Contenido
Leer en Internet es distinto de hojear un libro o una revista. Los internautas están acostumbrados a escanear rápidamente la información, deteniéndose sólo en las partes que les resultan más importantes. Los estudios de seguimiento ocular han demostrado incluso que los lectores en línea suelen escanear las páginas web siguiendo patrones predecibles.
Esto es importante para usted como propietario o desarrollador de un sitio web, porque comprender cómo ven los usuarios su sitio puede ayudarle a mejorar su diseño. Sabiendo dónde va a posarse primero la mirada de un visitante, puede posicionar mejor los elementos de diseño a los que quiere dar prioridad, como por ejemplo sus llamadas a la acción (CTA).
En este post, explicaremos cómo y por qué la gente tiende a leer las páginas web siguiendo un patrón en forma de F. También discutiremos por qué esto es importante, y hablaremos de cómo puedes usar esta técnica para mejorar el contenido de tu sitio. Empecemos.
Introducción al patrón en forma de F
El término "patrón en forma de F" describe la forma en que los ojos de las personas tienden a moverse por una página web cuando leen contenidos en línea. La mayoría de los visitantes empiezan por la parte superior de la página, leyendo primero el titular.
A continuación, desplazará su atención por la parte izquierda de la página, en busca de elementos destacados como números o viñetas. Por último, sus ojos volverán a desplazarse horizontalmente por la página para leer el texto en negrita o los subtítulos.
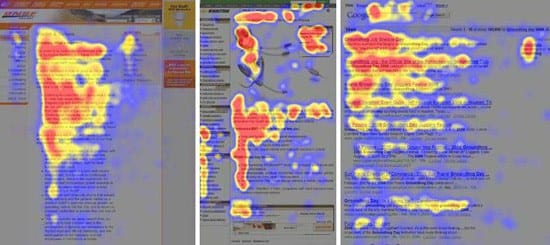
Una vez que el lector ha encontrado la mayor parte de la información que busca, puede seguir escaneando la página rápidamente, deteniéndose si algo le llama la atención. Todo esto ocurre en cuestión de segundos, como puede verse en los mapas de calor que aparecen a continuación:

Este estudio de seguimiento ocular del Grupo Nielson esboza la forma general de nuestra mirada al escanear una página web. Los puntos calientes (en rojo, naranja y amarillo) muestran dónde se detienen más los ojos de la mayoría de los usuarios. El patrón resultante suele parecerse a una "F" aproximada.
Este patrón crea una jerarquía visual:
- Las marcas y la navegación suelen ser lo primero que se ve.
- Dentro de los contenidos, las imágenes reciben la mayor atención, seguidas de cerca por los titulares.
- El texto se escanea y no se lee a fondo.
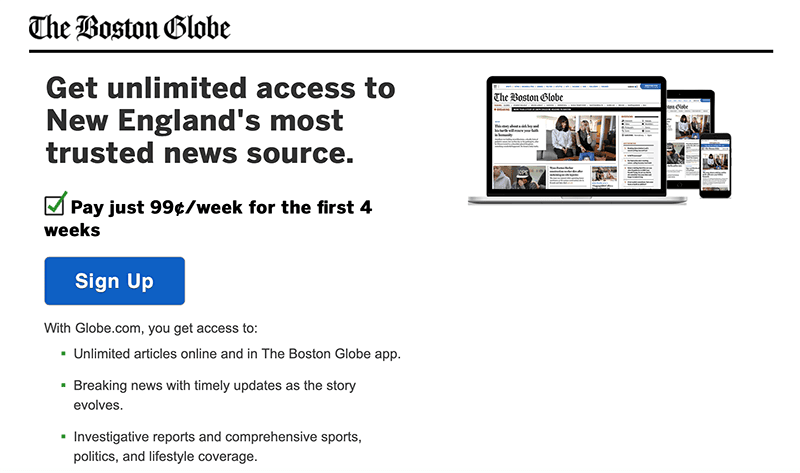
Eche un vistazo a esta página de aterrizaje del Boston Globepor ejemplo:

Cuando usted mira esta página, sus ojos probablemente escanean el titular, saltan a la imagen y luego escanean hacia abajo para centrarse en elementos importantes como el botón CTA y la lista de características con viñetas. Este es el patrón en forma de F en acción.
Por qué es importante el patrón en forma de F
A la hora de diseñar las páginas de su sitio web, es una buena idea tener en cuenta el flujo intencionado de su diseño. Al fin y al cabo, lo que quiere es que los usuarios puedan encontrar la información en su sitio de la forma más fluida y sencilla posible.
Entender el patrón en forma de F puede ayudar en este sentido. Si su contenido no se ajusta a este patrón general, los usuarios pueden perder tiempo intentando encontrar lo que buscan. Una experiencia de usuario negativa puede hacer que se pierdan compromiso y menos conversiones.
Por otro lado, seguir el patrón en forma de F al diseñar sus páginas contribuirá a que la navegación sea más intuitiva. Un flujo de diseño sencillo y esperado puede mejorar notablemente la experiencia de los visitantes en tu sitio.
Cómo utilizar el patrón en forma de F para aumentar el compromiso y las conversiones (3 consejos clave)
Ahora que ya sabe de dónde procede el patrón en forma de F, veamos cómo puede utilizar esta estrategia de diseño en su beneficio.
1. Ponga en primer lugar los elementos más importantes
Como sabe que la mayoría de los lectores empezarán por la parte superior de la página, puede que le interese colocar ahí sus elementos más importantes. Lo que elija destacar en este espacio dependerá del enfoque de su sitio web, pero algunas cosas a tener en cuenta incluyen:
- Logotipos de empresas
- Imágenes
- Titulares importantes
- Productos o servicios
- Declaraciones de misión
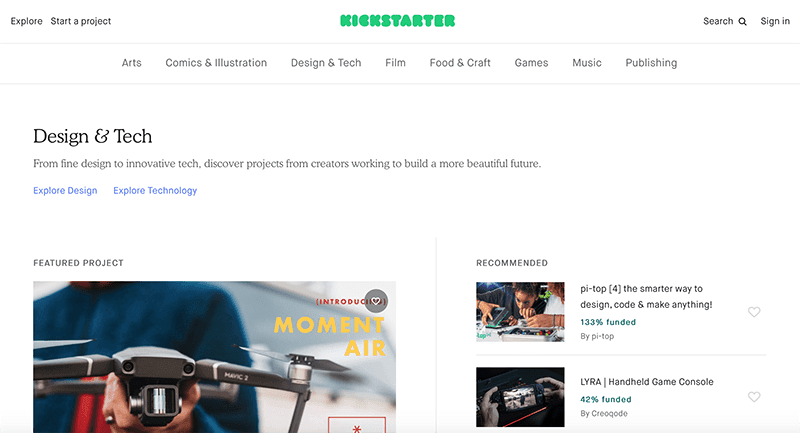
Muchos sitios optan por colocar sus productos o servicios en la parte superior de sus páginas, ya que es lo más importante para su público. Esto garantiza que los visitantes vean inmediatamente lo que el sitio tiene que ofrecer:

Por ejemplo, Kickstarter comienza sus páginas con un titular sencillo, seguido de un subtítulo pegadizo diseñado para despertar el interés. Ese subtítulo actúa también como una especie de declaración de intenciones.
Sea lo que sea lo que decida poner en la parte superior de sus páginas, tiene que ser lo bastante sencillo como para transmitir su mensaje en pocos segundos. De lo contrario, los visitantes pueden perder el interés o seguir escaneando la página sin saber qué es lo importante. Esta es su oportunidad de ofrecerles algo que recuerden.
2. Crear una jerarquía visual clara
Si tiene en cuenta el patrón en forma de F al diseñar sus páginas, podrá guiar a los usuarios hacia una mejor comprensión de su contenido. Un diseño claro ayuda a los usuarios a ver fácilmente lo que su sitio tiene que ofrecer de un vistazo.
Una vez que el usuario entra en la página, la disposición de los distintos elementos siguiendo el patrón F le ayuda a comprender intuitivamente cómo está estructurada. Además, puedes crear una jerarquía visual colocando los elementos en la página de forma que reflejen su importancia relativa.
Algunos de los sitios web de más éxito utilizan un diseño parecido a este:
- Arriba a la izquierda: Un logotipo de empresa que atraiga la mirada hacia la parte superior de la página y recuerde a los usuarios su marca.
- Arriba a la derecha: Información de contacto, como un número de teléfono o una dirección de correo electrónico, para que los usuarios sepan exactamente cómo pueden ponerse en contacto con usted.
- Contenido general: Titulares frecuentes seguidos de texto a lo largo de la parte izquierda de la página.
Esto hace que la navegación por su contenido sea intuitiva para los visitantes:

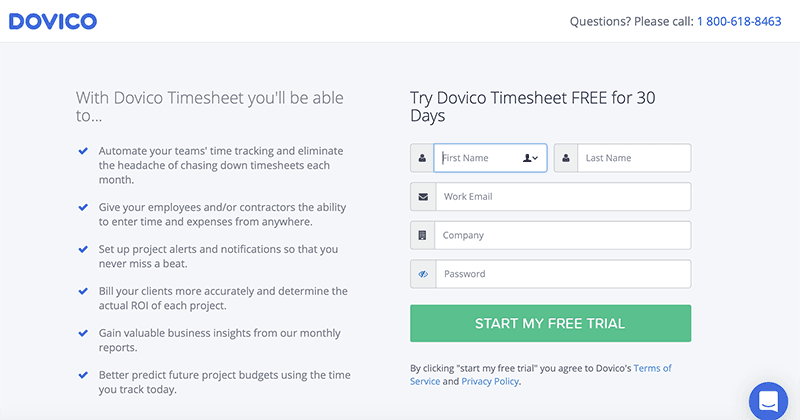
Por ejemplo Página de inicio de Dovico coloca el nombre de la empresa en la esquina superior derecha y la información de contacto clave en la parte superior izquierda. De este modo, estos son algunos de los primeros elementos que notarás y podrás consultarlos fácilmente cuando lo necesites.
A partir de ahí, la página incluye dos columnas de contenido, con el texto situado a la izquierda. Observe, sin embargo, que su mirada se dirige en última instancia al botón CTA, situado en la línea inferior de la "F" de la jerarquía visual.
3. Genere compromiso utilizando su barra lateral
La barra lateral de su sitio ofrece una oportunidad crucial para generar compromiso y mantener a los lectores durante más tiempo. Si quiere maximizar su eficacia, el patrón en forma de F sugiere que la barra lateral vertical izquierda tradicional es su mejor opción.
Este tipo de barra lateral puede contextualizar su contenido para los visitantes y dirigirlos hacia otras partes de su sitio que puedan interesarles. Algunos elementos a tener en cuenta para su barra lateral son:
- Anuncios
- Páginas sociales
- Enlaces a artículos relacionados
- Regalos
- Suscripción a boletines
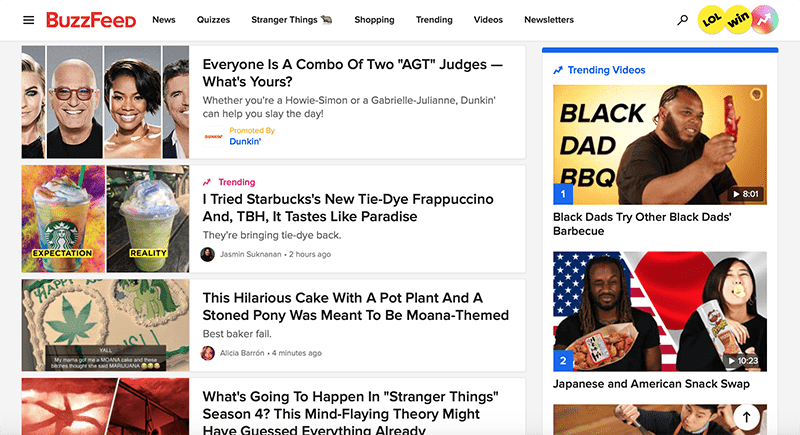
BuzzFeedutiliza su barra lateral para mostrar anuncios y contenidos adicionales. Como sitio de entretenimiento, los anuncios son importantes para generar ingresos, pero el compromiso es el objetivo número uno:

Mientras sus ojos recorren el contenido de esta página, puede que se sientan atraídos por uno de los artículos de la barra lateral que más les interese. Si incluye algo similar en su propio sitio, tendrá más posibilidades de atraer a los usuarios durante más tiempo.
Conclusión
La conclusión es que comprender cómo ven los visitantes su contenido en línea puede ayudarle a crear un sitio web mejor. Si utilizas el patrón en forma de F como guía, podrás crear páginas que conviertan a los visitantes y aumenten el compromiso.
Como hemos visto, tres consejos clave para aprovechar el patrón en forma de F en el diseño de su sitio web son:
- Ponga primero los elementos más importantes.
- Cree una jerarquía visual clara.
- Genere engagement utilizando su barra lateral.
¿Tiene alguna pregunta sobre el patrón en forma de F y cómo utilizarlo eficazmente? Pregúntanos en la sección de comentarios.








Deja una respuesta