Contenu
L'un des meilleurs moyens d'atteindre un public plus large est de partager votre contenu sur les médias sociaux. Malheureusement, le simple fait de partager le lien de votre contenu sur vos profils laisse une grande part de ce qui est posté au hasard.
Entrer "Graphique ouvert" les métabalises. Ces éléments, lorsqu'ils sont utilisés correctement, peuvent stimuler vos retours sur les médias sociaux. En fait, il a été prouvé que les balises méta augmenter le nombre de clics et attirer un trafic plus ciblé.
Dans ce billet, nous présenterons un PrettyLinks caractéristique - Balises méta Open Graph. Nous discuterons des utilisations et des avantages de ces éléments, puis nous vous montrerons comment les mettre en place avec le plugin. Nous partagerons également deux conseils pour les utiliser le plus efficacement possible. C'est parti !
Introduction aux métabalises Open Graph

Graphique ouvert Les métabalises sont des extraits de texte qui communiquent le contenu d'une page aux médias sociaux (tels que Facebook et Twitter). Cependant, elles sont légèrement différentes des balises méta standard, car celles-ci sont utilisées pour les pages de résultats des moteurs de recherche (SERP).
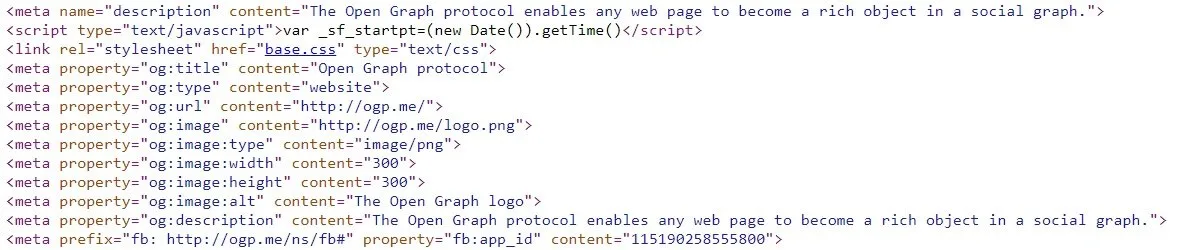
Ces balises - qu'il s'agisse de méta standard ou d'Open Graph - contiennent diverses propriétés. Par exemple, une balise méta typique peut être aussi courte et simple que celle présentée ci-dessus, ou longue et détaillée :

En utilisant les métabalises Open Graph, vous pouvez renforcer considérablement votre stratégie de contenu actuelle. Voici comment :
- Ils vous permettent de mieux contrôler ce que les sites de médias sociaux collectent à partir de vos liens.
- En affichant un contenu plus précis, vous pouvez augmenter les taux de clics (CTR). Cela a été prouvé par Tumblr (soit une augmentation de 250%) ainsi que des Neil Patel (une augmentation de 174%).
Heureusement, la mise en place des métabalises Open Graph n'est pas aussi difficile qu'il n'y paraît. C'est particulièrement vrai lorsqu'on utilise un outil de création de liens dédié tel que PrettyLinks.
Comment configurer les métabalises Open Graph à l'aide de PrettyLinks

Une fois installé et activé sur votre site, PrettyLinks vous permet de raccourcir, de marquer et de suivre les liens de votre site web. Il comprend également un diverses fonctions de liaison avancéesy compris les balises méta Open Graph.
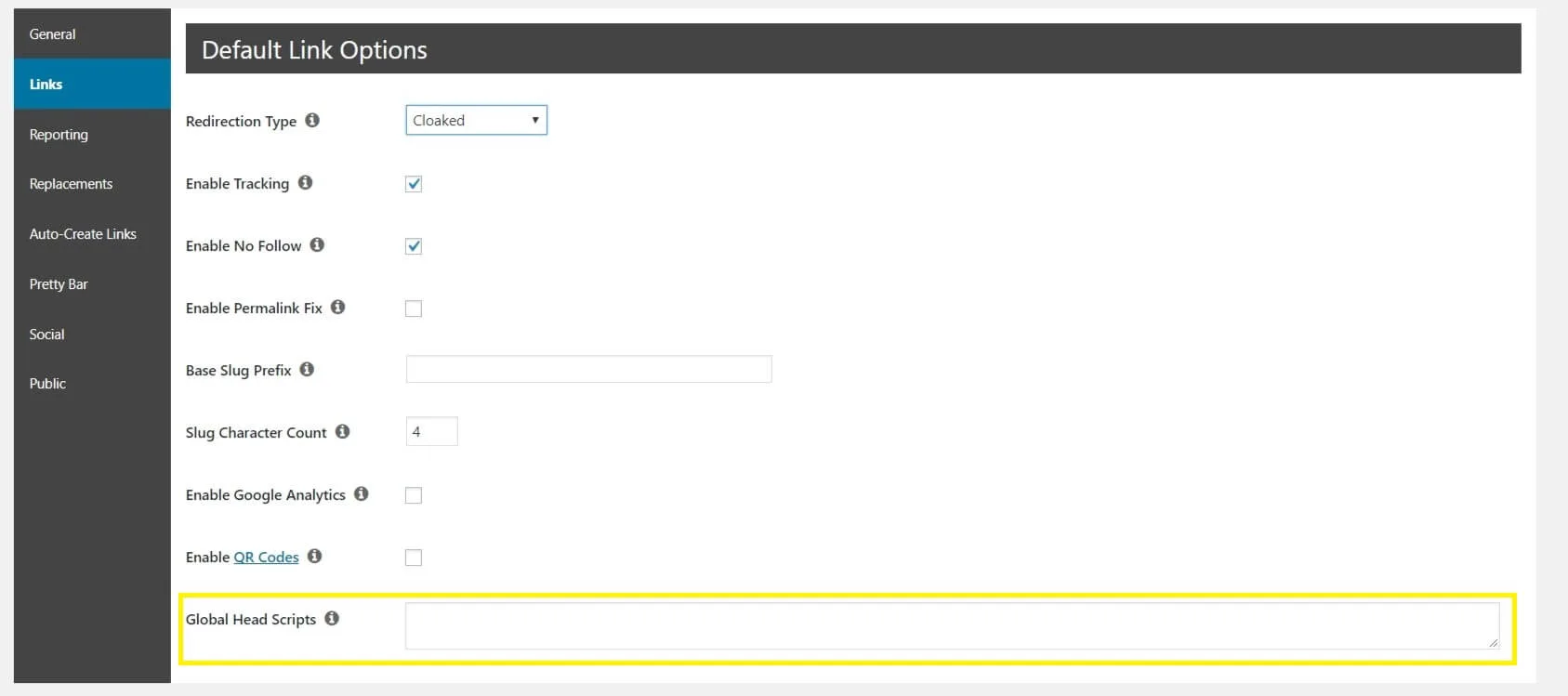
Il y a deux façons de définir les balises méta Open Graph dans PrettyLinks - globalement et par lien. Pour définir les balises globalement, allez sur PrettyLinks > Options > Liens dans WordPress. Faites défiler vers le bas jusqu'à Scripts de la tête mondiale et insérez votre balise méta :

Cliquez sur Mise à jour, et la balise méta sera appliquée à tous les liens (à l'exception de ceux qui ont une balise 301, 302et 307 redirects) que vous avez créés dans PrettyLinks.
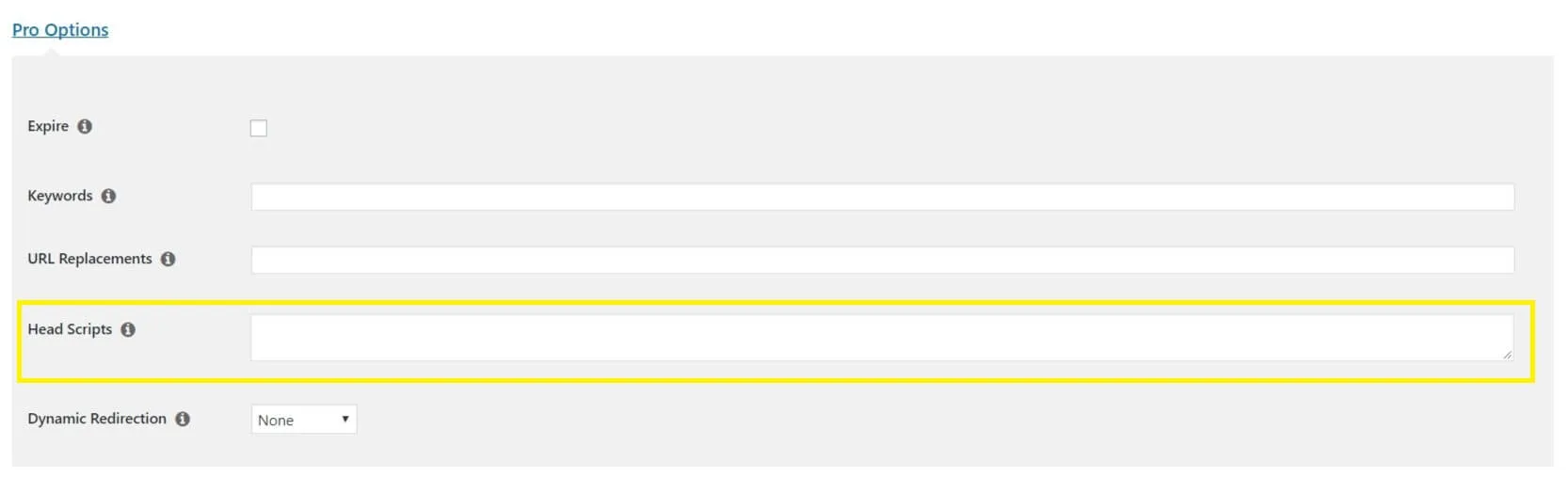
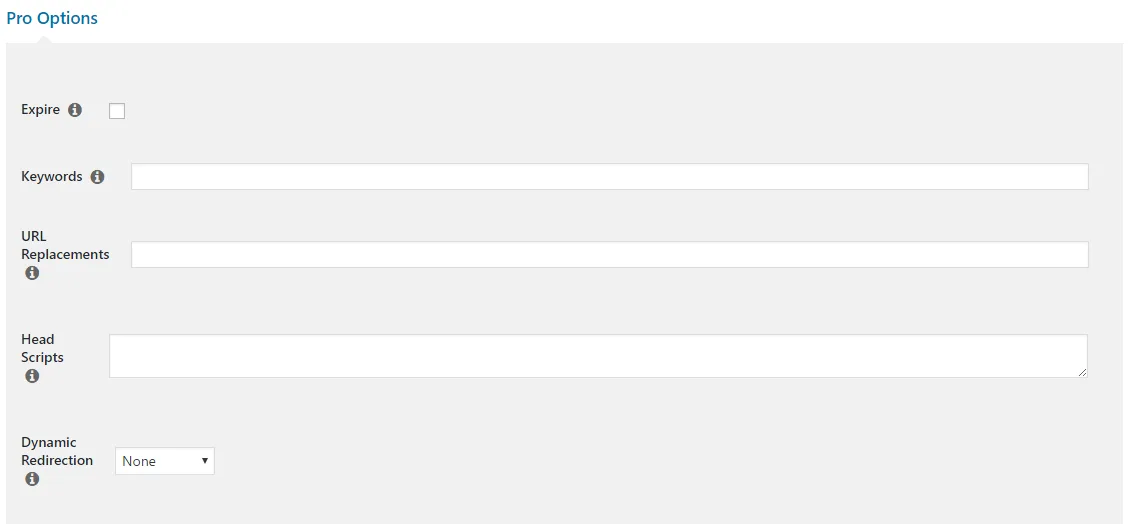
De même, vous pouvez ajouter ces balises à chaque lien individuel (ce que nous recommandons). Pour ce faire, rendez-vous sur PrettyLinks > PrettyLinks et sélectionnez Editer sous le lien de votre choix. Ouvrir Options Proet ajoutez votre balise méta à Scripts de tête:

Gardez à l'esprit que les métabalises Open Graph - qu'elles soient utilisées globalement ou par lien - n'ont pas d'effet sur la qualité de l'information. pas travailler avec 301, 302et 307 de type "redirections". Cependant, vous avez autres options de redirection à choisir.
2 conseils pour utiliser efficacement les métabalises Open Graph
Il ne suffit pas d'ajouter des métabalises Open Graph à vos liens, il faut aussi s'assurer de les utiliser le plus efficacement possible. Voyons deux façons de le faire.
1. Définir chaque balise méta de manière appropriée

Au sein de chaque Texte de tête sont des propriétés de balises méta - des éléments de code individuels qui fournissent des instructions sur ce qu'il faut afficher. Il s'agit notamment des éléments suivants titre, description, imageet bien d'autres choses encore. Par défaut, les métabalises peuvent être incorrectes ou mal définies. En les définissant correctement, on peut accroître leur efficacité.
Heureusement, paramétrer correctement chaque balise méta et de manière appropriée n'est pas difficile. C'est particulièrement vrai lorsque vous les utilisez pour chaque lien. Pour commencer, vous devez d'abord avoir une idée de ce qu'est un la signification de chaque propriété. A partir de là, vous pouvez définir chaque Texte de tête pour répondre à vos besoins.
2. Utiliser les métabalises Open Graph pour chaque lien

Comme indiqué ci-dessus, il est possible de définir les balises méta Open Graph de manière globale ou par lien. Cependant, il est préférable de les définir par lien, car elles améliorent les informations que vous partagez avec les médias sociaux en les rendant plus spécifiques.
Les instructions ci-dessus expliquent clairement comment définir ces balises méta. Toutefois, il existe quelques astuces qui vous permettront d'en tirer le meilleur parti :
- Modifiez les propriétés en fonction du réseau social. Par exemple, vous pouvez inclure des descriptions plus longues et des images plus grandes sur Facebook que sur Twitter.
- Utiliser les interactions avec les followers pour déterminer les futures inclusions. Vos lecteurs réagissent-ils à des descriptions plus concises ou à des images plus grandes ? Utilisez ces informations pour améliorer vos balises méta à l'avenir.
L'avantage des balises méta Open Graph par lien est la flexibilité qu'elles offrent. Pour tirer pleinement parti de cette flexibilité, nous vous recommandons de vous familiariser avec les éléments suivants la variété des propriétés disponible.
Conclusion
Lorsque vous partagez votre contenu sur les médias sociaux, vous souhaitez qu'il soit aussi attrayant que possible. Grâce aux balises méta Open Graph, vous pouvez toujours vous assurer que votre contenu est affiché comme il se doit. Cela favorise l'engagement des lecteurs et peut même augmenter le trafic vers votre site.
Dans cet article, nous vous avons présenté les balises méta Open Graph et comment les configurer correctement à l'aide de la fonction PrettyLinks. Cela vous permet de partager plus précisément le contenu sur vos profils de médias sociaux, ce qui constitue un élément essentiel de votre stratégie de contenu.
Vous avez des questions sur les balises méta Open Graph ou sur la manière dont vous pouvez commencer à les utiliser sur votre site ? Faites-nous part de vos commentaires dans la section ci-dessous !
Si vous avez aimé cet article, n'oubliez pas de nous suivre sur Facebook, Twitteret LinkedIn! Et n'oubliez pas de vous inscrire dans le boîte ci-dessous.









Laisser un commentaire