Die Pretty Link Developer Tools sind ein Pretty Link Add-on. Das Add-on ermöglicht Ihnen die Integration von Pretty Link mit Plattformen und Plugins von Drittanbietern unter Verwendung von REST API und Webhook-Ereignissen.
In diesem Dokument werden die Grundlagen der Entwicklerwerkzeuge und ihre Möglichkeiten erläutert.
Installation des Pretty Link Developer Tools Add-on
Sie können das Add-on Developer Tools über das Dashboard Ihrer Website installieren:
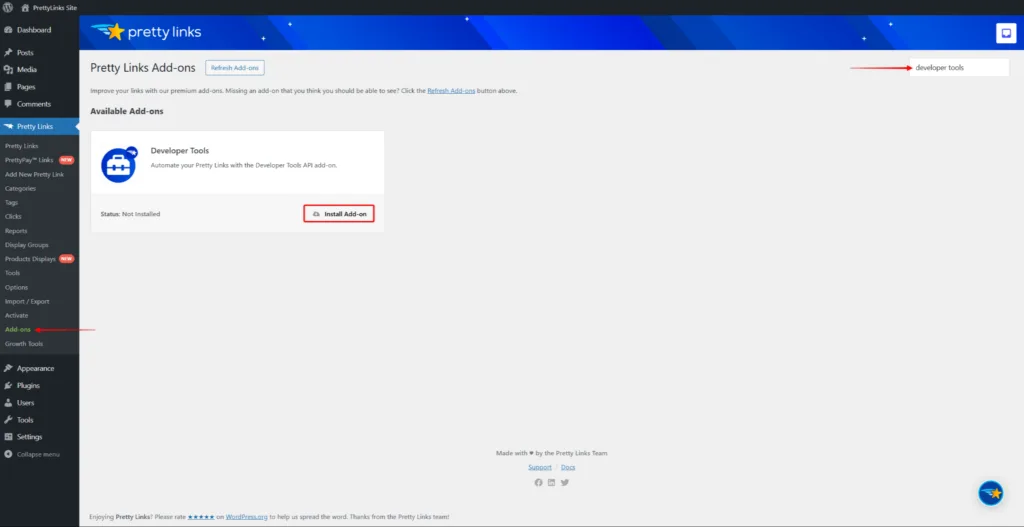
- Melden Sie sich als Administrator bei Ihrer Website an und navigieren Sie zu Dashboard > Hübscher Link > Add-ons.

- Suche nach Entwickler-Tools oder durchsuchen Sie die Liste der Add-ons.
- Klicken Sie auf das Add-on installieren Taste.
Sobald das Plugin installiert ist, können Sie auf die Optionen der Entwicklertools unter Dashboard > Hübscher Link > Entwickler.
Hier finden Sie das Add-on-Menü mit den folgenden Optionen:
- Webhaken
- Veranstaltungen
- REST-API
Webhaken
Jede von Ihnen erstellte Integration erfordert eine Webhook-URL, damit Pretty Link mit einer Drittanbieter-Plattform oder einem Plugin kommunizieren kann. Die Liste der Webhook-URLs für alle Ihre Integrationen finden Sie unter dem Menüpunkt Webhooks.
Gehen Sie folgendermaßen vor, um die Webhook-URL für eine neue Integration hinzuzufügen:
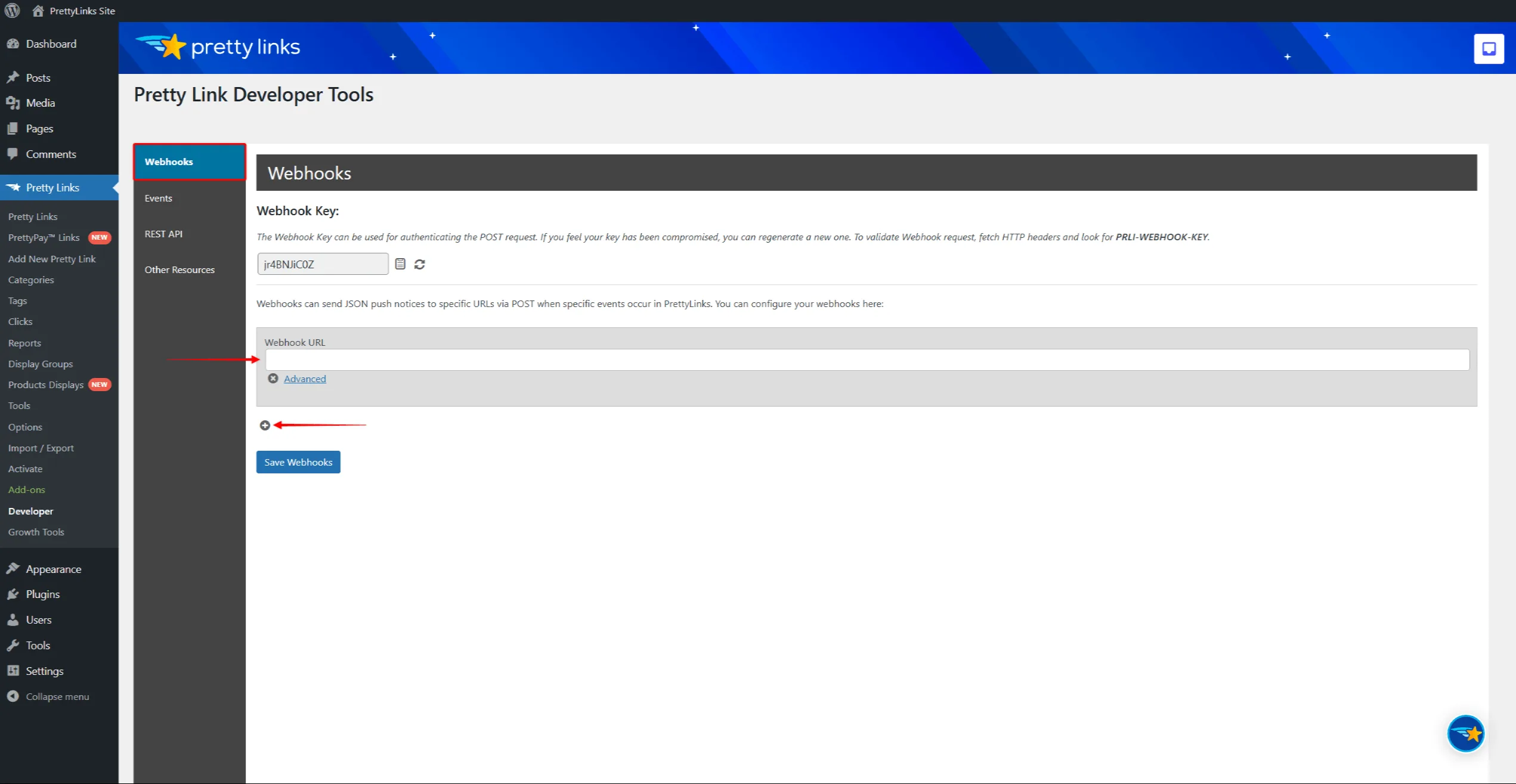
- Navigieren Sie zu Dashboard > Hübscher Link > Entwickler > Webhooks.
- Klicken Sie auf das "+" Symbol.

- Hinzufügen der URL.
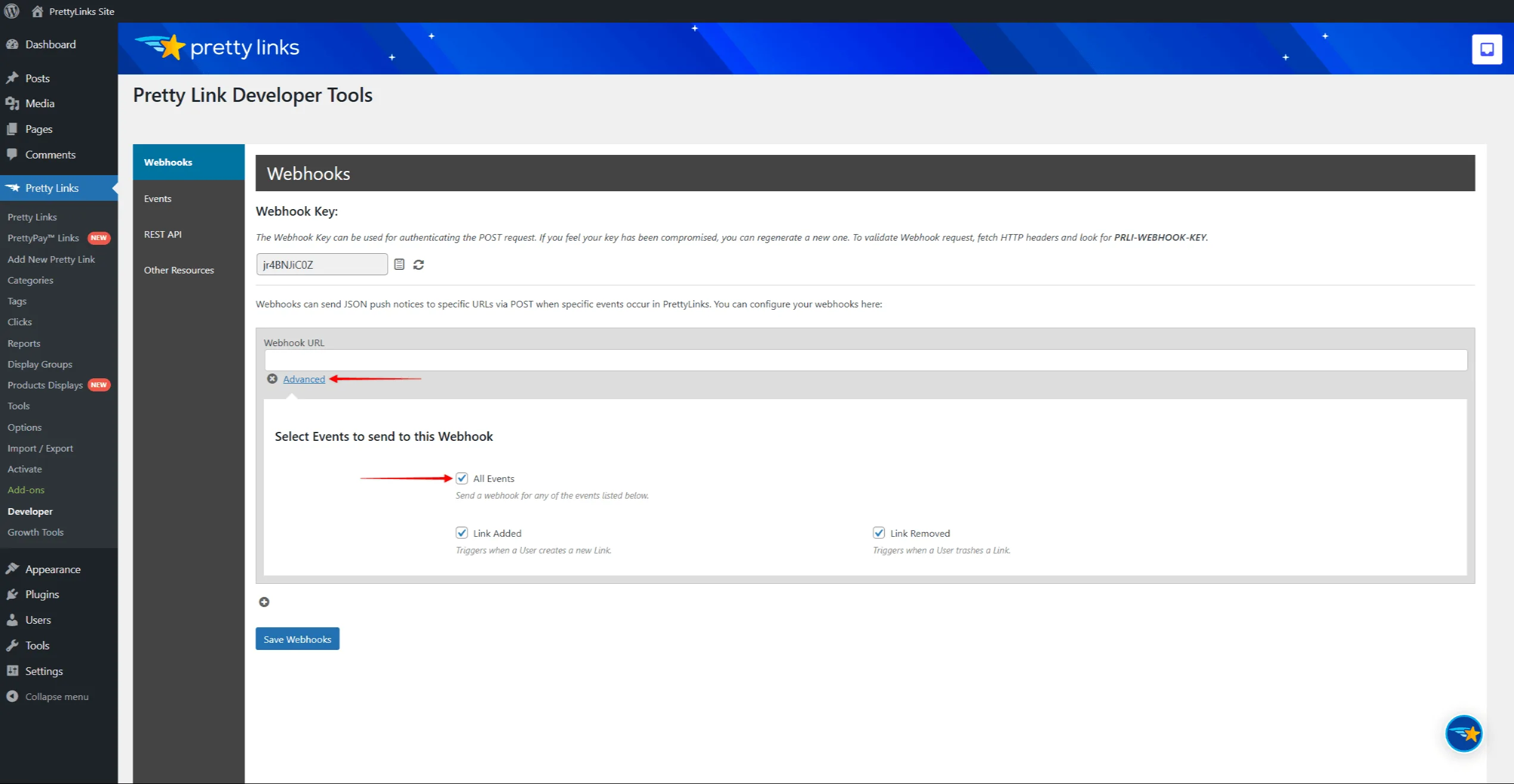
- Klicken Sie auf die Fortgeschrittene um Ereignisse auszuwählen, die an diesen Webhook gesendet werden sollen. Sie können wählen Alle Ereignisse oder bestimmte Ereignisse, die für diesen Webhook benötigt werden.

- Klicken Sie auf die Webhaken speichern um die Änderungen zu speichern.
Webhook-Schlüssel
Das Add-on generiert den Webhook-Schlüssel automatisch, den Sie zur Authentifizierung der POST-Anfragen verwenden können.
Um die Webhook-Anfrage zu validieren, holen Sie die HTTP-Header und suchen Sie nach dem prli-webhook-key.
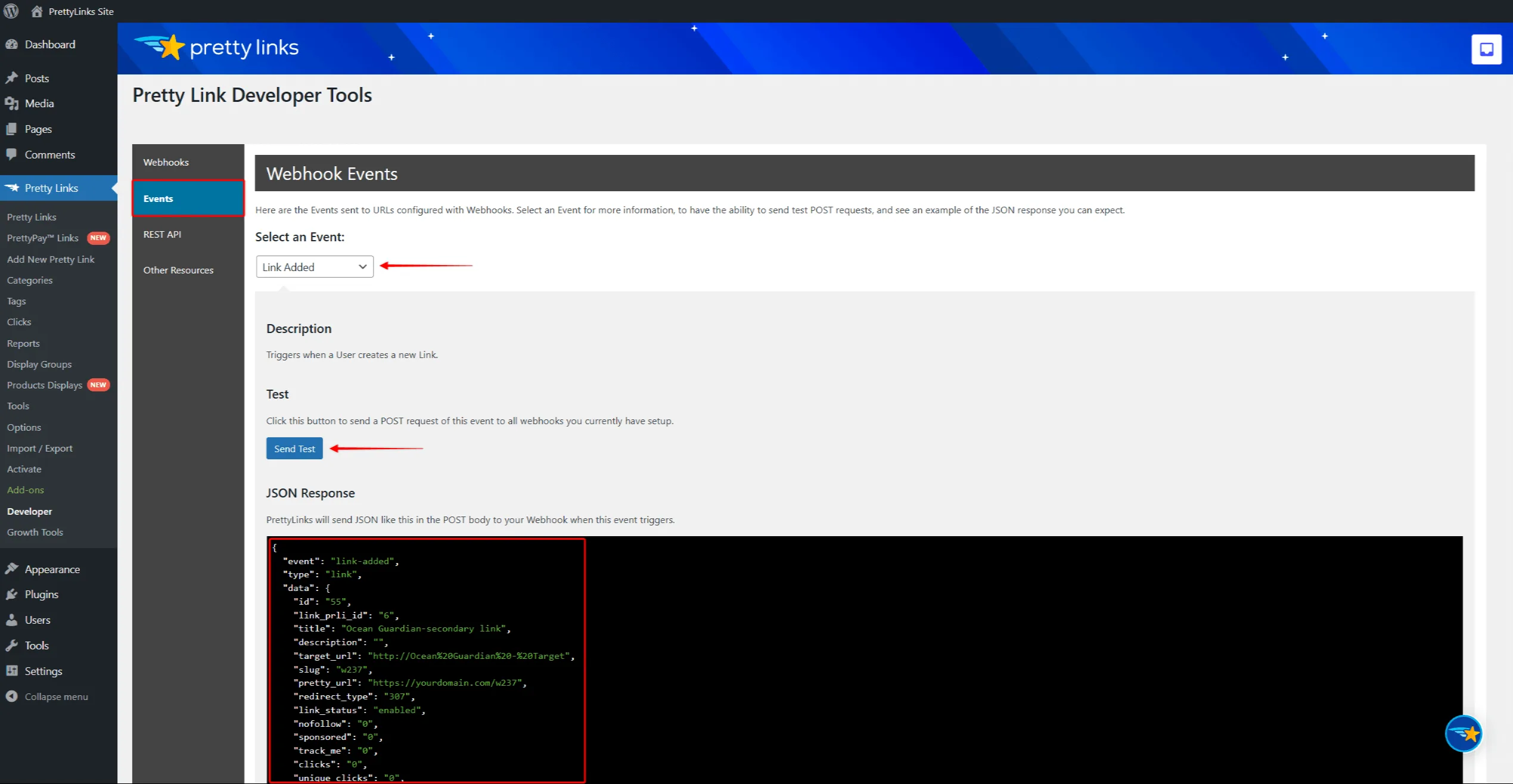
Veranstaltungen
Im Rahmen der Veranstaltungen können Sie ein beliebiges Ereignis auswählen, um Details dazu zu erhalten. Hier finden Sie Informationen darüber, wann dieses Ereignis ausgelöst wird, und ein Beispiel für die zugehörige JSON-Antwort.

Sie können das Ereignis auch testen, indem Sie auf die Schaltfläche Test senden Schaltfläche. Auf diese Weise senden Sie die POST-Anfrage an alle Webhooks, die dieses Ereignis verwenden.
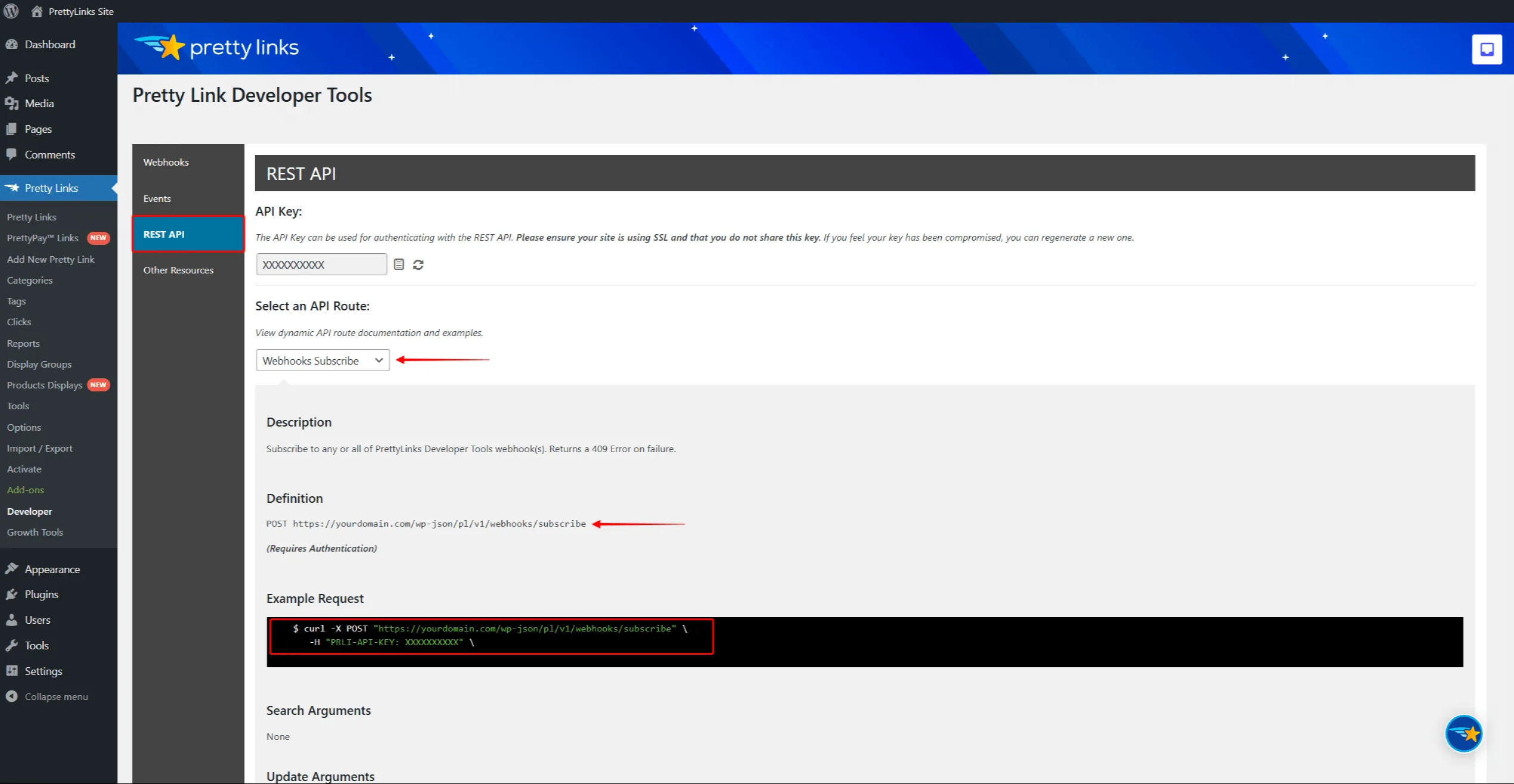
REST-API
Sie können Pretty Link finden API-Routen und Ihr API-Schlüssel unter dem REST-API Menüpunkt.
Wie die Webhook-Schlüssel generieren die Developer Tools automatisch einen eindeutigen API-Schlüssel für die Authentifizierung mit der REST-API. Bei Bedarf können Sie den API-Schlüssel neu generieren, indem Sie auf die Schaltfläche Symbol für sich drehende Pfeile.
Wählen Sie die API-Route aus, die Sie benötigen, um die zugehörigen Details zu überprüfen:
- URL: die REST-API-Route;
- Beispielanfrage: ein Beispiel dafür, wie die Anfrage für das ausgewählte Ereignis aussehen sollte;
- Argumente: die Liste der verfügbaren Such- und Aktualisierungsargumente;
- Beispielhafte Antwort: ein Beispiel für die richtige Antwort, die Sie für das ausgewählte Ereignis erhalten sollten.

Lesen Sie die Ankündigung des PrettyLinks Developer Tools Add-on Blog hier.