commencerons par mettre en évidence le moniteur (ou en dessiner les contours).

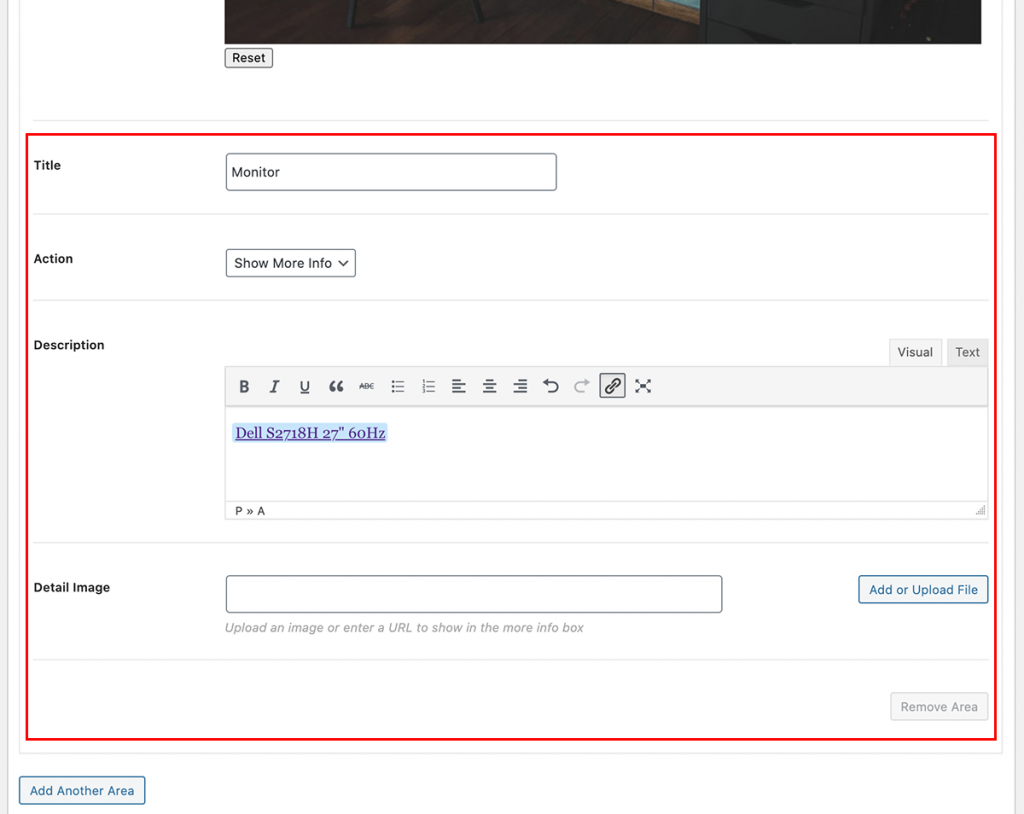
Sous l'image, vous trouverez une série d'options supplémentaires qui vous permettent d'ajouter un titre à votre zone de contact, de choisir une action, de saisir une description (comme le nom du produit, qui peut ensuite être associé à votre lien d'affiliation) et même de télécharger une image qui s'affichera lorsque l'utilisateur cliquera sur la zone de contact.

Notre premier article est hotspotté, titré, décrit et associé à notre lien d'affiliation.
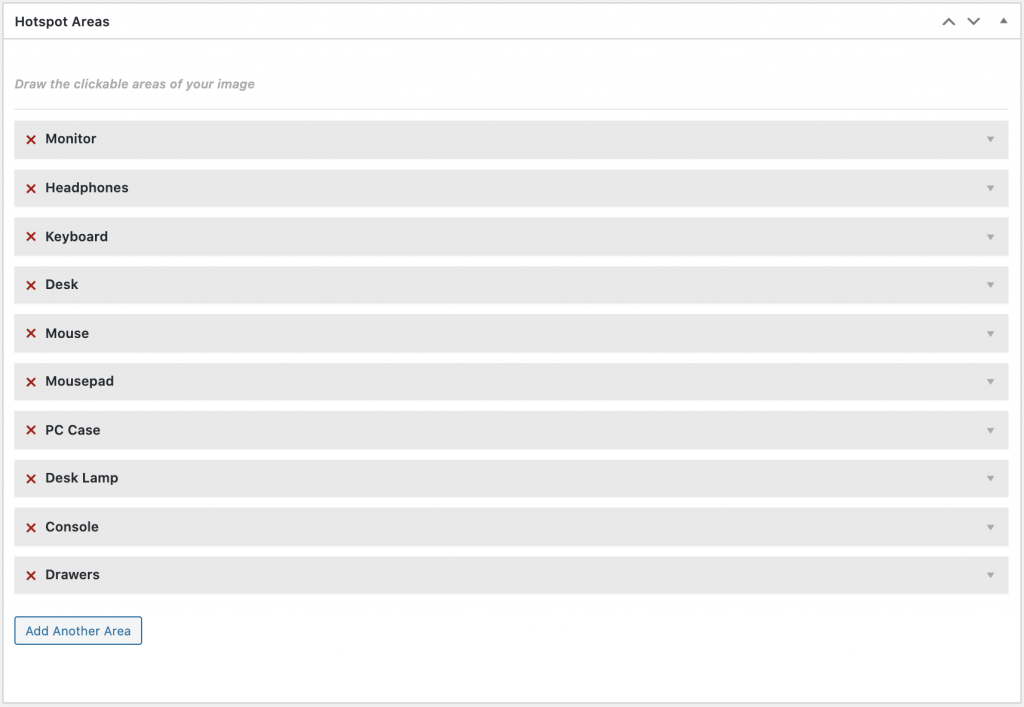
Nous pouvons maintenant répéter le processus en cliquant sur Ajouter une autre zone pour signaler d'autres produits d'affiliation que nous voulons mettre en valeur dans cette image. Nous créerons ainsi une image entièrement interactive pour les visiteurs de notre page.

Une fois que tous vos produits ont été mis en évidence, qu'ils sont associés à vos liens d'affiliation et que l'ensemble de votre image est stylisée, cliquez sur l'icône Mise à jour bouton.
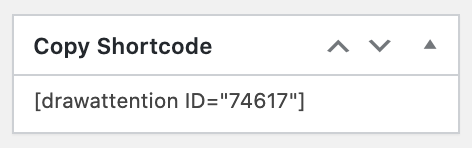
Enfin, pour ajouter votre image interactive à une page ou à un article, copiez le shortcode.

Allez maintenant sur la page où vous souhaitez afficher la carte-image.
Dans Gutenberg, ajoutez d'abord le bloc du shortcode et insérez votre code. Si vous utilisez Elementor (ou un autre constructeur de pages populaire), il vous suffit de coller votre code dans le widget shortcode fourni. Votre image interactive apparaîtra automatiquement.
Et voilà ! Vous avez réussi à créer un contenu visuel qui attire les acheteurs et stimule l'engagement, et qui peut vous servir, à vous et à vos produits d'affiliation, sur n'importe quelle page ou n'importe quel article de blog que vous jugez bon.
Vous êtes maintenant prêt à attirer l'attention et Augmenter les revenus des affiliés
Comparées aux images statiques et aux liens autonomes, les images interactives suscitent un meilleur engagement de la part des visiteurs et convertissent davantage de ventes.
Si vous avez besoin d'un plugin fantastique pour vous aider à créer des cartes d'images, nous vous recommandons vivement Attirer l'attention. Si vous souhaitez créer des cartes-images à l'échelle, vous devriez essayer l'un des plans premium abordables de Draw Attention.
Remarque : Vous souhaitez voir d'autres exemples de cartographie d'images utilisée pour présenter des produits (et des services) ? Jetez un coup d'œil à la Attirer l'attention Vitrine.








Laisser un commentaire