Conteúdo
Uma das melhores maneiras de alcançar um público mais amplo é compartilhar seu conteúdo nas mídias sociais. Infelizmente, o simples compartilhamento do link do seu conteúdo em seus perfis deixa muito do que é publicado ao acaso.
Entre "Gráfico aberto" meta tags. Esses elementos, quando usados corretamente, podem aumentar seus retornos de mídia social. De fato, foi comprovado que as meta tags aumentar os cliques e atrair mais tráfego direcionado.
Nesta postagem, apresentaremos um PrettyLinks recurso - Meta tags do Open Graph. Discutiremos os usos e os benefícios desses elementos e, em seguida, mostraremos como configurá-los com o plug-in. Também compartilharemos duas dicas para usá-los de forma mais eficaz. Vamos começar!
Uma introdução às metatags do Open Graph

Gráfico aberto As meta tags são trechos de texto que comunicam o conteúdo de uma página com a mídia social (como Facebook e Twitter). No entanto, elas são um pouco diferentes das meta tags padrão, pois são usadas nas páginas de resultados dos mecanismos de pesquisa (SERPs).
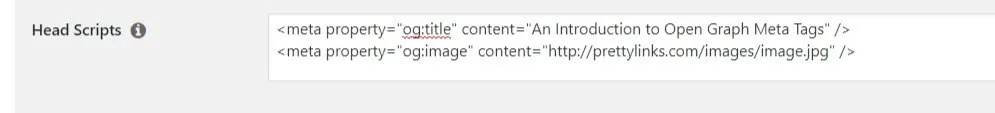
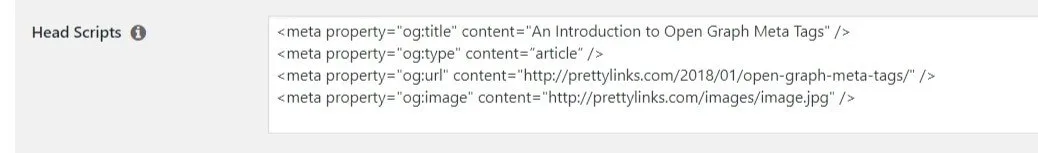
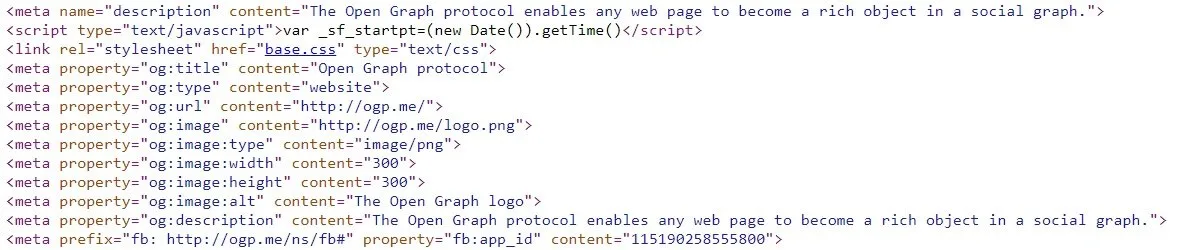
Essas tags, sejam elas meta padrão ou Open Graph, contêm várias propriedades. Por exemplo, uma meta tag típica pode ser curta e direta, como a mostrada acima, ou longa e detalhada:

Usando as meta tags do Open Graph, você pode fortalecer significativamente sua estratégia de conteúdo atual. Veja como:
- Elas permitem que você tenha maior controle sobre o que os sites de mídia social coletam de seus links.
- Ao exibir conteúdo mais preciso, você pode aumentar as taxas de cliques (CTRs). Isso foi comprovado por Tumblr (um aumento de 250%), bem como Neil Patel (um aumento de 174%).
Felizmente, a configuração das meta tags do Open Graph não é tão difícil quanto parece. Isso é especialmente verdadeiro quando se usa uma ferramenta de vinculação dedicada, como PrettyLinks.
Como configurar as metatags do Open Graph usando o PrettyLinks

Uma vez instalado e ativado em seu site, o PrettyLinks permite que você encurte, marque e rastreie os links do seu site. Ele também inclui um variedade de recursos avançados de vinculaçãoincluindo as meta tags do Open Graph.
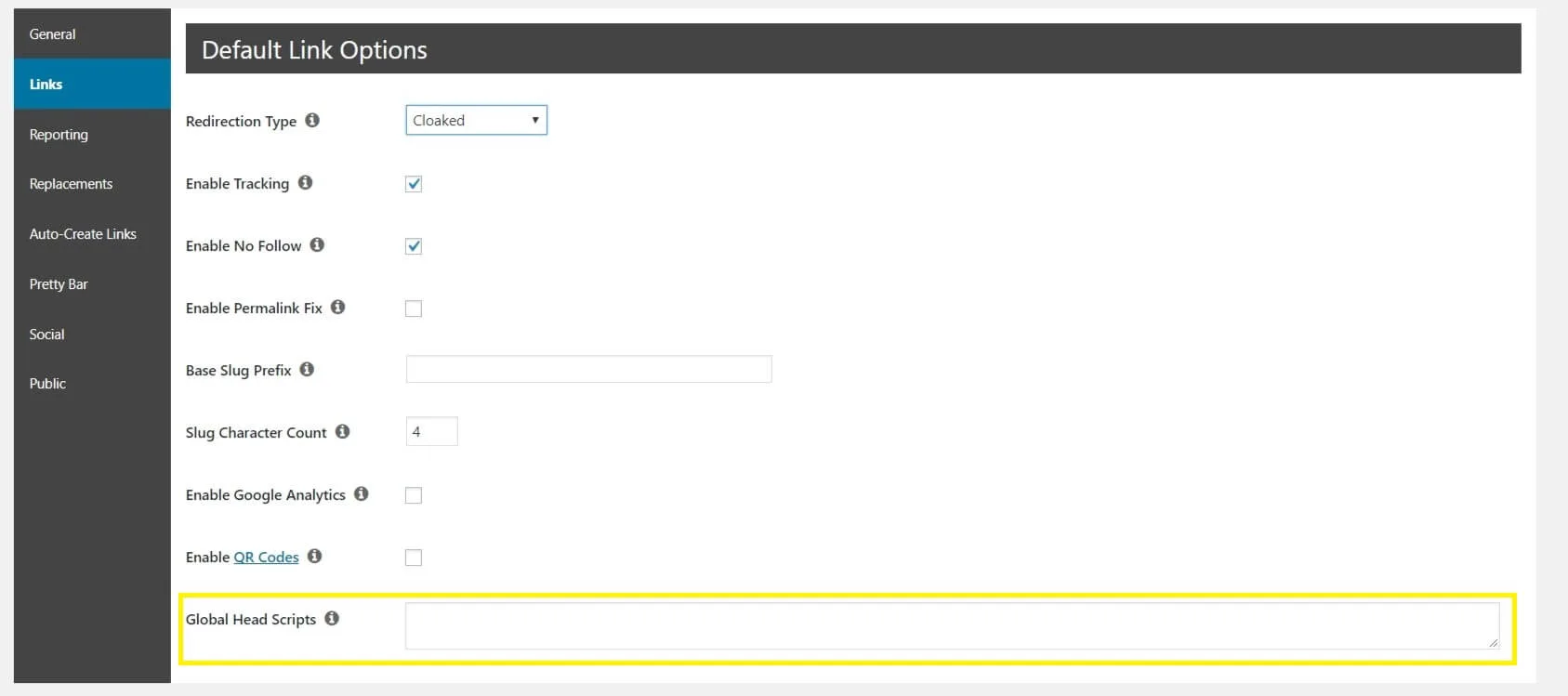
Há duas maneiras de definir meta tags do Open Graph no PrettyLinks - globalmente e por link. Para definir as tags globalmente, vá para PrettyLinks > Opções > Links no WordPress. Role a tela para baixo até Scripts de Cabeça Global e insira sua meta tag:

Clique em Atualizar, e a meta tag será aplicada a todos os links (exceto aqueles com 301, 302e 307 redirecionamentos) que você criou no PrettyLinks.
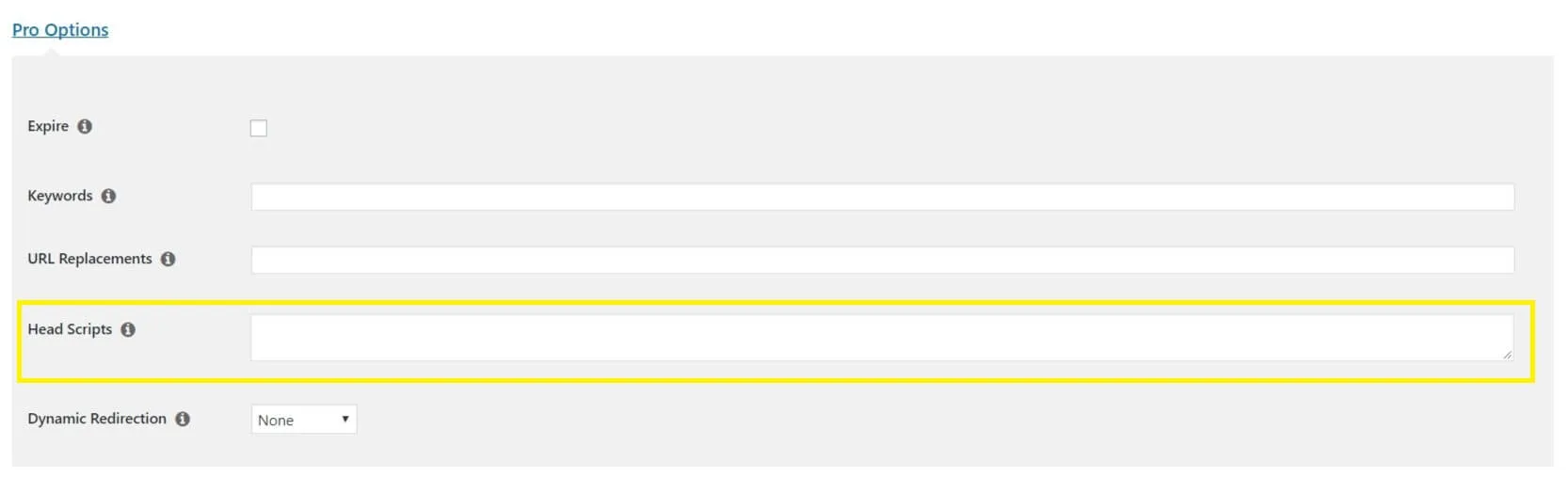
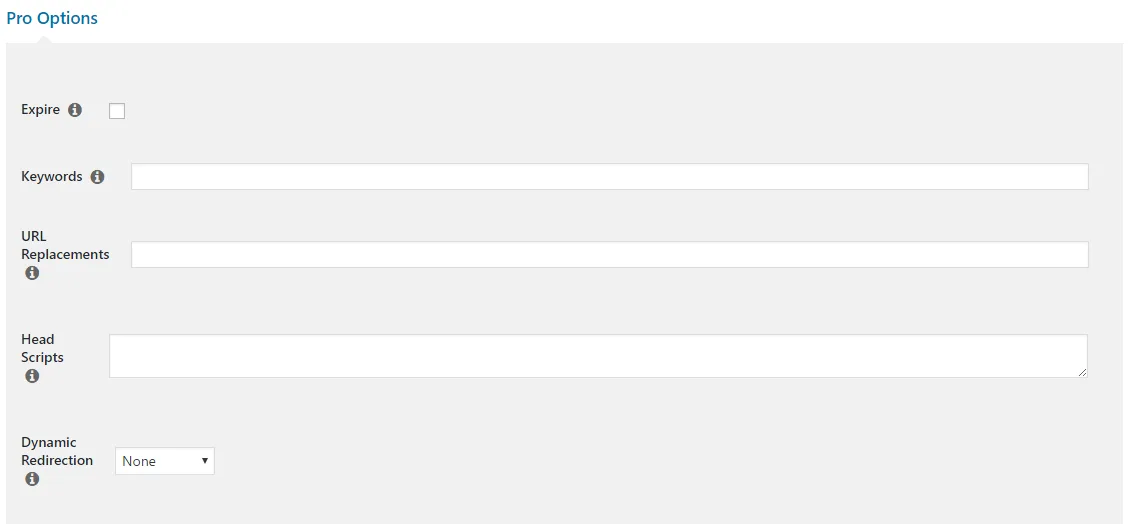
Da mesma forma, você pode adicionar essas tags a cada link individual (o que recomendamos). Para fazer isso, vá para PrettyLinks > PrettyLinks e selecione Editar no link de sua escolha. Abrir Opções profissionaise adicione sua meta tag a Roteiros principais:

Lembre-se de que as metatags do Open Graph, sejam elas usadas globalmente ou por link, não não trabalhar com 301, 302e 307 redirecionamentos do tipo. No entanto, você tem outras opções de redirecionamento para escolher.
2 dicas para usar as metatags do Open Graph de forma eficaz
Adicionar metatags do Open Graph aos seus links não é suficiente - você também deve certificar-se de usá-las da maneira mais eficaz. Vamos dar uma olhada em duas maneiras de fazer isso.
1. Defina cada metatagoria adequadamente

Em cada Script de cabeça são propriedades de metatags - partes individuais de código que fornecem instruções sobre o que deve ser exibido. Essas propriedades incluem título, descrição, imageme muito mais. Por padrão, as meta tags podem estar incorretas ou mal definidas. Configurá-las corretamente pode aumentar sua eficácia.
Felizmente, Definir cada meta tag corretamente e de forma adequada não é difícil. Isso é especialmente verdadeiro quando você os utiliza por link. Para começar, você precisará primeiro ter uma ideia de o que cada propriedade significa. A partir daí, você pode definir cada Script de cabeça para atender às suas necessidades.
2. Use as metatags do Open Graph com base em cada link

Conforme mencionado acima, é possível definir as meta tags do Open Graph em uma base global ou por link. No entanto, é melhor defini-las por link porque isso melhora as informações que você compartilha com a mídia social, tornando-as mais específicas.
As instruções acima descrevem claramente como definir essas meta tags. No entanto, há algumas dicas que podem ser usadas para garantir que você tire o máximo proveito delas:
- Ajuste as propriedades com base na rede social. Por exemplo, você pode incluir descrições mais longas e imagens maiores no Facebook do que no Twitter.
- Use as interações dos seguidores para determinar futuras inclusões. Seus seguidores respondem a descrições mais concisas ou a imagens maiores? Use essas informações para melhorar suas meta tags no futuro.
O melhor das meta tags do Open Graph por link é a flexibilidade que elas oferecem. Para aproveitar ao máximo essa flexibilidade, recomendamos que você se familiarize com a variedade de propriedades disponível.
Conclusão
Quando você compartilha seu conteúdo nas mídias sociais, deseja que ele seja o mais envolvente possível. Com as metatags do Open Graph, você sempre pode garantir que seu conteúdo seja exibido como deveria. Isso é ótimo para o envolvimento do leitor e pode até mesmo trazer mais tráfego para o seu site.
Nesta postagem, apresentamos a você as metatags do Open Graph e como configurá-las corretamente usando PrettyLinks. Isso permite que você compartilhe conteúdo com mais precisão em seus perfis de mídia social, o que é uma parte essencial da sua estratégia de conteúdo.
Você tem alguma dúvida sobre as meta tags do Open Graph ou sobre como começar a usá-las em seu site? Conte-nos na seção de comentários abaixo!
Se você gostou deste artigo, não deixe de nos seguir em Facebook, Twittere LinkedIn! E não se esqueça de se inscrever no caixa abaixo.








Deixe um comentário