Contenido
La optimización para motores de búsqueda (SEO) ayuda a su público objetivo a encontrarle mostrando su contenido en los resultados de los motores de búsqueda. Es probable que haya implementado técnicas básicas -o incluso avanzadas- de SEO en su sitio web. Sin embargo, si no ha trabajado en el SEO de imágenes, puede estar perdiendo tráfico potencial.
Aplicando Tácticas SEO para sus imágenes, puede ayudar a los motores de búsqueda a encontrar y comprender su contenido más fácilmente. Dar un paso más para mejorar los medios de comunicación de su sitio puede mejore su posicionamiento en las búsquedas y le ayudarán a aumentar las conversiones.
En este artículo le explicaremos qué es el SEO de imágenes y le daremos cinco consejos para optimizar sus medios. ¡Manos a la obra!
Introducción al SEO de imágenes
Los motores de búsqueda no pueden ver sus imágenes. Por lo tanto, deben basarse en otros datos para comprender el contenido de cada imagen.
El SEO de imágenes es el proceso de introducir mejoras en las imágenes de su sitio web para que los motores de búsqueda puedan interpretarlas más fácilmente. Cuando los robots puedan identificar mejor tus imágenes, incluido el contexto en el que las compartes, será más probable que ofrezcan tu contenido a los visitantes potenciales adecuados.
En pocas palabras, los motores de búsqueda no pueden clasificar o recompensar las imágenes que carecen de SEO básico. Si descuida la optimización de imágenes, es menos probable que su contenido aparezca en los resultados de búsqueda. Por otro lado, si aplica algunas técnicas de optimización, puede aumentar significativamente la "legibilidad" de sus imágenes.
5 consejos para mejorar el SEO de las imágenes
Veamos ahora cinco consejos para lograr un mejor SEO de imagen en su sitio web WordPress. Estas estrategias pueden beneficiar enormemente a tu sitio y no tienen por qué requerir mucho tiempo.
1. Optimice el tamaño de sus archivos e imágenes
El tamaño de una imagen se expresa en anchura y altura. Generalmente se muestra en píxeles, así 1920×1080 px. El tamaño del archivo indica cuánto espacio ocupa la imagen: por ejemplo, 35 KB (kilobytes).
Mantener al mínimo el tamaño de los archivos y las imágenes es esencial; de lo contrario, el contenido multimedia podría afectar negativamente al rendimiento de su sitio web. Los archivos de gran tamaño en su sitio web pueden ralentizar drásticamente la velocidad de carga de la página. A su vez, un sitio lento puede provocar pérdidas de tráfico y mayores tasas de abandono.
Una de las formas más eficaces de reducir el tamaño de los archivos es comprimirlos. Sin embargo, la compresión también puede reducir la calidad de la imagen. Por lo tanto, tendrás que equilibrar las ventajas de un tamaño de archivo más pequeño con la pérdida de calidad de la imagen, asegurándote de que tus imágenes se cargan rápidamente. y son de buena calidad.
Hay varias herramientas que puedes utilizar para comprimir tus imágenes sin dañar su apariencia. Como herramienta de navegador, puede utilizar TinyPNG:

Se trata de una herramienta en línea gratuita que puedes utilizar en cualquier ordenador o dispositivo móvil. Para empezar, solo tienes que subir tus fotos y descargar las versiones comprimidas una vez procesadas.
Si lo prefiere, también puede instalar un plugin de WordPress como ShortPixel. Esto comprimirá automáticamente las imágenes de su sitio web en cuanto las cargue en él. Pequeñasherramientas es otra gran opción para la compresión de imágenes.
Para optimizar el tamaño de la imagen, puede ajustar la altura y la anchura en los metadatos de la imagen mediante la función Opciones de imagen de WordPress menú. También puedes utilizar un plugin como ShortPixel para redimensionarlas automáticamente al subirlas.
2. Crear nombres de archivo de imagen SEO-Friendly
Como hemos mencionado antes, los motores de búsqueda necesitan ayuda para identificar las imágenes, ya que no pueden "verlas". Afortunadamente, usted puede proporcionar datos útiles para llenar los vacíos de los robots. Una forma de hacerlo es nombrando la imagen con términos que la describan.
Para dar a su archivo un nombre que facilite la búsqueda, puede utilizar guiones para separar los términos descriptivos clave, omitiendo palabras de parada como "a" y "el". Por ejemplo, si subes una imagen de una pizza vegetariana, puedes llamarla pizza casera de verduras.jpg.
También puede subir sus imágenes a carpetas descriptivas de su sitio. Los motores de búsqueda pueden utilizar palabras clave y otros identificadores de imágenes dentro de la ruta del archivo para entender de qué tratan tus imágenes.
3. Utiliza etiquetas Alt que beneficien a los usuarios
En etiqueta alt es un atributo del Lenguaje de Marcado de Hipertexto (HTML) que proporciona texto alternativo para sus imágenes. Los lectores de pantalla leen las etiquetas alt para ayudar a los usuarios con problemas de visión, y los motores de búsqueda las utilizan para contextualizar sus medios. Si añade etiquetas alt descriptivas a sus imágenes, podrá haga su sitio más accesible y mejorar el rendimiento de las búsquedas.
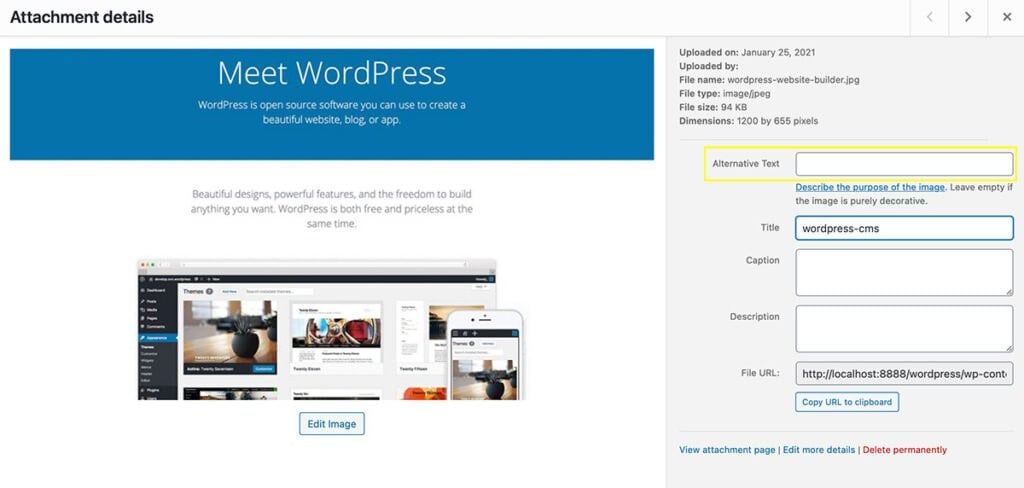
Lo mejor de todo es que WordPress facilita la aplicación de etiquetas alt a las imágenes. Puedes hacerlo cuando subas un archivo a tu biblioteca multimedia (o cuando edites una imagen que ya esté en tu biblioteca multimedia):

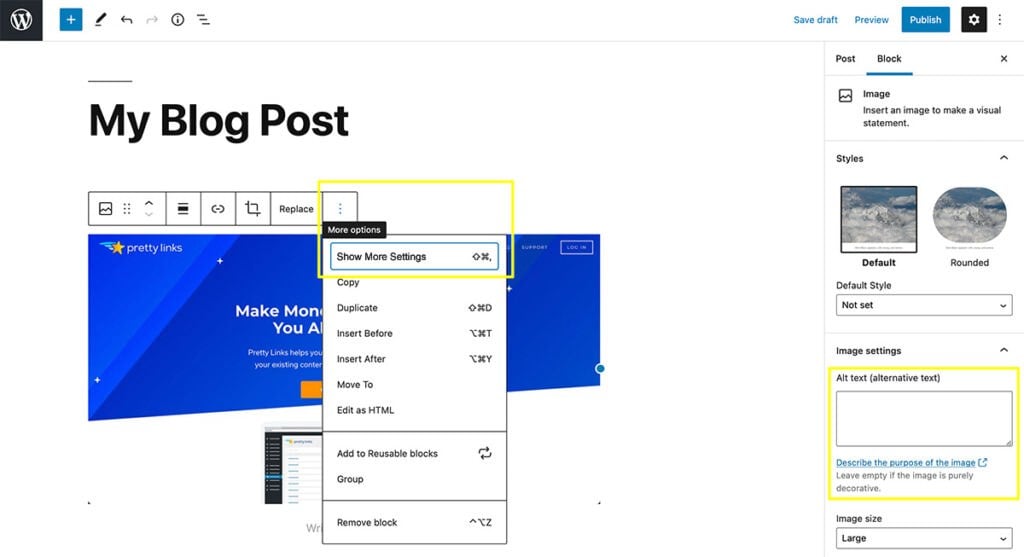
También puedes añadir y editar el texto alternativo cuando añadas imágenes a las entradas de tu blog y a las páginas de tu sitio web:

En el editor de bloques de WordPress, puede hacer clic en los tres puntitos de la esquina superior derecha para ver más opciones. A continuación, seleccione Mostrar más ajustes. Cuando se abra la barra lateral de contenido, simplemente añada (o edite) el texto alternativo en el campo correspondiente. caja.
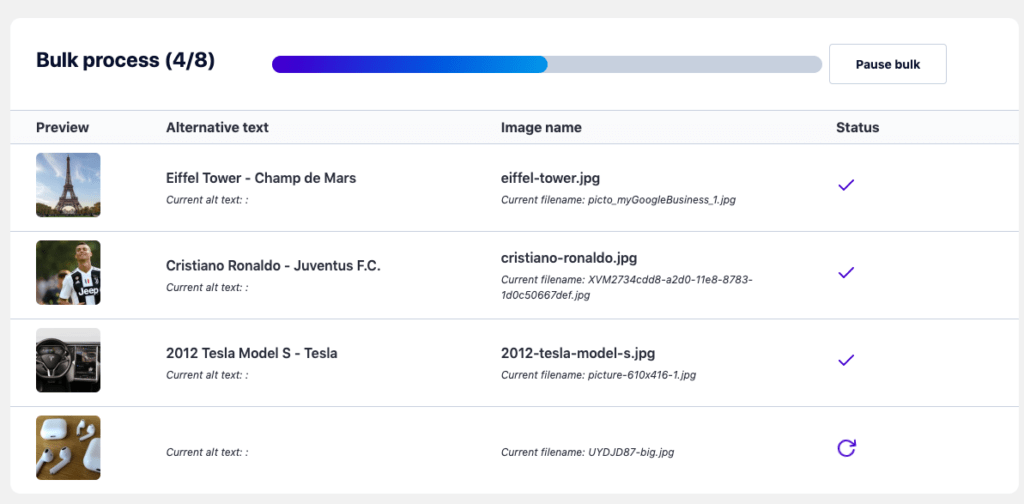
Si tiene que rellenar muchos textos alternativos vacíos, puede que sea mejor utilizar un plugin como Optimizador SEO de imágenes para optimizar en masa tus alts vacíos. Este plugin utiliza inteligencia artificial para añadir automáticamente textos alternativos a tus imágenes. También reescribe los nombres de los archivos de imagen con contenido SEO-friendly:

4. Aproveche los datos estructurados
Datos estructurados utiliza formatos estandarizados y predefinidos, denominados esquemas, para describir tipos de datos específicos. Estos ayudan a los motores de búsqueda a comprender mejor el contenido de su página. Google también utiliza tipos de datos estructurados para presentar funciones mejoradas en los resultados de búsqueda.
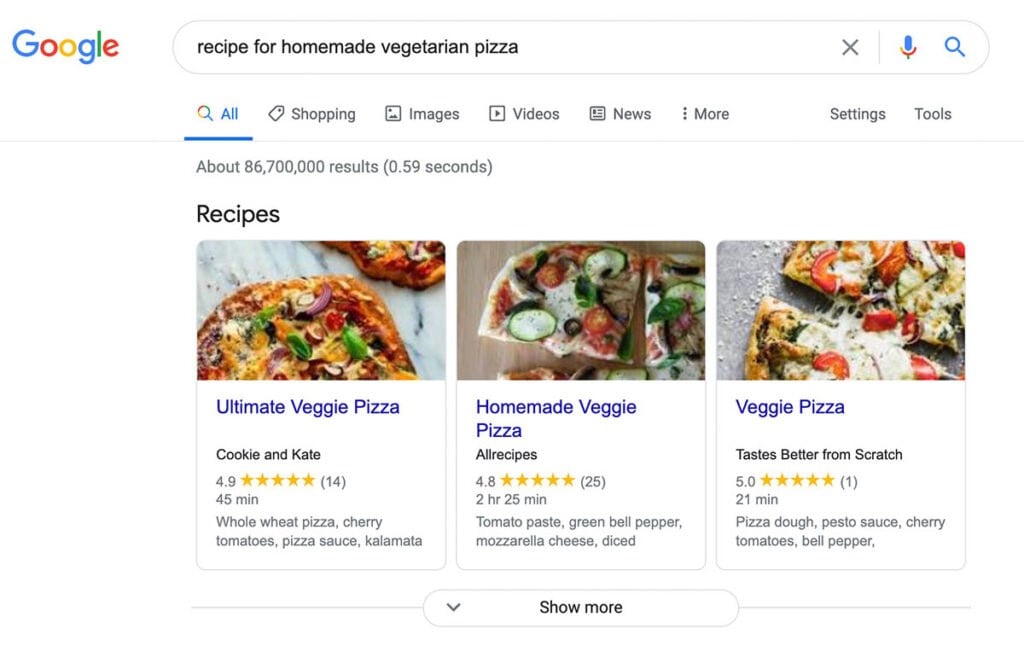
Por ejemplo, para ver esto en acción, puedes realizar una búsqueda en Google de una receta de pizza. Al hacerlo, observará que obtiene resultados con imágenes y listas de ingredientes:

Puede utilizar datos estructurados para elementos como imágenes de recetas, vídeos e imágenes de productos. Para ello, es necesario tener conocimientos de JavaScript. Sin embargo, Google proporciona un práctico tutorial sobre cómo establecer datos estructuradosque recomendamos consultar.
Alternativamente, utilizando la función Plugin All in One SEO (AIOSEO) puede ayudarle a implantar datos estructurados con sólo pulsar un botón:

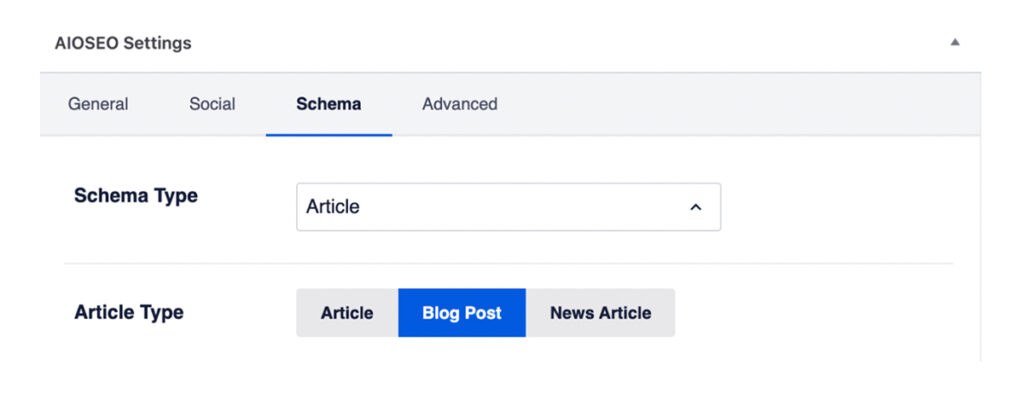
Una vez instalado, sólo tiene que seleccionar su tipo de esquema y, a continuación, elegir entre los tipos de artículos disponibles dentro de ese esquema:

Estas mejoras pueden aumentar el tráfico de su sitio web al ayudar a los motores de búsqueda a comprender mejor su contenido y mostrar sus entradas como resultados destacados.
5. Incluya imágenes en su sitemap
Los sitemaps ayudan a los motores de búsqueda a rastrear e indexar su sitio web proporcionando un esquema de su contenido. Definen los tipos de páginas y elementos y cómo están relacionados. El mapa del sitio está contenido en un archivo XML que los motores de búsqueda pueden leer fácilmente.
La forma más sencilla de crear un mapa del sitio es utilizar un plugin como Yoast SEO:

Tras la instalación y activación, el plugin genera automáticamente un mapa del sitio XML que incluye entradas, páginas, y imágenes. Puede consultar la documentación de Yoast SEO para obtener más información sobre las imágenes en el mapa del sitio XML.
Conclusión
Optimizar las imágenes de su sitio web para los motores de búsqueda puede ayudarle a ganar más tráfico. Cuanto más fácil les resulte a los motores de búsqueda encontrar y comprender su contenido, más probabilidades habrá de que lo ofrezcan a su público objetivo.
En este artículo, le proporcionamos cinco consejos que puede utilizar para potenciar el SEO de sus imágenes:
- Optimice el tamaño de las imágenes y los archivos con herramientas como TinyPNG, ShortPixely Pequeñas herramientas SEO.
- Crea nombres de archivo SEO-friendly para tus imágenes.
- Utilice etiquetas alt que beneficien a los usuarios y mejoren la accesibilidad del sitio.
- Aproveche los datos estructurados para ayudar a los motores de búsqueda a comprender mejor el contenido de la imagen.
- Incluya imágenes en su mapa del sitio utilizando un plugin como Yoast SEO.
¿Tienes alguna pregunta sobre el SEO de imágenes? Háganoslo saber en la sección de comentarios.









Deja una respuesta