Inhalt
Online-Lesen ist anders als das Durchblättern eines Buches oder einer Zeitschrift. Internetnutzer sind daran gewöhnt, Informationen schnell zu überfliegen und nur an den für sie wichtigsten Stellen anzuhalten. Eye-Tracking-Studien haben sogar gezeigt, dass Online-Leser Webseiten oft in vorhersehbaren Mustern überfliegen.
Dies ist für Sie als Website-Eigentümer oder -Entwickler wichtig, denn wenn Sie verstehen, wie die Nutzer Ihre Website betrachten, können Sie deren Design verbessern. Wenn Sie wissen, wohin der Blick eines Besuchers natürlicherweise zuerst fällt, können Sie die Designelemente, die Sie priorisieren möchten, besser positionieren, wie z. B. Ihre Handlungsaufrufe (CTAs).
In diesem Beitrag erklären wir, wie und warum Menschen dazu neigen, Webseiten nach einem F-förmigen Muster zu lesen. Wir werden auch erörtern, warum dies wichtig ist, und darüber sprechen, wie Sie diese Technik nutzen können, um den Inhalt Ihrer Website zu verbessern. Fangen wir an!
Eine Einführung in das F-förmige Muster
Der Begriff "F-förmiges Muster" beschreibt die Art und Weise, wie sich die Augen der Menschen über eine Webseite bewegen, wenn sie Inhalte online lesen. Die meisten Besucher beginnen am Anfang einer Seite und lesen zuerst die Überschrift.
Dann wandert die Aufmerksamkeit des Lesers über die linke Seite und sucht nach auffälligen Elementen wie Ziffern oder Aufzählungspunkten. Schließlich bewegen sich die Augen wieder horizontal über die Seite, um fett gedruckten Text oder Zwischenüberschriften zu lesen.
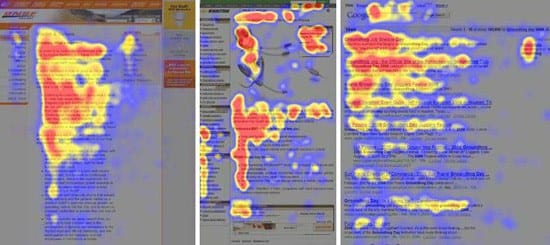
Sobald ein Leser den Großteil der gewünschten Informationen gefunden hat, kann er die Seite schnell weiter durchsuchen und anhalten, wenn ihm etwas ins Auge fällt. All dies geschieht in Sekundenschnelle, wie Sie auf den unten stehenden Heatmaps sehen können:

Diese Eye-Tracking-Studie der Nielson Group skizziert die allgemeine Form unseres Blicks beim Überfliegen einer Webseite. Die Hotspots (in Rot, Orange und Gelb) zeigen, wo die Augen der meisten Nutzer am längsten verweilten. Das resultierende Muster ähnelt oft einem groben "F".
Dieses Muster schafft eine visuelle Hierarchie:
- Markenzeichen und Navigation sind in der Regel die ersten Dinge, die betrachtet werden.
- Bei den Inhalten erhalten die Bilder die meiste Aufmerksamkeit, dicht gefolgt von den Überschriften.
- Der Text wird überflogen und nicht gründlich gelesen.
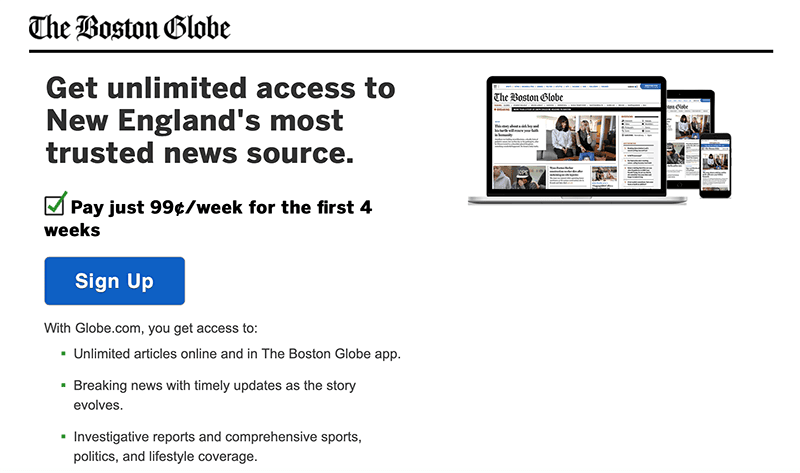
Werfen Sie einen Blick auf diese Landing Page für die Boston Globezum Beispiel:

Wenn Sie sich diese Seite ansehen, scannen Ihre Augen wahrscheinlich die Überschrift, springen zum Bild und scannen dann nach unten, um sich auf wichtige Elemente wie die CTA-Schaltfläche und die Aufzählung der Merkmale zu konzentrieren. Dies ist das F-förmige Muster in Aktion.
Warum das F-förmige Muster wichtig ist
Bei der Gestaltung der Seiten Ihrer Website sollten Sie den beabsichtigten Fluss Ihres Layouts berücksichtigen. Schließlich möchten Sie, dass die Nutzer die Informationen auf Ihrer Website so reibungslos und einfach wie möglich finden können.
Das Verstehen des F-förmigen Musters kann dabei helfen. Wenn Ihre Inhalte nicht diesem allgemeinen Muster entsprechen, verschwenden die Nutzer möglicherweise Zeit bei der Suche nach dem Gesuchten. Ein negatives Nutzererlebnis kann zu Verlusten führen Verlobung und weniger Umwandlungen.
Andererseits wird die Einhaltung des F-förmigen Musters bei der Gestaltung Ihrer Seiten dazu beitragen, die Navigation intuitiver zu gestalten. Ein einfacher und erwartungsgemäßer Designfluss kann die Erfahrung der Besucher auf Ihrer Website erheblich verbessern.
Wie man das F-förmige Muster zur Steigerung von Engagement und Konversionen nutzt (3 wichtige Tipps)
Nachdem Sie nun wissen, woher das F-förmige Muster stammt, wollen wir uns nun einige Möglichkeiten ansehen, wie Sie diese Designstrategie zu Ihrem Vorteil nutzen können.
1. Setzen Sie die wichtigsten Elemente an die erste Stelle
Da Sie wissen, dass die meisten Leser oben auf der Seite beginnen, sollten Sie dort Ihre wichtigsten Elemente unterbringen. Was Sie in diesem Bereich platzieren, hängt vom Schwerpunkt Ihrer Website ab, aber einige Dinge sollten Sie berücksichtigen:
- Firmenlogos
- Bilder
- Wichtige Schlagzeilen
- Produkte oder Dienstleistungen
- Leitbilder
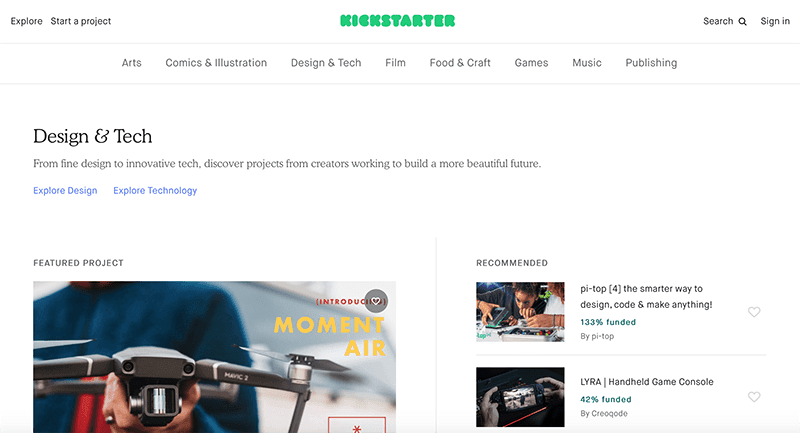
Viele Websites stellen ihre Produkte oder Dienstleistungen an den Anfang ihrer Seiten, da dies für ihre Besucher am wichtigsten ist. Dadurch wird sichergestellt, dass die Besucher sofort sehen, was die Website zu bieten hat:

Zum Beispiel, Kickstarter beginnt seine Seiten mit einer einfachen Überschrift, gefolgt von einer einprägsamen Zwischenüberschrift, die das Interesse wecken soll. Diese Zwischenüberschrift dient auch als eine Art Leitbild.
Was auch immer Sie an den Anfang Ihrer Seiten stellen, es muss einfach genug sein, um seine Botschaft in wenigen Sekunden zu vermitteln. Andernfalls könnten die Besucher das Interesse verlieren oder die Seite weiter überfliegen, ohne zu wissen, was wichtig ist. Dies ist Ihre Chance, ihnen etwas zu bieten, das sie nicht vergessen werden.
2. Schaffen Sie eine klare visuelle Hierarchie
Wenn Sie sich bei der Gestaltung Ihrer Seiten an das F-förmige Muster halten, können Sie den Nutzern ein besseres Verständnis für Ihren Inhalt vermitteln. Ein klares Design hilft den Nutzern, auf einen Blick zu erkennen, was Ihre Website zu bieten hat.
Wenn ein Benutzer auf Ihrer Seite landet, hilft ihm die Anordnung der verschiedenen Elemente nach dem F-Muster, intuitiv zu verstehen, wie die Seite strukturiert ist. Darüber hinaus können Sie eine visuelle Hierarchie erstellen, indem Sie die Elemente auf der Seite so anordnen, dass sie ihre relative Bedeutung widerspiegeln.
Einige der erfolgreichsten Websites verwenden ein Layout, das in etwa so aussieht:
- Oben links: Ein Firmenlogo, das den Blick auf den oberen Teil der Seite lenkt und die Nutzer an Ihre Marke erinnert.
- Oben rechts: Kontaktinformationen, z. B. eine Telefonnummer oder E-Mail-Adresse, damit die Nutzer genau wissen, wie sie mit Ihnen in Kontakt treten können.
- Allgemeiner Inhalt: Häufige Überschriften, gefolgt von Text auf der linken Seite der Seite.
Dies macht die Navigation durch Ihre Inhalte für Besucher intuitiv:

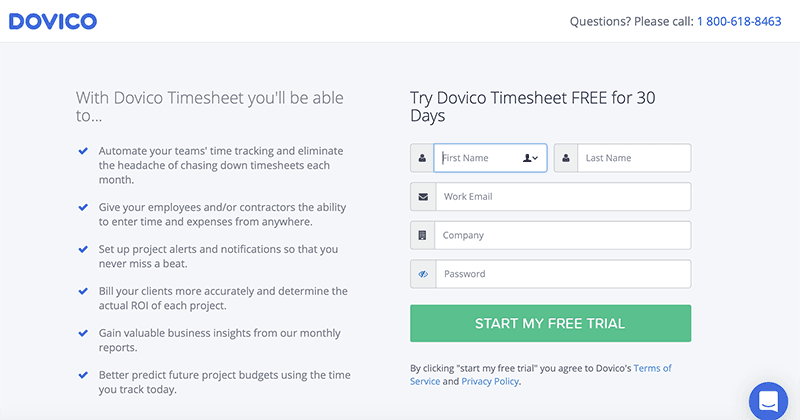
Zum Beispiel, dies Dovico Landing Page platziert den Firmennamen in der oberen rechten Ecke und die wichtigsten Kontaktinformationen oben links. Auf diese Weise sind dies einige der ersten Elemente, die Sie wahrnehmen, und Sie können bei Bedarf leicht auf sie verweisen.
Die Seite besteht aus zwei Spalten, wobei der Text links angeordnet ist. Beachten Sie jedoch, dass Ihr Blick letztlich auf die CTA-Schaltfläche gelenkt wird, die in der visuellen Hierarchie in der unteren Zeile des "F" platziert ist.
3. Erzeugen Sie Engagement mit Ihrer Sidebar
Die Seitenleiste Ihrer Website ist eine wichtige Möglichkeit, um das Interesse der Leser zu wecken und sie länger bei der Stange zu halten. Wenn Sie ihre Effektivität maximieren wollen, ist die traditionelle linke vertikale Seitenleiste am besten geeignet, wie das F-förmige Muster zeigt.
Diese Art von Seitenleiste kann Ihren Inhalt für Besucher kontextualisieren und sie zu anderen Teilen Ihrer Website leiten, die für sie von Interesse sein könnten. Einige Elemente, die Sie für Ihre Seitenleiste in Betracht ziehen sollten, sind:
- Anzeigen
- Soziale Seiten
- Links zu verwandten Artikeln
- Werbegeschenke
- Newsletter-Anmeldungen
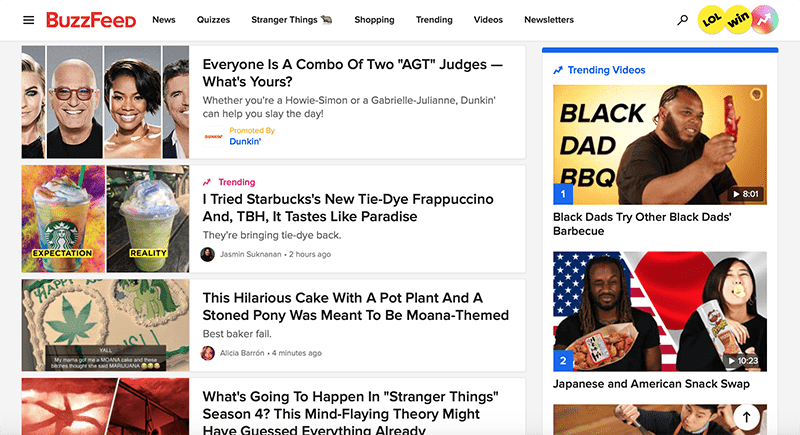
BuzzFeedzum Beispiel nutzt seine Seitenleiste, um sowohl Werbung als auch zusätzliche Inhalte anzuzeigen. Als Unterhaltungswebsite sind Anzeigen wichtig, um Einnahmen zu generieren, aber Engagement ist das oberste Ziel:

Während Ihre Augen den Inhalt dieser Seite durchforsten, werden sie vielleicht von einem der Artikel in der Seitenleiste angezogen, der für Sie interessanter ist. Wenn Sie etwas Ähnliches auf Ihrer eigenen Website einbauen, haben Sie eine größere Chance, die Nutzer länger zu binden.
Schlussfolgerung
Fazit: Wenn Sie verstehen, wie Besucher Ihre Online-Inhalte betrachten, können Sie eine bessere Website erstellen. Wenn Sie das F-förmige Muster als Leitfaden verwenden, können Sie Seiten erstellen, die Besucher konvertieren und das Engagement erhöhen.
Wie wir gesehen haben, gibt es drei wichtige Tipps, um das F-förmige Muster im Design Ihrer Website zu nutzen:
- Setzen Sie die wichtigsten Elemente an die erste Stelle.
- Schaffen Sie eine klare visuelle Hierarchie.
- Erzeugen Sie Engagement über Ihre Seitenleiste.
Haben Sie Fragen zum F-förmigen Muster und seiner effektiven Anwendung? Fragen Sie einfach in den Kommentaren unten!









Schreibe einen Kommentar