Contenu
Aujourd'hui, plus d'un milliard de personnes souffrent d'un handicap quelconque. Cela peut rendre difficile la navigation sur certains sites web, en particulier lorsqu'ils comportent des fonctions dynamiques. C'est pourquoi il est essentiel que nous tous s'efforcer pour créer des sites web totalement accessibles.
L'accessibilité du web consiste à s'assurer qu'il n'existe aucun obstacle susceptible d'empêcher l'interaction avec votre site ou l'accès à celui-ci. Il peut s'agir simplement d'ajouter un "texte alt" à toutes les images que vous téléchargez ou de vous assurer que vous utilisez toujours du "HTML sémantique" (nous expliquerons ces deux termes plus loin).
Dans ce billet, nous allons expliquer pourquoi l'accessibilité est si importante. Nous explorerons ensuite quelques-uns des moyens d'améliorer l'accessibilité de votre site pour tous les visiteurs. C'est parti !
Pourquoi l'accessibilité est essentielle pour tout site web
Dès le début, l'internet a été conçu pour être utilisé par tout le monde, quels que soient le logiciel, le lieu, la langue ou les capacités de chacun. En fait, Tim Berners-Lee, l'homme à qui l'on doit la création du web, a déclaré que: "Le pouvoir du Web réside dans son universalité - l'accès de tous, quel que soit le handicap, est un aspect essentiel."
Bien que l'internet ait beaucoup évolué depuis, l'objectif initial fixé par Berners-Lee est toujours d'actualité. Il est essentiel que tout site que vous créez soit totalement accessible à tous les visiteurs, quelles que soient leurs capacités.
Lorsqu'une page web répond à cet objectif, l'impact du handicap sur l'expérience du visiteur est réduit. Cet aspect est essentiel, car le web supprime les obstacles à la communication et à l'interaction auxquels de nombreuses personnes sont souvent confrontées dans le monde physique. Si vous ignorez cet objectif, vous risquez de créer de nouveaux obstacles qui excluent certaines personnes de votre site.
De plus, un site entièrement accessible n'aide pas seulement les personnes handicapées. Il y a d'autres types de visiteurs qui peuvent en bénéficier, notamment :
- Les personnes souffrant de blessures physiques, telles qu'un bras ou une main cassés.
- Les personnes âgées, dont les capacités changent en raison du vieillissement.
- Les personnes ayant des "limitations situationnelles", par exemple lorsqu'elles se trouvent dans un environnement où elles ne peuvent pas écouter d'audio.
Garder à l'esprit les besoins individuels de chaque personne rendrait la création d'un site web incroyablement difficile. Heureusement, il existe de nombreuses ressources qui peuvent vous aider. L'initiative pour l'accessibilité du Web (WAI), par exemple, propose une liste pratique d'informations sur l'accessibilité du Web. Lignes directrices sur l'accessibilité du Web qui constituent un bon point de départ.
3 façons d'améliorer l'accessibilité de votre site web
Néanmoins, vous ne savez peut-être pas comment adapter et ajuster certains éléments de votre site pour les rendre plus accessibles à tous. Pour vous aider à démarrer, nous allons explorer trois des changements les plus simples (mais efficaces) que vous pouvez apporter.
1. Ajoutez un "texte Alt" aux images de votre site
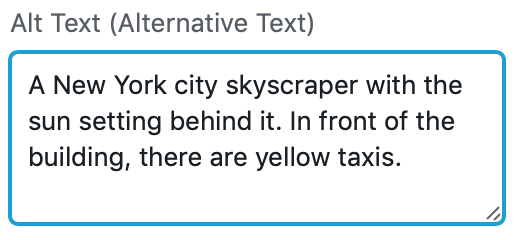
Lorsque vous téléchargez des images sur votre site web, il est probable que vous rencontriez l'option permettant d'ajouter un "texte alternatif" ou "alt text". Il s'agit du texte qui s'affichera si l'image ne se charge pas. En outre, ce texte est également utilisé lorsqu'un visiteur navigue sur votre site l'utilisation d'un lecteur d'écranou un dispositif d'assistance similaire.
C'est pourquoi il est important de ne pas omettre d'ajouter un texte alt à vos images. Pour ce faire, décrivez l'image avec le plus de détails possible, y compris les éléments distinctifs et les noms des lieux. Cela permettra à ceux qui ne peuvent pas voir l'image d'en comprendre la pertinence :

Il existe un un certain nombre d'autres lignes directrices pour créer le texte alt parfait, mais un texte de moins de 125 caractères est un bon début. Tout texte plus long pourrait être coupé par les dispositifs d'assistance, ce qui rendrait la lecture plus difficile.
2. Veillez à toujours utiliser du HTML sémantique
On pourrait penser que le code HTML utilisé pour coder votre site web n'a pas grand-chose à voir avec l'accessibilité. En réalité, il joue un rôle important dans la facilité de lecture de vos pages.
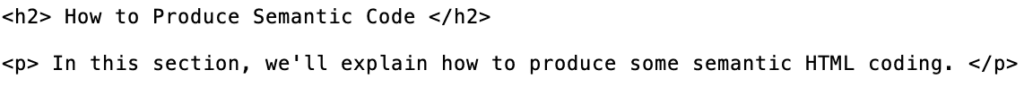
Le "HTML sémantique" fait référence à un codage propre qui définit clairement chaque section de votre site dans l'ordre chronologique :

Comme nous l'avons déjà mentionné, de nombreux utilisateurs handicapés utilisent des lecteurs d'écran pour naviguer sur les sites web. Lorsque ce type d'appareil d'assistance parcourt une page web, il recueille des informations basées sur la structure HTML de la page. Un code HTML peu clair ou désordonné, avec des ajouts inutiles, sera plus difficile à comprendre pour le lecteur d'écran.
Si vous souhaitez améliorer vos compétences en matière de codage sémantique, de nombreuses ressources d'apprentissage sont disponibles en ligne. Écoles W3 est un excellent exemple. Ce site gratuit vous apprendra à peu près tout ce que vous avez besoin de savoir - et comprend même une leçon spécifiquement axée sur les thèmes suivants améliorer l'accessibilité grâce à HTML.
3. Choisissez soigneusement les couleurs que vous utiliserez
Le termele daltonismeLe terme "couleur" est souvent utilisé de manière désinvolte. Cependant, les déficiences visuelles liées à la couleur peuvent constituer un problème sérieux, en particulier pour les personnes qui tentent de naviguer sur certains sites web.
C'est pourquoi vous devez veiller à ce que les couleurs choisies pour votre site contrastent bien. Le moyen le plus simple d'y parvenir est de veiller à ce que tout le texte se détache de l'arrière-plan choisi. Vous devrez donc éviter d'utiliser des couleurs qui s'entrechoquent ou des teintes similaires.
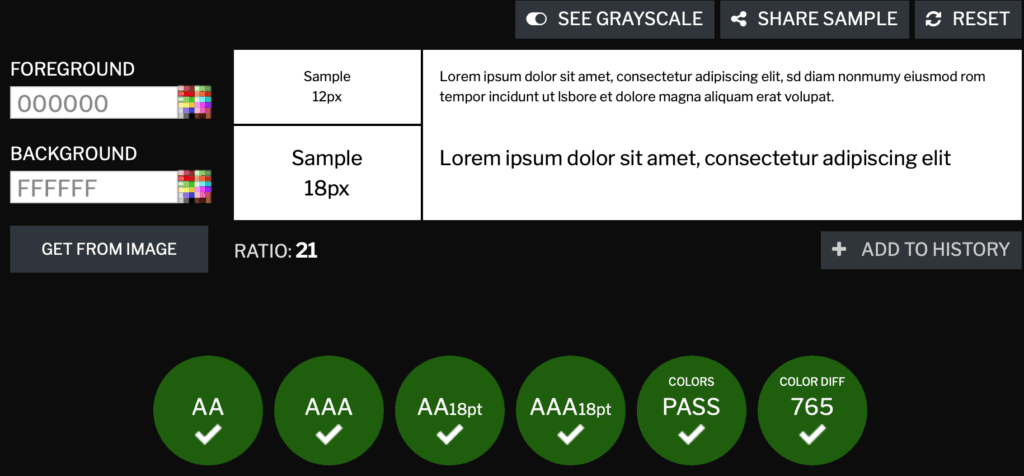
La combinaison idéale est un texte foncé sur un fond clair, car c'est la combinaison la plus facile à lire :

Si vous n'êtes pas sûr des couleurs à utiliser, il existe de nombreux outils en ligne qui vous permettent de tester des combinaisons appropriées. WebAIM est une option facile à utiliser, tandis que Vérificateur de contraste offre l'avantage supplémentaire d'un score d'accessibilité en temps réel.
Conclusion
Sans accessibilité, le web ne remplira jamais son objectif initial. Il est essentiel que votre site puisse être entièrement navigué par les personnes suivantes tous les utilisateurs, quelles que soient leurs capacités. Si vous ne concevez pas vos pages en tenant compte de l'accessibilité, vous ne ferez qu'aliéner les utilisateurs potentiels.
Dans cet article, nous avons mis en évidence trois façons d'améliorer facilement le niveau d'accessibilité de votre site :
- Veillez à toujours ajouter un texte alt aux images et autres médias.
- Utilisez du HTML sémantique pour le code de votre site.
- Veillez à ce que les couleurs utilisées soient facilement lisibles.
Vous avez d'autres questions sur l'accessibilité du web ? Faites-nous en part dans la section des commentaires ci-dessous !









Laisser un commentaire