Conteúdo
Ler on-line é diferente de ler um livro ou uma revista. Os usuários da Internet estão acostumados a examinar rapidamente as informações, parando apenas nas partes mais importantes para eles. Estudos de rastreamento ocular mostraram até mesmo que os leitores on-line costumam ler páginas da Web em padrões previsíveis.
Isso é importante para você, proprietário ou desenvolvedor de sites, pois entender como os usuários visualizam o site pode ajudá-lo a aprimorar o design. Ao saber onde o olhar de um visitante vai naturalmente cair primeiro, você pode posicionar melhor os elementos de design que deseja priorizar, como suas chamadas para ação (CTAs).
Nesta postagem, explicaremos como e por que as pessoas tendem a ler páginas da Web em um padrão em forma de F. Também discutiremos por que isso é importante e falaremos sobre como você pode usar essa técnica para melhorar o conteúdo do seu site. Vamos começar!
Uma introdução ao padrão em forma de F
O termo "padrão em forma de F" descreve a maneira como os olhos das pessoas tendem a se mover sobre uma página da Web quando leem conteúdo on-line. A maioria dos visitantes começa na parte superior de uma página, lendo primeiro o título.
Em seguida, a atenção do leitor se volta para o lado esquerdo da página, procurando elementos que se destaquem, como números ou marcadores. Por fim, seus olhos se moverão horizontalmente pela página novamente para ler textos em negrito ou subtítulos.
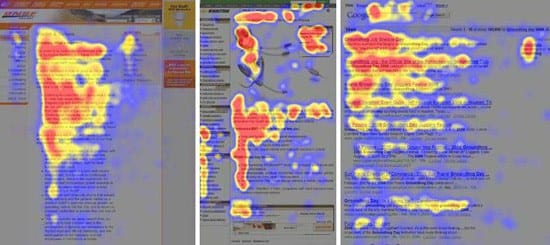
Depois que um leitor encontra a maior parte das informações que deseja, ele pode continuar a examinar a página rapidamente, parando se algo chamar sua atenção. Tudo isso acontece em questão de segundos, como você pode ver nos mapas de calor abaixo:

Este estudo de rastreamento ocular do Nielson Group descreve a forma geral do nosso olhar enquanto examinamos uma página da Web. Os pontos quentes (em vermelho, laranja e amarelo) mostram onde os olhos da maioria dos usuários permaneceram por mais tempo. O padrão resultante geralmente se assemelha a um "F" aproximado.
Esse padrão cria uma hierarquia visual:
- As marcas e a navegação geralmente são os primeiros itens a serem visualizados.
- No conteúdo, as imagens recebem a maior atenção, e os títulos vêm em segundo lugar.
- O texto é escaneado e não é lido por completo.
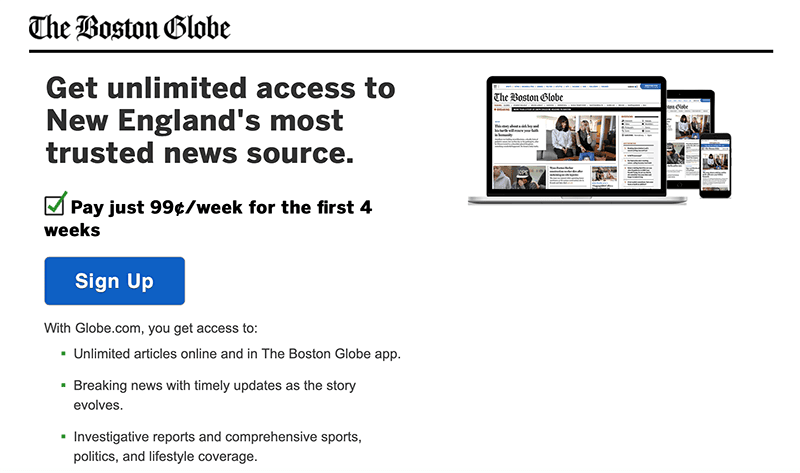
Dê uma olhada nesta página de destino do Boston GlobePor exemplo:

Quando você olha para essa página, seus olhos provavelmente examinam o título, saltam para a imagem e, em seguida, olham para baixo para se concentrar em elementos importantes, como o botão de CTA e a lista de recursos com marcadores. Esse é o padrão em forma de F em ação.
Por que o padrão em forma de F é importante
Ao projetar as páginas do seu site, é uma boa ideia considerar o fluxo intencional do layout. Afinal de contas, você quer que os usuários possam encontrar informações no seu site da maneira mais suave e fácil possível.
Entender o padrão em forma de F pode ajudar nisso. Se o seu conteúdo não corresponder a esse padrão geral, os usuários poderão perder tempo tentando encontrar o que desejam. Uma experiência de usuário negativa pode levar à perda de engajamento e menos conversões.
Por outro lado, seguir o padrão em forma de F ao projetar suas páginas ajudará a tornar a navegação mais intuitiva. Um fluxo de design simples e esperado pode melhorar significativamente a experiência dos visitantes em seu site.
Como usar o padrão em forma de F para aumentar o engajamento e as conversões (3 dicas importantes)
Agora que você tem uma ideia de onde vem o padrão em forma de F, vamos dar uma olhada em algumas maneiras de usar essa estratégia de design a seu favor.
1. Coloque os elementos mais importantes em primeiro lugar
Como você sabe que a maioria dos leitores começará na parte superior da página, convém colocar seus elementos mais importantes lá. O que você escolherá para apresentar nesse espaço dependerá do foco do seu website, mas alguns pontos a serem considerados incluem:
- Logotipos da empresa
- Imagens
- Manchetes importantes
- Produtos ou serviços
- Declarações de missão
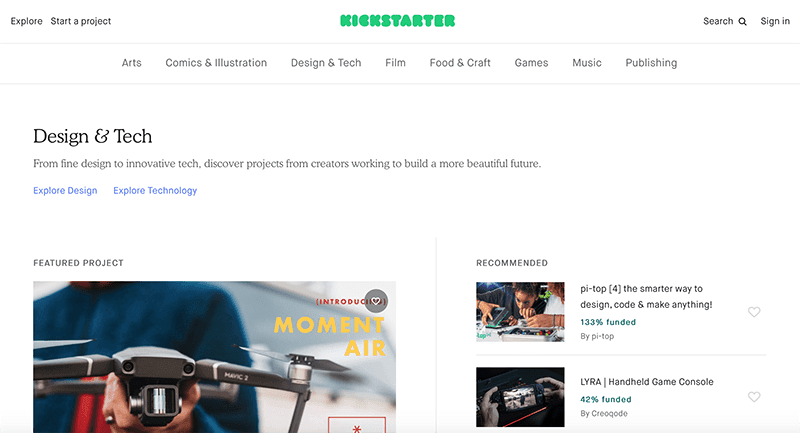
Muitos sites optam por colocar seus produtos ou serviços na parte superior das páginas, pois é isso que é mais importante para o público. Isso garante que os visitantes vejam imediatamente o que o site tem a oferecer:

Por exemplo, Kickstarter começa suas páginas com um título simples, seguido de um subtítulo atraente criado para despertar o interesse. Esse subtítulo também funciona como uma espécie de declaração de missão.
Qualquer que seja a opção de destaque na parte superior de suas páginas, ela precisa ser simples o suficiente para transmitir a mensagem em poucos segundos. Caso contrário, os visitantes podem perder o interesse ou continuar a examinar a página sem saber o que é importante. Essa é a sua chance de oferecer a eles algo de que se lembrarão.
2. Criar uma hierarquia visual clara
Ao manter o padrão em forma de F em mente ao projetar suas páginas, você pode orientar os usuários para uma melhor compreensão do seu conteúdo. Um design claro ajuda os usuários a ver facilmente o que o seu site tem a oferecer em um relance.
Quando um usuário chega à sua página, a disposição dos vários elementos seguindo o padrão F ajuda-o a entender intuitivamente como ela está estruturada. Além disso, você pode criar uma hierarquia visual posicionando os elementos na página de forma a refletir sua importância relativa.
Alguns dos sites mais bem-sucedidos usam um layout parecido com este:
- No alto, à esquerda: Um logotipo da empresa que chama a atenção para a parte superior da página e lembra os usuários da sua marca.
- No alto, à direita: Informações de contato, como um número de telefone ou endereço de e-mail, para que os usuários saibam exatamente como podem entrar em contato com você.
- Conteúdo geral: Manchetes frequentes seguidas de texto ao longo do lado esquerdo da página.
Isso torna a navegação em seu conteúdo intuitiva para os visitantes:

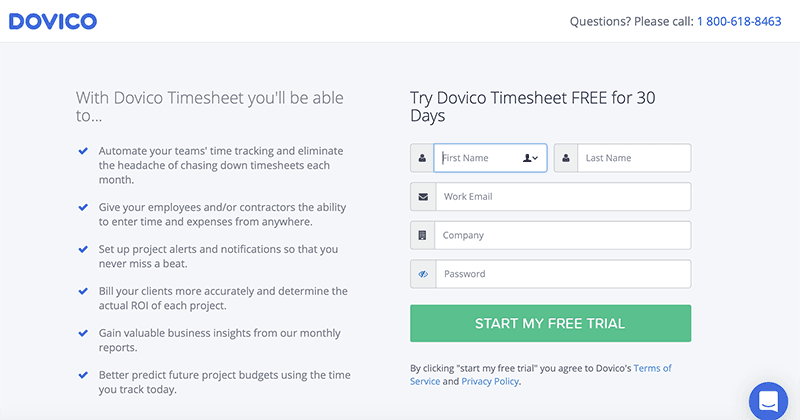
Por exemplo, este Página de destino do Dovico coloca o nome da empresa no canto superior direito e as principais informações de contato no canto superior esquerdo. Dessa forma, esses são alguns dos primeiros elementos que você notará e poderá consultá-los facilmente quando necessário.
A partir daí, a página inclui duas colunas de conteúdo, com o texto posicionado à esquerda. Observe, no entanto, que seu olhar é atraído para o botão de CTA, que está posicionado na linha inferior do "F" na hierarquia visual.
3. Gerar engajamento usando sua barra lateral
A barra lateral do seu site oferece uma oportunidade crucial para gerar engajamento e manter os leitores por mais tempo. Se você quiser maximizar sua eficácia, o padrão em forma de F sugere que a barra lateral vertical esquerda tradicional é sua melhor aposta.
Esse tipo de barra lateral pode contextualizar seu conteúdo para os visitantes e direcioná-los para outras partes do site que possam interessá-los. Alguns elementos a serem considerados em sua barra lateral incluem:
- Anúncios
- Páginas sociais
- Links para artigos relacionados
- Brindes
- Assinaturas de boletins informativos
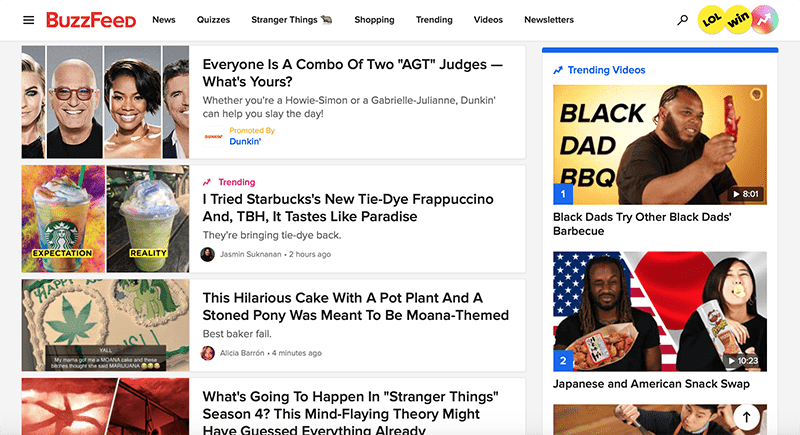
BuzzFeedpor exemplo, usa sua barra lateral para exibir anúncios e conteúdo adicional. Como um site de entretenimento, os anúncios são importantes para gerar receita, mas o engajamento é o objetivo número um:

Enquanto seus olhos percorrem o conteúdo desta página, eles podem ser atraídos para um dos artigos da barra lateral que seja mais interessante para você. Ao incluir algo semelhante em seu próprio site, você terá uma chance maior de envolver os usuários por mais tempo.
Conclusão
O resultado final é que entender como os visitantes visualizam seu conteúdo on-line pode ajudá-lo a criar um site melhor. Ao usar o padrão em forma de F como diretriz, você poderá criar páginas que convertem visitantes e aumentam o envolvimento.
Como vimos, três dicas importantes para aproveitar o padrão em forma de F no design do seu site incluem:
- Coloque os elementos mais importantes em primeiro lugar.
- Crie uma hierarquia visual clara.
- Gere engajamento usando sua barra lateral.
Você tem alguma dúvida sobre o padrão em forma de F e como usá-lo de forma eficaz? Pergunte na seção de comentários abaixo!









Deixe um comentário