Contenido
Construir un sitio web de afiliación de éxito es algo más que seleccionar las fuentes adecuadas: es diseñar su sitio para que se adapte a la forma en que los visitantes interactúan de forma natural con el contenido en línea.
A diferencia de lo que ocurre al leer un libro, los usuarios de Internet tienden a escanear el contenido, buscando rápidamente la información clave que destaca. Comprender este comportamiento es crucial para dirigir la atención e impulsar las conversiones.
Vamos a desglosar los 2 diseños de escaneado más populares:
- El patrón en forma de F: Este diseño es excelente para páginas con mucho texto, ya que se ajusta al patrón típico de lectura de grandes bloques de texto.
- El patrón en forma de Z: Cuando se mezclan texto y elementos visuales, este diseño guía los ojos en una dinámica formación en "Z", perfecta para enfatizar las llamadas a la acción.
Además de explorar estos patrones, hablaremos de cómo PrettyLinks puede ayudarle a probar sin problemas diferentes diseños de página para ver qué disposición maximiza el compromiso y las conversiones.
Descubra por qué la ubicación estratégica de sus contenidos y CTA, junto con las sencillas pruebas A/B mediante PrettyLinks, pueden marcar una verdadera diferencia.
Diferencias entre las disposiciones en forma de Z y en forma de F (+ ejemplos)
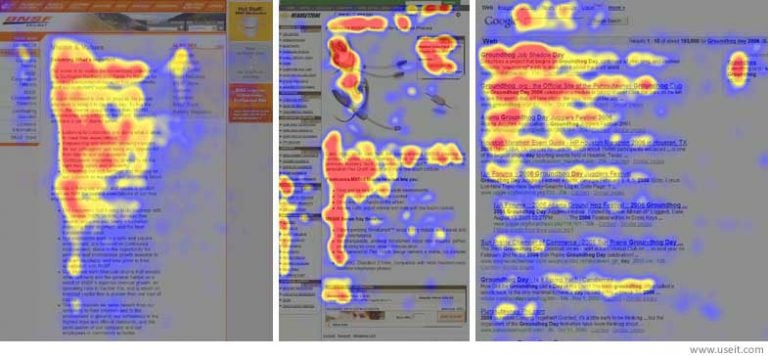
Resulta que hay un poco de ciencia detrás del diseño de páginas web. Los estudios de rastreo ocular han revelado que las personas suelen seguir patrones específicos al escanear contenidos digitales, incluidas las páginas web.
Esencialmente, el movimiento natural de los ojos de alguien que navega por una página web suele trazar los contornos de una "F" o una "Z".
Visualizar estos patrones como superposiciones en una página web puede proporcionar información muy valiosa. Le ayuda a comprender dónde es probable que los visitantes centren su atención y en qué secuencia.

Este conocimiento es crucial para diseñar páginas web que no sólo sean visualmente atractivas, sino también muy eficaces a la hora de guiar a los usuarios hacia acciones como clics y compras.
Si aprovecha esta información, podrá elaborar diseños web más atractivos y adaptado a los hábitos naturales de lectura de su público.
Explicación del patrón del sitio web en forma de F
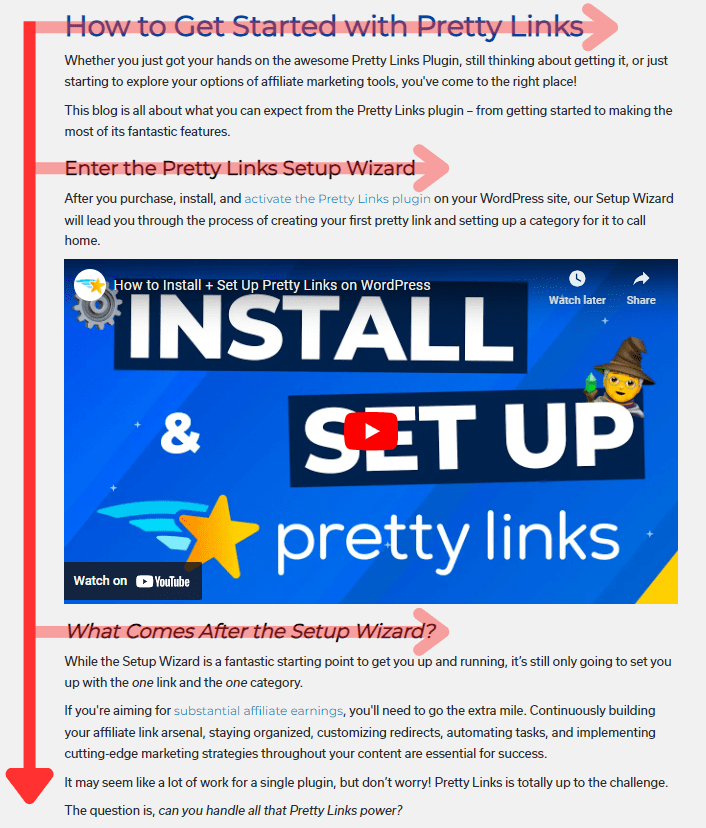
El patrón F es la forma en que solemos leer los textos pesados. Comienza en la parte superior, donde los usuarios se centran primero en el titular.
A continuación, sus ojos tienden a desplazarse por la parte izquierda de la página, en busca de partes destacadas o puntos clave del contenido.
De vez en cuando se lanzan a través de la página por un titular más largo o un trozo de texto en negrita.
Este patrón es ideal para páginas llenas de texto en las que los lectores quieren captar rápidamente las ideas principales sin leer cada palabra.

Cuándo utilizar el patrón F en el diseño web
- Artículos de blog: Se adaptan perfectamente al patrón F. Los lectores suelen escanear verticalmente hacia la izquierda, deteniéndose a leer horizontalmente cuando algo capta su interés.
- Foros y Secciones FAQ: Estas páginas se benefician enormemente del patrón F. Los usuarios buscan preguntas o temas específicos a la izquierda y luego se desplazan para leer las respuestas.
- Ságinas de resultados de los motores de búsqueda (SERPs): ¿Te das cuenta de cómo escaneas los resultados de Google? Es probable que utilice el patrón F, centrándose en los títulos y las meta descripciones para encontrar rápidamente lo que necesita.
Si comprende y aplica el patrón en forma de F, podrá mejorar la usabilidad de su sitio, facilitando a los visitantes la búsqueda de los contenidos que más les interesan.
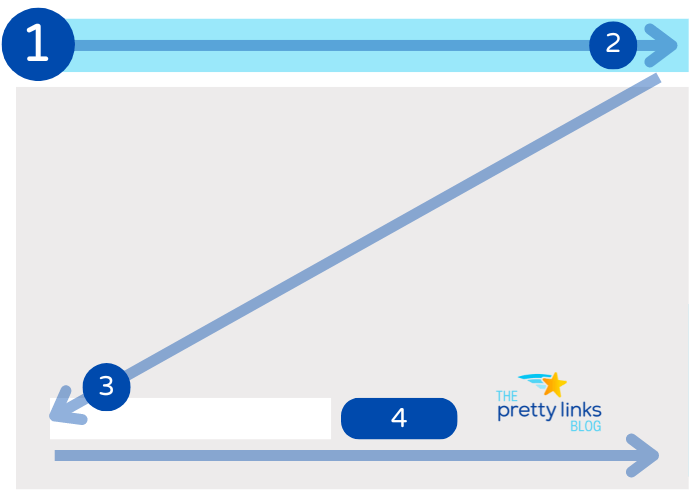
Explicación del patrón Z-Shapped Website
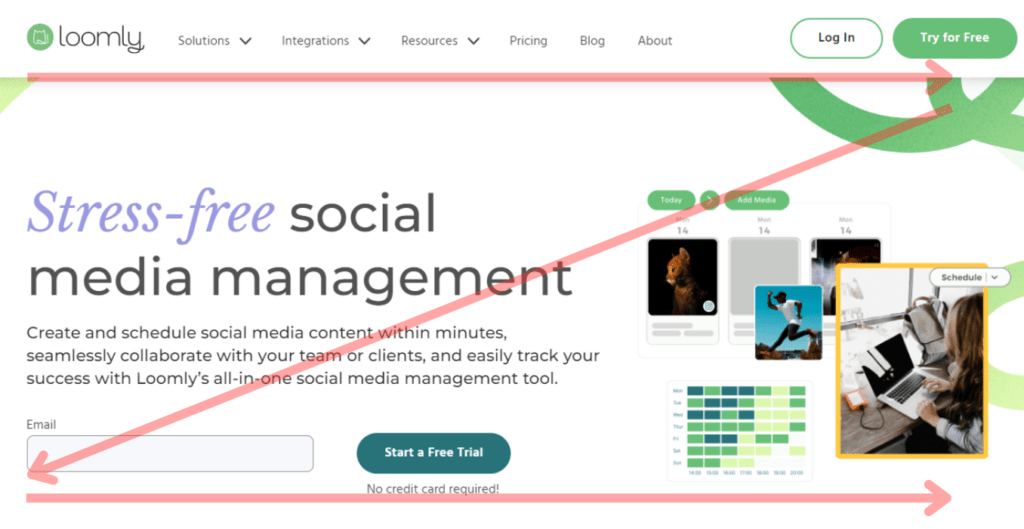
El patrón en Z guía al ojo en un dinámico movimiento en zigzag a través de la página, por lo que es magnífico para páginas que se centran más en lo visual que en el texto.
Los visitantes empiezan en la esquina superior izquierda, cruzan en línea recta hasta la esquina superior derecha, bajan en diagonal hasta la esquina inferior izquierda y, por último, se lanzan hacia la esquina inferior derecha.
Este barrido rápido es perfecto para captar la atención en páginas en las que los elementos visuales marcan el camino, como páginas de inicio, anuncios o páginas de aterrizaje impactantes.

Cuándo utilizar el patrón Z en el diseño web
- Páginas de inicio: El patrón Z brilla en páginas de inicio diseñadas para causar una primera impresión fuerte y visualmente impactante. Funciona bien en sitios con un mensaje claro, una única llamada a la acción (CTA) o un contenido mínimo.
- Páginas de destino de acción única: Ideal para páginas con un contenido mínimo cuyo objetivo principal es dirigir a los visitantes hacia una acción específica, como registrarse o ponerse en contacto con la empresa.
- Páginas de exposición de productos: Este diseño destaca por presentar los productos en un flujo secuencial que lleva a los usuarios de un artículo a otro de forma natural, mejorando la experiencia de navegación.
La sencillez del patrón en Z no sólo lo hace versátil, sino que también permite ajustarlo fácilmente a diferentes necesidades y objetivos de diseño.
Colocando estratégicamente los elementos clave a lo largo del recorrido de la Z, puedes crear una narrativa visual convincente que guía a los visitantes hacia la acción deseada.
Optimizar el compromiso con el diseño en forma de F
Utilizar el patrón en forma de F para sus páginas web con contenido puede guiar eficazmente a los lectores a través de su contenido, preparando el terreno para un compromiso más profundo.
He aquí cómo aplicar mejor el diseño en forma de F para cautivar a su público:
- Empieza por arriba: Aquí es donde comienza el viaje de compromiso. En el diseño en forma de F, los usuarios suelen escanear primero la parte superior. Utilice esta zona para titulares atractivos o información esencial que llame la atención.
- Por el lado izquierdo: El ojo se desplaza naturalmente hacia la izquierda. Utilice esta zona para facilitar la navegación por el contenido con subtítulos, viñetas o párrafos cortos. Estos elementos dividen el texto y facilitan su lectura, atrayendo al lector hacia el interior de la página.
- Exploraciones horizontales para obtener detalles: Cuando algo capta el interés del lector a la izquierda, éste suele escanear horizontalmente hacia la derecha para obtener más detalles. En esta parte de la "F" es donde pueden colocarse estratégicamente las CTA secundarias para captar la atención sin abrumar.
- Concluir con la CTA: Coloque su CTA principal al final de su contenido principal, donde el patrón F concluye de forma natural. En este punto, los usuarios ya han interactuado con el contenido y están más preparados para pasar a la acción.

Si estructura su página de acuerdo con estos principios, no sólo mejorará la experiencia del usuario, sino que también aumentará la probabilidad de convertir a los lectores en realizadores de acciones.
Maximizar las conversiones con el diseño en forma de Z
El diseño en Z está pensado para la inmediatez, guiando al espectador rápidamente de la introducción a la acción, perfecto para sitios centrados en la conversión más que en la información detallada.Este es el camino que quiere crear para que sus lectores hagan precisamente eso:
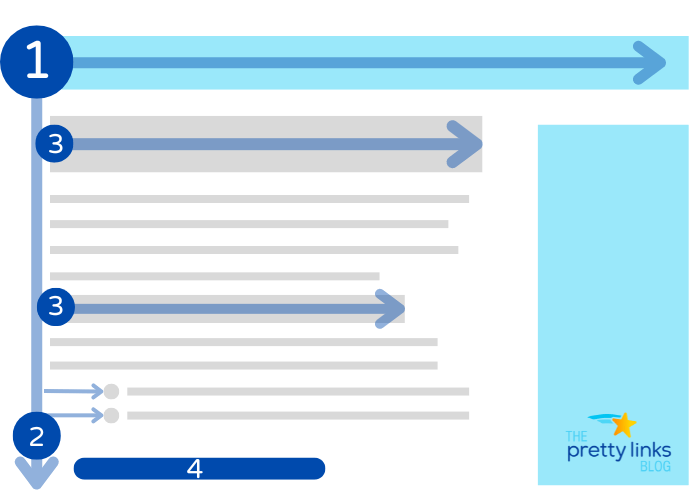
- Atención inicial: Empiece por la esquina superior izquierda, el principio de la "Z". Este lugar privilegiado debe albergar su mensaje principal o titular, preparando el escenario para lo que viene y captando el interés inmediato.
- Movimiento horizontal: A medida que el ojo se desplaza horizontalmente hacia la parte superior derecha, el segundo punto de la "Z", utilice esta zona para información secundaria pero crucial, como ventajas clave o un gráfico atractivo. Así se mantiene el impulso y se amplía el mensaje inicial.
- Diagonal hacia abajo: A continuación, el ojo se desplaza en diagonal hacia la parte inferior izquierda, el tercer punto de la "Z". Este espacio es ideal para contenidos de apoyo adicionales o elementos visuales que refuercen su mensaje y preparen al espectador para la acción.
- Línea horizontal final: El último tramo del recorrido es el barrido horizontal final hacia la esquina inferior derecha. Este lugar es fundamental para colocar la llamada a la acción (CTA) principal. Es donde el ojo del espectador descansa naturalmente después de escanear el diseño, por lo que es la posición perfecta para una solicitud de conversión. Este es el momento en el que el espectador está más preparado para pasar a la acción, después de haber absorbido toda la información anterior.

Al organizar el contenido a lo largo de la ruta en forma de Z, se crea un flujo natural que lleva a los visitantes directamente a tomar una acción decisiva, mejorando el potencial de conversión de su página.
Mézclelo: Pruebas A/B para encontrar la mejor ubicación de su CTA
Tanto en el modelo en forma de F como en el modelo en forma de Z, es fundamental mantener una jerarquía clara de la información. Hay que guiar la mirada del espectador hacia su CTA de forma natural y convincente.
La utilización de elementos visuales como colores contrastados, amplios espacios en blanco y señales direccionales puede mejorar significativamente la visibilidad y el atractivo de su CTA.
Sin embargo, el impacto de la colocación de la CTA no es único, sino que puede variar enormemente en función del contenido específico y de la audiencia. Esta variabilidad subraya la importancia de utilizar las pruebas A/B para ajustar tu sitio web.
Al probar sistemáticamente diferentes versiones del diseño de su página, puede identificar qué elementos impulsan con mayor eficacia la participación de los usuarios y las conversiones.
A continuación, vamos a explorar cómo puede aprovechar las pruebas divididas para optimizar estos diseños para obtener la máxima eficacia.
Cómo realizar pruebas de división de páginas web con PrettyLinks
Las pruebas A/B son una estrategia inestimable para adaptar su sitio web al máximo rendimiento. Permite comparar dos versiones de una página para ver cuál funciona mejor en términos de participación de los usuarios y conversiones.
Con PrettyLinks, puede configurar fácilmente pruebas A/B con el mínimo esfuerzo, obteniendo información clara y práctica con mayor rapidez.
¿Por qué realizar pruebas A/B?
Las pruebas A/B son esenciales porque eliminan las conjeturas de la optimización de un sitio web. Cada elemento del sitio puede afectar al comportamiento del usuario, y lo que funciona para un público puede no funcionar para otro.
Al probar diferentes diseños, puedes:
- Mejorar la experiencia del usuario: Identifique qué elementos de diseño resuenan mejor con su público.
- Aumente las conversiones: Aprenda qué disposición de los componentes, como el texto y las CTA, impulsa más acciones.
- Reducir las tasas de rebote: Iejora el atractivo general de sus páginas, manteniendo la atención de los visitantes durante más tiempo.
Cómo configurar una prueba A/B con PrettyLinks
- Elija los elementos que desea probar: Decida si va a probar todo el diseño o elementos específicos como titulares, imágenes o colocaciones de CTA.
- Crear variaciones: Genere dos versiones de su página. Por ejemplo, una con un diseño en forma de F y otra con un diseño en forma de Z.
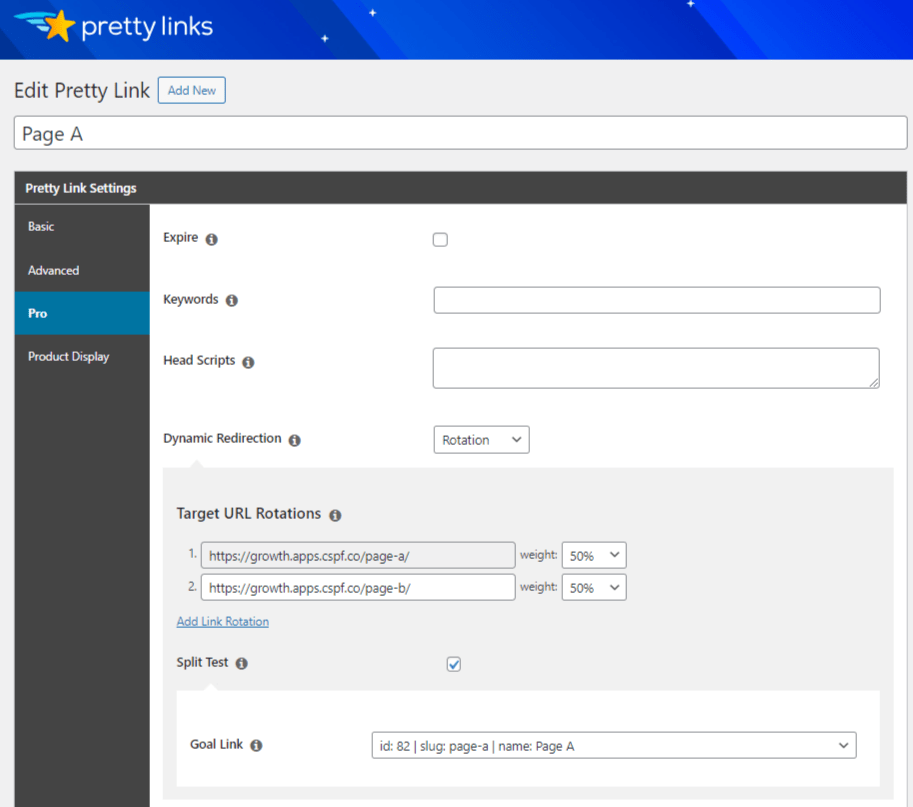
- Tráfico directo: Divida su tráfico entrante entre estas variaciones utilizando Rotación del enlace PrettyLinks. Asegúrese de que cada versión recibe la misma exposición para obtener datos fiables:

Con PrettyLinks, puede analizar los datos de rendimiento de cada enlace. Identifique qué variante de página está generando más conversiones y optimice su estrategia en consecuencia para mejorar sus ganancias.
Este enfoque de las pruebas A/B no sólo maximiza la eficacia de los diseños de su sitio web, sino que también se ajusta perfectamente a las preferencias cambiantes de su público, manteniendo su sitio actualizado y competitivo.
Conclusión
Comprender y aplicar los patrones en forma de F y de Z puede mejorar enormemente la forma en que los visitantes interactúan con su sitio web, impulsando tanto el compromiso como las conversiones.
Pero el trabajo no termina con el diseño de la maqueta. La optimización continua mediante pruebas A/B es crucial.
Herramientas como PrettyLinks agilizan este proceso, permitiéndole probar y perfeccionar sin esfuerzo diferentes diseños para descubrir lo que realmente resuena entre su audiencia.
Este ciclo de pruebas, aprendizaje y optimización garantiza que su sitio web siga siendo eficaz, atractivo y adaptado a las necesidades de sus visitantes.
Siga explorando, probando y mejorando: ¡el éxito de su sitio web depende de ello!
¿Está listo para empezar a realizar pruebas A/B de sus contenidos con PrettyLinks? ¿Cuál es el primer experimento que piensas realizar? Comparte tus ideas con nosotros en la sección de comentarios.









Deja una respuesta