Conteúdo
Hoje, mais de um bilhão de pessoas sofrem de algum tipo de deficiência. Isso pode dificultar a navegação em determinados sites, especialmente quando eles incluem recursos dinâmicos. Por isso, é fundamental que todos nós lutar para criar sites totalmente acessíveis.
Acessibilidade na Web é a prática de garantir que não haja barreiras que possam impedir a interação ou o acesso ao seu site. Isso pode ser tão simples quanto adicionar "texto alternativo" a todas as imagens que você carrega ou garantir que você sempre use "HTML semântico" (explicaremos esses dois termos mais adiante).
Nesta postagem, falaremos mais sobre por que a acessibilidade é tão importante. Em seguida, exploraremos algumas maneiras de melhorar a acessibilidade do seu site para todos os visitantes. Vamos ao que interessa!
Por que a acessibilidade é essencial para qualquer site
Desde o início, a Internet foi planejada para ser usada por todos, independentemente de software, local, idioma ou capacidade. De fato, Tim Berners-Lee, o homem a quem se atribui a criação da Web, disse que: "O poder da Web está em sua universalidade - o acesso de todos, independentemente da deficiência, é um aspecto essencial."
Embora a Internet tenha mudado muito desde aquela época, o objetivo original estabelecido por Berners-Lee ainda permanece. É essencial que qualquer site que você crie seja completamente acessível para todos visitantes, independentemente de suas habilidades.
Quando uma página da Web atende a essa meta, o impacto da deficiência na experiência do visitante é reduzido. Isso é fundamental, pois a Web remove as barreiras à comunicação e à interação que muitas pessoas enfrentam no mundo físico. Quando você ignora essa meta, corre o risco de criar novas barreiras que excluem determinadas pessoas do seu site.
Além disso, um site totalmente acessível não ajuda apenas as pessoas com deficiências. Há outros tipos de visitantes que podem ser beneficiados, inclusive:
- Pessoas com lesões físicas, como braço ou mão quebrados.
- Pessoas mais velhas, que têm suas habilidades alteradas devido ao envelhecimento.
- Pessoas com "limitações situacionais", como estar em um ambiente em que não podem ouvir áudio.
Manter as necessidades individuais de cada pessoa em mente tornaria a criação de um site incrivelmente difícil. Felizmente, há muitos recursos que podem ajudar. A WAI (Web Accessibility Initiative), por exemplo, oferece uma lista útil de Diretrizes de acessibilidade da Web que constituem um ponto de partida sólido.
3 maneiras de melhorar a acessibilidade do seu site
Mesmo assim, talvez você não tenha certeza de como adaptar e ajustar determinados elementos do seu site para torná-los mais acessíveis universalmente. Para começar, vamos explorar três das alterações mais simples (porém eficazes) que você pode fazer.
1. Adicione "Texto Alt" às imagens de seu site
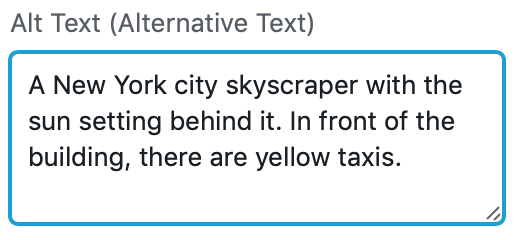
Ao fazer upload de imagens para o seu site, é provável que você tenha encontrado a opção de adicionar "texto alternativo" ou "alt text". Esse é o texto que será exibido se a imagem não for carregada. Além disso, esse texto também é usado quando um visitante navega em seu site usando um leitor de telaou um dispositivo de assistência semelhante.
Por esses motivos, é importante não deixar de adicionar texto alternativo às suas imagens. Para isso, descreva a imagem com o máximo de detalhes possível, incluindo elementos distinguíveis e os nomes dos locais. Isso permitirá que aqueles que não podem ver a imagem entendam sua relevância:

Há um várias outras diretrizes O usuário pode usar o recurso de texto alternativo para criar o texto alternativo perfeito, embora mantê-lo com menos de 125 caracteres seja um bom começo. Qualquer coisa mais longa pode ser cortada por dispositivos de assistência, dificultando a leitura.
2. Certifique-se de que você sempre use HTML semântico
Você seria perdoado se pensasse que o HTML usado para codificar seu site tem pouco a ver com acessibilidade. Na realidade, ele desempenha um papel importante na facilidade de leitura de suas páginas.
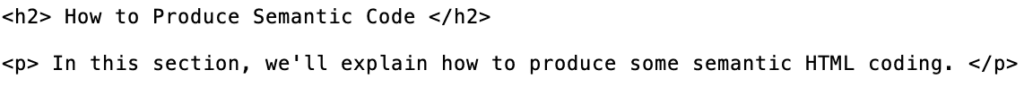
"HTML semântico" refere-se à codificação limpa que define claramente cada seção do seu site em ordem cronológica:

Como já mencionamos, muitos usuários com deficiências dependem de leitores de tela para navegar em sites. Quando esse tipo de dispositivo de assistência examina uma página da Web, ele coleta informações com base na estrutura HTML da página. Um código HTML pouco claro ou confuso, com adições desnecessárias, será mais difícil de ser entendido pelo leitor de tela.
Se você quiser aprimorar suas habilidades de codificação semântica, há muitos recursos de aprendizado disponíveis on-line. Escolas W3 é um excelente exemplo. Esse site gratuito lhe ensinará praticamente tudo o que você precisa saber e inclui até mesmo uma lição baseada especificamente em Melhorar a acessibilidade por meio de HTML.
3. Escolha com cuidado as cores que você usará
O termodaltonismo' é frequentemente usado de forma improvisada. No entanto, as deficiências visuais relacionadas às cores podem representar um problema sério, especialmente para quem está tentando navegar em determinados sites.
Com isso em mente, você deve se certificar de que as cores selecionadas para o seu site tenham um bom contraste. A maneira mais simples de fazer isso é garantir que todo o texto se destaque em relação ao plano de fundo escolhido. Portanto, você precisará evitar o uso de cores conflitantes ou de tons semelhantes.
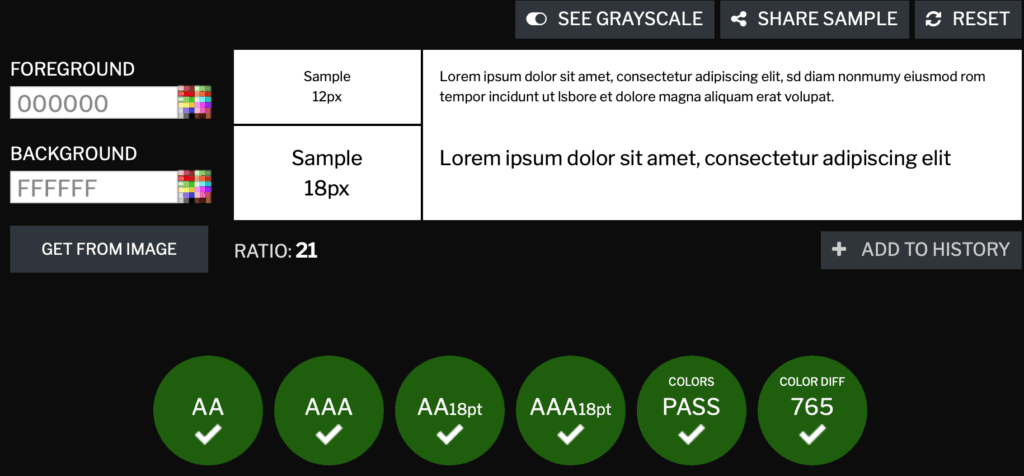
A combinação ideal é texto escuro em um fundo de cor clara, pois é a mais fácil de ler:

Se você não tiver certeza de quais cores usar, há muitas ferramentas on-line que podem ser usadas para testar combinações adequadas. WebAIM é uma opção fácil de usar, enquanto o Verificador de contraste oferece o benefício adicional de uma pontuação de acessibilidade em tempo real.
Conclusão
Sem acessibilidade, a Web nunca cumprirá sua finalidade original. É essencial que seu site possa ser totalmente navegado por todos usuários, independentemente de suas habilidades. Deixar de projetar suas páginas com a acessibilidade em mente só servirá para afastar os usuários em potencial.
Nesta postagem, destacamos três maneiras pelas quais você pode melhorar facilmente o nível de acessibilidade em seu site:
- Certifique-se de sempre adicionar texto alternativo a imagens e outras mídias.
- Use HTML semântico para o código do seu site.
- Certifique-se de que as cores usadas sejam facilmente legíveis.
Você tem mais alguma dúvida sobre acessibilidade na Web? Fale conosco na seção de comentários abaixo!








Deixe um comentário