Contenu
La lecture en ligne est différente de la lecture d'un livre ou d'un magazine. Les internautes ont l'habitude de parcourir rapidement les informations, en ne s'arrêtant que sur les parties les plus importantes pour eux. Des études de suivi oculaire ont même montré que les lecteurs en ligne parcourent souvent les pages web selon des schémas prévisibles.
C'est important pour vous, en tant que propriétaire ou développeur de site web, car comprendre comment les utilisateurs voient votre site peut vous aider à en améliorer la conception. En sachant où le regard d'un visiteur va naturellement se poser en premier, vous pouvez mieux positionner les éléments de conception que vous souhaitez privilégier, tels que vos appels à l'action (CTA).
Dans cet article, nous allons expliquer comment et pourquoi les gens ont tendance à lire les pages web en suivant un schéma en forme de F. Nous verrons également pourquoi c'est important et comment vous pouvez utiliser cette technique pour améliorer le contenu de votre site. Nous verrons également pourquoi c'est important et comment vous pouvez utiliser cette technique pour améliorer le contenu de votre site. Commençons par le commencement !
Introduction au modèle en forme de F
Le terme "schéma en forme de F" décrit la manière dont les yeux des internautes ont tendance à se déplacer sur une page web lorsqu'ils lisent un contenu en ligne. La plupart des visiteurs commencent par le haut de la page, en lisant d'abord le titre.
Ensuite, il portera son attention sur le côté gauche de la page, à la recherche d'éléments marquants tels que des chiffres ou des puces. Enfin, les yeux se déplacent à nouveau horizontalement sur la page pour lire les textes en gras ou les sous-titres.
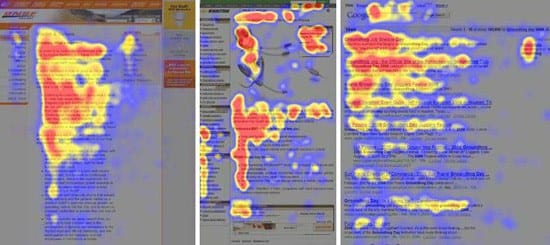
Une fois qu'un lecteur a trouvé l'essentiel des informations qu'il recherche, il peut continuer à parcourir la page rapidement, en s'arrêtant si quelque chose attire son attention. Tout cela se passe en quelques secondes, comme le montrent les cartes thermiques ci-dessous :

Cette étude de suivi des yeux réalisée par le groupe Nielson décrit la forme générale de notre regard lorsque nous parcourons une page web. Les points chauds (en rouge, orange et jaune) indiquent les endroits où les yeux de la plupart des utilisateurs s'attardent le plus longtemps. Le motif obtenu ressemble souvent à un "F" approximatif.
Ce modèle crée une hiérarchie visuelle:
- Les marques et la navigation sont généralement les premiers éléments à être examinés.
- Dans le contenu, ce sont les images qui retiennent le plus l'attention, suivies de près par les titres.
- Le texte a été scanné et n'a pas été lu en détail.
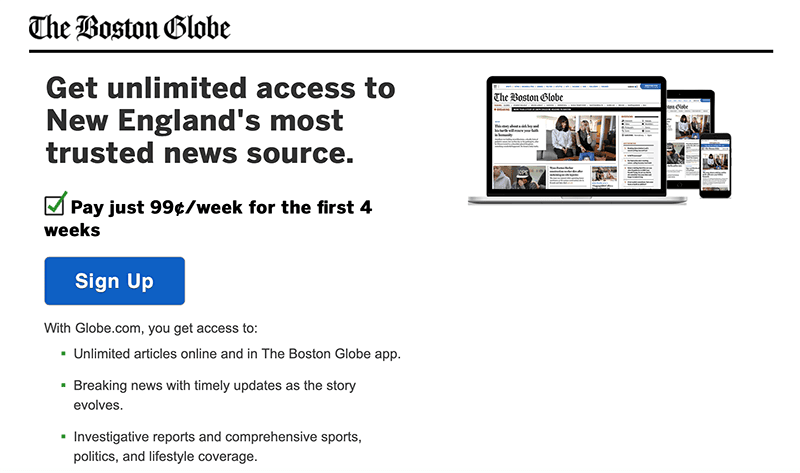
Jetez un coup d'œil à cette page d'atterrissage pour le Boston Globepar exemple :

Lorsque vous regardez cette page, il est probable que vos yeux parcourent le titre, passent à l'image, puis descendent pour se concentrer sur les éléments importants tels que le bouton CTA et la liste des caractéristiques à puces. C'est le modèle en forme de F en action.
Pourquoi le schéma en forme de F est-il important ?
Lorsque vous concevez les pages de votre site web, il est judicieux de prendre en compte le flux intentionnel de votre mise en page. Après tout, vous voulez que les utilisateurs puissent trouver des informations sur votre site de la manière la plus fluide et la plus facile possible.
La compréhension du modèle en forme de F peut vous aider à cet égard. Si votre contenu ne correspond pas à ce modèle général, les utilisateurs risquent de perdre du temps à chercher ce qu'ils veulent. Une expérience négative pour l'utilisateur peut entraîner la perte de engagement et moins conversions.
D'autre part, le fait de suivre le modèle en forme de F lors de la conception de vos pages contribuera à rendre la navigation plus intuitive. Un flux de conception simple et attendu peut améliorer considérablement l'expérience des visiteurs sur votre site.
Comment utiliser le modèle en forme de F pour augmenter l'engagement et les conversions (3 conseils clés)
Maintenant que vous savez d'où vient le motif en forme de F, voyons comment vous pouvez utiliser cette stratégie de conception à votre avantage.
1. Placer les éléments les plus importants en premier
Comme vous savez que la plupart des lecteurs commencent par le haut de la page, vous pouvez y placer vos éléments les plus importants. Ce que vous choisirez de mettre en avant dans cet espace dépendra de l'objectif de votre site web, mais voici quelques éléments à prendre en compte :
- Logos d'entreprise
- Images
- Titres importants
- Produits ou services
- Déclarations de mission
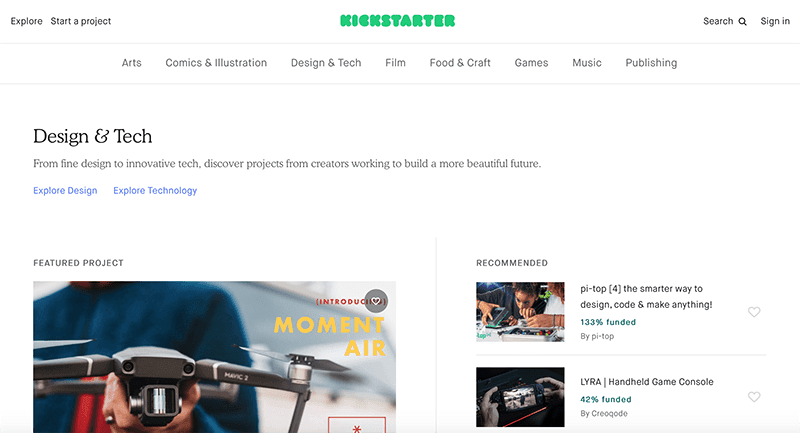
De nombreux sites choisissent de placer leurs produits ou services en haut de leurs pages, car c'est ce qui est le plus important pour leur public. Cela permet aux visiteurs de voir immédiatement ce que le site a à offrir :

Par exemple, Kickstarter commence ses pages par un titre simple, suivi d'un sous-titre accrocheur destiné à susciter l'intérêt. Ce sous-titre constitue également une sorte d'énoncé de mission.
Quel que soit l'élément que vous choisissez de faire figurer en haut de vos pages, il doit être suffisamment simple pour transmettre son message en quelques secondes. Sinon, les visiteurs risquent de se désintéresser ou de continuer à parcourir la page sans savoir ce qui est important. C'est l'occasion de leur offrir quelque chose dont ils se souviendront.
2. Créer une hiérarchie visuelle claire
En gardant à l'esprit le modèle en forme de F lors de la conception de vos pages, vous pouvez guider les utilisateurs vers une meilleure compréhension de votre contenu. Une conception claire permet aux utilisateurs de voir facilement ce que votre site a à offrir en un coup d'œil.
Lorsqu'un utilisateur arrive sur votre page, la disposition de ses différents éléments selon le schéma en F l'aide à comprendre intuitivement comment elle est structurée. De plus, vous pouvez créer une hiérarchie visuelle en positionnant les éléments sur la page de manière à refléter leur importance relative.
Certains des sites web les plus performants utilisent une mise en page qui ressemble à celle-ci :
- En haut à gauche : Un logo d'entreprise qui attire le regard vers le haut de la page et rappelle aux utilisateurs votre marque.
- En haut à droite : Des informations de contact, telles qu'un numéro de téléphone ou une adresse électronique, afin que les utilisateurs sachent exactement comment vous contacter.
- Contenu général : Des titres fréquents suivis d'un texte sur le côté gauche de la page.
Cela rend la navigation dans votre contenu intuitive pour les visiteurs :

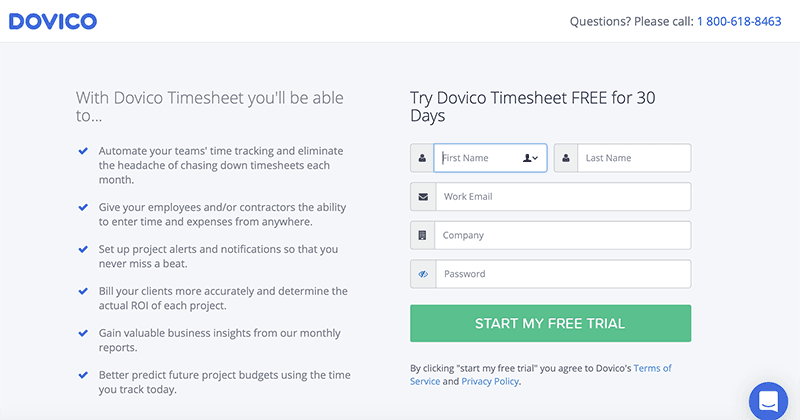
Par exemple, cette Page d'atterrissage de Dovico place le nom de l'entreprise dans le coin supérieur droit et les principales informations de contact dans le coin supérieur gauche. Ce sont ainsi les premiers éléments que vous remarquerez, et vous pourrez facilement y faire référence si nécessaire.
À partir de là, la page comprend deux colonnes de contenu, le texte étant placé à gauche. Notez toutefois que votre regard est finalement attiré par le bouton CTA, qui est placé sur la ligne inférieure du "F" dans la hiérarchie visuelle.
3. Susciter l'engagement à l'aide de votre barre latérale
La barre latérale de votre site offre une opportunité cruciale de susciter l'engagement des lecteurs et de les retenir plus longtemps. Si vous voulez maximiser son efficacité, le modèle en forme de F suggère que la barre latérale verticale traditionnelle de gauche est votre meilleure option.
Ce type de barre latérale permet de contextualiser votre contenu pour les visiteurs et de les orienter vers d'autres parties de votre site susceptibles de les intéresser. Voici quelques éléments à prendre en compte pour votre barre latérale :
- Annonces
- Pages sociales
- Liens vers des articles connexes
- Freebies
- Inscription au bulletin d'information
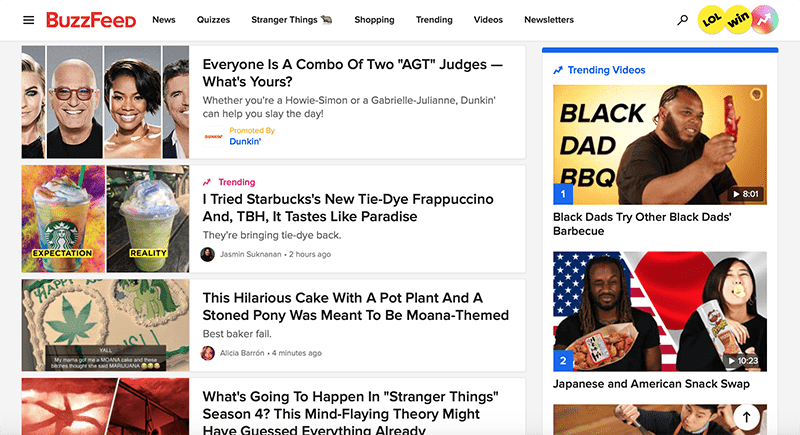
BuzzFeedLa barre latérale du site, par exemple, sert à afficher à la fois des publicités et du contenu supplémentaire. En tant que site de divertissement, les publicités sont importantes pour générer des revenus, mais l'engagement est l'objectif numéro un :

Lorsque vos yeux parcourent le contenu de cette page, ils peuvent être attirés par l'un des articles de la barre latérale qui vous intéresse davantage. En incluant quelque chose de similaire sur votre propre site, vous aurez plus de chances de retenir l'attention des utilisateurs pendant plus longtemps.
Conclusion
En définitive, comprendre comment les visiteurs perçoivent votre contenu en ligne peut vous aider à créer un meilleur site web. En utilisant le modèle en forme de F comme ligne directrice, vous serez en mesure de créer des pages qui convertissent les visiteurs et augmentent l'engagement.
Comme nous l'avons vu, voici trois conseils clés pour tirer parti du modèle en forme de F dans la conception de votre site :
- Placez les éléments les plus importants en premier.
- Créer une hiérarchie visuelle claire.
- Générez de l'engagement en utilisant votre barre latérale.
Avez-vous des questions sur le motif en forme de F et sur la manière de l'utiliser efficacement ? Posez-les dans la section des commentaires ci-dessous !









Laisser un commentaire