Contenido
Hoy, más de mil millones de personas sufren algún tipo de discapacidad. Esto puede dificultar la navegación por determinados sitios web, especialmente cuando incluyen funciones dinámicas. Por ello, es vital que todos esforzarse para crear sitios web totalmente accesibles.
La accesibilidad web consiste en asegurarse de que no existen barreras que impidan la interacción o el acceso a su sitio. Puede ser tan sencillo como añadir "texto alternativo" a todas las imágenes que subas o asegurarte de que utilizas siempre "HTML semántico" (más adelante explicaremos ambos términos).
En este post, hablaremos más sobre por qué la accesibilidad es tan importante. A continuación, exploraremos algunas de las formas en que puedes mejorar la accesibilidad de tu sitio para todos los visitantes. Manos a la obra.
Por qué la accesibilidad es esencial para cualquier sitio web
Desde el principio, Internet fue concebida para ser utilizada por todo el mundo, independientemente de su software, ubicación, idioma o capacidad. De hecho, Tim Berners-Lee, el hombre al que se atribuye la creación de la web, dijo que: "El poder de la Web reside en su universalidad: el acceso de todos, independientemente de su discapacidad, es un aspecto esencial."
Aunque Internet ha cambiado mucho desde entonces, el objetivo original fijado por Berners-Lee sigue en pie. Es esencial que cualquier sitio que crees sea totalmente accesible a todos visitantes, independientemente de sus capacidades.
Cuando una página web cumple este objetivo, el impacto de la discapacidad en la experiencia del visitante es menor. Esto es vital, ya que la web elimina las barreras a la comunicación y la interacción a las que muchas personas suelen enfrentarse en el mundo físico. Si se ignora este objetivo, se corre el riesgo de crear nuevas barreras que excluyan a determinadas personas de su sitio.
Además, un sitio totalmente accesible no sólo ayuda a los discapacitados. Hay otros tipos de visitantes a los que puede beneficiar:
- Los que tienen lesiones físicas, como un brazo o una mano rotos.
- Personas mayores, cuyas capacidades cambian debido al envejecimiento.
- Personas con "limitaciones situacionales", como estar en un entorno en el que no pueden escuchar audio.
Tener en cuenta las necesidades individuales de cada persona dificultaría enormemente la creación de un sitio web. Afortunadamente, hay muchos recursos que pueden ayudar. La Iniciativa de Accesibilidad a la Web (WAI), por ejemplo, ofrece una práctica lista de Directrices de accesibilidad web que constituyen un sólido punto de partida.
3 formas de mejorar la accesibilidad de su sitio web
Aun así, puede que no esté seguro de cómo adaptar y ajustar determinados elementos de su sitio web para hacerlos más accesibles a todos. Para empezar, vamos a explorar tres de los cambios más sencillos (pero eficaces) que puedes hacer.
1. Añada 'Alt Text' a las imágenes de su sitio web
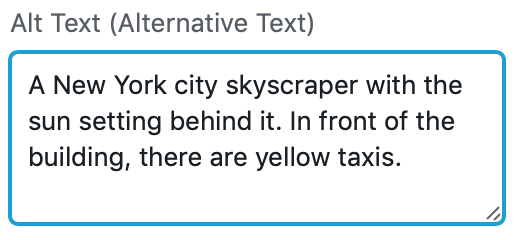
Al subir imágenes a su sitio web, es probable que haya encontrado la opción de añadir "texto alternativo" o "alt text". Se trata del texto que se mostrará si la imagen no se carga. Además, este texto también se utiliza cuando un visitante navega por su sitio web utilizar un lector de pantallao un dispositivo de asistencia similar.
Por estas razones, es importante que no omita añadir texto alternativo a sus imágenes. Para ello, describa la imagen con el mayor detalle posible, incluidos los elementos distinguibles y los nombres de las ubicaciones. De este modo, quienes no puedan ver la imagen comprenderán su relevancia:

Hay un otras directrices para crear el texto alternativo perfecto, aunque mantenerlo por debajo de 125 caracteres es un buen comienzo. Si es más largo, los dispositivos de asistencia podrían cortarlo y dificultar su lectura.
2. Asegúrese de utilizar siempre HTML semántico
Se le perdonaría pensar que el HTML utilizado para codificar su sitio web tiene poco que ver con la accesibilidad. En realidad, desempeña un papel fundamental en la facilidad de lectura de las páginas.
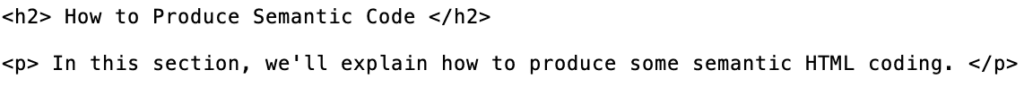
El "HTML semántico" se refiere a una codificación limpia que define claramente cada sección de su sitio en orden cronológico:

Como ya hemos dicho, muchos usuarios con discapacidad utilizan lectores de pantalla para navegar por las páginas web. Cuando este tipo de dispositivo de asistencia escanea una página web, recopila información basada en la estructura HTML de la página. Un código HTML poco claro o desordenado, con añadidos innecesarios, será más difícil de entender para el lector de pantalla.
Si quieres mejorar tus conocimientos de codificación semántica, hay muchos recursos de aprendizaje disponibles en Internet. Escuelas W3 es un ejemplo excelente. Este sitio gratuito le enseñará casi todo lo que necesita saber, e incluso incluye una lección basada específicamente en mejorar la accesibilidad mediante HTML.
3. Elija con cuidado los colores que va a utilizar
El términodaltonismose utiliza a menudo de manera informal. Sin embargo, las deficiencias visuales relacionadas con el color pueden suponer un grave problema, sobre todo para quienes intentan navegar por determinados sitios web.
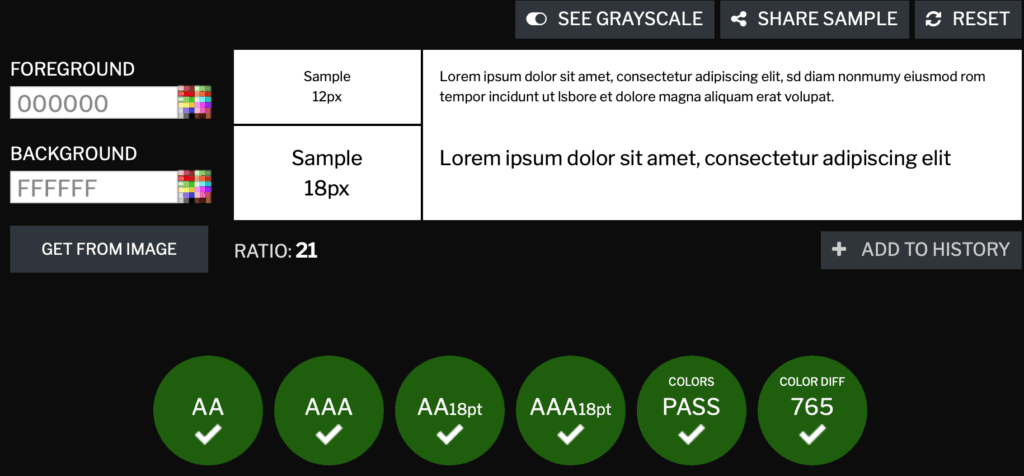
Con esto en mente, querrá asegurarse de que los colores que seleccione para su sitio contrasten bien. La forma más sencilla de hacerlo es asegurándose de que todo el texto destaque sobre el fondo elegido. Así que tendrá que evitar utilizar colores que choquen entre sí, o tonos que sean similares.
La combinación ideal es texto oscuro sobre fondo claro, ya que es la más fácil de leer:

Si no está seguro de qué colores utilizar, hay muchas herramientas en línea que puede utilizar para probar combinaciones adecuadas. WebAIM es una opción fácil de usar, mientras que Comprobador de contraste ofrece la ventaja adicional de una puntuación de accesibilidad en tiempo real.
Conclusión
Sin accesibilidad, la web nunca cumplirá su propósito original. Es esencial que su sitio pueda ser navegado completamente por todos usuarios, independientemente de sus capacidades. No diseñar sus páginas teniendo en cuenta la accesibilidad solo servirá para alejar a los usuarios potenciales.
En este post, destacamos tres de las formas en que puede mejorar fácilmente el nivel de accesibilidad de su sitio:
- Asegúrese de añadir siempre texto alternativo a las imágenes y otros medios.
- Utilice HTML semántico para el código de su sitio.
- Asegúrese de que los colores que utiliza son fácilmente legibles.
¿Tienes más preguntas sobre la accesibilidad web? Háganoslo saber en la sección de comentarios.









Deja una respuesta