Contenu
L'optimisation des moteurs de recherche (SEO) aide votre public cible à vous trouver en affichant votre contenu dans les résultats des moteurs de recherche. Vous avez probablement mis en œuvre des techniques de référencement de base, voire avancées, sur votre site web. Toutefois, si vous n'avez pas travaillé sur le référencement de votre image, vous risquez de passer à côté d'un trafic potentiel.
En mettant en œuvre Tactiques de référencement pour vos images, vous pouvez aider les moteurs de recherche à trouver et à comprendre votre contenu plus facilement. En prenant des mesures supplémentaires pour améliorer les médias de votre site, vous pouvez améliorer votre classement dans les moteurs de recherche et vous aider à augmenter les conversions.
Dans cet article, nous expliquerons ce qu'est le référencement d'images et nous vous donnerons cinq conseils pour optimiser vos médias. C'est parti !
Introduction à l'optimisation des images
Les moteurs de recherche ne peuvent pas voir vos images. Ils doivent donc s'appuyer sur d'autres données pour comprendre le contenu de chaque image.
Le référencement d'images consiste à améliorer les images de votre site afin qu'elles soient plus facilement interprétées par les moteurs de recherche. Lorsque les robots sont mieux à même d'identifier vos images, y compris le contexte dans lequel vous les partagez, ils sont plus à même de proposer votre contenu aux bons visiteurs potentiels.
En d'autres termes, les moteurs de recherche ne peuvent pas classer ou récompenser les images qui n'ont pas de référencement de base. Si vous négligez l'optimisation des images, votre contenu aura moins de chances d'apparaître dans les résultats de recherche. En revanche, en mettant en œuvre quelques techniques d'optimisation, vous pouvez améliorer considérablement la "lisibilité" de vos images.
5 conseils pour un meilleur référencement des images
Voyons maintenant cinq conseils pour améliorer le référencement des images sur votre site web WordPress. Ces stratégies peuvent être extrêmement bénéfiques pour votre site et ne doivent pas nécessairement prendre beaucoup de temps.
1. Optimisez la taille de vos fichiers et de vos images
La taille de l'image est exprimée en largeur et en hauteur. Elle est généralement affichée en pixels, comme ceci : 1920×1080 px. La taille du fichier indique l'espace occupé par l'image - par exemple, 35 KB (kilo-octets).
Il est essentiel de réduire au minimum la taille des fichiers et des images, faute de quoi vos médias risquent de nuire aux performances de votre site. La présence de fichiers volumineux sur votre site web peut ralentir considérablement la vitesse de chargement des pages. Un site lent peut alors entraîner une perte de trafic et un taux d'abandon plus élevé.
L'un des moyens les plus efficaces de réduire la taille des fichiers est de les compresser. Cependant, la compression peut également diminuer la qualité de l'image. Vous devrez donc trouver un équilibre entre les avantages d'une taille de fichier réduite et la perte de qualité de l'image, en veillant à ce que vos images se chargent rapidement et sont de bonne qualité.
Il existe plusieurs outils que vous pouvez utiliser pour compresser vos images sans en altérer l'apparence. Pour un outil de navigation, vous pouvez envisager d'utiliser TinyPNG:

Il s'agit d'un outil en ligne gratuit que vous pouvez utiliser sur n'importe quel ordinateur de bureau ou appareil mobile. Pour commencer, il vous suffit de charger vos photos et de télécharger les versions compressées une fois le traitement terminé.
Si vous préférez, vous pouvez également installer un plugin WordPress tel que ShortPixel. Cette fonction compresse automatiquement les images de votre site web dès que vous les téléchargez sur votre site. Petits outils est une autre option intéressante pour la compression d'images.
Pour optimiser la taille de l'image, vous pouvez modifier les paramètres de hauteur et de largeur dans les métadonnées de l'image à l'aide de la fonction Options d'images WordPress menu. Vous pouvez également utiliser un plugin tel que ShortPixel pour les redimensionner automatiquement lors du téléchargement.
2. Créer des noms de fichiers d'images favorables au référencement
Comme nous l'avons mentionné précédemment, les moteurs de recherche ont besoin d'aide pour identifier les images car ils ne peuvent pas les "voir". Heureusement, vous pouvez fournir des données utiles pour combler les lacunes des robots. Une façon de le faire est de nommer votre image avec des termes qui la décrivent.
Pour donner à votre fichier un nom facile à rechercher, vous pouvez utiliser des traits d'union pour séparer les termes descriptifs clés, en omettant les mots vides tels que "a" et "le". Par exemple, si vous téléchargez l'image d'une pizza végétarienne, vous pouvez la nommer Pizza végétarienne maison.jpg.
Vous pouvez également télécharger vos images dans des dossiers descriptifs sur votre site. Les moteurs de recherche peuvent utiliser des mots-clés et d'autres identificateurs d'images dans le chemin d'accès au fichier pour comprendre le contenu de vos images.
3. Utiliser des balises Alt qui profitent aux utilisateurs
Un balise alt est un attribut du langage de balisage hypertexte (HTML) qui fournit un texte de remplacement pour vos images. Les lecteurs d'écran lisent les balises alt pour aider les utilisateurs malvoyants, et les moteurs de recherche les utilisent pour contextualiser vos médias. En fournissant des balises alt descriptives pour vos images, vous pouvez rendre votre site plus accessible et d'améliorer les performances de recherche.
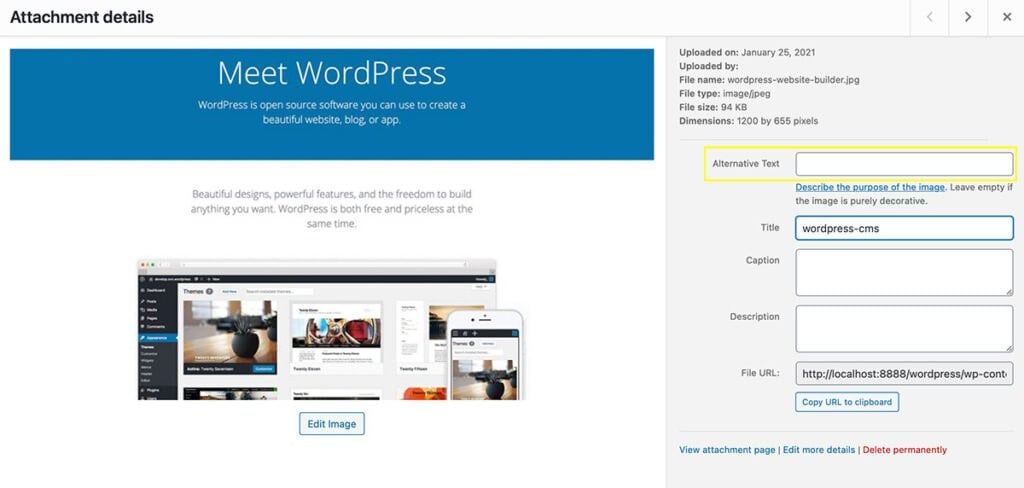
Mieux encore, WordPress permet d'appliquer facilement des balises alt aux images. Vous pouvez le faire lorsque vous téléchargez un fichier dans votre bibliothèque multimédia (ou lorsque vous modifiez une image qui se trouve déjà dans votre bibliothèque multimédia) :

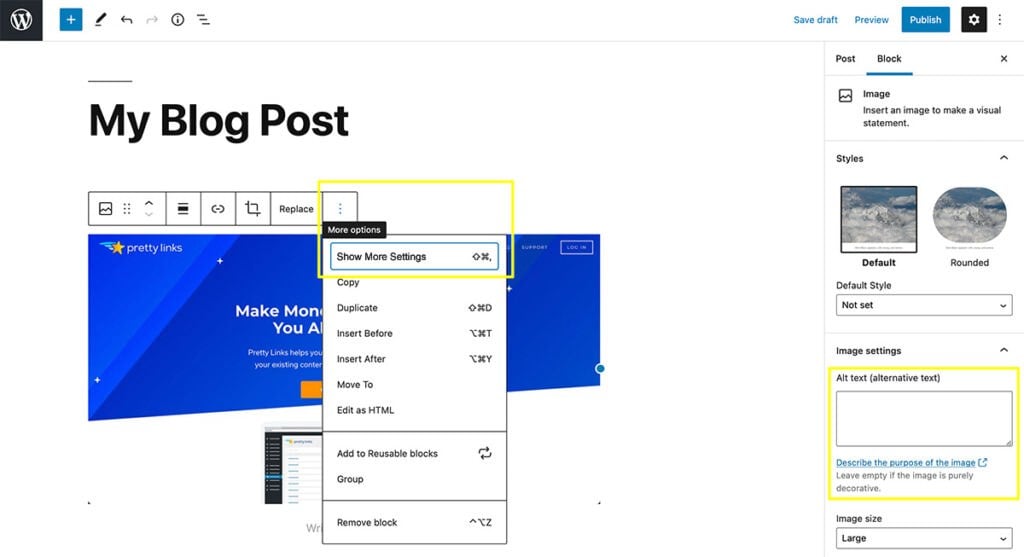
Vous pouvez également ajouter et modifier le texte alt lorsque vous ajoutez des images à vos articles de blog et aux pages de votre site web :

Dans l'éditeur de blocs de WordPress, vous pouvez cliquer sur les trois petits points dans le coin supérieur droit pour obtenir plus d'options. Sélectionnez ensuite Afficher plus de paramètres. Lorsque la barre latérale de contenu s'ouvre, il vous suffit d'ajouter (ou de modifier) votre texte alt dans la zone correspondante. boîte.
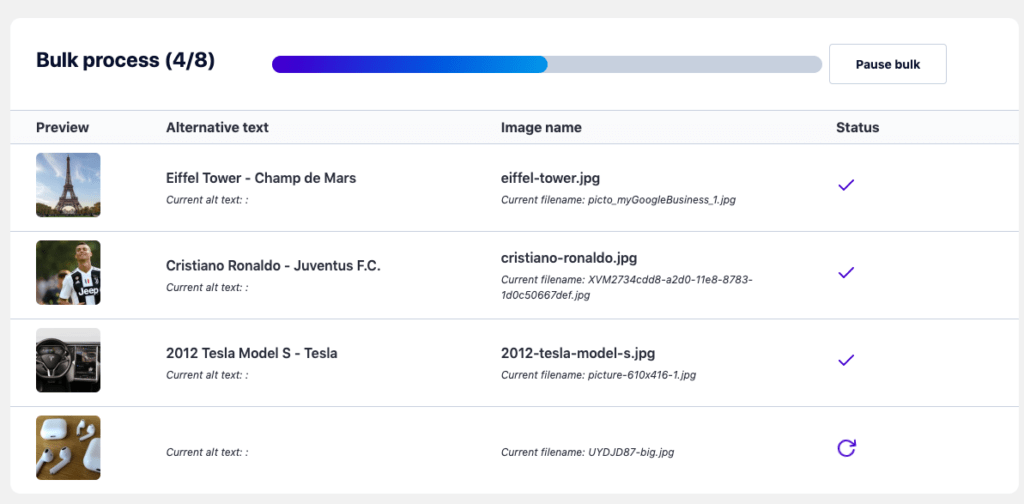
Si vous avez beaucoup de textes alternatifs vides à remplir, il peut être préférable d'utiliser un plugin tel que Optimiseur d'images pour le référencement pour optimiser en masse vos alts vides. Ce plugin utilise l'intelligence artificielle pour ajouter automatiquement des textes alternatifs à vos images. Il réécrit également les noms de fichiers de vos images avec un contenu adapté au référencement :

4. Tirer parti des données structurées
Données structurées utilise des formats normalisés et prédéfinis, appelés schémas, pour décrire des types de données spécifiques. Ils permettent aux moteurs de recherche de mieux comprendre le contenu de votre page. Google utilise également des types de données structurées pour présenter des fonctionnalités améliorées dans les résultats de recherche.
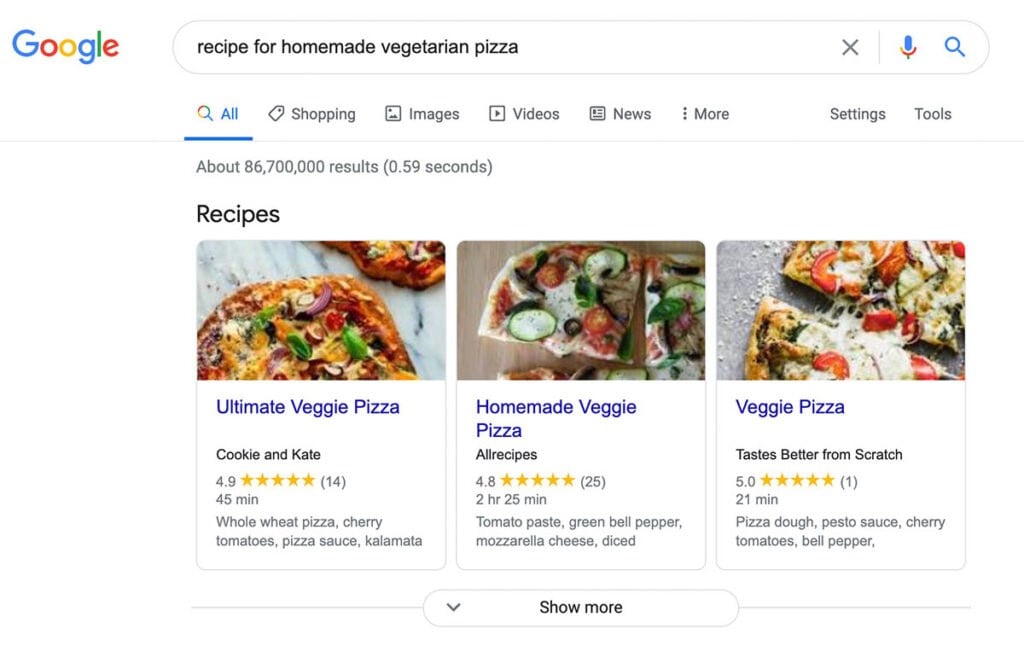
Par exemple, pour voir comment cela fonctionne, vous pouvez effectuer une recherche Google pour une recette de pizza. Vous constaterez alors que les résultats contiennent des images et des listes d'ingrédients :

Vous pouvez utiliser des données structurées pour des éléments tels que des images de recettes, des vidéos et des images de produits. La mise en œuvre de cette fonctionnalité nécessite des connaissances en JavaScript. Toutefois, Google propose un guide pratique sur la manière d'utiliser les données structurées. mettre en place des données structuréesque nous vous recommandons de consulter.
Il est également possible d'utiliser l'option Plugin All in One SEO (AIOSEO) peut vous aider à mettre en œuvre des données structurées en cliquant sur un bouton :

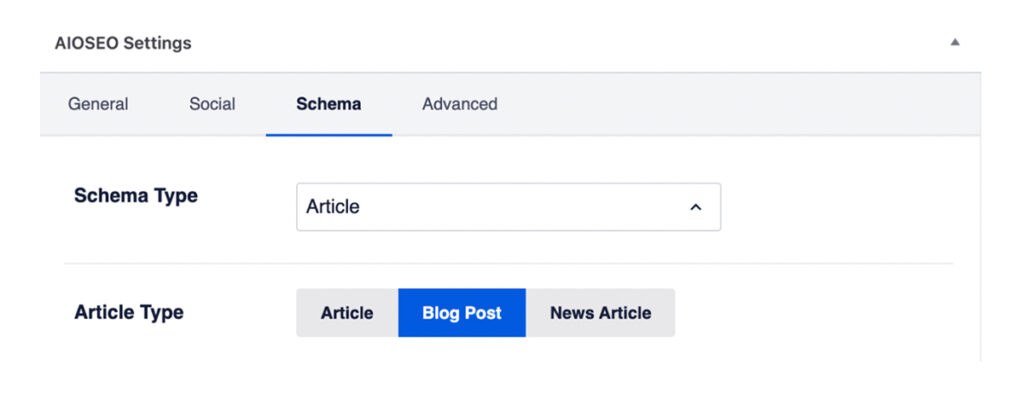
Une fois installé, il vous suffit de sélectionner votre type de schéma, puis de choisir parmi les types d'articles disponibles dans ce schéma :

Ces améliorations peuvent augmenter le trafic de votre site web en aidant les moteurs de recherche à mieux comprendre votre contenu et en mettant vos articles en avant dans les résultats.
5. Inclure des images dans votre plan du site
Les sitemaps aident les moteurs de recherche à explorer et à indexer votre site web en fournissant un aperçu de votre contenu. Ils définissent les types de pages et d'éléments et la manière dont ils sont liés. Le sitemap est contenu dans un fichier XML que les moteurs de recherche peuvent facilement lire.
La manière la plus simple de créer un sitemap est d'utiliser un plugin tel que Yoast SEO:

Après l'installation et l'activation, le plugin génère automatiquement un sitemap XML qui inclut les articles, les pages, et images. Vous pouvez vous référer à la documentation de Yoast SEO pour en savoir plus sur les images dans le sitemap XML.
Conclusion
L'optimisation des images de votre site web pour les moteurs de recherche peut vous aider à augmenter votre trafic. Plus les moteurs de recherche trouveront et comprendront facilement votre contenu, plus ils seront susceptibles de le proposer à votre public cible.
Dans cet article, nous vous proposons cinq conseils pour améliorer le référencement de vos images :
- Optimiser la taille des images et des fichiers à l'aide d'outils tels que TinyPNG, ShortPixelet Petits outils de référencement.
- Créez des noms de fichiers pour vos images qui soient favorables à l'optimisation des moteurs de recherche.
- Utilisez des balises alt qui profitent aux utilisateurs et améliorent l'accessibilité du site.
- Tirez parti des données structurées pour aider les moteurs de recherche à mieux comprendre le contenu de l'image.
- Incluez des images dans votre sitemap à l'aide d'un plugin tel que Yoast SEO.
Avez-vous des questions sur le référencement des images ? Faites-le nous savoir dans la section des commentaires ci-dessous !









Laisser un commentaire