Contenido
Su sitio web desempeña un papel importante en la rentabilidad global de su empresa. La experiencia online del cliente es un elemento crucial de su sitio, y fallar en ese departamento puede tener un impacto inmediato y a largo plazo.
Afortunadamente, hay varias formas de mejorar proactivamente la experiencia del cliente en su sitio web. Algunas son baratas y fáciles de aplicar, mientras que otras pueden requerir una planificación y una inversión financiera más extensas. Afortunadamente, todas ellas pueden optimizar drásticamente el rendimiento de su sitio web. experiencia del usuario (UX).
En este artículo, compartiremos cinco formas de mejorar la experiencia del cliente en su sitio web, así como algunos consejos y herramientas útiles que puede utilizar en el proceso. ¡Vamos allá!
1. Garantizar tiempos de carga rápidos
El tiempo de carga de la página se refiere al tiempo que tarda su sitio en aparecer en los navegadores de sus visitantes. Según GoogleCualquier cosa que dure más de tres segundos es demasiado.
Velocidad de carga de la página afecta directamente al tráfico de su sitio web. La gente espera que los sitios se carguen en un par de segundos. De lo contrario, las tasas de abandono de páginas empiezan a aumentar.
Varios factores determinan el tiempo de carga, muchos de los cuales pueden mejorarse. Esto incluye:
- Elegir un producto de alto rendimiento alojamiento web
- Limitar el número de plugins que instala en su sitio (y evitar los que están mal codificados).
- Compresión y optimización de imágenes
- Aprovechar herramientas de almacenamiento en caché como WP Super Caché
- Utilizando un Red de distribución de contenidos (CDN) como Cloudflare
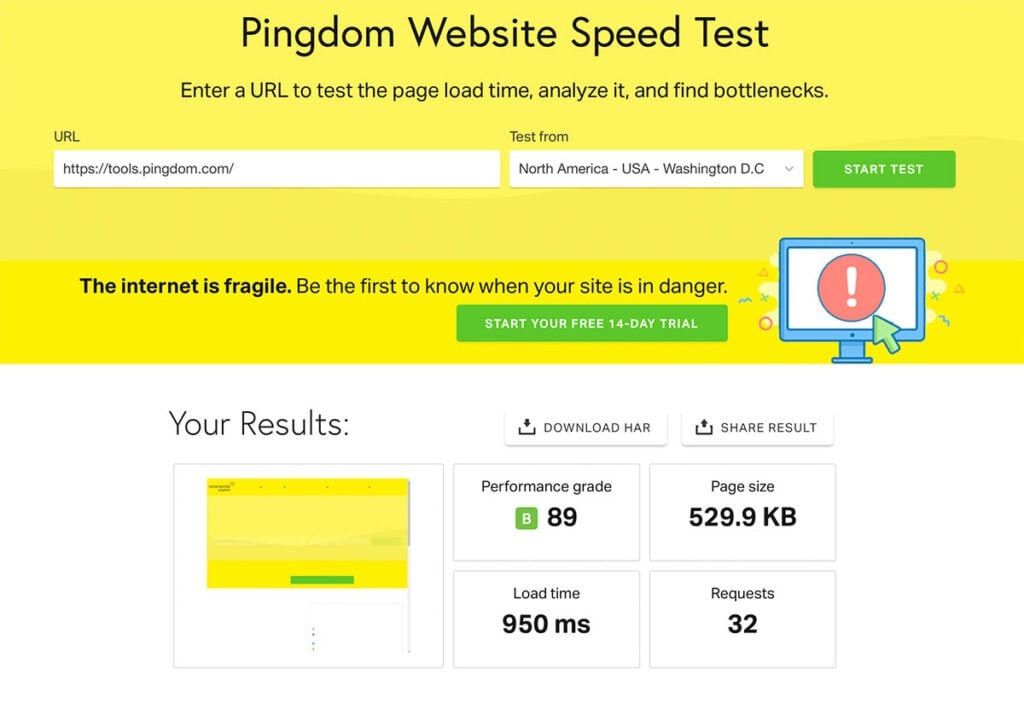
Para medir la velocidad de su página, puede utilizar herramientas como Google PageSpeed Insights o Pingdom:

Ambas son gratuitas y ofrecen información sobre cómo realizar más ajustes para aumentar los tiempos de carga de la página. Si ejecutas la prueba antes y después de implementar un cambio en tu sitio, puedes utilizar estas métricas para medir la eficacia de cada una.
2. Navegación clara y sencilla
La navegación de su sitio incluye menús, enlaces de texto y botones de llamada a la acción (CTA) que dirigen a los usuarios al contenido. Racionalizar la navegación para que sea lo más clara y directa posible ayuda a mejorar la experiencia del cliente.
Sus menús son un elemento crucial de la navegación del sitio y probablemente el primer lugar donde sus visitantes buscarán lo que necesitan. Algunos consejos útiles para mejorarlos son:
- Limitar los elementos del menú principal a las páginas esenciales (lo ideal es tener menos de siete).
- Evitar los menús desplegables siempre que sea posible
- Incluir enlaces rápidos en el pie de página del sitio, para que actúe como atajo de navegación secundario.
Diseñar la navegación pensando en sus clientes significa empezar por su objetivos. Cuando llegan a su sitio web, ¿qué buscan y con qué facilidad pueden encontrarlo?
Para comprender su flujo de tráfico actual, considere la posibilidad de utilizar una herramienta como Crazy Egg para crear un mapa de calor:

Esto puede mostrarle cómo dirigir a las personas más rápidamente hacia donde van.
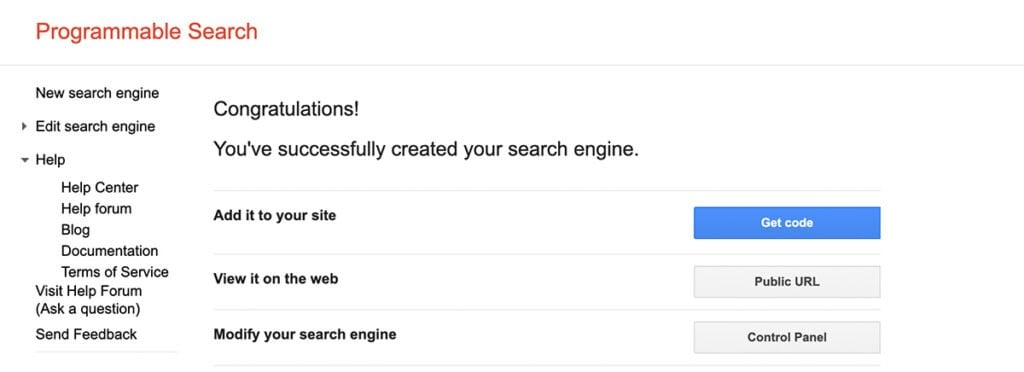
Por último, habilitar una función de búsqueda en su sitio web es una de las acciones más sencillas que puede emprender para mejorar la experiencia del cliente. WordPress cuenta con una herramienta de búsqueda nativa, pero puedes mejorar su funcionalidad con un plugin como Relevanssio con El motor de búsqueda programable de Google:

Para utilizarla, puede introducir su sitio web en la herramienta en línea y, a continuación, descargar el código y añadirlo a su sitio web para activar la barra de búsqueda de Google:

Esta función ayuda a los clientes a encontrar rápidamente lo que buscan. Además, les hace saber que usted valora su tiempo.
3. Instalar una función de chat en directo
Hoy en día, el flujo de información es instantáneo. Los clientes esperan tiempos de respuesta rápidos, con más de 80% esperando una respuesta inmediata de una empresa con la que han contactado. De hecho, investigaciones que la rapidez de respuesta es el elemento número uno de un buen servicio al cliente.
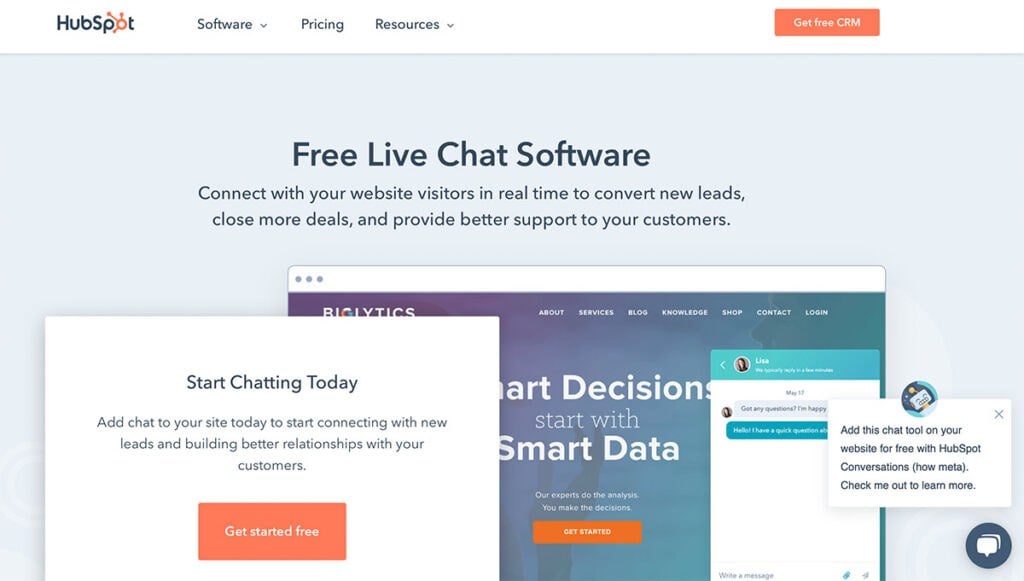
Puede facilitarlo mediante la aplicación de un chat en directo en su sitio web. Estas aplicaciones son bastante sencillas de instalar, y entre las opciones más populares se incluyen LiveChat, Podioy Chat en directo gratuito de HubSpot:

Puede ser beneficioso crear un sólido plan de respuesta al cliente y forme a su equipo en el uso de estas herramientas. Incluso puedes hacer un seguimiento y recompensar a tu equipo por su excelente rendimiento como incentivo.
4. Construir páginas sin desorden
Si un cliente llega a su página y no sabe qué hacer, perderá un tiempo precioso en conseguir que se involucre. Un sitio libre de desorden es aquel que elimina las distracciones visuales y utiliza principios de diseño de calidad, incluidos los siguientes uso del espacio en blanco - para orientar y facilitar las acciones de los clientes.
Las páginas desordenadas pueden hacer que los visitantes se sientan abrumados, por lo que la eliminación de posibles obstáculos les permite interactuar más libremente con su contenido. Recomendamos revisar la página de inicio, las páginas de destino y las páginas de pago de su sitio web para evaluar su claridad y atractivo estético. Pequeños ajustes pueden mejorar significativamente la experiencia del cliente.
Optimizar la legibilidad y el diseño de su página es más fácil si utiliza una herramienta de retroalimentación que le permita saber si sus cambios han mejorado el tráfico de su sitio web y cómo lo han hecho. Una de las mejores formas de obtener esta información es utilizar Pruebas A/B para medir las conversiones de su página.
Algunas opciones para hacerlo son Huevo loco y Optimizar Google:

Con Google Optimize, puedes probar varias versiones de tus páginas para averiguar cuál funciona mejor para tus visitantes. Además, empezar es gratis. Crazy Egg requiere un plan premium para utilizar la función de pruebas A/B.
5. Diseño para la accesibilidad de los usuarios
Aplicación de las mejores prácticas para accesibilidad del sitio web ayuda a garantizar que los usuarios con discapacidad puedan acceder fácilmente a su sitio web y utilizarlo con éxito. Las normas de accesibilidad tienen en cuenta la facilidad de navegación, la presentación de las páginas y otros elementos de la experiencia del visitante.
Si no estás seguro de si tu sitio web implementa bien las funciones de accesibilidad, puedes ponerlo a prueba. Esto le ayudará a identificar las áreas que necesitan mejoras.
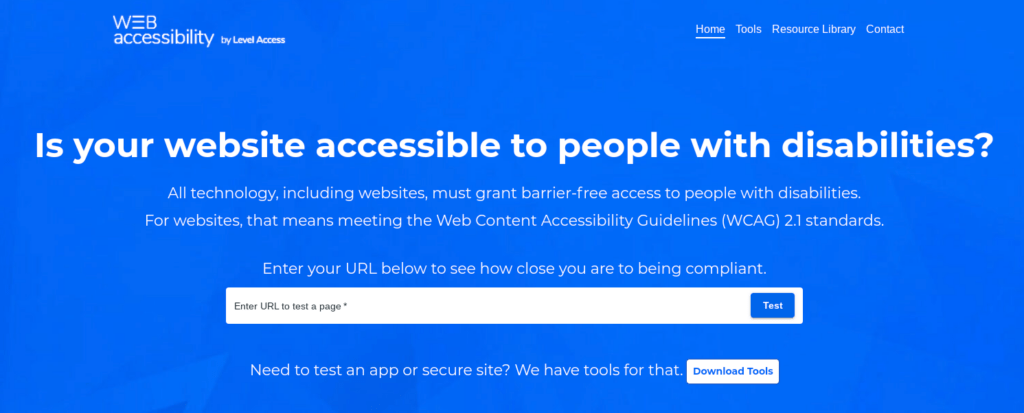
Para ello existen herramientas en línea como Accesibilidad web:

Para empezar, puede introducir su URL en el campo de texto y, a continuación, hacer clic en el botón Prueba botón . Una vez que lo hagas, obtendrás un informe que incluye un porcentaje general de cumplimiento, una lista de infracciones y algunas recomendaciones para mejorar tu puntuación.
Las áreas comunes que hay que optimizar incluyen:
- Uso del color
- Texto alternativo de las imágenes
- Recordatorios para lectores de pantalla
- Estructura del contenido
- Navegación con el teclado
Si mejora la accesibilidad para los usuarios con discapacidad, probablemente garantizará una mejor experiencia a todos los clientes, ya que muchas de las pautas de accesibilidad facilitan el uso de los sitios web.
Conclusión
Mejorar la experiencia de los visitantes de su sitio web puede ayudar a minimizar su frustración y darles motivos para volver. Sin embargo, esto supone un reto a menos que optimice su sitio de forma proactiva para ofrecer valor y un servicio al cliente excepcional.
En este artículo, le ofrecemos cinco formas de mejorar la experiencia del cliente en su sitio web:
- Garantice tiempos de carga rápidos para que los clientes no tengan que esperar.
- Proporcione una navegación clara y sencilla, para que los visitantes puedan encontrar rápida y fácilmente lo que buscan.
- Instale un chat en directo para ofrecer asistencia inmediata cuando sea necesario.
- Construya páginas despejadas para dirigir mejor el tráfico.
- Diseñe pensando en la accesibilidad de los usuarios para mejorar el servicio a todos sus clientes.
¿Tiene alguna pregunta sobre cómo mejorar la experiencia del cliente en su sitio web?? Háganoslo saber en la sección de comentarios.
Si te ha gustado este artículo, no dejes de seguirnos en Facebook, Twittery LinkedIn¡! Y no olvides suscribirte en el caja abajo.









Deja una respuesta