Contenido
Una de las mejores formas de llegar a un público más amplio es compartir tus contenidos en las redes sociales. Por desgracia, compartir simplemente el enlace de tu contenido en tus perfiles deja mucho de lo que se publica al azar.
Entrar "Abrir gráfico" etiquetas meta. Si se utilizan correctamente, estos elementos pueden aumentar el rendimiento de las redes sociales. De hecho, se ha demostrado que las metaetiquetas aumentar los clics y atraer más tráfico.
En este post, presentaremos un PrettyLinks característica - Metaetiquetas Open Graph. Discutiremos los usos y beneficios de estos elementos, luego le mostraremos cómo configurarlos con el plugin. También compartiremos dos consejos para utilizarlos de la forma más eficaz. Empecemos.
Introducción a las metaetiquetas Open Graph

Gráfico abierto Las metaetiquetas son fragmentos de texto que comunican el contenido de una página con las redes sociales (como Facebook y Twitter). Sin embargo, son ligeramente diferentes de las metaetiquetas estándar, ya que estas se utilizan para las páginas de resultados de los motores de búsqueda (SERP).
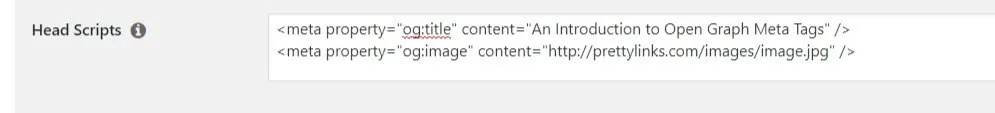
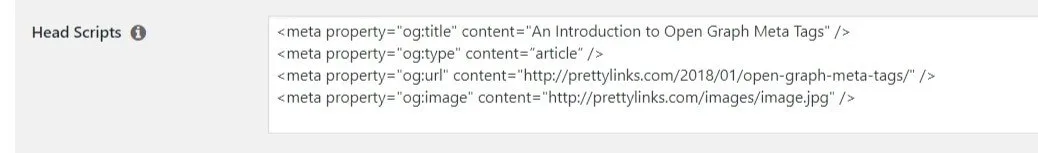
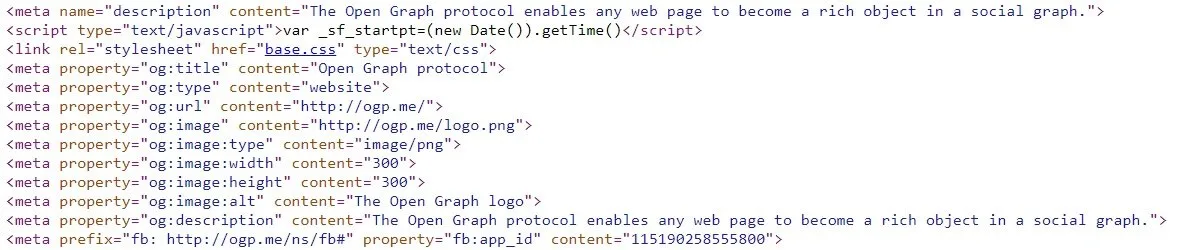
Estas etiquetas, ya sean meta estándar u Open Graph, contienen varias propiedades. Por ejemplo, una metaetiqueta típica puede ser tan corta y sencilla como la que se muestra arriba, o larga y detallada:

Utilizando las metaetiquetas Open Graph, puede reforzar significativamente su actual estrategia de contenidos. He aquí cómo:
- Le permiten tener un mayor control sobre lo que las redes sociales recogen de sus enlaces.
- Al mostrar contenidos más precisos, puede aumentar el porcentaje de clics (CTR). Esto se ha demostrado por Tumblr (un aumento de 250%), así como Neil Patel (un aumento de 174%).
Afortunadamente, configurar las metaetiquetas Open Graph no es tan difícil como parece. Esto es especialmente cierto cuando se utiliza una herramienta de vinculación dedicada como PrettyLinks.
Cómo configurar las metaetiquetas Open Graph con PrettyLinks

Una vez instalado y activado en su sitio web, PrettyLinks le permite acortar, marcar y realizar un seguimiento de los enlaces de su sitio web. También incluye un diversas funciones avanzadas de enlaceincluidas las metaetiquetas Open Graph.
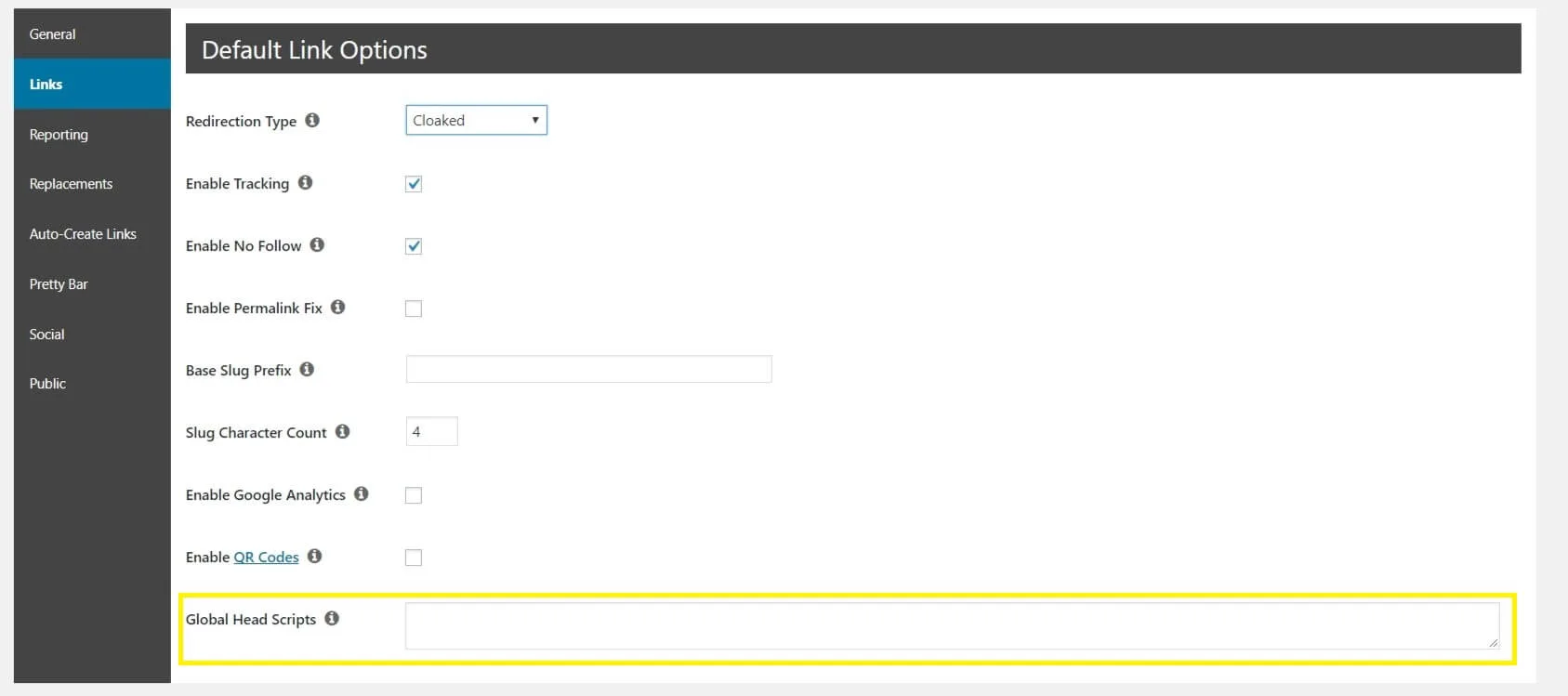
Hay dos formas de establecer metaetiquetas Open Graph en PrettyLinks - globalmente y por enlace. Para configurar las etiquetas globalmente, vaya a PrettyLinks > Opciones > Enlaces dentro de WordPress. Desplácese hacia abajo hasta Guiones principales globales e inserte su metaetiqueta:

Haga clic en Actualización, y la metaetiqueta se aplicará a todos los enlaces (excepto a los que tengan 301, 302y 307 redirecciones) que has creado en PrettyLinks.
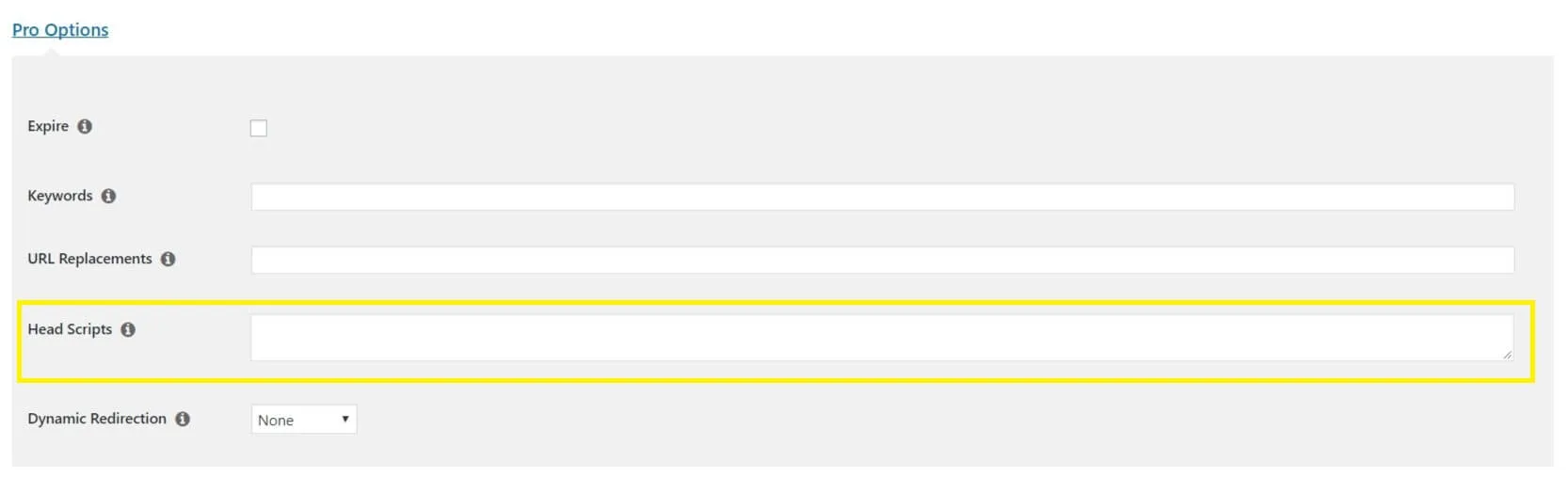
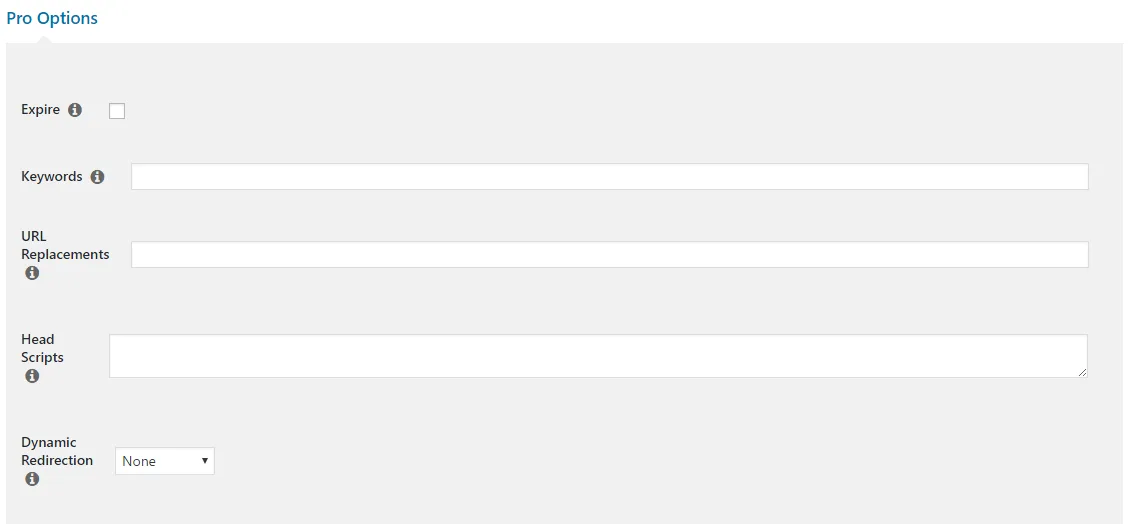
Del mismo modo, puede añadir estas etiquetas a cada enlace individual (lo cual recomendamos). Para ello, vaya a PrettyLinks > PrettyLinks y seleccione Editar en el enlace de su elección. Abrir Opciones Proy añada su metaetiqueta a Guiones principales:

Tenga en cuenta que las metaetiquetas Open Graph, ya se utilicen globalmente o por enlace, no no trabajar con 301, 302y 307 redireccionamientos. Sin embargo, dispone de otras opciones de redireccionamiento para elegir.
2 consejos para utilizar eficazmente las metaetiquetas Open Graph
No basta con añadir metaetiquetas Open Graph a sus enlaces, también debe asegurarse de utilizarlas de la forma más eficaz. Veamos dos formas de hacerlo.
1. Establezca cada metaetiqueta adecuadamente

Dentro de cada Guión principal son las propiedades de las metaetiquetas: fragmentos individuales de código que proporcionan instrucciones sobre qué mostrar. Por ejemplo título, descripción, imageny mucho más. Por defecto, las metaetiquetas pueden ser incorrectas o estar mal configuradas. Configurarlas correctamente puede aumentar su eficacia.
Afortunadamente, configurar correctamente cada metaetiqueta y adecuadamente no es difícil. Esto es especialmente cierto cuando se utilizan por enlace. Para empezar, primero necesitará tener una idea de qué significa cada propiedad. A partir de ahí, puede configurar cada Guión principal que se adapte a sus necesidades.
2. Utilizar metaetiquetas Open Graph por enlace

Como se mencionó anteriormente, es posible configurar las metaetiquetas Open Graph de forma global o por enlace. Sin embargo, es mejor configurarlas por enlace porque mejora la información que compartes con las redes sociales al hacerla más específica.
Las instrucciones anteriores explican claramente cómo configurar estas metaetiquetas. Sin embargo, hay algunos consejos que puede utilizar para asegurarse de que les saca el máximo partido:
- Ajusta las propiedades en función de la red social. Por ejemplo, en Facebook puedes incluir descripciones más largas e imágenes más grandes que en Twitter.
- Utiliza las interacciones de los seguidores para determinar futuras inclusiones. ¿Responden sus seguidores a descripciones más concisas o a imágenes más grandes? Utiliza esta información para mejorar tus metaetiquetas en el futuro.
Lo mejor de las metaetiquetas Open Graph por enlace es la flexibilidad que ofrecen. Para aprovechar al máximo esta flexibilidad, recomendamos familiarizarse con la variedad de propiedades disponible.
Conclusión
Cuando compartes tus contenidos en las redes sociales, quieres que sean lo más atractivos posible. Con las metaetiquetas Open Graph, siempre puedes asegurarte de que tu contenido se muestre como debe ser. Esto es genial para la participación de los lectores e incluso puede traer más tráfico a su sitio.
En este post, te hemos presentado las metaetiquetas Open Graph y cómo configurarlas correctamente utilizando PrettyLinks. Esto le permite compartir contenidos con mayor precisión en sus perfiles de redes sociales, lo que constituye una parte fundamental de su estrategia de contenidos.
¿Tiene alguna pregunta sobre las metaetiquetas Open Graph o sobre cómo puede empezar a utilizarlas en su sitio? Háganoslo saber en la sección de comentarios.
Si te ha gustado este artículo, no dejes de seguirnos en Facebook, Twittery LinkedIn¡! Y no olvides suscribirte en el caja abajo.









Deja una respuesta