Inhalt
Es gibt mehr als nur Links wobei sie leiten den Nutzer - es ist auch wichtig wie sie dies tun. Ein wichtiger Bestandteil einer effektiven Link-Kampagne ist die Überlegung, wie Ihre Links aufgebaut sind. Wenn Sie sie nicht angemessen konfigurieren, kann dies negative Auswirkungen auf Ihre Website haben, unter anderem durch Sanktionen der Suchmaschine.
Indem Sie einige Standard-Link-Optionen einrichten, können Sie den Prozess der Linkerstellung automatisieren. Sie können zum Beispiel die Standardeinstellungen Umleitungsart für Ihre Links, um sicherzustellen, dass sie alle effektiv umgeleitet werden. Dies - und die anderen Standardoptionen - helfen Ihnen, das Beste aus Ihren Link-Kampagnen herauszuholen.
In diesem Beitrag stellen wir Folgendes vor PrettyLinks' Standard-Link-OptionenWir erklären Ihnen, was sie sind und warum Sie sie verwenden sollten. Wir zeigen Ihnen auch, wie Sie sie effektiv einrichten können, indem Sie das PrettyLinks-Plugin. Fangen wir an!
Welche Standard-Link-Optionen es gibt (und wann Sie sie verwenden sollten)

Standard-Link-Optionen sind Einstellungen, die universell für alle neu erstellten hübschen Links gelten. Einige dieser Optionen beinhalten die Angabe von Standard Umleitungstypen und Aktivierung von "nofollow"-Links. Natürlich können Sie Ihre Einstellungen für jeden einzelnen Link ändern, und Sie können die Standardeinstellungen jederzeit ändern.
Durch die Verwendung von Standard-Link-Optionen schalten Sie alle Ihre neuen Links auf Autopilot. Dies erleichtert die Erstellung und Verwaltung Ihrer Links und spart Ihnen Zeit und Mühe. Jedoch nicht jede Website muss Standard-Linkoptionen verwenden. Sie sollten sie verwenden, wenn:
- Die meisten Ihrer Links werden nur für einen Zweck verwendet (Partnermarketingzum Beispiel).
- Ihre Links haben alle (oder größtenteils) ähnliche Anforderungen, wie zum Beispiel 301-Weiterleitungen oder Linkverfolgung.
Nachdem Sie nun besser verstanden haben, warum die Verwendung von Standard-Link-Optionen vorteilhaft sein kann, lassen Sie uns besprechen, wie Sie diese am besten für Ihre Bedürfnisse konfigurieren können.
3 Wege zur effektiven Nutzung von Standard-Link-Optionen
Nun werden wir uns die Standard-Link-Optionen genauer ansehen, die von PrettyLinksund wie man sie effektiv einrichtet. Beginnen wir mit der Aktivierung der Linkverfolgung.
1. Aktivieren Sie Tracking, um Ihre Linking-Kampagnen zu verbessern

Eine Verlinkungskampagne ist ein bewusster Prozess, mit dem Sie Ihre On- und Offsite-Links erstellen und verwalten. Indem Sie Ihre Links verfolgen, können Sie feststellen, welche am effektivsten sind, und diejenigen, die nicht gut genug funktionieren, optimieren.
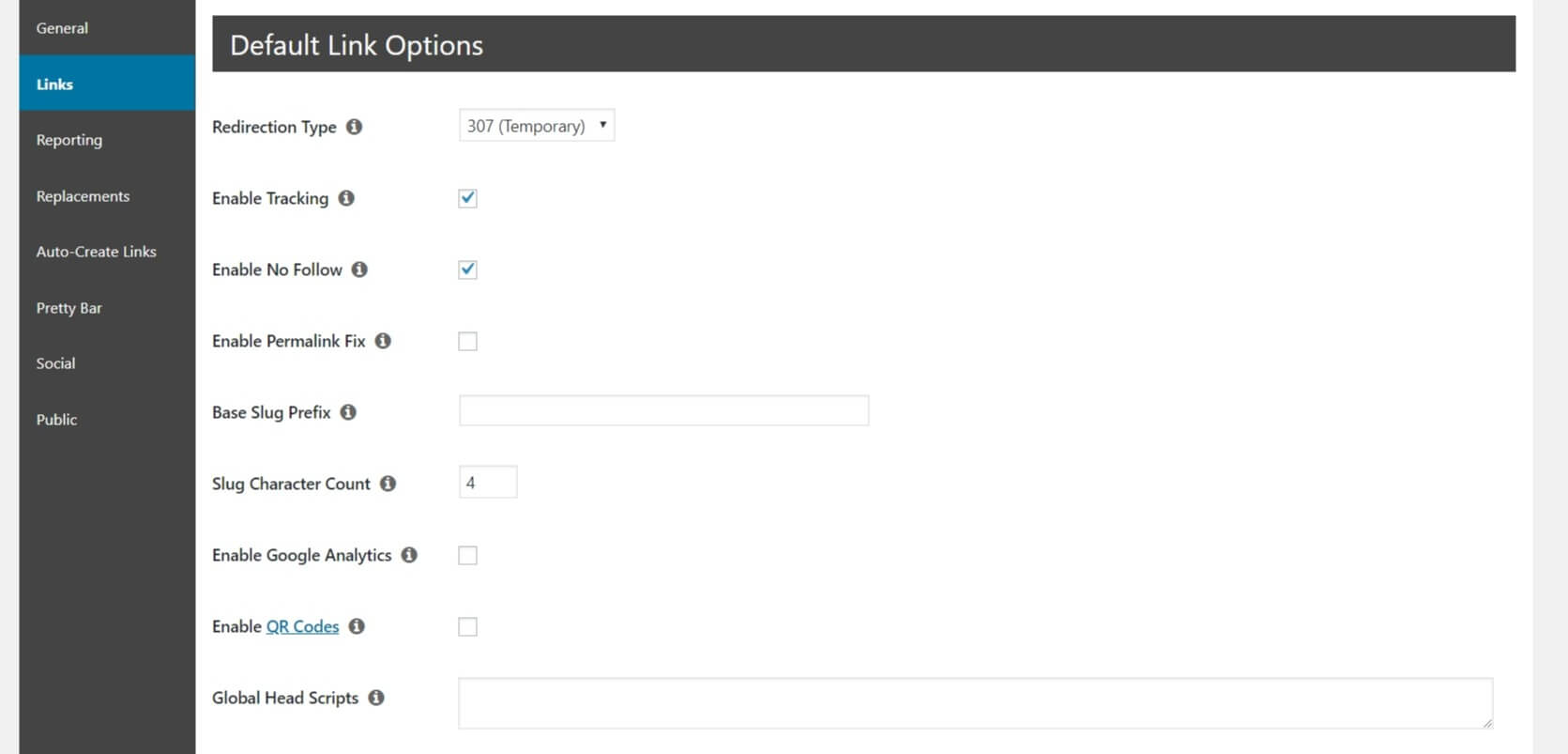
Sie können die Linkverfolgung für jeden einzelnen Link aktivieren. Wir empfehlen Ihnen jedoch, es als Standard-Linkoption zu aktivieren, da Sie so die folgenden Punkte im Auge behalten können alle Ihrer Links. Um Tracking als Standard-Linkoption in PrettyLinks zu aktivieren, gehen Sie zu PrettyLinks > Optionen > Links im WordPress-Dashboard:
![]()
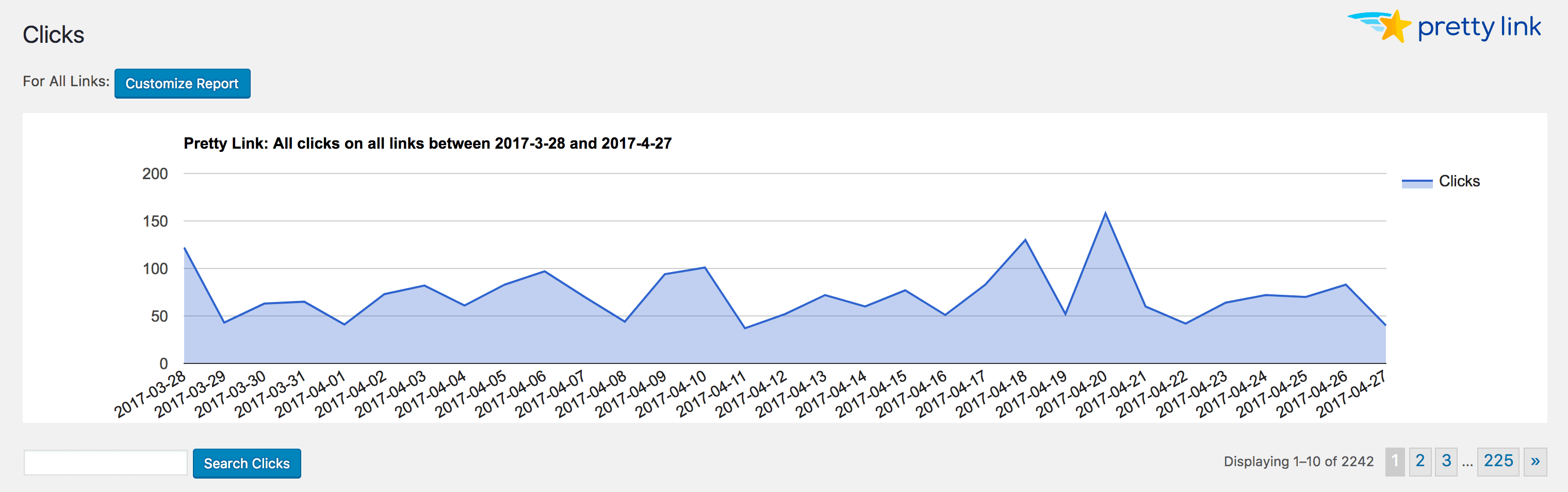
Prüfen Sie die Box neben Verfolgung einschalten. Sobald Ihre Links Zeit hatten, Informationen zu sammeln, können Sie die Ergebnisse anzeigen, indem Sie zu PrettyLinks > Klicks. Alternativ können Sie auch einen Standardbericht erstellenmit dem Sie Links direkt vergleichen können.
2. Aktivieren Sie "nofollow"-Links, um Abstrafungen durch Suchmaschinen zu verhindern
Die Links, die Sie auf Ihrer Website erstellen und verwenden, haben eine von zwei Einstellungen - dofollow oder nofollow. Ein "dofollow"-Link teilt Link-Saft mit der Website, auf die er verweist. Das bedeutet, dass die Suchmaschinen diese externe Website nutzen, um Ihren eigenen Inhalt besser zu verstehen. Für Affiliate-Links ist dies jedoch nicht empfehlenswert und kann sogar dazu führen, dass Sanktionen der Suchmaschine in bestimmten Situationen.
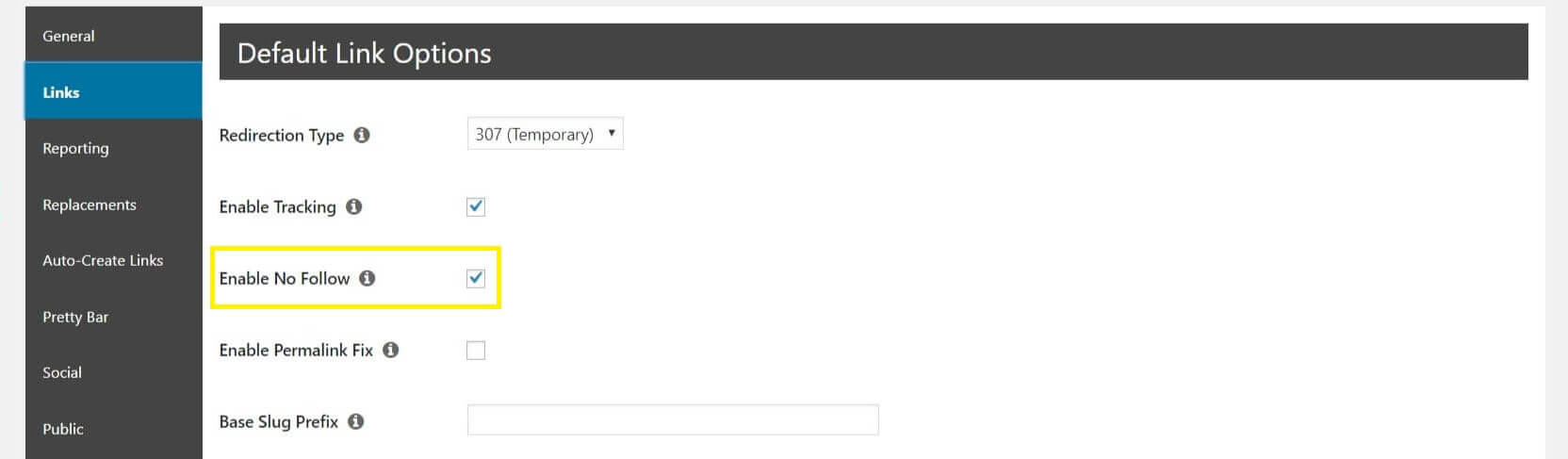
Wenn die meisten Ihrer Links zu Partnerprodukten führen, ist es am besten, "nofollow" standardmäßig zu aktivieren. Um dies in PrettyLinks zu tun, gehen Sie zurück zu PrettyLinks > Optionen > Links. Klicken Sie dann auf die Schaltfläche Box neben Aktivieren Sie No Follow:

Jetzt werden alle neuen Links automatisch auf nofollow gesetzt. Dies gilt jedoch nicht für zuvor erstellte Links. Stellen Sie also sicher, dass Sie nofollow für diese einzeln aktivieren, falls erforderlich.
3. Legen Sie Open Graph-Meta-Tags fest, um zu kontrollieren, was Social Media Sites teilen

Kurz gesagt, Open-Graph-Meta-Tags sind Textschnipsel, die bestimmen, welche Teile Ihres Inhalts auf soziale Medien Websites wie Facebook und Twitter. Sie können diese Tags verwenden, um sicherzustellen, dass wichtige Aspekte Ihrer Inhalte bei der Freigabe auf verschiedenen sozialen Plattformen berücksichtigt werden.
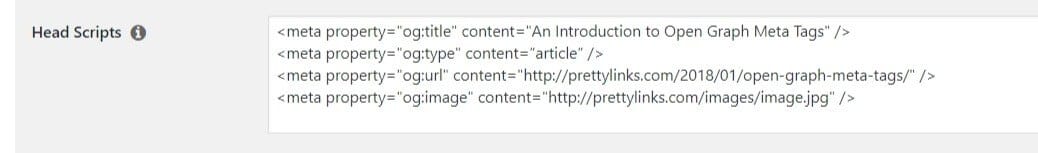
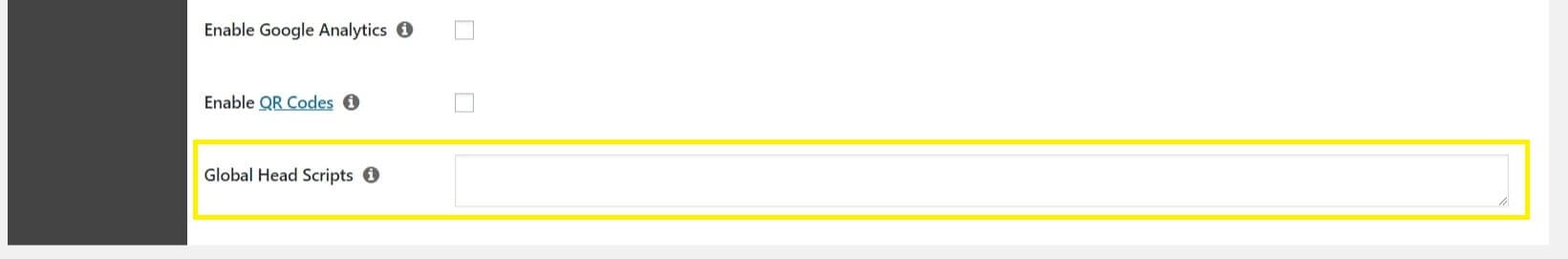
An Open-Graph-Meta-Tags setzenmüssen Sie Folgendes eingeben die Tags in die Website Ihrer Global Head Skripte Feld. Sie können dies tun unter PrettyLinks > Optionen > Links wieder einmal:

Sie können hier so viele oder so wenige Tags hinzufügen, wie Sie möchten. Wenn Sie fertig sind, vergessen Sie nicht, Ihre Änderungen zu speichern!
Schlussfolgerung
Egal, ob Sie Blogger, Affiliate-Vermarkter oder Inhaber eines E-Commerce-Shops sind, Links sind ein wichtiger Bestandteil Ihrer Marketingkampagnen. Das bedeutet, dass es wichtig ist, sie richtig einzurichten. Wenn Sie das nicht tun, verpassen Sie möglicherweise hilfreiche Informationen (z. B. Link-Tracking) und gefährden Ihr Suchmaschinen-Ranking.
In diesem Beitrag haben wir folgende Themen vorgestellt PrettyLinks' Standard-Link-Optionen. Wir haben Ihnen auch gezeigt, wie Sie sie am effektivsten einsetzen können. Zum Beispiel können Sie:
- Verfolgung einschalten um Ihre Verlinkungskampagnen zu verbessern.
- Links auf nofollow setzen um Abstrafungen durch Suchmaschinen zu vermeiden.
- Open-Graph-Meta-Tags setzen zu kontrollieren, was auf sozialen Medien geteilt wird.
Haben Sie Fragen zu den Standard-Linkoptionen, die von PrettyLinks? Lassen Sie es uns in den Kommentaren unten wissen!









Schreibe einen Kommentar