Inhalt
Eine der besten Möglichkeiten, ein größeres Publikum zu erreichen, besteht darin, Ihre Inhalte in den sozialen Medien zu teilen. Leider überlässt das einfache Teilen des Links zu Ihren Inhalten auf Ihren Profilen vieles, was gepostet wird, dem Zufall.
Eintreten "Open Graph" Meta-Tags. Diese Elemente können, wenn sie richtig verwendet werden, Ihre Social-Media-Ergebnisse steigern. Tatsächlich haben Meta-Tags nachweislich folgende Wirkung Erhöhung der Klickraten und mehr gezielte Besucher anziehen.
In diesem Beitrag stellen wir eine PrettyLinks Merkmal - Open-Graph-Meta-Tags. Wir besprechen den Nutzen und die Vorteile dieser Elemente und zeigen Ihnen dann, wie Sie sie mit dem Plugin einrichten können. Außerdem geben wir Ihnen zwei Tipps, wie Sie sie am effektivsten einsetzen können. Legen wir los!
Eine Einführung in Open Graph Meta Tags

Graph öffnen Meta-Tags sind Textschnipsel, die den Inhalt einer Seite mit sozialen Medien (wie Facebook und Twitter) kommunizieren. Sie unterscheiden sich jedoch geringfügig von Standard-Meta-Tags, da diese für Suchmaschinenergebnisseiten (SERPs) verwendet werden.
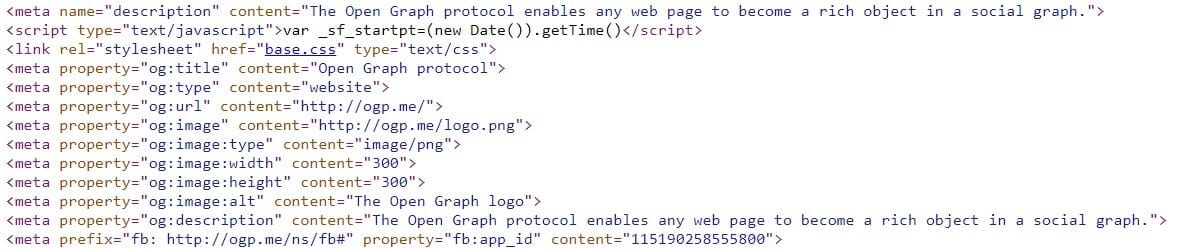
Diese Tags - ob Standard-Meta oder Open Graph - enthalten verschiedene Eigenschaften. Ein typischer Meta-Tag kann zum Beispiel so kurz und einfach sein wie der oben gezeigte, oder lang und detailliert:

Mit Open-Graph-Meta-Tags können Sie Ihre derzeitige Inhaltsstrategie erheblich verbessern. So geht's:
- Sie ermöglichen es Ihnen, besser zu kontrollieren, was die Websites sozialer Medien über Ihre Links sammeln.
- Indem Sie genauere Inhalte anzeigen, können Sie die Klickraten (CTR) erhöhen. Dies wurde nachgewiesen von Tumblr (eine Erhöhung um 250%) sowie Neil Patel (eine Erhöhung um 174%).
Glücklicherweise ist die Einrichtung von Open Graph-Meta-Tags nicht so schwierig, wie es scheint. Dies gilt vor allem, wenn Sie ein spezielles Linking-Tool verwenden, wie z. B. PrettyLinks.
Einrichten von Open Graph Meta-Tags mit PrettyLinks

Sobald installiert und aktiviert auf Ihrer Website können Sie mit PrettyLinks die Links Ihrer Website kürzen, kennzeichnen und verfolgen. Es enthält auch eine eine Vielzahl von fortgeschrittenen Verknüpfungsfunktioneneinschließlich Open-Graph-Meta-Tags.
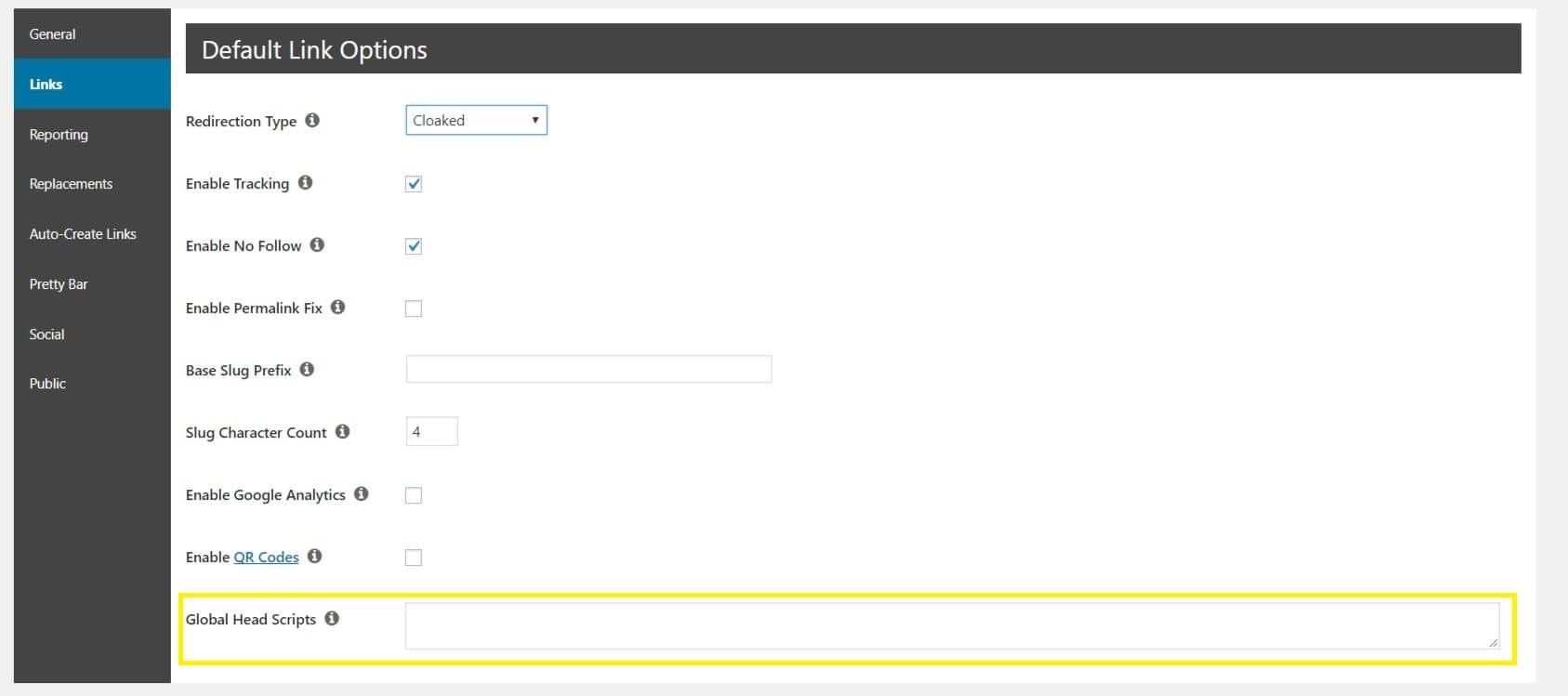
Es gibt zwei Möglichkeiten Open-Graph-Meta-Tags setzen in PrettyLinks - global und pro Link. Um die Tags global zu setzen, gehen Sie zu PrettyLinks > Optionen > Links innerhalb von WordPress. Scrollen Sie nach unten zu Global Head Skripte und fügen Sie Ihren Meta-Tag ein:

Klicken Sie auf Aktualisierung, und das Meta-Tag wird auf alle Links angewandt (außer auf die mit 301, 302und 307 Umleitungen), die Sie in PrettyLinks erstellt haben.
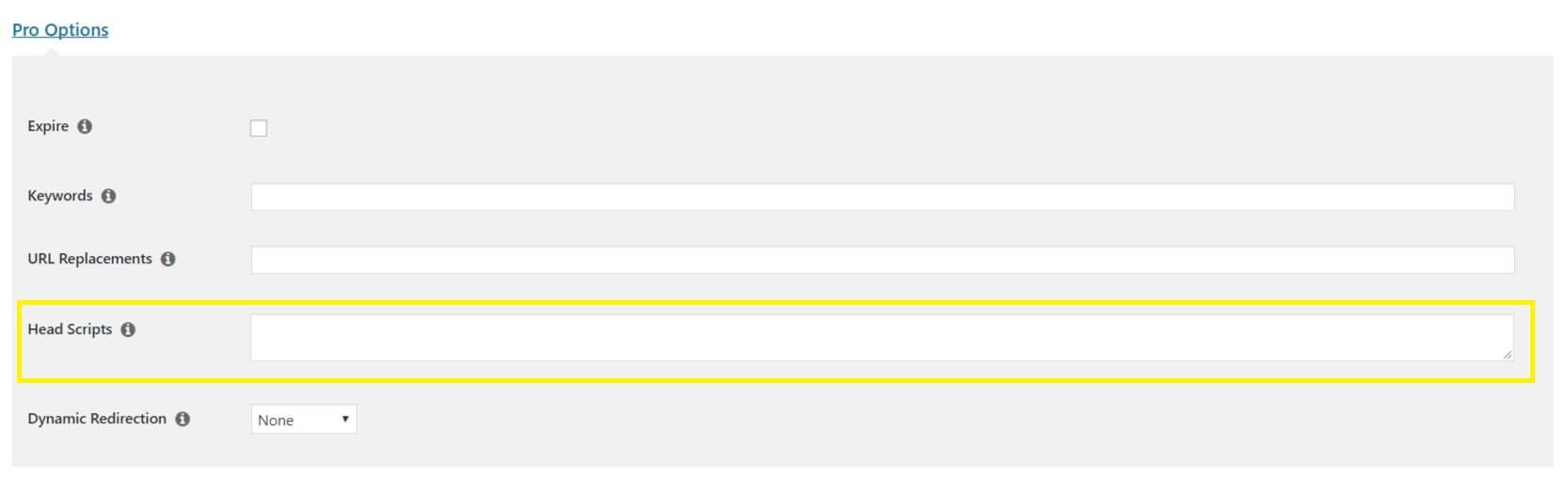
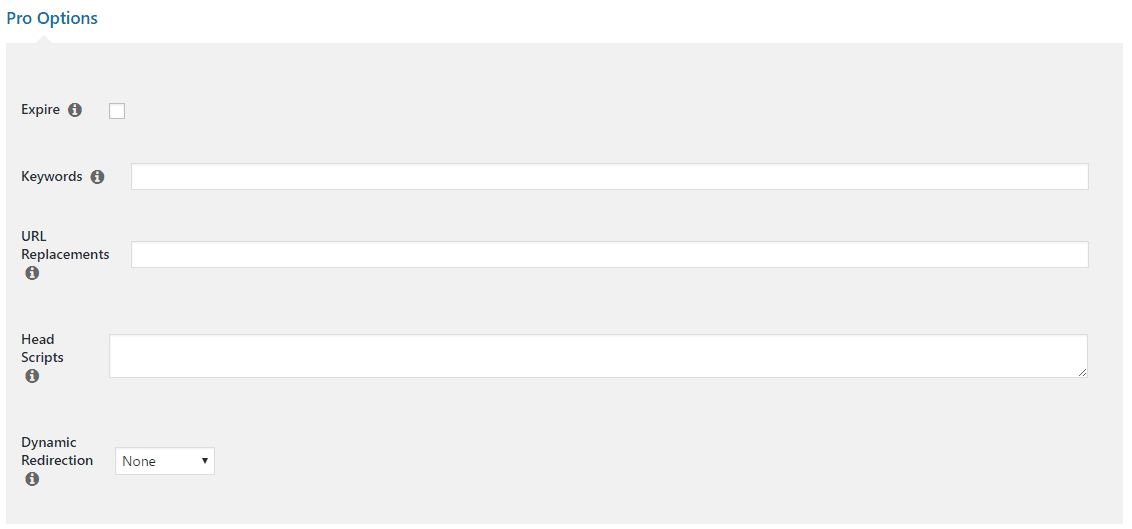
Ebenso können Sie diese Tags zu jedem einzelnen Link hinzufügen (was wir empfehlen). Gehen Sie dazu auf PrettyLinks > PrettyLinks und wählen Sie bearbeiten unter dem Link Ihrer Wahl. öffnen Pro Optionenund fügen Sie Ihr Meta-Tag in Kopf-Skripte:

Denken Sie daran, dass Open-Graph-Meta-Tags - ob global oder pro Link verwendet - eine nicht Arbeit mit 301, 302und 307 Typ Umleitungen. Sie haben jedoch andere Umleitungsoptionen zur Auswahl.
2 Tipps zur effektiven Verwendung von Open Graph Meta-Tags
Das Hinzufügen von Open-Graph-Meta-Tags zu Ihren Links ist nicht genug - Sie müssen auch sicher sein, dass Sie sie möglichst effektiv nutzen. Schauen wir uns zwei Möglichkeiten an, dies zu tun.
1. Jedes Meta-Tag angemessen setzen

Innerhalb jeder Kopfschrift sind Meta-Tag-Eigenschaften - einzelne Codestücke, die Anweisungen darüber geben, was angezeigt werden soll. Dazu gehören Titel, Beschreibung, Bildund mehr. Standardmäßig können die Meta-Tags falsch oder schlecht gesetzt sein. Wenn sie richtig gesetzt werden, kann ihre Wirksamkeit erhöht werden.
Zum Glück, jedes Meta-Tag richtig setzen und angemessen zu nutzen, ist nicht schwer. Das gilt vor allem dann, wenn Sie sie auf Linkbasis einsetzen. Für den Anfang brauchen Sie zunächst eine Vorstellung von was jede Eigenschaft bedeutet. Von dort aus können Sie die einzelnen Kopfschrift um Ihren Bedürfnissen gerecht zu werden.
2. Verwenden Sie Open-Graph-Meta-Tags auf einer Pro-Link-Basis

Wie bereits erwähnt, können Sie Open Graph-Meta-Tags global oder pro Link setzen. Es ist jedoch am besten, sie pro Link zu setzen, da sie die Informationen, die Sie mit sozialen Medien teilen, verbessern, indem sie sie spezifischer machen.
In der obigen Anleitung ist klar beschrieben, wie man solche Meta-Tags setzt. Es gibt jedoch einige Tipps, die Sie anwenden können, um sicherzustellen, dass Sie das Beste aus ihnen herausholen:
- Passen Sie die Eigenschaften auf der Grundlage des sozialen Netzwerks an. Auf Facebook können Sie zum Beispiel längere Beschreibungen und größere Bilder einfügen als auf Twitter.
- Nutzen Sie die Interaktionen der Follower, um zukünftige Einschlüsse zu bestimmen. Reagieren Ihre Follower auf kürzere Beschreibungen oder größere Bilder? Nutzen Sie diese Informationen, um Ihre Meta-Tags in Zukunft zu verbessern.
Das Beste an den Open-Graph-Meta-Tags pro Link ist die Flexibilität, die sie bieten. Um diese Flexibilität in vollem Umfang zu nutzen, empfehlen wir Ihnen, sich mit folgenden Themen vertraut zu machen die Vielfalt der Eigenschaften verfügbar.
Schlussfolgerung
Wenn Sie Ihre Inhalte in sozialen Medien teilen, möchten Sie, dass sie so ansprechend wie möglich sind. Mit den Open-Graph-Meta-Tags können Sie jederzeit sicherstellen, dass Ihre Inhalte so angezeigt werden, wie sie sein sollten. Das ist gut für das Engagement der Leser und kann sogar mehr Besucher auf Ihre Website bringen.
In diesem Beitrag haben wir Ihnen die Open Graph-Meta-Tags vorgestellt und erklärt, wie Sie sie richtig einrichten. PrettyLinks. Auf diese Weise können Sie Inhalte auf Ihren Social-Media-Profilen genauer freigeben, was ein wichtiger Bestandteil Ihrer Inhaltsstrategie ist.
Haben Sie Fragen zu Open Graph-Meta-Tags oder dazu, wie Sie sie auf Ihrer Website einsetzen können? Teilen Sie uns dies in den Kommentaren unten mit!
Wenn Ihnen dieser Artikel gefallen hat, sollten Sie uns auf Facebook, Twitterund LinkedIn! Und vergessen Sie nicht, sich im Box unten.








Schreibe einen Kommentar