Contenu
Alors que les mots sont abstraits, les visuels sont concrets et attirer l'attention de manière beaucoup plus efficace. C'est pourquoi il est judicieux d'ajouter des images pertinentes et originales aux pages et aux articles de votre site web. Cependant, il peut être difficile d'optimiser les images de manière à maximiser les visites sur votre site.
C'est là que le référencement d'images s'avère utile. Lorsqu'il s'agit du classement de votre contenu dans les moteurs de recherche, les images du site web sont tout aussi importantes que les mots-clés, les liens et les tactiques de page. En optimisant les images, vous pouvez attirer davantage de visiteurs sur votre site.
Dans cet article, nous verrons ce qu'est le référencement d'images et pourquoi il est vital pour votre site web. Ensuite, nous explorerons quatre façons d'améliorer les images de votre site afin d'augmenter le trafic. Plongeons dans le vif du sujet !
Qu'est-ce que le référencement d'images ? (et pourquoi c'est important)
Qu'est-ce que le référencement d'images ? D'une manière générale, l'optimisation des moteurs de recherche (SEO) est un ensemble de techniques destinées à aider les pages de votre site web à mieux se classer dans les recherches pertinentes sur des plateformes telles que Google. Le référencement d'images se réfère plus spécifiquement au processus d'optimisation des images de votre site.
Si le texte a un impact sur le référencement à bien des égards, notamment par le biais des mots-clés, les images ont également un rôle à jouer. Par exemple, les fichiers images ont tendance à être volumineux et "lourds", ce qui peut ralentir vos pages. Google et d'autres moteurs de recherche pénalisent souvent les sites plus lentsLes images non optimisées peuvent donc nuire à votre classement.
Il existe de nombreuses autres façons dont les images peuvent affecter le référencement de votre site, et nous les examinerons prochainement. Pour l'instant, concentrons-nous sur l'importance du référencement des images pour tout site web qui souhaite développer une plus grande audience.
4 astuces de référencement d'images pour augmenter le trafic organique
Que vous soyez blogueur, agent de marketing affiliéSi vous êtes une personne physique ou morale, vous avez tout intérêt à savoir comment améliorer le référencement de votre image.
Bien que de nombreux facteurs influencent l'optimisation des images, nous avons identifié quatre des stratégies les plus importantes que vous pouvez mettre en œuvre. Examinons-les l'une après l'autre.
1. Compressez vos images
Les images sont fantastiques pour attirer l'attention et rendre votre site plus convivial. En même temps, l'utilisation d'un grand nombre de photos (surtout si elles sont de haute qualité) peut avoir une incidence négative sur la vitesse de votre site, car les fichiers ont tendance à être assez volumineux. La vitesse de la page a une incidence sur le référencement, c'est pourquoi il ne faut pas prendre cet aspect à la légère.
Heureusement, vous pouvez utiliser la compression pour réduire l'impact de vos images sans compromettre la qualité. La compression supprime les données inutiles de vos fichiers images, ce qui réduit leur taille et accélère leur affichage sur votre site.

Il existe de nombreux plugins et outils différents que vous pouvez utiliser pour optimiser vos images de cette manière. Par exemple, vous pouvez essayer des plugins WordPress tels que Compression Smush et ShortPixel. Vous pouvez également utiliser Photoshop, ou un outil basé sur un navigateur comme TinyPNG.
2. Ajoutez un texte Alt à vos images
Le texte Alt est un court extrait utilisé pour décrire une image particulière. Il est essentiel de s'assurer que votre texte alt est présent et qu'il décrit précisément l'image à laquelle il appartient.
En effet, les moteurs de recherche indexent le texte alt. Sans ce texte, ils ne sont pas en mesure de "voir" ou de reconnaître vos images. Le texte alt indique aux robots des moteurs de recherche ce que contient chaque image et en quoi elle est pertinente par rapport à votre contenu textuel. Il s'agit également d'un vitale pour l'accessibilitéLe texte alt est un élément essentiel de l'identité visuelle, car les visiteurs ayant des difficultés visuelles et utilisant des lecteurs d'écran s'appuient sur le texte alt.
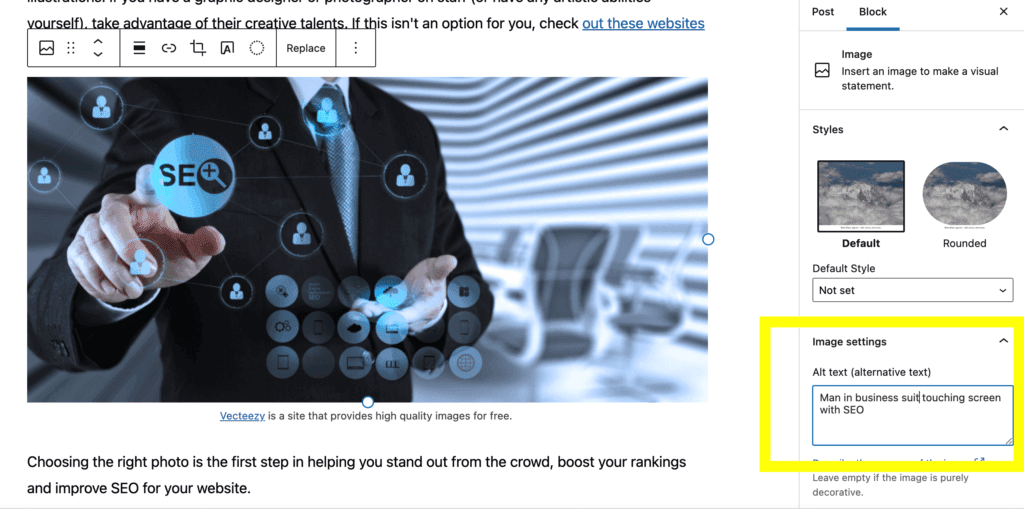
Si votre site est construit sur WordPress, l'ajout d'un texte alt est simple. Il vous suffit de sélectionner n'importe quelle image et de consulter la barre latérale de droite. Vous devriez voir un champ sous Paramètres de l'image étiqueté Texte Alt:

Pour rédiger un texte alt efficace, vous devez suivre les lignes directrices suivantes :
- Restez concis : Une seule phrase suffit généralement.
- Soyez clairs et descriptifs : Évitez le langage fleuri et décrivez simplement ce qui se trouve dans l'image.
- Inclure des mots-clés pertinents : Pour autant qu'ils s'intègrent de manière organique, les textes alt peuvent constituer un excellent moyen de communication. pour ajouter des mots-clés que vos lecteurs peuvent rechercher.
Un texte alt fort pourrait ressembler à ceci : "Un homme dans un bureau touchant un écran affichant le mot "SEO".". Il est préférable d'ajouter un texte alt à chaque image de votre site.
3. Choisir un format d'image optimal
De nombreux formats de fichiers peuvent être utilisés pour les images. Les options les plus courantes sont PNG, JPEG et GIF. Le fait de savoir quel format choisir peut améliorer le référencement et le trafic de votre site. En effet, le(s) type(s) de fichier utilisé(s) joue(nt) un rôle important dans la rapidité de chargement de vos images.
Passons en revue chacun d'entre eux pour voir ce pour quoi ils sont optimisés :
- Les PNG sont optimaux pour les fichiers plus volumineux et les images de haute qualité, en particulier celles qui contiennent du texte.
- Les JPEG sont idéaux pour les images simples et sans texte.
- Les GIF conviennent mieux aux images en mouvement.
Tout logiciel d'édition d'images de qualité doit permettre d'enregistrer les images dans le format que vous préférez. N'hésitez pas à explorer les formats d'image les moins courants également. Ce qui compte, c'est de choisir la solution la mieux adaptée à votre site web et à vos besoins.
4. Veillez à ce que vos images soient adaptées
Les recherches sur mobile dépassent désormais les recherches sur ordinateurC'est pourquoi il est essentiel de rendre votre site adapté aux mobiles. Lorsque Google parcourt vos pages, l'un des éléments suivants est pris en compte il vérifie la "réactivité". Cela signifie que les images doivent s'adapter automatiquement au type d'écran sur lequel elles sont visualisées.
Rendre les images adaptées aux mobiles à la main nécessite une certaine compréhension de l'HTML et du CSS. Cependant, ne vous inquiétez pas si vous n'avez pas de développeur dans votre équipe (ou le budget pour en embaucher un). Il existe également des outils qui peuvent vous aider dans ce processus.
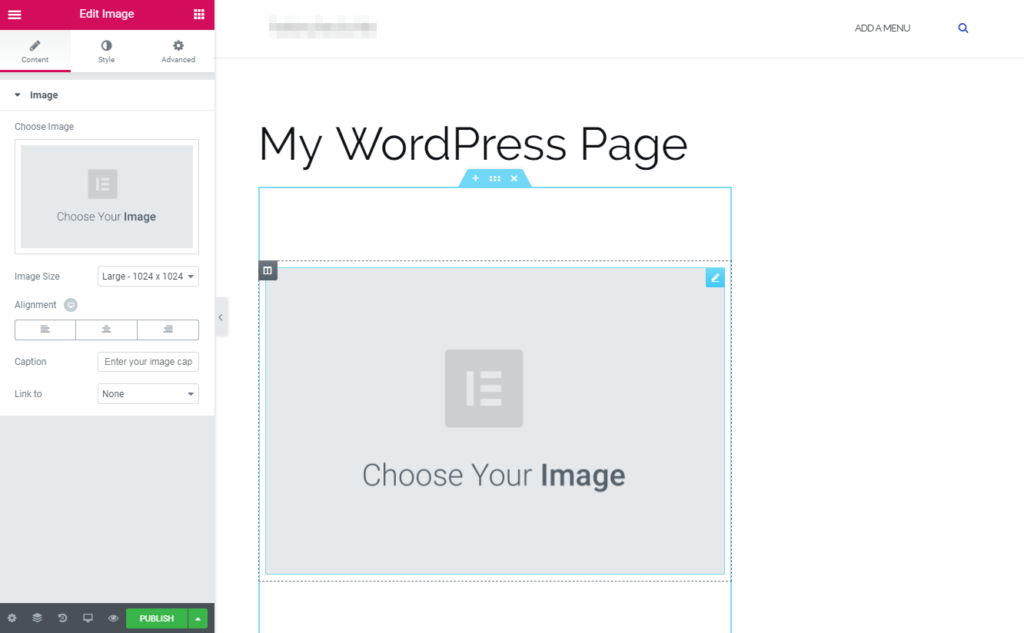
La meilleure solution consiste à utiliser un plugin de construction de pages WordPress, tels que Beaver Builder ou Elementor:

Ces outils comportent souvent des fonctions intégrées qui vous aident à rendre vos images plus réactives (ainsi que le reste de votre contenu). De plus, ils vous permettent de créer rapidement des designs uniques et d'aspect professionnel, sans aucune connaissance technique.
Conclusion
Il n'est pas toujours facile d'attirer de nouveaux visiteurs sur votre site web. Heureusement, il existe des techniques éprouvées qui peuvent augmenter votre trafic de manière significative. Beaucoup d'entre eux se concentrent sur votre contenu textuel, mais l'optimisation de vos images est tout aussi cruciale.
En suivant ces étapes simples, vous pouvez augmenter le trafic organique vers votre site web :
- Compressez vos images.
- Ajouter un texte alt.
- Choisissez un format d'image optimal.
- Faites en sorte que vos images soient réactives.
Vous avez d'autres questions sur l'optimisation des images de votre site web ? Faites-nous part de vos commentaires dans la section ci-dessous !
Si vous avez aimé cet article, n'oubliez pas de nous suivre sur Facebook, Twitter, Pinterestet LinkedIn! Et n'oubliez pas de vous inscrire à notre newsletter !








Laisser un commentaire