Inhalt
Der Raum für Affiliate-Marketing in WordPress ist überfüllt.
Jeden Tag konkurrieren Hunderte von Websites miteinander um die Veröffentlichung von Inhalte, die für Produkte werben die für ihre Zielgruppen von Nutzen sind.
Während viele Affiliate-Websites ihre Affiliate-Links perfekt in einem Artikel positionieren, wird es immer schwieriger, sich bei einem Affiliate-bewussten Publikum abzuheben.
Zum Glück stellen wir Ihnen ein seit langem existierendes, aber wenig genutztes Werkzeug vor: Image Maps. Tauchen wir ein!
Was sind Image Maps?
Mit Image-Maps können Sie verschiedene Bereiche eines Bildes hervorheben und jedem Bereich weitere Informationen zuordnen.
Auch als interaktive Bilder bekannt, enthüllt eine Image Map mehr Informationen, wenn der Nutzer auf das Bild klickt oder den Mauszeiger darüber bewegt - zum Beispiel zusätzliches Bildmaterial, Text, eine Überschrift, einen Shortcode, eine Galerie, ein Video oder Audio.
Image Maps haben verschiedene Verwendungszwecke, die von die Darstellung bestimmter Bereiche im Grundriss einer Mietwohnung zu Hervorhebung von käuflichen Produkten wie Käse und Fleisch auf einem Charcuterie-Brett.
Warum Image Maps als Affiliate nutzen?
Die Erstellung auffälliger Partnerangebote erfordert sowohl ansprechende als auch hochwertige visuelle Inhalte.
In den meisten Fällen reichen statische Bilder und Worte allein nicht aus, um den Wert eines Produkts (oder einer Dienstleistung) zu vermitteln. Denken Sie an Folgendes:
- Potenzielle Kunden sind oft von großen Textmengen auf einer Seite überwältigt und schrecken davor zurück.
- Die meisten Webbesucher lesen den Inhalt nicht Wort für Wort. Stattdessen suchen sie nach Überschriften und visuellen Elementen, die den Abschnitt kennzeichnen, an dem sie interessiert sind.
- Statische Bilder und Text sind nicht so ansprechend und verlockend wie eine Image-Map.
Eine gute Möglichkeit, mit Ihrem Publikum in Kontakt zu treten, ist die Verwendung interaktiver visueller Inhalte, z. B. einer Bildkarte.
Diese Karten sind in der Lage, den Wert eines Partnerprodukts anschaulicher zu vermitteln als statische Grafiken und Text allein.
Wie Sie Image Maps verwenden, um Ihre Affiliate-Verkäufe leicht zu steigern
Leider bietet WordPress keine Methode zur Erstellung von Image Maps. Es gibt jedoch einige Plugins auf dem Markt, die dies tun.
Aufmerksamkeit erregen ist ein einfach zu bedienendes Plugin mit unglaublichen Image-Mapping-Funktionen. Es ist in mehreren Affiliate-Communities ein beliebtes Tool für Image-Mapping.
In dieser Anleitung zeigen wir Ihnen anhand von Draw Attention, wie Sie eine Image Map erstellen können, um mehr Affiliate-Verkäufe zu erzielen.

Zunächst müssen Sie das Plugin installieren und auf Ihrer Website aktivieren. Um mit der Erstellung eines interaktiven Bildes zu beginnen, suchen Sie nach dem Aufmerksamkeit erregen Option in Ihrem Menü. Dann klicken Sie Neu hinzufügen.

Fügen Sie nun einen Bildtitel als Referenz in Ihrem WP Admin Dashboard hinzu. In diesem Beispiel werden wir ein Home-Office-Setup erstellen, das mit einem Bild versehen wird, um die Partnerprodukte des Setups zu präsentieren.

Als nächstes laden wir unser Bild in den Bild-Upload-Bereich hoch.

Sobald das Hochladen des Bildes abgeschlossen ist, können wir mit Draw Attention beginnen, um die Elemente in unserem Bild zuzuordnen und hervorzuheben.
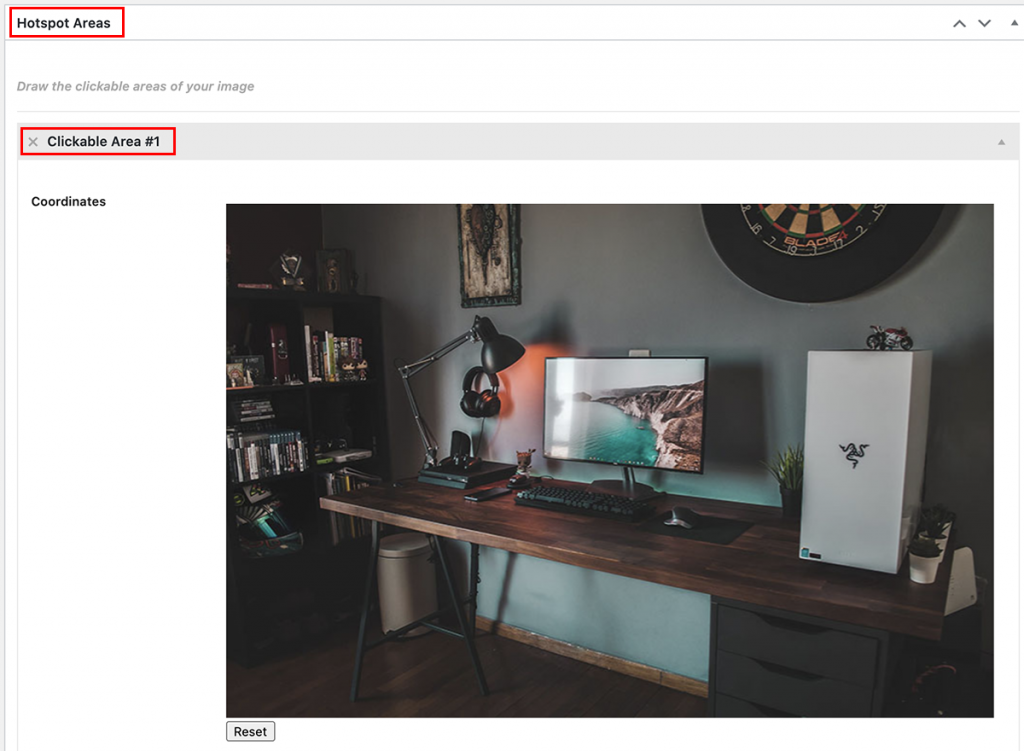
Scrollen Sie nach unten zu Hotspot-Bereiche und klicken Sie Anklickbarer Bereich #1 um unser Image zu erweitern und unser erstes Gebiet zu kartieren.

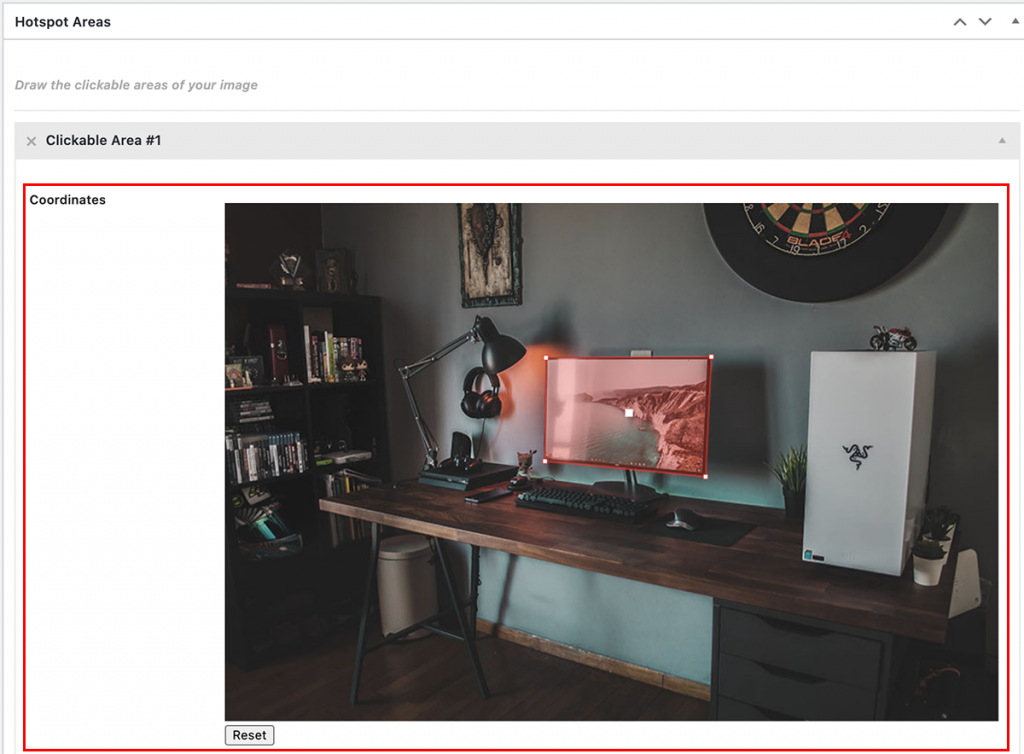
Klicken Sie nun auf den Teil des Bildes, an dem Sie den ersten Punkt hinzufügen möchten. Sie können verschiedene Hotspot-Formen zeichnen, indem Sie auf weitere Punkte klicken. Dadurch wird ein Hotspot-Bereich gebildet.
Wir beginnen mit dem Hotspotting (oder der Konturierung) des Monitors.

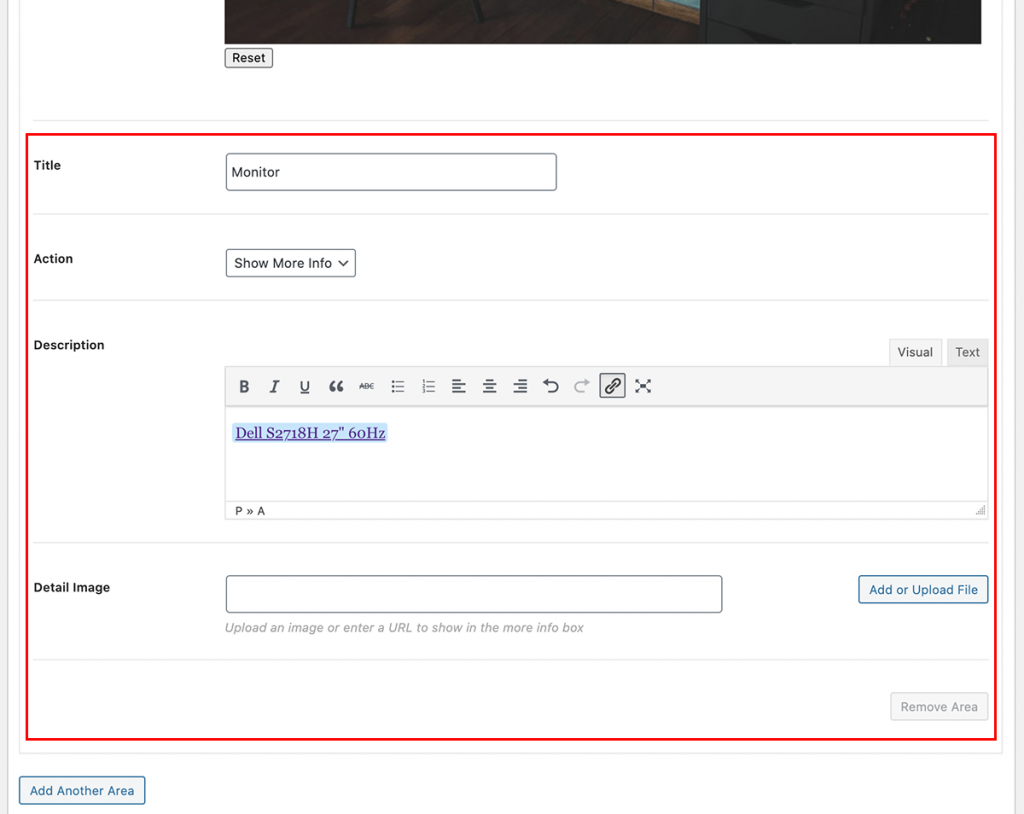
Unter dem Bild finden Sie eine Reihe zusätzlicher Optionen, die es Ihnen ermöglichen, einen Titel für Ihren Hotspot-Bereich hinzuzufügen, eine Aktion auszuwählen, eine Beschreibung einzugeben (z. B. den Produktnamen, der dann mit Ihrem Affiliate-Link verlinkt werden kann) und sogar ein Bild hochzuladen, das angezeigt wird, sobald der Nutzer auf den Hotspot klickt.

Unser erster Artikel wird mit einem Hotspot versehen, betitelt, beschrieben und mit unserem Affiliate-Link verlinkt.
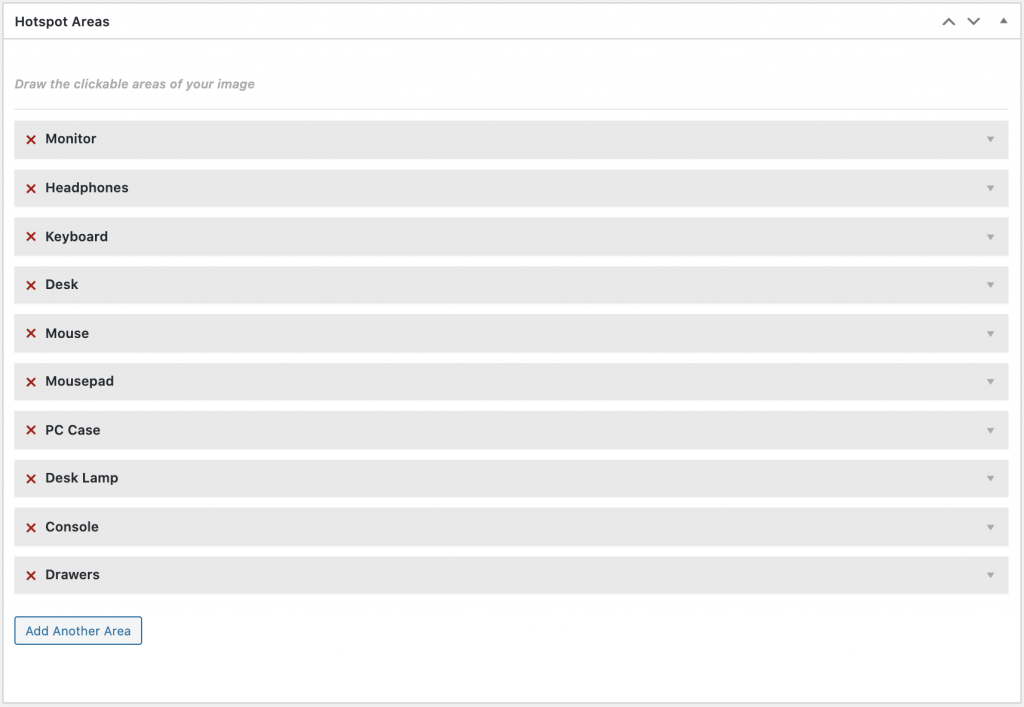
Nun können wir den Vorgang wiederholen, indem wir auf Einen weiteren Bereich hinzufügen um andere Partnerprodukte zu markieren, die wir in diesem Bild präsentieren möchten. Auf diese Weise schaffen wir ein vollständig interaktives Bild für unsere Seitenbesucher.

Sobald Sie alle Ihre Produkte mit Hotspots versehen und mit Ihren Affiliate-Links verknüpft haben und Ihr gesamtes Bild stilisiert ist, klicken Sie auf die Schaltfläche Update Taste.
Um Ihr interaktives Bild zu einer Seite oder einem Beitrag hinzuzufügen, kopieren Sie den Shortcode.

Rufen Sie nun die Seite auf, auf der Sie die Image Map anzeigen möchten.
Fügen Sie in Gutenberg zunächst den Shortcode-Block hinzu und fügen Sie Ihren Code ein. Wenn Sie Elementor (oder einen anderen beliebten Page Builder), fügen Sie Ihren Code einfach in das bereitgestellte Shortcode-Widget ein. Ihr interaktives Bild wird automatisch angezeigt.
Voilà! Sie haben erfolgreich einen visuellen Inhalt erstellt, der den Käufer anspricht und das Engagement steigert und der Ihnen und Ihren Partnerprodukten auf jeder beliebigen Seite oder in jedem beliebigen Blogbeitrag dienen kann.
Jetzt sind Sie bereit, die Aufmerksamkeit auf sich zu ziehen und Mehr Affiliate-Einnahmen erzielen
Im Vergleich zu statischen Bildern und eigenständigen Links sorgen interaktive Bilder für eine stärkere Einbindung der Besucher und höhere Umsätze.
Wenn Sie ein fantastisches Plugin für die Erstellung von Image Maps benötigen, empfehlen wir Ihnen Aufmerksamkeit erregen. Wenn Sie daran interessiert sind, maßstabsgetreue Image Maps zu erstellen, sollten Sie einen der erschwinglichen Premiumpläne von Draw Attention ausprobieren.
Anmerkung: Möchten Sie weitere Beispiele für Image Mapping zur Präsentation von Produkten (und Dienstleistungen) sehen? Werfen Sie einen Blick auf die Aufmerksamkeitsstarkes Schaufenster.









Schreibe einen Kommentar