Contenu
Lorsque vous tenez un blog, le choix de la bonne palette de couleurs pour votre site peut s'avérer crucial. Une palette de couleurs complémentaires peut attirer les utilisateurs, tandis qu'une palette de couleurs ternes ou écrasantes peut entraîner une perte de visibilité. les visiteurs doivent quitter les lieux votre site à la place.
Heureusement, il n'est pas si difficile de choisir un ensemble harmonieux de couleurs pour votre blog. Il vous suffit de savoir ce qu'il faut prendre en compte en cours de route. Vous devez notamment rechercher les couleurs que les membres de votre population cible sont susceptibles de préférer, et vous renseigner sur les les bases de l'accessibilité.
Dans cet article, nous aborderons quelques-uns des éléments à prendre en compte lors du choix des couleurs primaires de votre blog. C'est parti !
Une brève introduction aux schémas de couleurs
Avant de nous plonger dans le choix de votre propre schéma, commençons par une brève introduction à la théorie des couleurs. Théorie des couleurs est le domaine qui s'intéresse à la manière dont les différentes teintes fonctionnent en combinaison et à l'impact qu'elles ont sur les personnes.
Il est important de faire preuve de prudence lors de la conception de la palette de couleurs de votre site web. Les mauvaises teintes peuvent avoir un impact négatif sur votre blog, sans que vous vous en rendiez compte. Par exemple, un trop grand nombre de couleurs vives ou contrastées risque de perturber les sens et de donner aux visiteurs l'impression qu'ils ne savent pas ce qu'ils sont censés regarder.
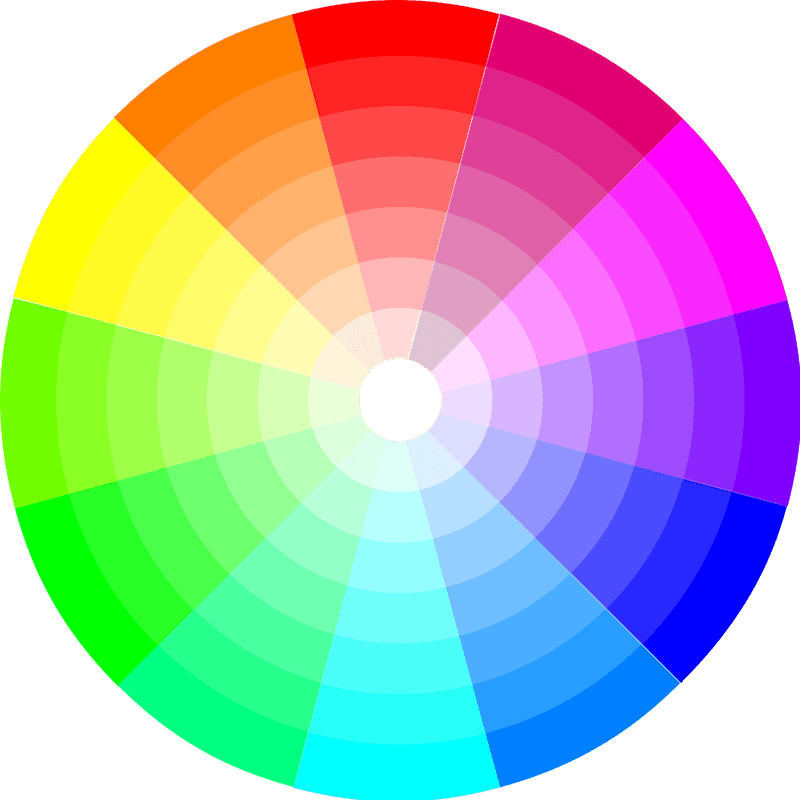
La théorie des couleurs peut vous aider à trouver le bon équilibre, principalement grâce au concept de "schémas de couleurs". A schéma de couleurs est l'ensemble des teintes que vous utilisez ensemble dans un dessin particulier. Elles peuvent être choisies en fonction de vos préférences personnelles ou à l'aide d'un cercle chromatique. Même si vous ne connaissez pas la théorie des couleurs, vous avez probablement déjà vu un cercle chromatique :

Les meilleures combinaisons de couleurs consistent souvent à choisir une combinaison de couleurs en fonction de leur position sur la roue chromatique. Par exemple, les combinaisons complémentaires sont directement opposées l'une à l'autre. Cela crée un contraste fort et frappant (par exemple, l'orange et le bleu).
Quelques autres exemples courants les types de schémas de couleurs inclure :
- Monochromatique. Une palette de couleurs monochromatiques utilise une seule teinte dans des tons plus clairs et plus foncés.
- Analogique. Ce type de palette de couleurs utilise trois couleurs voisines sur le cercle chromatique. Vous choisissez une couleur primaire, puis deux couleurs supplémentaires qui sont éloignées d'elle du même nombre de degrés à gauche et à droite. Vous pouvez augmenter ou réduire la distance pour obtenir différents effets.
- Split-complementary. Il s'agit d'un schéma de couleurs analogues auquel s'ajoute une couleur complémentaire. La couleur complémentaire est choisie en fonction de la couleur primaire. Cela vous permet d'utiliser le fort contraste des couleurs complémentaires tout en obtenant un effet moins écrasant, puisque les couleurs analogues adoucissent l'apparence.
- Double schéma de couleurs. Un schéma de couleurs double, ou tétradique, utilise deux paires de couleurs complémentaires. Il convient d'être prudent lors de l'utilisation de ce schéma : les quatre couleurs auront la même dominance, ce qui peut empêcher le spectateur de savoir sur quoi se concentrer. Il est préférable d'utiliser ce schéma lorsque vous avez beaucoup de contenus distincts auxquels vous voulez que le spectateur accorde la même attention.
Comme vous pouvez le constater, chacune de ces combinaisons produit des effets différents. C'est pourquoi la palette de couleurs de votre blog doit être choisie avec soin, en fonction du type de marché que vous essayez d'atteindre. Nous expliquerons plus en détail comment cela fonctionne dans la section suivante.
Comment choisir une palette de couleurs pour votre blog (4 éléments clés à prendre en compte)
Maintenant que nous avons passé en revue les principaux types de combinaisons de couleurs, voyons comment choisir les couleurs spécifiques que vous utiliserez. Il s'agit de réfléchir à la teinte, à la luminosité et au contraste des différentes options.
En outre, quelques considérations essentielles doivent guider votre processus de décision. Nous les examinerons tour à tour ci-dessous, en commençant par les plus importants d'entre eux.
1. Données démographiques
Avant de choisir une palette de couleurs, vous devez réfléchir au type de public que vous essayez d'atteindre avec votre blog. Le sexe et l'âge peuvent jouer un rôle important dans le choix des couleurs les gens trouvent agréable.
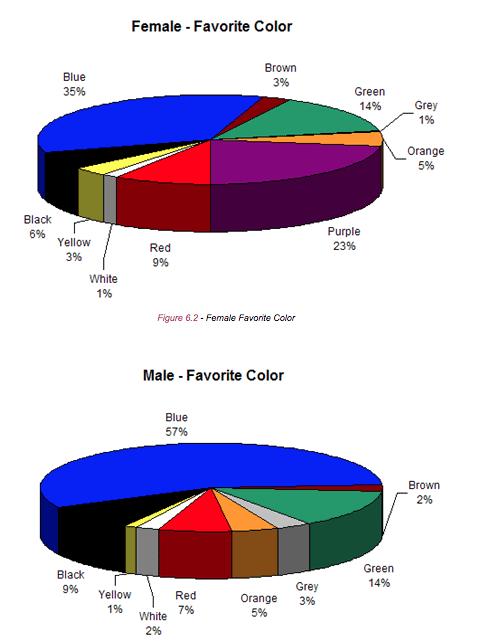
Par exemple, dans une étude par Joe HallockLes femmes sont nettement plus nombreuses que les hommes à citer la couleur violette comme leur couleur préférée :

D'autres couleurs, telles que le rouge, le bleu et le vert, ont un attrait relativement neutre, avec des taux de préférence similaires entre les hommes et les femmes.
L'âge a un effet sur les préférences en matière de couleurs également. Les enfants et les adolescents ont tendance à préférer des couleurs plus vives que les adultes, par exemple. Les personnes âgées ont tendance à aimer les teintes encore plus sobres que les jeunes adultes. De plus, il existe même des préférences différentes selon le sexe dans chaque tranche d'âge.
Vous pouvez intégrer des données démographiques dans votre palette de couleurs en commençant par une couleur primaire que votre public cible préfère. Si vous essayez de vous adresser à un public large et varié, choisissez comme point central une teinte qui présente un grand intérêt pour tous. Vous pouvez ensuite créer une identité unique en vous basant sur les couleurs supplémentaires que vous ajoutez à la première.
2. L'accessibilité
Les concepteurs sont de plus en plus conscients de l'importance de l'environnement. importance de l'accessibilité dans la conception de sites web. En ce qui concerne les couleurs, vous devez vous demander si votre conception sera lisible pour les daltoniens et si le schéma que vous utilisez présente un contraste suffisamment fort pour les lecteurs malvoyants.
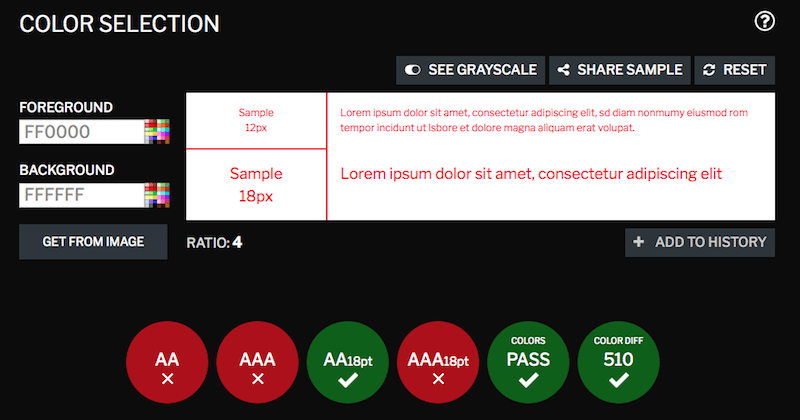
Vous pouvez utiliser un vérificateur de contraste pour améliorer l'accessibilité, en saisissant le codes hexagonaux pour les couleurs d'avant-plan et d'arrière-plan :

Le vérificateur de contraste affiche une note de réussite ou d'échec pour chaque test d'accessibilité. Idéalement, vous devriez rechercher une combinaison de couleurs qui passe les six tests. Ainsi, votre blog n'exclura aucun lecteur potentiel.
3. La psychologie
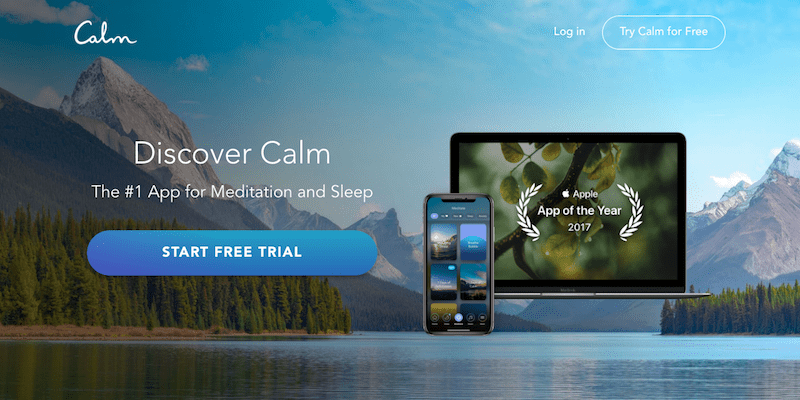
L'impact émotionnel est un autre élément essentiel à prendre en compte, car certaines personnes ont besoin d'une aide. une psychologie puissante joue dans la façon dont les couleurs nous affectent. Par exemple, le rouge est souvent perçu comme agressif, alors que le bleu a tendance à être apaisant. Ce n'est pas pour rien que les applications de méditation comme Calm utilisent souvent des tons bleus :

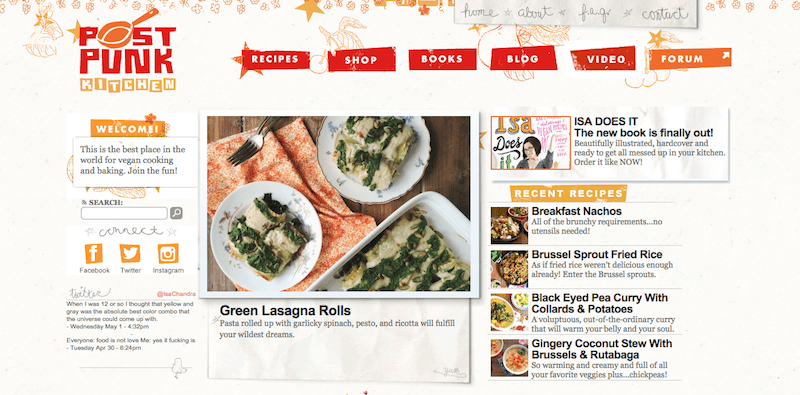
D'autre part, les rouges et les oranges semblent donner faim aux gens, vous pouvez donc les envisager pour un blog de cuisine :

Même si vous utilisez une teinte forte comme le rouge, veillez à ce qu'elle ne domine pas votre design. Vous remarquerez que dans l'exemple ci-dessus, le rouge n'est utilisé que comme touche de couleur sur les boutons et dans le logo. Il est souvent judicieux de se concentrer sur des couleurs plus neutres pour éviter de submerger vos lecteurs, et d'utiliser des teintes plus audacieuses en guise d'accents.
4. Harmonie des couleurs
Enfin, vous devez penser à l'harmonie des couleurs. En d'autres termes, quel type de palette de couleurs allez-vous utiliser ?
Chacune des combinaisons de couleurs décrites précédemment produit un effet psychologique différent, qui aura un impact sur la façon dont les gens perçoivent votre blog. Par exemple, les schémas monochromatiques ont tendance à être plus "neutres", tandis qu'un schéma tétrade peut sembler chaotique s'il n'est pas mis en œuvre avec soin.
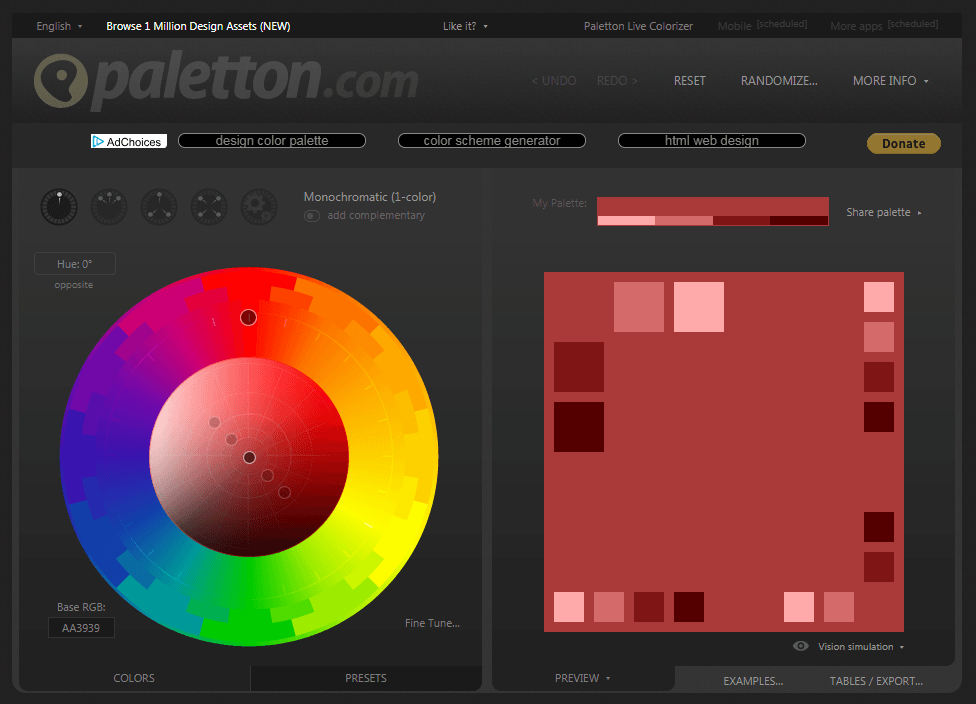
Vous pouvez utiliser un outil comme Paletton ou le Calculateur de couleurs des sessions pour générer une palette de couleurs :

Trouvez une couleur qui vous plaît et expérimentez les différents types d'harmonie des couleurs jusqu'à ce que vous trouviez une combinaison qui vous convienne. Vous n'êtes pas obligé de respecter rigoureusement votre schéma d'harmonie des couleurs, mais vous pouvez l'utiliser comme schéma directeur pour l'aspect général de votre blog.
Conclusion
Une esthétique soignée est essentielle pour maintenir l'audience de votre blog. Un site mal conçu peut augmenter votre taux de rebond. Il est donc important de choisir une palette de couleurs qui soit attrayante pour votre groupe démographique cible et qui crée l'ambiance souhaitée.
Les quatre éléments les plus importants à prendre en compte lors du choix d'une palette de couleurs pour votre blog sont les suivants :
- Données démographiques
- Accessibilité
- Psychologie
- Harmonie des couleurs
Avez-vous d'autres questions sur la manière de choisir une palette de couleurs forte pour votre blog ? Faites-nous en part dans la section des commentaires ci-dessous !









Laisser un commentaire