Contenido
El espacio de marketing de afiliación en WordPress está abarrotado.
Cada día, cientos de sitios web compiten entre sí para publicar contenidos que promocionen productos beneficiosos para sus destinatarios.
Aunque muchos sitios web de afiliación colocan perfectamente sus enlaces de afiliación a lo largo de un artículo, cada vez es más difícil destacar ante un público consciente de la afiliación.
Afortunadamente, vamos a presentarte una herramienta que existe desde hace tiempo, pero que está infrautilizada: los mapas de imagen. Empecemos.
¿Qué son los mapas de imágenes?
Los mapas de imagen permiten resaltar o "marcar" distintas zonas de una imagen y adjuntar más información a cada una de ellas.
También conocidos como imágenes interactivas, los mapas de imágenes revelan más información cuando el usuario hace clic en la imagen o pasa el ratón por encima de ella, como imágenes adicionales, texto, un titular, un código corto, una galería, vídeo o audio.
Los mapas de imágenes tienen varios usos, desde mostrar determinadas zonas del plano de un piso de alquiler a destacar los productos que se pueden comprar, como quesos y carnes, en una tabla de embutidos.
¿Por qué utilizar Image Maps como afiliado?
Crear ofertas de afiliación llamativas requiere un contenido visual atractivo y de alta calidad.
En la mayoría de los casos, las imágenes estáticas y las palabras por sí solas no bastan para transmitir el valor de un producto (o servicio). Piense en lo siguiente:
- A menudo, los clientes potenciales se sienten abrumados por grandes cantidades de texto en una página y rehúyen su lectura.
- La mayoría de los internautas no leen el contenido palabra por palabra. En su lugar, buscan títulos y elementos visuales que indiquen la sección que les interesa.
- Las imágenes estáticas y el texto no son tan atractivos como un mapa de imágenes.
Una buena forma de captar la atención de su público es utilizar contenidos visuales interactivos, como un mapa de imágenes.
Estos mapas tienen el poder de transmitir el valor de un producto de afiliación de forma más vívida que los gráficos estáticos y el texto por sí solos.
Cómo utilizar los mapas de imágenes para aumentar fácilmente las ventas de sus afiliados
Desafortunadamente, WordPress no ofrece un método para crear mapas de imágenes. Sin embargo, todavía hay varios plugins en el mercado que lo hacen.
Llamar la atención es un plugin fácil de usar lleno de increíbles funciones de mapa de imagen. Es un go-to para el mapeo de imágenes en varias comunidades de afiliados.
En este tutorial, utilizaremos Llama la Atención para mostrarte cómo crear un mapa de imagen para impulsar más ventas de afiliados.

En primer lugar, debe instalar el plugin y activarlo en su sitio web. Para empezar a crear una imagen interactiva, busque la opción Llamar la atención dentro de su menú. A continuación, haga clic en Añadir nuevo.

Ahora, añada un título de imagen como referencia en su panel de administración de WP. En este ejemplo, vamos a crear una configuración de oficina en casa que se asigna la imagen para mostrar los productos afiliados de la configuración.

A continuación, cargaremos nuestra imagen en el área de carga de imágenes.

Una vez cargada la imagen, podemos empezar a utilizar Draw Attention para asignar y resaltar los elementos de la imagen.
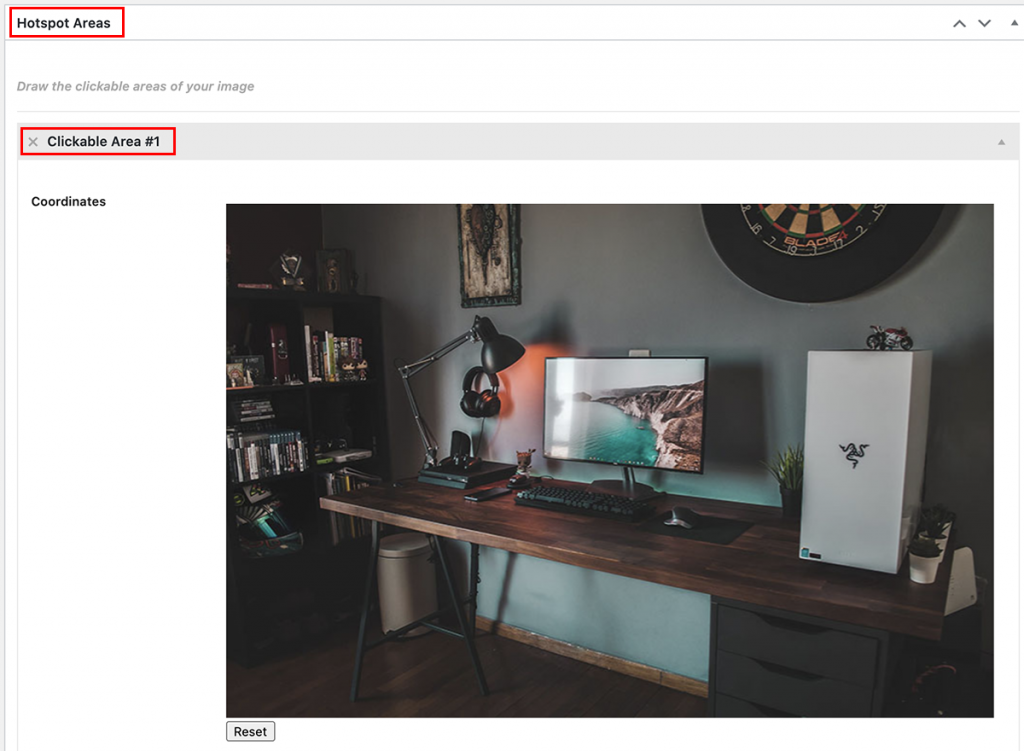
Desplácese hasta Zonas críticas y haga clic en Área seleccionable #1 ampliar nuestra imagen y cartografiar nuestra primera zona.

Ahora, haga clic en la parte de la imagen donde desee añadir el primer punto. Puede dibujar varias formas de puntos calientes haciendo clic en puntos adicionales. Esto formará un área de puntos calientes.
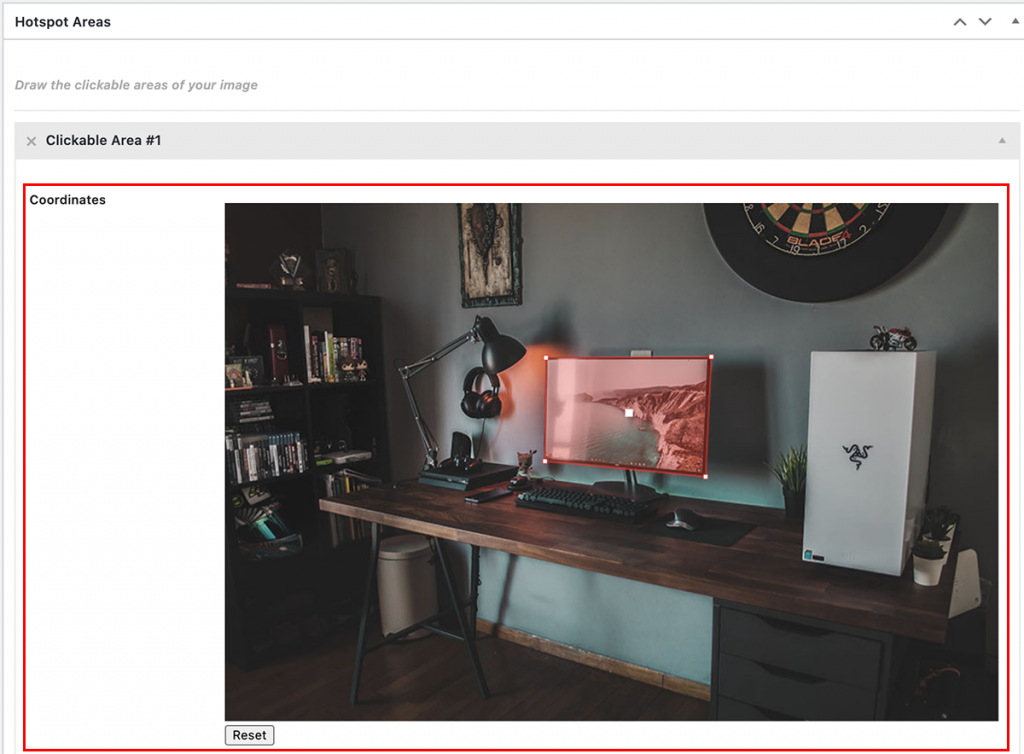
Empezaremos por marcar (o delinear) el monitor.

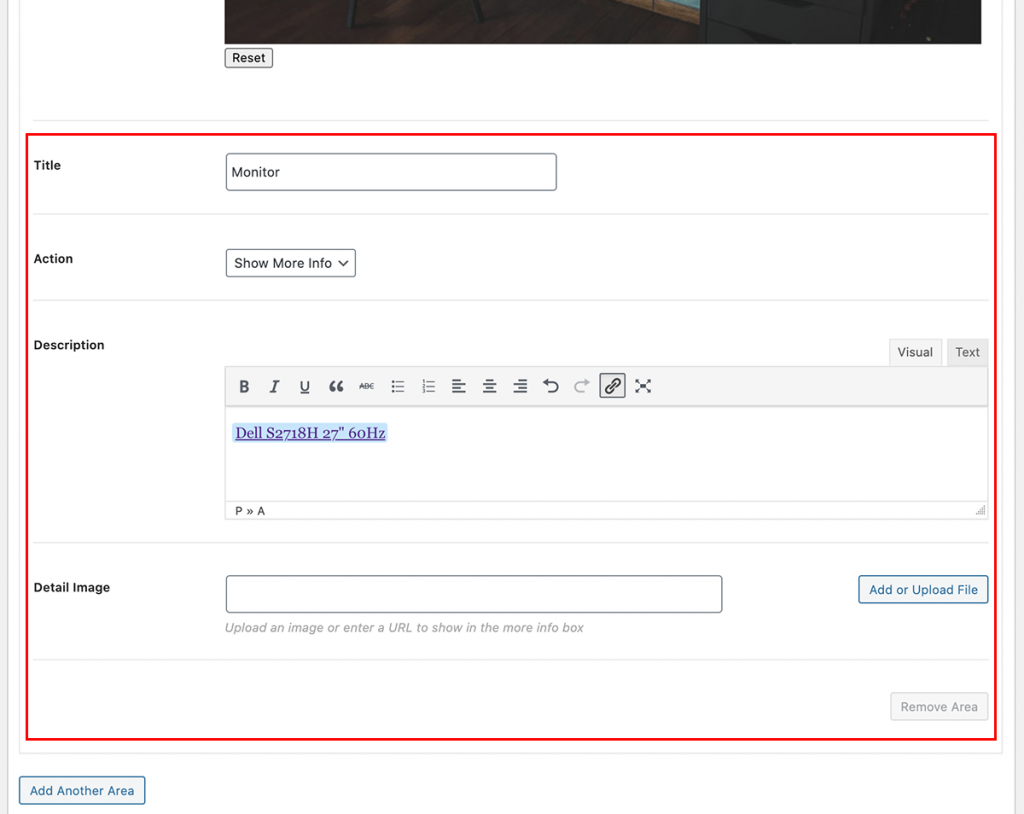
Debajo de la imagen, encontrará una serie de opciones adicionales que le permitirán añadir un título para su zona activa, elegir una acción, introducir una descripción (como el nombre del producto, que luego se puede hipervincular con su enlace de afiliado) e incluso cargar una imagen que se mostrará una vez que el usuario haga clic en la zona activa.

Nuestro primer artículo está destacado, titulado, descrito y enlazado con nuestro enlace de afiliado.
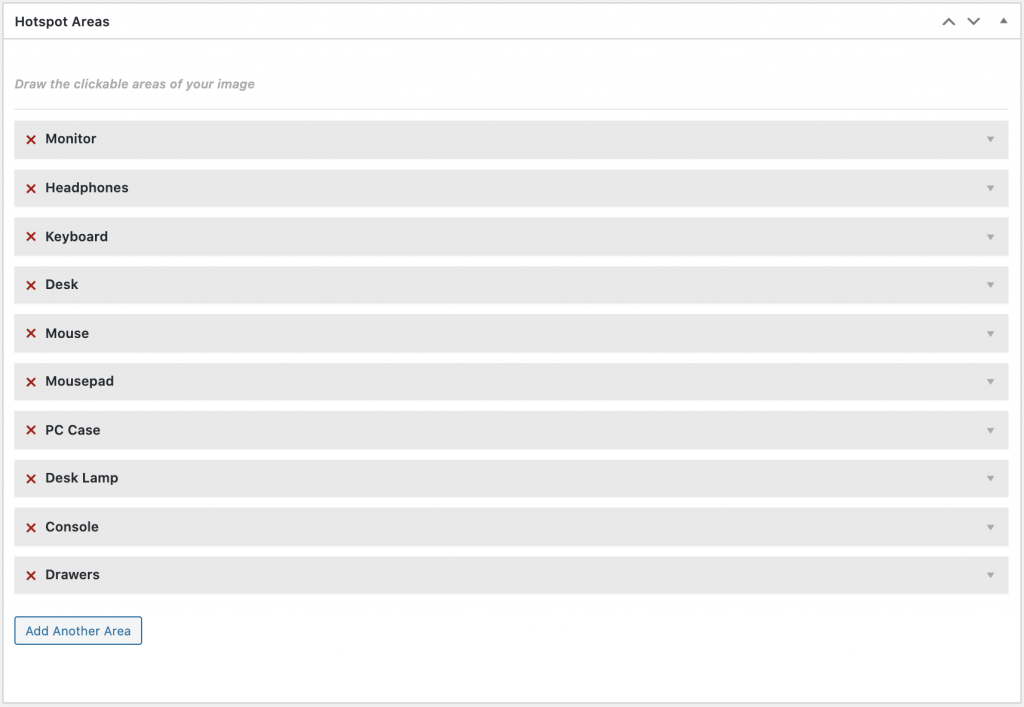
Ahora podemos repetir el proceso pulsando Añadir otra zona para destacar otros productos afiliados que queramos mostrar en esta imagen. De este modo, crearemos una imagen totalmente interactiva para los visitantes de nuestra página.

Una vez que tenga todos sus productos destacados, vinculados con sus enlaces de afiliado, y toda su imagen esté estilizada, haga clic en el botón Actualización botón.
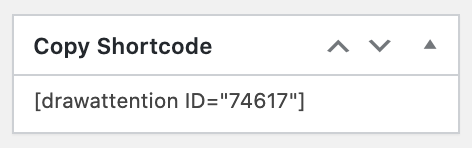
Por último, para añadir tu imagen interactiva a una página o entrada, copia el shortcode.

Ahora, vaya a la página en la que desea mostrar el mapa de imágenes.
En Gutenberg, añade primero el bloque shortcode e inserta tu código. Si utiliza Elementor (u otro constructor de páginas popular), simplemente pegue su código en el widget de código corto proporcionado. Su imagen interactiva aparecerá automáticamente.
¡Voilà! Has creado con éxito una pieza de contenido visual atractiva para el comprador y que genera engagement, que puede servirte a ti y a tus productos afiliados en cualquier página o entrada de blog que consideres oportuno.
Ya está listo para llamar la atención y Aumentar los ingresos de los afiliados
En comparación con las imágenes estáticas y los enlaces independientes, las imágenes interactivas le proporcionarán una mayor participación de los visitantes y convertirán más ventas.
Si necesitas un plugin fantástico que te ayude a crear mapas de imágenes, te recomendamos encarecidamente Llamar la atención. Si estás interesado en crear mapas de imágenes a escala, deberías consultar uno de los asequibles planes premium de Draw Attention.
Nota: ¿Le interesa ver más ejemplos de mapas de imagen utilizados para mostrar productos (y servicios)? Eche un vistazo al Llamar la atención Escaparate.









Deja una respuesta