Contenu
Votre site web joue un rôle important dans la rentabilité globale de votre entreprise. L'expérience du client en ligne est un élément crucial de votre site, et toute défaillance dans ce domaine peut avoir un impact immédiat et à long terme.
Heureusement, il existe plusieurs moyens d'améliorer de manière proactive l'expérience des clients sur votre site web. Certaines sont peu coûteuses et faciles à mettre en œuvre, tandis que d'autres peuvent nécessiter une planification et un investissement financier plus importants. Heureusement, tous ces moyens permettent d'optimiser considérablement l'expérience client de votre site. l'expérience utilisateur (UX).
Dans cet article, nous allons vous présenter cinq façons d'améliorer l'expérience client sur votre site web, ainsi que des conseils et des outils utiles que vous pouvez utiliser dans ce processus. C'est parti !
1. Assurer un temps de chargement rapide des pages
Le temps de chargement d'une page correspond au temps nécessaire à votre site pour s'afficher dans le navigateur de vos visiteurs. Selon GoogleEn effet, toute durée supérieure à trois secondes est trop longue.
Vitesse de chargement des pages a un impact direct sur le trafic de votre site web. Les internautes s'attendent à ce que les sites se chargent en quelques secondes. Dans le cas contraire, le taux d'abandon des pages commence à augmenter.
Plusieurs facteurs déterminent le temps de chargement, dont beaucoup peuvent être améliorés. Il s'agit notamment des éléments suivants
- Le choix d'un produit performant hébergeur web
- Limiter le nombre de plugins que vous installez sur votre site (et éviter ceux qui sont mal codés)
- Compression et optimisation des images
- L'utilisation d'outils de mise en cache tels que WP Super Cache
- L'utilisation d'un Réseau de diffusion de contenu (CDN) tels que Cloudflare
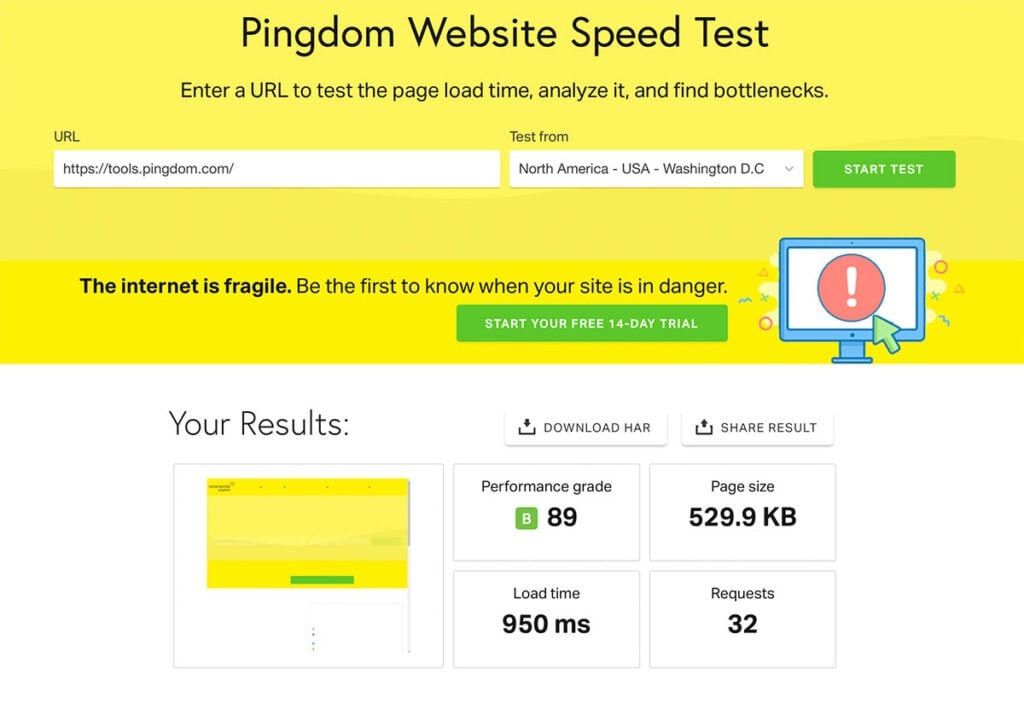
Pour mesurer la vitesse de votre page, vous pouvez utiliser des outils tels que Google PageSpeed Insights ou Pingdom:

Ces deux tests sont gratuits et permettent de savoir comment procéder à d'autres ajustements afin d'améliorer les temps de chargement de vos pages. Si vous effectuez le test avant et après avoir apporté une modification à votre site, vous pouvez utiliser ces mesures pour évaluer l'efficacité de chacune d'entre elles.
2. Fournir une navigation claire et simple
La navigation de votre site comprend des menus, des liens textuels et des boutons d'appel à l'action (CTA) qui dirigent les utilisateurs vers le contenu. Rationaliser la navigation pour la rendre aussi claire et directe que possible contribue à améliorer l'expérience du client.
Vos menus sont un élément crucial de la navigation sur votre site, et probablement le premier endroit où vos visiteurs chercheront ce dont ils ont besoin. Voici quelques conseils utiles pour les améliorer :
- Limiter les éléments du menu principal aux pages essentielles (l'idéal est d'en avoir moins de sept).
- Éviter les menus déroulants dans la mesure du possible
- Inclure des liens rapides dans le pied de page du site, de manière à ce qu'il agisse comme un raccourci de navigation secondaire.
Concevoir la navigation en pensant à vos clients signifie commencer par leur objectifs. Lorsqu'ils viennent sur votre site, que recherchent-ils et avec quelle facilité peuvent-ils le trouver ?
Pour comprendre votre flux de trafic actuel, envisagez d'utiliser un outil tel que Crazy Egg pour créer une carte thermique:

Cela vous permet de savoir comment acheminer plus rapidement les personnes vers leur destination.
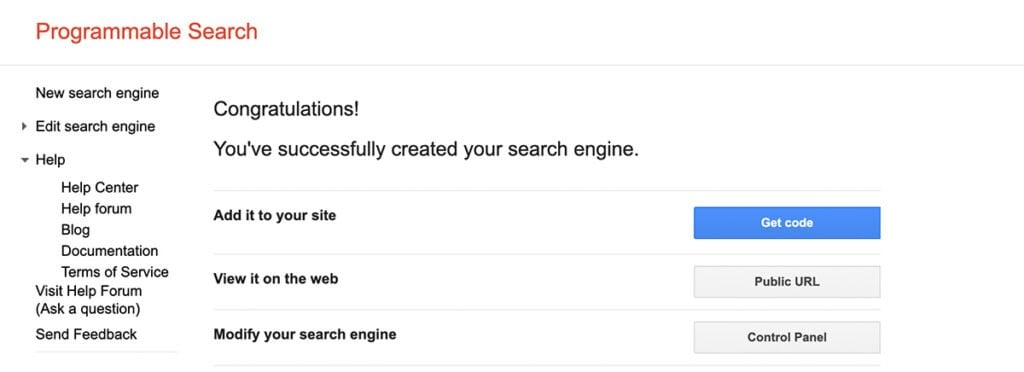
Enfin, l'activation d'une fonction de recherche sur votre site web est l'une des mesures les plus simples que vous puissiez prendre pour améliorer l'expérience de vos clients. WordPress dispose d'un outil de recherche natif, mais vous pouvez améliorer sa fonctionnalité à l'aide d'un plugin tel que Relevanssiou avec Le moteur de recherche programmable de Google:

Pour l'utiliser, vous pouvez entrer votre site web dans l'outil en ligne, puis télécharger le code et l'ajouter à votre site web pour activer la barre de recherche Google :

Cette fonction aide les clients à trouver rapidement ce qu'ils cherchent. En outre, elle leur montre que vous accordez de l'importance à leur temps.
3. Installer une fonction de chat en direct
De nos jours, le flux d'informations est instantané. Les clients attendent des temps de réponse rapides, avec plus de 80% dans l'attente d'une réponse immédiate d'une entreprise qu'ils ont contactée. En effet, La recherche montre qu'une réponse rapide est l'élément numéro un d'un bon service à la clientèle.
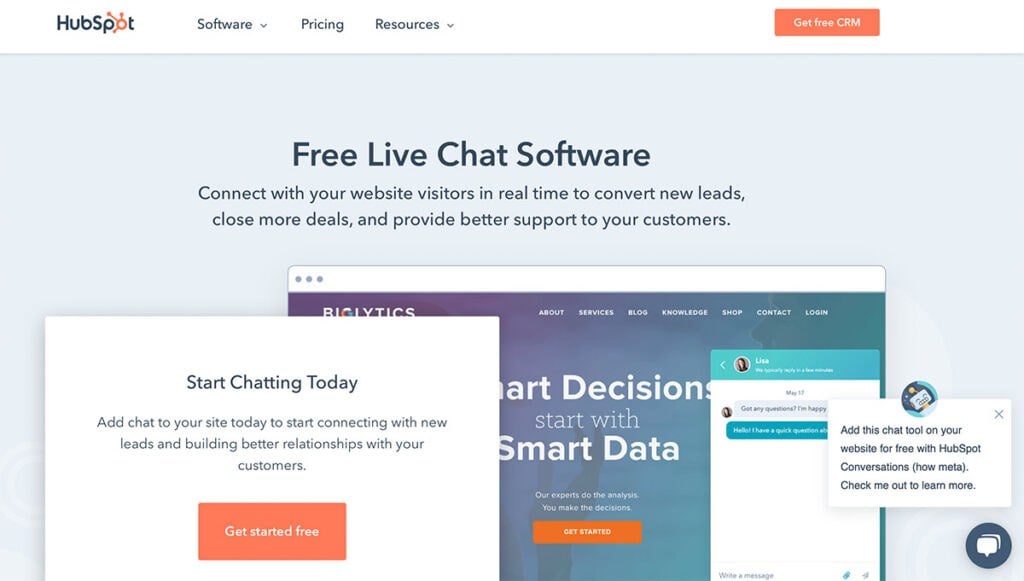
Vous pouvez faciliter cette opération en mettant en œuvre un chat en direct sur votre site web. Ces applications sont relativement simples à installer et les options les plus courantes sont les suivantes LiveChat, Podiumet Chat en direct gratuit de HubSpot:

Il peut être utile de créer un un plan solide de réponse aux clients et formez votre équipe à l'utilisation de ces outils. Vous pouvez même suivre et récompenser votre équipe pour ses excellentes performances.
4. Construire des pages sans encombrement
Si un client arrive sur votre page et ne sait pas trop quoi faire, vous perdez un temps précieux à l'inciter à s'engager avec succès. Un site qui n'est pas encombré est un site qui élimine les distractions visuelles et qui utilise des principes de conception de qualité, notamment les principes suivants l'utilisation d'espaces blancs - pour guider et faciliter les actions des clients.
Les pages encombrées peuvent donner aux visiteurs l'impression d'être submergés. En éliminant les obstacles potentiels, vous leur permettez de s'engager plus librement dans votre contenu. Nous vous recommandons de passer en revue la page d'accueil, les pages de renvoi et les pages de paiement de votre site web afin d'en évaluer la clarté et l'attrait esthétique. De petites modifications peuvent améliorer considérablement l'expérience des clients.
L'optimisation de la lisibilité et de la conception de vos pages est plus facile si vous utilisez un outil de retour d'information qui vous permet de savoir si et comment vos changements ont amélioré le trafic de votre site web. L'une des meilleures façons d'obtenir ces informations est d'utiliser l'outil Tests A/B pour mesurer les conversions de vos pages.
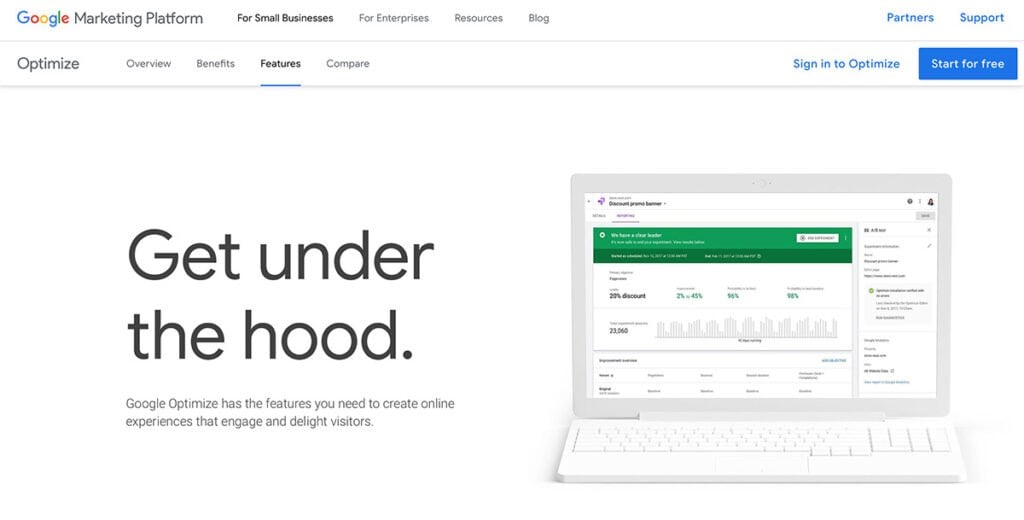
Voici quelques options pour y parvenir Œuf fou et Optimiser Google:

Avec Google Optimize, vous pouvez tester plusieurs versions de vos pages afin de déterminer celle qui convient le mieux à vos visiteurs. De plus, la mise en route est gratuite. Crazy Egg nécessite un plan premium pour utiliser la fonction de test A/B.
5. Conception pour l'accessibilité des utilisateurs
Mise en œuvre des meilleures pratiques pour accessibilité du site web permet de s'assurer que les utilisateurs handicapés peuvent facilement accéder à votre site et l'utiliser avec succès. Les normes d'accessibilité prennent en compte la facilité de navigation, la présentation des pages et d'autres éléments de l'expérience du visiteur.
Si vous n'êtes pas sûr de la qualité de la mise en œuvre des fonctions d'accessibilité de votre site web, vous pouvez le tester. Cela vous aidera à identifier les points à améliorer.
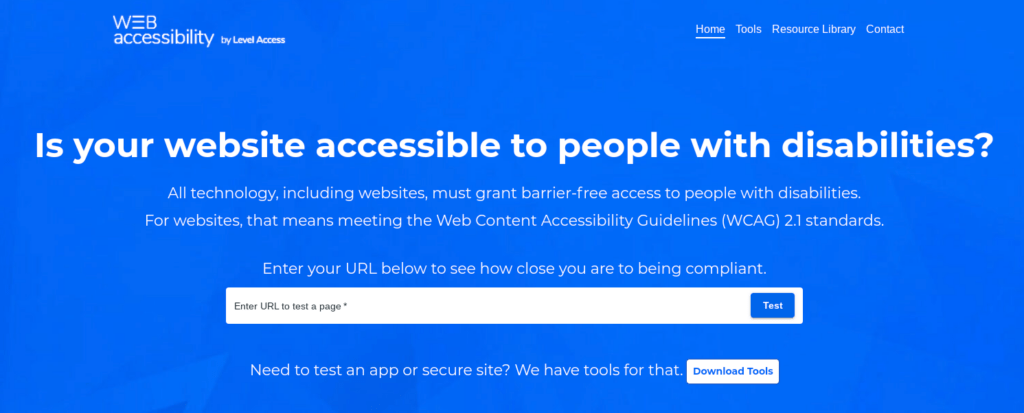
Il existe des outils en ligne pour vous aider dans cette tâche, tels que Accessibilité du Web:

Pour commencer, vous pouvez saisir votre URL dans le champ de texte, puis cliquer sur le bouton Test bouton. Vous obtiendrez alors un rapport comprenant un pourcentage global de conformité, une liste d'infractions et des recommandations pour améliorer votre score.
Les domaines communs à optimiser sont les suivants
- Utilisation de la couleur
- Texte Alt pour les images
- Rappels concernant les lecteurs d'écran
- Structure du contenu
- Navigation au clavier
En améliorant l'accessibilité pour les utilisateurs handicapés, vous garantirez probablement une meilleure expérience pour tous les clients, car de nombreuses lignes directrices en matière d'accessibilité facilitent l'utilisation des sites web.
Conclusion
L'amélioration de l'expérience des visiteurs de votre site web peut contribuer à minimiser leur frustration et leur donner une raison de revenir. Toutefois, il s'agit d'un défi si vous n'optimisez pas votre site de manière proactive afin d'offrir une valeur ajoutée et un service à la clientèle exceptionnel.
Dans cet article, nous vous proposons cinq façons d'améliorer l'expérience client de votre site web :
- Veillez à ce que les pages se chargent rapidement afin que les clients n'aient pas à attendre.
- Fournir une navigation claire et simple, afin que les visiteurs puissent trouver rapidement et facilement ce qu'ils recherchent.
- Installer un chat en direct d'offrir une assistance immédiate en cas de besoin.
- Créez des pages sans encombrement pour mieux diriger le trafic.
- Concevoir pour l'accessibilité des utilisateurs afin d'améliorer le service pour tous vos clients.
Vous avez des questions sur la manière d'améliorer l'expérience client sur votre site web ?? Faites-nous part de vos commentaires dans la section ci-dessous !
Si vous avez aimé cet article, n'oubliez pas de nous suivre sur Facebook, Twitteret LinkedIn! Et n'oubliez pas de vous inscrire dans le boîte ci-dessous.









Laisser un commentaire