Inhalt
Beim Aufbau einer erfolgreichen Partner-Website geht es nicht nur um die Auswahl der richtigen Schriftarten, sondern auch darum, Ihre Website so zu gestalten, dass sie der natürlichen Interaktion der Besucher mit Online-Inhalten gerecht wird.
Anders als beim Lesen eines Buches neigen Internetnutzer dazu, Inhalte zu überfliegen und schnell nach wichtigen Informationen zu suchen, die hervorstechen. Dieses Verhalten zu verstehen, ist entscheidend, um die Aufmerksamkeit zu lenken und die Konversionsrate zu erhöhen.
Schauen wir uns die 2 beliebtesten Scan-Layouts an:
- Das F-förmige Muster: Dieses Layout eignet sich hervorragend für textlastige Seiten und entspricht dem typischen Muster, nach dem Leser große Textblöcke lesen.
- Das Z-förmige Muster: Wenn Sie Text und Bildmaterial mischen, lenkt dieses Layout die Augen in einer dynamischen "Z"-Formation, die perfekt ist, um Handlungsaufforderungen zu betonen.
Zusätzlich zur Erforschung dieser Muster werden wir besprechen, wie PrettyLinks Ihnen helfen kann, verschiedene Seitendesigns nahtlos zu testen, um zu sehen, welches Layout das Engagement und die Konversionen maximiert.
Erfahren Sie, warum die strategische Platzierung Ihrer Inhalte und CTAs in Verbindung mit einfachen A/B-Tests mit PrettyLinks einen echten Unterschied machen kann.
Den Unterschied zwischen Z- und F-förmigen Layouts verstehen (+ Beispiele)
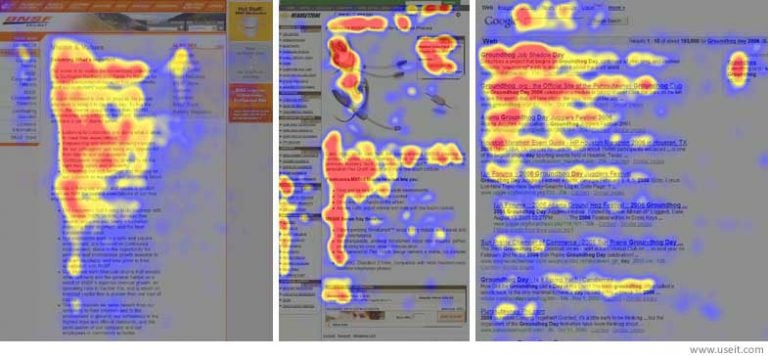
Es stellt sich heraus es gibt ein bisschen Wissenschaft hinter der Gestaltung von Webseiten. Forschungen zum Eye-Tracking haben ergeben, dass Menschen im Allgemeinen bestimmten Mustern folgen, wenn sie digitale Inhalte, einschließlich Webseiten, lesen.
Im Grunde genommen zeichnet die natürliche Augenbewegung einer Person, die eine Webseite durchsucht, oft die Umrisse eines "F" oder eines "Z" nach.
Die Visualisierung dieser Muster als Overlays auf einer Webseite kann unschätzbare Einblicke liefern. Sie hilft Ihnen zu verstehen, worauf die Besucher ihre Aufmerksamkeit wahrscheinlich richten und in welcher Reihenfolge.

Dieses Wissen ist entscheidend für die Gestaltung von Webseiten, die nicht nur optisch ansprechend sind, sondern den Nutzer auch effektiv zu Aktionen wie Klicks und Käufe.
Wenn Sie diese Erkenntnisse nutzen, können Sie Web-Designs, die ansprechender sind und auf die natürlichen Lesegewohnheiten Ihres Publikums zugeschnitten.
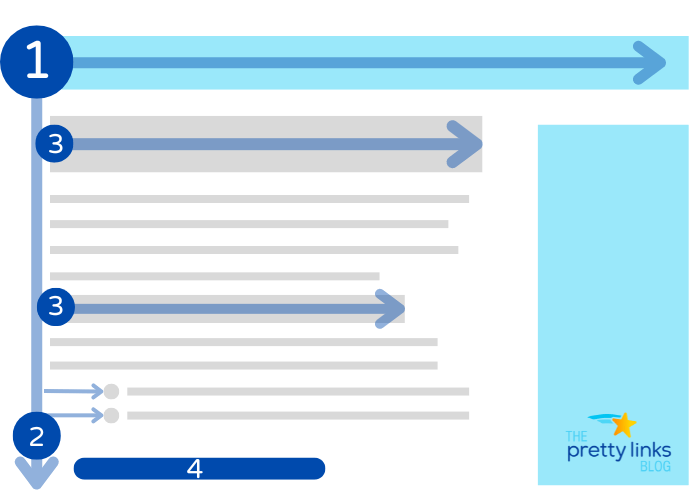
Das F-förmige Website-Muster erklärt
Das F-Muster ist die Art und Weise, wie wir normalerweise umfangreiche Textinhalte lesen. Es beginnt am Anfang, wo sich die Nutzer zuerst auf die Überschrift konzentrieren.
Dann wandert ihr Blick auf der linken Seite der Seite nach unten und sucht nach hervorstechenden Stellen oder wichtigen Punkten im Inhalt.
Gelegentlich werden sie von einer längeren Überschrift oder einem fettgedruckten Textstück über die Seite gejagt.
Dieses Muster ist ideal für Seiten mit viel Text, auf denen die Leser schnell die wichtigsten Gedanken erfassen wollen, ohne jedes Wort zu lesen.

Wann wird das F-Muster im Webdesign verwendet?
- Blog-Artikel: Diese sind eine natürliche Ergänzung zum F-Muster. Leser scannen in der Regel vertikal von links nach rechts und halten inne, um horizontal zu lesen, wenn etwas ihr Interesse weckt.
- Foren und FAQ-Abschnitte: Diese Seiten profitieren in hohem Maße vom F-Muster. Die Nutzer suchen auf der linken Seite nach bestimmten Fragen oder Themen und gehen dann weiter, um die Antworten zu lesen.
- SSuchmaschinen-Ergebnisseiten (SERPs): Haben Sie bemerkt, wie Sie die Ergebnisse von Google durchsuchen? Wahrscheinlich verwenden Sie das F-Muster und konzentrieren sich auf Titel und Metabeschreibungen, um schnell zu finden, was Sie brauchen.
Wenn Sie das F-förmige Muster verstehen und anwenden, können Sie die Benutzerfreundlichkeit Ihrer Website verbessern und es den Besuchern erleichtern, die für sie wichtigen Inhalte zu finden und sich mit ihnen zu beschäftigen.
Das Z-Shapped Website-Muster erklärt
Das Z-Muster führt das Auge in einer dynamischen Zickzack-Bewegung über die Seite und eignet sich daher hervorragend für Seiten, die eher visuell als textlastig sind.
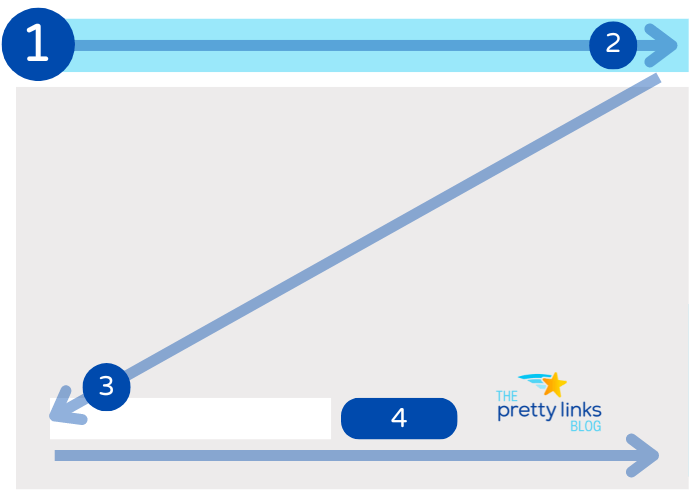
Die Besucherinnen und Besucher beginnen in der linken oberen Ecke, rasen geradeaus nach rechts oben, dann diagonal nach links unten und schließlich nach rechts unten.
Dieser Schnelldurchlauf eignet sich perfekt, um die Aufmerksamkeit auf Seiten zu lenken, auf denen visuelle Elemente im Vordergrund stehen, wie z. B. Homepages, Anzeigen oder beeindruckende Landing Pages.

Wann wird das Z-Muster im Webdesign verwendet?
- Homepages: Das Z-Muster eignet sich hervorragend für Homepages, die einen starken, visuell auffälligen ersten Eindruck vermitteln sollen. Es eignet sich gut für Websites mit einer klaren Botschaft, einem einzigen Call-to-Action (CTA) oder minimalem Inhalt.
- Single-Action Landing Pages: Ideal für Seiten mit minimalem Inhalt, deren primäres Ziel es ist, die Besucher zu einer bestimmten Aktion zu bewegen, z. B. zur Anmeldung oder zur Kontaktaufnahme mit dem Unternehmen.
- Produktpräsentationsseiten: Dieses Layout zeichnet sich dadurch aus, dass es die Produkte in einem sequentiellen Fluss präsentiert, der den Nutzer auf natürliche Weise von einem Artikel zum nächsten führt und so das Browsing-Erlebnis verbessert.
Die Einfachheit des Z-Musters macht es nicht nur vielseitig, sondern ermöglicht auch eine einfache Anpassung an unterschiedliche Gestaltungsanforderungen und -ziele.
Durch die strategische Platzierung von Schlüsselelementen entlang des Z-Pfades können Sie eine fesselnde visuelle Erzählung schaffen, die leitet die Besucher zu der von Ihnen gewünschten Aktion.
Optimierung des Engagements mit dem F-förmigen Layout
Wenn Sie das F-förmige Muster für Ihre inhaltsreichen Webseiten verwenden, können Sie die Leser effektiv durch Ihre Inhalte leiten und die Voraussetzungen für ein tieferes Engagement schaffen.
Hier erfahren Sie, wie Sie das F-förmige Layout am besten anwenden, um Ihr Publikum zu fesseln:
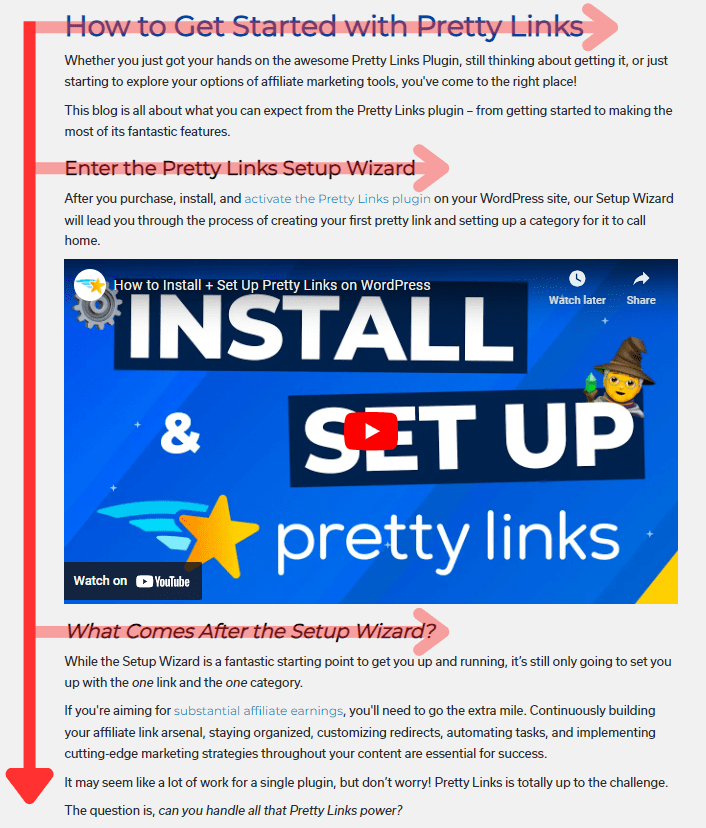
- Beginnen Sie an der Spitze: Hier beginnt der Prozess der Kontaktaufnahme. Bei einem F-förmigen Layout scannen die Nutzer in der Regel zuerst über den oberen Bereich. Nutzen Sie diesen Bereich für aussagekräftige Überschriften oder wichtige Informationen, die die Aufmerksamkeit auf sich ziehen.
- Auf der linken Seite: Das Auge wandert natürlich auf der linken Seite nach unten. Nutzen Sie diesen Bereich für eine einfache Navigation durch Ihren Inhalt mit Zwischenüberschriften, Aufzählungspunkten oder kurzen Absätzen. Diese Elemente sollen den Text auflockern und das Überfliegen erleichtern und den Leser tiefer in die Seite hineinziehen.
- Horizontale Scans für Details: Wenn etwas das Interesse des Lesers auf der linken Seite weckt, scannt er in der Regel horizontal nach rechts, um mehr Details zu erfahren. In diesem Teil des "F" können sekundäre CTAs strategisch platziert werden, um das Auge zu fesseln, ohne zu überwältigen.
- Schließen Sie mit dem CTA ab: Platzieren Sie Ihre primäre CTA am Ende Ihres Hauptinhalts, wo das F-Muster natürlich endet. An diesem Punkt haben sich die Nutzer mit Ihrem Inhalt beschäftigt und sind eher bereit, Maßnahmen zu ergreifen.

Wenn Sie Ihre Seite nach diesen Grundsätzen strukturieren, verbessern Sie nicht nur das Nutzererlebnis, sondern erhöhen auch die Wahrscheinlichkeit, dass Leser zu Handelnden werden.
Maximierung der Konversionen mit dem Z-förmigen Layout
Das Z-Muster-Layout ist auf Unmittelbarkeit ausgelegt und führt den Betrachter schnell von der Einleitung zur Handlung - perfekt für Websites, die eher auf Konversion als auf detaillierte Informationen ausgerichtet sind:
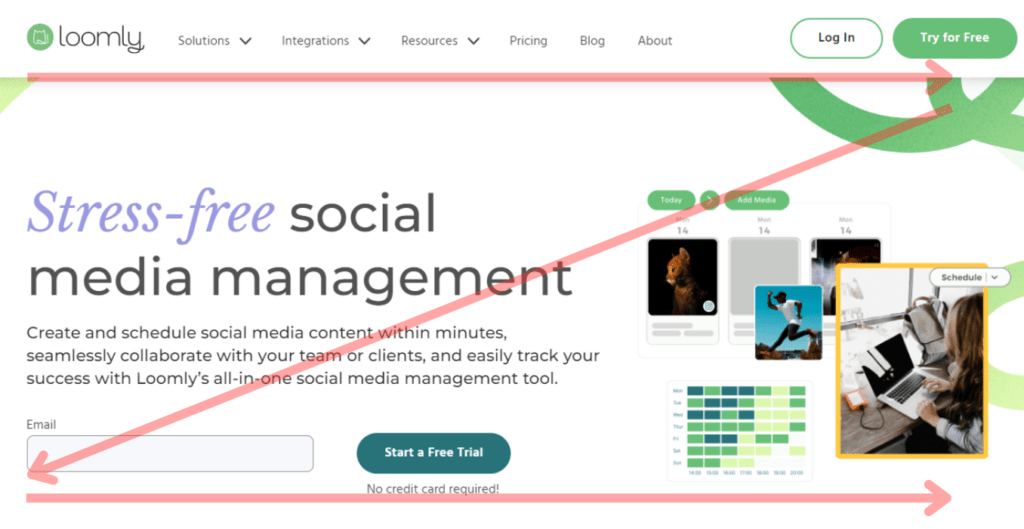
- Erste Aufmerksamkeit: Beginnen Sie in der linken oberen Ecke, am Anfang des "Z". An dieser Stelle sollte Ihre Hauptbotschaft oder Überschrift stehen, die den Rahmen für das Kommende vorgibt und sofortiges Interesse weckt.
- Horizontale Bewegung: Wenn das Auge horizontal zur rechten oberen Ecke, dem zweiten Punkt des "Z", wandert, sollten Sie diesen Bereich für sekundäre, aber wichtige Informationen nutzen, z. B. für die wichtigsten Vorteile oder eine überzeugende Grafik. So bleibt der Schwung erhalten und baut auf der ursprünglichen Botschaft auf.
- Diagonal nach unten: Das Auge bewegt sich dann diagonal nach unten links, zum dritten Punkt des "Z". Dieser Bereich ist ideal für zusätzliche unterstützende Inhalte oder visuelle Elemente, die Ihre Botschaft verstärken und den Betrachter zum Handeln anregen.
- Letzte horizontale Linie: Die letzte Etappe der Reise ist der letzte horizontale Schwung in der rechten unteren Ecke. Diese Stelle ist entscheidend für die Platzierung Ihrer wichtigsten Handlungsaufforderung (Call to Action, CTA). Hier ruht das Auge des Betrachters nach dem Scannen des Layouts und ist somit die perfekte Position für eine Aufforderung zur Konvertierung. Dies ist der Moment, in dem der Betrachter am ehesten bereit ist, zu handeln, nachdem er alle vorangegangenen Informationen aufgenommen hat.

Durch die Anordnung der Inhalte entlang des Z-förmigen Pfades schaffen Sie einen natürlichen Fluss, der die Besucher direkt zu einer entscheidenden Handlung führt und das Konversionspotenzial Ihrer Seite erhöht.
Durchmischen: A/B-Tests zur Ermittlung der besten CTA-Platzierung
Sowohl bei den F- als auch bei den Z-förmigen Mustern ist es wichtig, eine klare Informationshierarchie beizubehalten. Sie wollen den Blick des Betrachters auf Ihren CTA lenken auf natürliche und überzeugende Weise.
Die Verwendung visueller Elemente wie kontrastierende Farben, großer Weißraum und Richtungshinweise kann die Sichtbarkeit und Attraktivität Ihrer CTA erheblich verbessern.
Die Wirkung der CTA-Platzierung ist jedoch nicht pauschal, sondern kann je nach Inhalt und Zielgruppe stark variieren. Diese Variabilität unterstreicht die Bedeutung von A/B-Tests für die Feinabstimmung Ihrer Website.
Indem Sie systematisch verschiedene Versionen Ihres Seitenlayouts testen, können Sie herausfinden, welche Elemente das Engagement der Nutzer und die Konversionen am effektivsten fördern.
Als Nächstes werden wir untersuchen, wie Sie Split-Tests nutzen können, um diese Layouts für maximale Effektivität zu optimieren.
Wie Sie Ihre Webseiten mit PrettyLinks aufteilen
Um Ihre Website wirklich auf Spitzenleistung zu trimmen, sind A/B-Tests eine unschätzbare Strategie. Sie ermöglicht es Ihnen, zwei Versionen einer Seite zu vergleichen, um zu sehen, welche in Bezug auf Nutzerbindung und Konversionen besser abschneidet.
Mit PrettyLinks können Sie A/B-Tests einfach einrichten mit minimalem Aufwand, um schneller zu klaren, umsetzbaren Erkenntnissen zu gelangen.
Warum A/B-Tests durchführen?
A/B-Tests sind unverzichtbar, weil sie das Rätselraten aus der Website-Optimierung herausnehmen. Jedes Element auf Ihrer Website kann sich auf das Nutzerverhalten auswirken, und was bei einer Zielgruppe funktioniert, funktioniert bei einer anderen möglicherweise nicht.
Durch das Testen verschiedener Layouts können Sie:
- Verbessern Sie die Benutzerfreundlichkeit: Ermitteln Sie, welche Gestaltungselemente bei Ihrer Zielgruppe am besten ankommen.
- Steigern Sie die Konversionen: Erfahren Sie, welche Anordnung von Komponenten, wie Text und CTAs, zu mehr Aktionen führt.
- Reduzieren Sie die Absprungraten: Iverbessern die allgemeine Attraktivität Ihrer Seiten und halten die Besucher länger bei der Stange.
Wie man einen A/B-Test mit PrettyLinks einrichtet
- Wählen Sie die zu testenden Elemente aus: Entscheiden Sie, ob Sie das gesamte Layout oder bestimmte Elemente wie Überschriften, Bilder oder CTA-Platzierungen testen möchten.
- Variationen erstellen: Erstellen Sie zwei Versionen Ihrer Seite. Zum Beispiel eine mit einem F-förmigen Layout und eine andere mit einem Z-förmigen Layout.
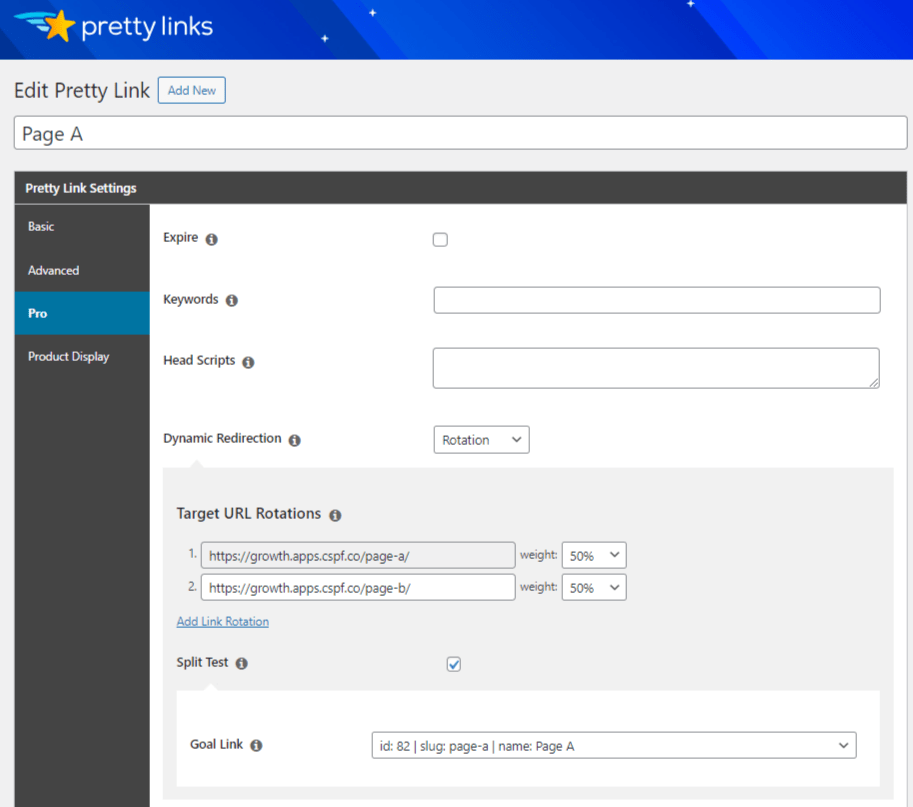
- Direkter Verkehr: Teilen Sie Ihren eingehenden Verkehr zwischen diesen Varianten auf PrettyLinks Gliederdrehung. Achten Sie darauf, dass jede Version gleich stark belastet wird, um zuverlässige Daten zu erhalten:

Mit PrettyLinks können Sie leicht die Leistungsdaten zu analysieren der einzelnen Links. Ermitteln Sie, welche Seitenvariante mehr Konversionen bringt, und optimieren Sie Ihre Strategie entsprechend, um Ihre Einnahmen zu steigern.
Dieser Ansatz für A/B-Tests maximiert nicht nur die Effektivität Ihrer Website-Designs, sondern passt sich auch perfekt an die sich entwickelnden Vorlieben Ihres Publikums an, so dass Ihre Website sowohl aktuell als auch wettbewerbsfähig bleibt.
Schlussfolgerung
Wenn Sie die F- und Z-förmigen Muster verstehen und anwenden, können Sie die Interaktion der Besucher mit Ihrer Website erheblich verbessern und sowohl das Engagement als auch die Konversionen steigern.
Aber die Arbeit endet nicht mit der Gestaltung des Layouts. Die kontinuierliche Optimierung durch A/B-Tests ist entscheidend.
Tools wie PrettyLinks rationalisieren diesen Prozess und ermöglichen es Ihnen, mühelos verschiedene Layouts zu testen und zu verfeinern, um herauszufinden, was bei Ihrem Publikum wirklich ankommt.
Dieser Zyklus des Testens, Lernens und Optimierens stellt sicher, dass Ihre Website effektiv und ansprechend bleibt und auf die Bedürfnisse Ihrer Besucher abgestimmt ist.
Erforschen, testen und verbessern Sie weiter - der Erfolg Ihrer Website hängt davon ab!
Sind Sie bereit für A/B-Tests Ihrer Inhalte mit PrettyLinks? Welches ist das erste Experiment, das Sie durchführen wollen? Teilen Sie uns Ihre Ideen im Kommentarbereich mit!








Schreibe einen Kommentar