Conteúdo
A otimização de mecanismos de busca (SEO) ajuda seu público-alvo a encontrá-lo, exibindo seu conteúdo nos resultados dos mecanismos de busca. É provável que você tenha implementado técnicas básicas - ou talvez até avançadas - de SEO em seu site. No entanto, se não tiver trabalhado no SEO de imagens, poderá estar perdendo o tráfego potencial do site.
Ao implementar Táticas de SEO para suas imagens, você pode ajudar os mecanismos de pesquisa a encontrar e entender seu conteúdo com mais facilidade. Tomar as medidas adicionais para aprimorar a mídia do seu site pode aumentar suas classificações de pesquisa e ajudá-lo a aumentar as conversões.
Neste artigo, explicaremos o que é SEO de imagem e forneceremos cinco dicas para otimizar sua mídia. Vamos começar!
Uma introdução ao SEO de imagens
Os mecanismos de pesquisa não podem ver suas imagens. Portanto, eles precisam confiar em outros dados para entender o conteúdo de cada imagem.
SEO de imagem é o processo de fazer melhorias nas imagens do seu site para que elas possam ser interpretadas com mais facilidade pelos mecanismos de pesquisa. Quando os bots conseguem identificar melhor suas imagens, inclusive o contexto em que você as compartilha, é mais provável que eles ofereçam seu conteúdo aos visitantes em potencial certos.
Em termos simples, os mecanismos de pesquisa não podem classificar ou recompensar imagens que não tenham SEO básico. Se você negligenciar a otimização de imagens, é menos provável que seu conteúdo apareça nos resultados de pesquisa. Por outro lado, ao implementar algumas técnicas de otimização, você pode aumentar significativamente a "legibilidade" de suas imagens.
5 dicas para melhorar o SEO de imagens
Agora, vamos dar uma olhada em cinco dicas para obter um SEO de imagem melhor em seu site WordPress. Essas estratégias podem beneficiar imensamente seu site e não precisam exigir muito tempo.
1. Otimize o tamanho de seus arquivos e imagens
O tamanho da imagem é expresso em largura e altura. Geralmente é exibido em pixels, assim: 1920×1080 px. O tamanho do arquivo indica quanto espaço a imagem ocupa - por exemplo, 35 KB (kilobytes).
É essencial manter o tamanho mínimo dos arquivos e das imagens; caso contrário, a mídia poderá afetar negativamente o desempenho do site. Arquivos grandes em seu site podem reduzir drasticamente a velocidade de carregamento da página. Por sua vez, um site lento pode resultar em perda de tráfego e taxas de abandono mais altas.
Uma das maneiras mais eficazes de manter os tamanhos dos arquivos baixos é compactá-los. Entretanto, a compactação também pode diminuir a qualidade da imagem. Portanto, você precisará equilibrar os benefícios de um tamanho de arquivo menor com a perda de qualidade da imagem, certificando-se de que suas imagens carreguem rapidamente e são de boa qualidade.
Há várias ferramentas que você pode usar para compactar suas imagens sem prejudicar sua aparência. Para uma ferramenta de navegador, você pode considerar o uso de TinyPNG:

Essa é uma ferramenta on-line gratuita que pode ser usada em qualquer desktop ou dispositivo móvel. Para começar, basta carregar suas fotos e fazer o download das versões compactadas assim que o processamento for concluído.
Se preferir, você também pode instalar um plug-in do WordPress, como ShortPixel. Isso compactará automaticamente as imagens do seu site assim que você as carregar no site. Pequenas ferramentas é outra ótima opção para compactação de imagens.
Para otimizar o tamanho da imagem, você pode ajustar as configurações de altura e largura nos metadados da imagem usando a opção Opções de imagem do WordPress menu. Além disso, você pode usar um plug-in como o ShortPixel para redimensioná-los automaticamente após o upload.
2. Crie nomes de arquivos de imagem compatíveis com SEO
Como mencionamos anteriormente, os mecanismos de pesquisa precisam de ajuda para identificar imagens, pois não podem "vê-las". Felizmente, você pode fornecer dados úteis para preencher as lacunas para os bots. Uma maneira de fazer isso é nomear sua imagem com termos que a descrevam.
Para dar ao seu arquivo um nome que facilite a pesquisa, você pode usar hifens para separar os principais termos descritivos, omitindo palavras de parada como "a" e "o". Por exemplo, se estiver fazendo upload de uma imagem de uma pizza vegetariana, você pode nomeá-la pizza caseira vegetariana.jpg.
Você também pode carregar suas imagens em pastas descritivas em seu site. Os mecanismos de pesquisa podem usar palavras-chave e outros identificadores de imagem no caminho do arquivo para entender do que se tratam suas imagens.
3. Use tags Alt que beneficiem os usuários
Um tag alt é um atributo da Hypertext Markup Language (HTML) que fornece texto alternativo para suas imagens. Os leitores de tela leem as tags alt para ajudar os usuários com deficiências visuais, e os mecanismos de pesquisa as utilizam para contextualizar a sua mídia. Ao fornecer alt tags descritivas para suas imagens, você pode tornar seu site mais acessível e melhorar o desempenho da pesquisa.
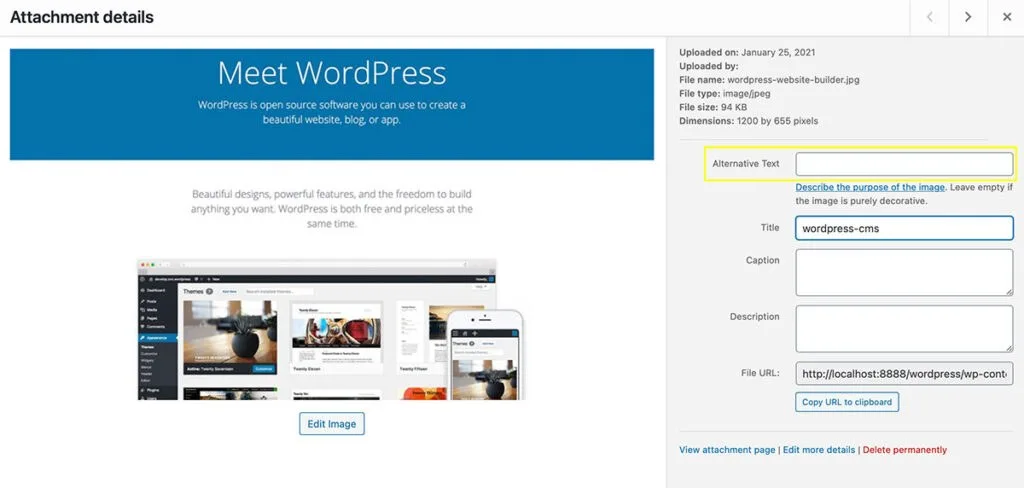
O melhor de tudo é que o WordPress facilita a aplicação de tags alt às imagens. Você pode fazer isso ao carregar um arquivo na Biblioteca de mídia (ou ao editar uma imagem que já esteja na Biblioteca de mídia):

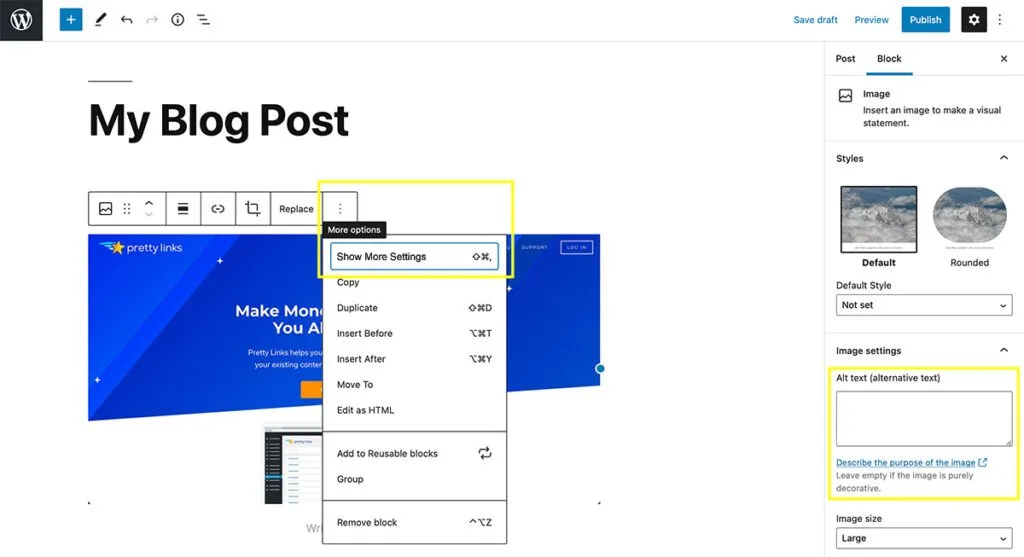
Você também pode adicionar e editar o texto alternativo ao adicionar imagens às postagens do blog e às páginas do site:

No editor de blocos do WordPress, você pode clicar nos três pequenos pontos no canto superior direito para obter mais opções. Em seguida, selecione Mostrar mais configurações. Quando a barra lateral de conteúdo for aberta, basta adicionar (ou editar) seu texto alternativo no campo correspondente caixa.
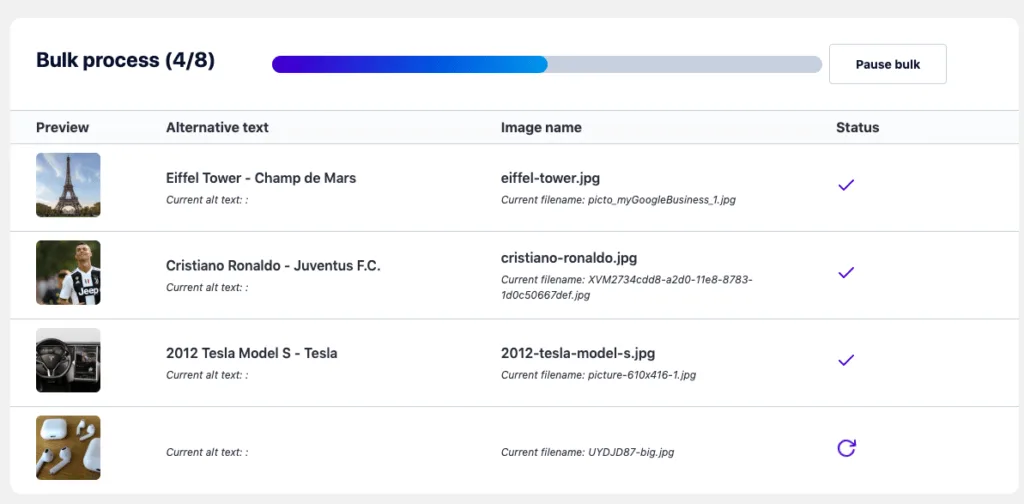
Se você tiver muitos textos alternativos vazios para preencher, talvez seja melhor usar um plug-in como Otimizador de SEO de imagem para otimizar em massa seus alts vazios. Esse plug-in usa inteligência artificial para adicionar automaticamente textos alternativos às suas imagens. Ele também reescreve os nomes dos arquivos de imagem com conteúdo amigável para SEO:

4. Aproveite as vantagens dos dados estruturados
Dados estruturados usa formatos padronizados e predefinidos chamados de esquema para descrever tipos de dados específicos. Eles ajudam os mecanismos de pesquisa a entender melhor o conteúdo da sua página. O Google também usa tipos de dados estruturados para apresentar recursos aprimorados nos resultados de pesquisa.
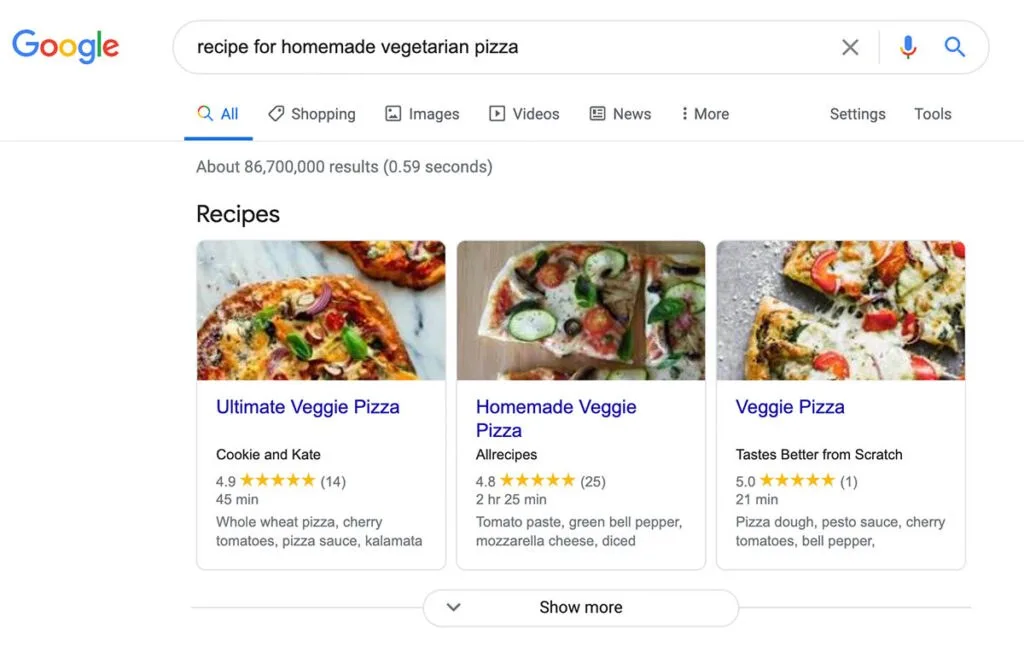
Por exemplo, para ver isso em ação, você pode fazer uma pesquisa no Google por uma receita de pizza. Ao fazer isso, você perceberá que obterá resultados com imagens e listas de ingredientes:

Você pode usar dados estruturados para itens como imagens de receitas, vídeos e imagens de produtos. Para implementar isso, é necessário algum conhecimento de JavaScript. No entanto, o Google fornece um guia prático sobre como configurar dados estruturadosque recomendamos dar uma olhada.
Alternativamente, usando o Plug-in All in One SEO (AIOSEO) pode ajudá-lo a implementar dados estruturados com o clique de um botão:

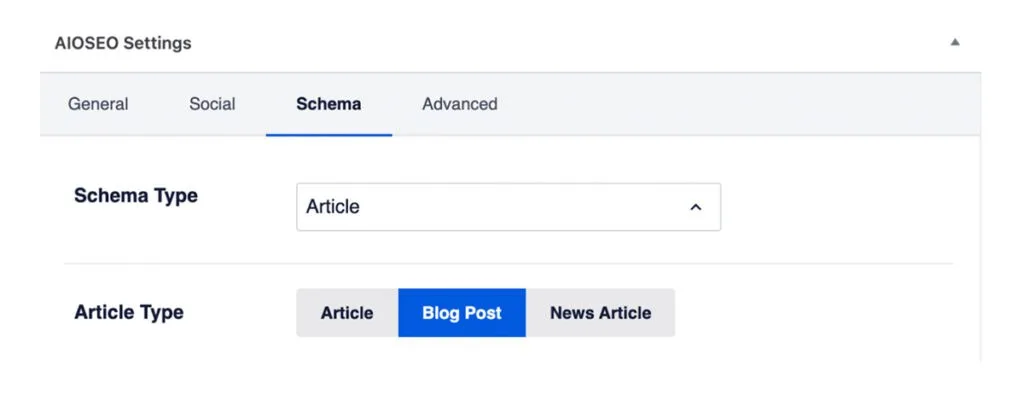
Depois de instalado, basta selecionar o tipo de esquema e, em seguida, escolher entre os tipos de artigos disponíveis nesse esquema:

Esses aprimoramentos podem aumentar o tráfego do seu site, ajudando os mecanismos de pesquisa a entender melhor seu conteúdo e exibindo suas postagens como resultados em destaque.
5. Inclua imagens em seu Sitemap
Os sitemaps ajudam os mecanismos de pesquisa a rastrear e indexar seu site, fornecendo um esboço do seu conteúdo. Eles definem os tipos de páginas e elementos e como eles estão relacionados. O mapa do site está contido em um arquivo XML que os mecanismos de pesquisa podem ler facilmente.
A maneira mais fácil de criar um mapa do site é usar um plug-in como o Yoast SEO:

Após a instalação e a ativação, o plug-in gera automaticamente um mapa do site XML que inclui posts e páginas, e imagens. Você pode consultar a documentação do Yoast SEO para saber mais sobre imagens no mapa do site XML.
Conclusão
A otimização das imagens do seu site para mecanismos de pesquisa pode ajudá-lo a obter mais tráfego. Quanto mais fácil for para os mecanismos de pesquisa encontrarem e entenderem o seu conteúdo, maior será a probabilidade de eles o servirem ao seu público-alvo.
Neste artigo, fornecemos cinco dicas que você pode usar para melhorar o SEO de sua imagem:
- Otimize o tamanho das imagens e dos arquivos, usando ferramentas como TinyPNG, ShortPixele Pequenas ferramentas de SEO.
- Crie nomes de arquivos amigáveis para SEO para suas imagens.
- Use alt tags que beneficiem os usuários e melhorem a acessibilidade do site.
- Aproveite os dados estruturados para ajudar os mecanismos de pesquisa a entender melhor o conteúdo da imagem.
- Inclua imagens em seu mapa do site usando um plug-in como o Yoast SEO.
Você tem alguma dúvida sobre SEO de imagens? Fale conosco na seção de comentários abaixo!









Deixe um comentário