Inhalt
Suchmaschinenoptimierung (SEO) hilft Ihrer Zielgruppe, Sie zu finden, indem Ihre Inhalte in den Suchmaschinenergebnissen angezeigt werden. Wahrscheinlich haben Sie auf Ihrer Website grundlegende - oder vielleicht sogar fortgeschrittene - SEO-Techniken implementiert. Wenn Sie jedoch nicht an der Bild-SEO gearbeitet haben, entgeht Ihnen möglicherweise potenzieller Website-Traffic.
Durch die Umsetzung SEO-Taktiken für Ihre Bilder können Sie Suchmaschinen helfen, Ihre Inhalte leichter zu finden und zu verstehen. Der zusätzliche Schritt zur Verbesserung der Medien auf Ihrer Website kann Ihr Suchranking verbessern und helfen Ihnen, Ihre Umsätze zu steigern.
In diesem Artikel erklären wir, was Bild-SEO ist und geben Ihnen fünf Tipps zur Optimierung Ihrer Medien. Los geht's!
Eine Einführung in Bild-SEO
Suchmaschinen können Ihre Bilder nicht sehen. Daher müssen sie sich auf andere Daten verlassen, um den Inhalt jedes Bildes zu verstehen.
Unter Bild-SEO versteht man die Verbesserung der Bilder auf Ihrer Website, damit sie von Suchmaschinen leichter interpretiert werden können. Wenn die Bots besser in der Lage sind, Ihre Bilder zu identifizieren, einschließlich des Kontexts, in dem Sie sie freigeben, werden sie Ihre Inhalte mit größerer Wahrscheinlichkeit den richtigen potenziellen Besuchern anbieten.
Einfach ausgedrückt: Suchmaschinen können Bilder, denen es an grundlegendem SEO mangelt, nicht bewerten oder belohnen. Wenn Sie die Bildoptimierung vernachlässigen, ist die Wahrscheinlichkeit geringer, dass Ihre Inhalte in den Suchergebnissen auftauchen. Andererseits können Sie die "Lesbarkeit" Ihrer Bilder durch die Anwendung einiger Optimierungsverfahren erheblich verbessern.
5 Tipps für bessere Bild-SEO
Lassen Sie uns nun fünf Tipps für eine bessere Bild-SEO auf Ihrer WordPress-Website betrachten. Diese Strategien können für Ihre Website von großem Nutzen sein und müssen nicht zeitintensiv sein.
1. Optimieren Sie Ihre Datei- und Bildgrößen
Die Bildgröße wird in Breite und Höhe angegeben. Sie wird im Allgemeinen in Pixeln angegeben, etwa so: 1920×1080 px. Die Dateigröße gibt an, wie viel Platz das Bild beansprucht, z. B. 35 KB (Kilobytes).
Es ist wichtig, die Datei- und Bildgrößen auf ein Minimum zu beschränken, da sich sonst die Medien negativ auf die Leistung Ihrer Website auswirken können. Große Dateien auf Ihrer Website können die Ladegeschwindigkeit der Seite drastisch verlangsamen. Eine langsame Website kann wiederum zu Trafficverlusten und höheren Abbruchraten führen.
Eine der effektivsten Möglichkeiten, die Dateigröße gering zu halten, ist die Komprimierung. Die Komprimierung kann jedoch auch die Bildqualität beeinträchtigen. Daher müssen Sie die Vorteile einer geringeren Dateigröße gegen den Verlust an Bildqualität abwägen und dafür sorgen, dass Ihre Bilder schnell geladen werden und sind von guter Qualität.
Es gibt verschiedene Tools, mit denen Sie Ihre Bilder komprimieren können, ohne ihr Aussehen zu beeinträchtigen. Als Browser-Tool können Sie Folgendes verwenden TinyPNG:

Dies ist ein kostenloses Online-Tool, das Sie auf jedem Desktop- oder Mobilgerät nutzen können. Um loszulegen, laden Sie einfach Ihre Fotos hoch und laden Sie die komprimierten Versionen herunter, sobald sie verarbeitet sind.
Wenn Sie möchten, können Sie auch ein WordPress-Plugin installieren, z. B. KurzPixel. Damit werden die Bilder Ihrer Website automatisch komprimiert, sobald Sie sie auf Ihre Website hochladen. Kleingeräte ist eine weitere gute Option für die Bildkomprimierung.
Um die Bildgröße zu optimieren, können Sie die Einstellungen für Höhe und Breite in den Bild-Metadaten mit der Funktion WordPress-Bildoptionen Menü. Sie können auch ein Plugin wie ShortPixel verwenden, um die Größe der Bilder beim Hochladen automatisch zu ändern.
2. Erstellen von SEO-freundlichen Bilddateinamen
Wie bereits erwähnt, benötigen Suchmaschinen Hilfe bei der Identifizierung von Bildern, da sie diese nicht "sehen" können. Zum Glück können Sie nützliche Daten bereitstellen, um die Lücken für die Bots zu füllen. Eine Möglichkeit, dies zu tun, ist, Ihr Bild mit Begriffen zu benennen, die es beschreiben.
Um Ihrer Datei einen suchfreundlichen Namen zu geben, können Sie Bindestriche verwenden, um wichtige beschreibende Begriffe zu trennen, und Stoppwörter wie "a" und "der" weglassen. Wenn Sie zum Beispiel ein Bild einer vegetarischen Pizza hochladen, könnten Sie es folgendermaßen benennen hausgemachte-gemüse-pizza.jpg.
Sie können Ihre Bilder auch in beschreibende Ordner auf Ihrer Website hochladen. Suchmaschinen können anhand von Schlüsselwörtern und anderen Bildbezeichnungen im Dateipfad erkennen, worum es in Ihren Bildern geht.
3. Alt-Tags verwenden, die den Nutzern nützen
Eine Alt-Tag ist ein HTML-Attribut (Hypertext Markup Language), das alternativen Text für Ihre Bilder liefert. Bildschirmlesegeräte lesen Alt-Tags, um Nutzern mit Sehbehinderungen zu helfen, und Suchmaschinen verwenden sie, um Ihre Medien in einen Kontext zu stellen. Indem Sie beschreibende Alt-Tags für Ihre Bilder bereitstellen, können Sie Ihre Website besser zugänglich machen und verbessern die Suchleistung.
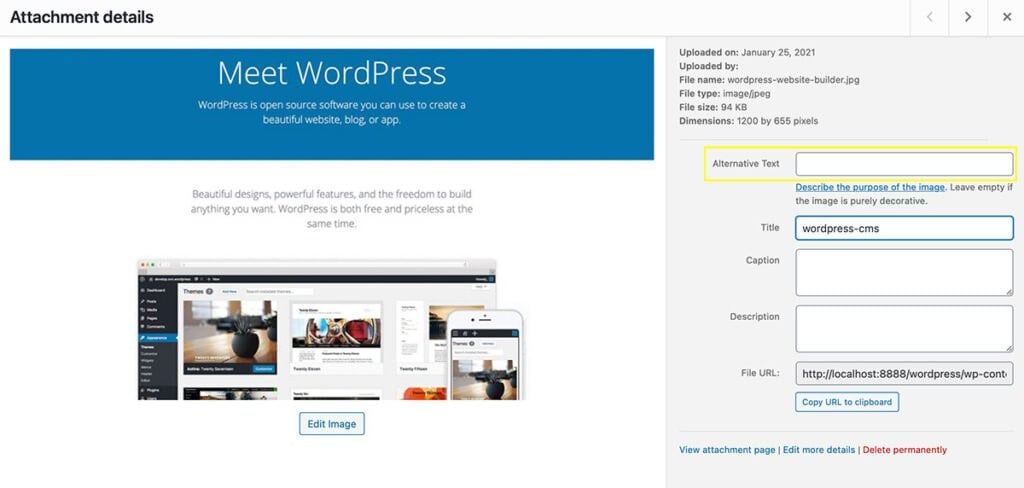
Das Beste daran ist, dass WordPress es einfach macht, Bilder mit Alt-Tags zu versehen. Sie können dies tun, wenn Sie eine Datei in Ihre Medienbibliothek hochladen (oder wenn Sie ein Bild bearbeiten, das sich bereits in Ihrer Medienbibliothek befindet):

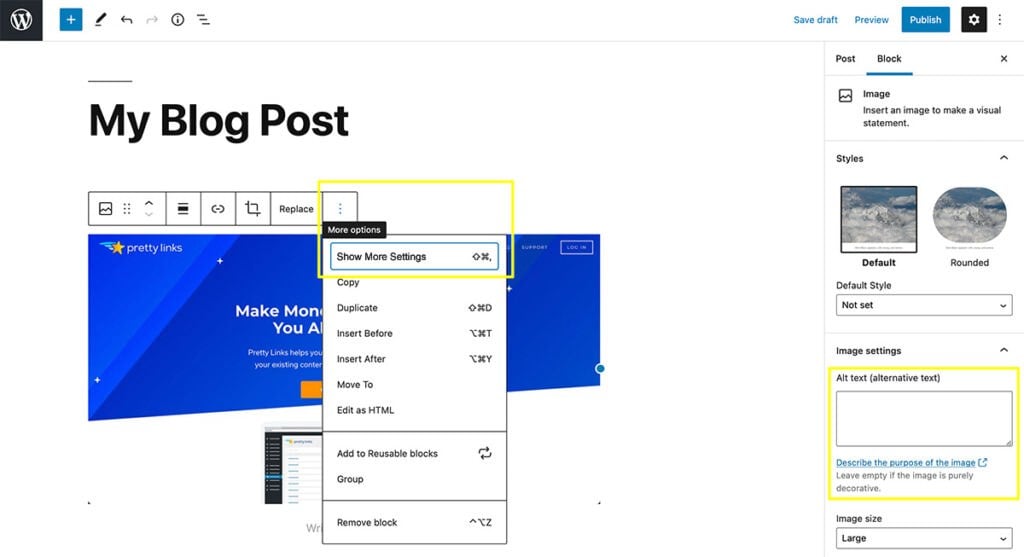
Sie können auch Alt-Text hinzufügen und bearbeiten, wenn Sie Bilder zu Ihren Blog-Beiträgen und Website-Seiten hinzufügen:

Im WordPress-Blockeditor können Sie auf die drei kleinen Punkte in der oberen rechten Ecke klicken, um weitere Optionen zu erhalten. Wählen Sie dann Weitere Einstellungen anzeigen. Wenn sich die Inhalts-Seitenleiste öffnet, fügen Sie einfach Ihren Alt-Text in das entsprechende Feld ein (oder bearbeiten ihn). Box.
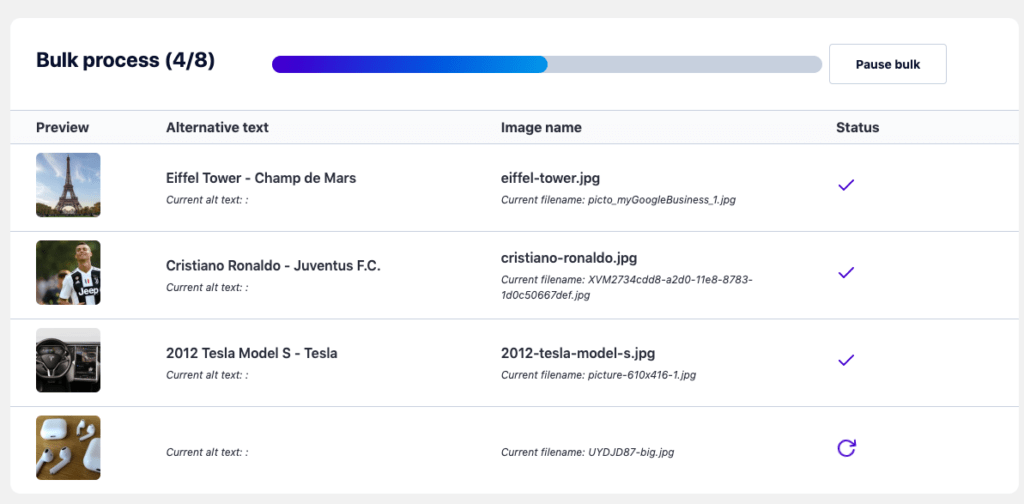
Wenn Sie viele leere Alternativtexte auszufüllen haben, ist es vielleicht am besten, ein Plugin wie Bild-SEO-Optimierer zur Massenoptimierung Ihrer leeren Alts. Dieses Plugin nutzt künstliche Intelligenz, um automatisch alternative Texte zu Ihren Bildern hinzuzufügen. Außerdem werden die Dateinamen Ihrer Bilder mit SEO-freundlichen Inhalten umgeschrieben:

4. Profitieren Sie von strukturierten Daten
Strukturierte Daten verwendet standardisierte, vordefinierte Formate, so genannte Schemata, zur Beschreibung bestimmter Datentypen. Diese helfen den Suchmaschinen, den Inhalt Ihrer Seite besser zu verstehen. Google verwendet strukturierte Datentypen auch zur Darstellung verbesserter Funktionen in den Suchergebnissen.
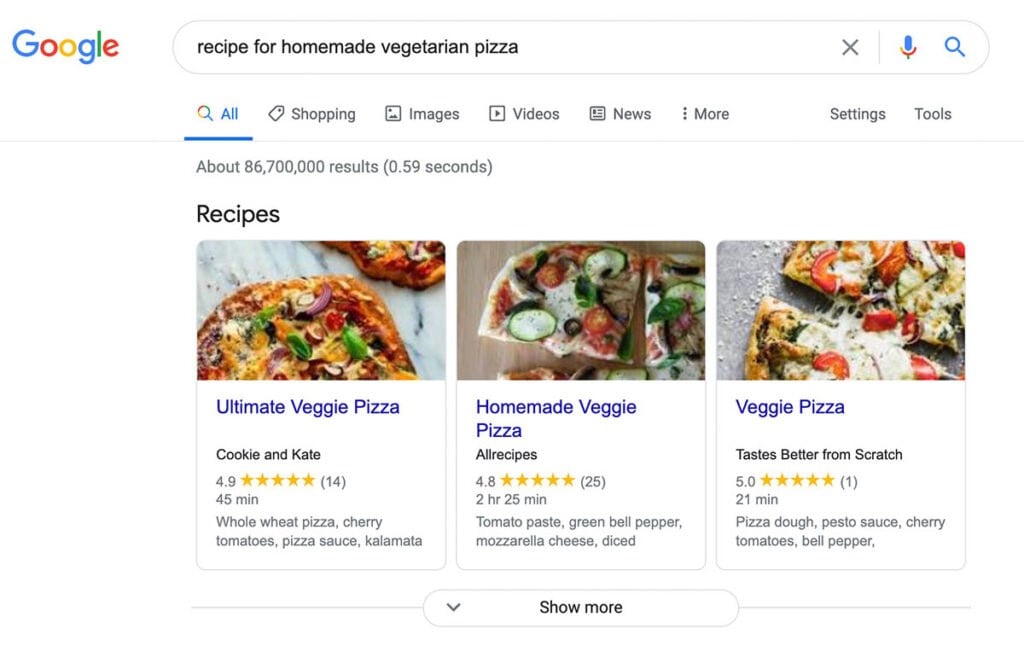
Um dies in Aktion zu sehen, können Sie zum Beispiel eine Google-Suche nach einem Pizzarezept durchführen. Dabei werden Sie feststellen, dass Sie Ergebnisse mit Bildern und Zutatenlisten erhalten:

Sie können strukturierte Daten für Elemente wie Rezeptbilder, Videos und Produktbilder verwenden. Für die Implementierung sind einige Kenntnisse in JavaScript erforderlich. Google bietet jedoch eine praktische Anleitung, wie man strukturierte Daten einzurichtendie wir empfehlen, zu überprüfen.
Alternativ können Sie auch die All in One SEO (AIOSEO) Plugin kann Ihnen helfen, strukturierte Daten mit einem Mausklick zu implementieren:

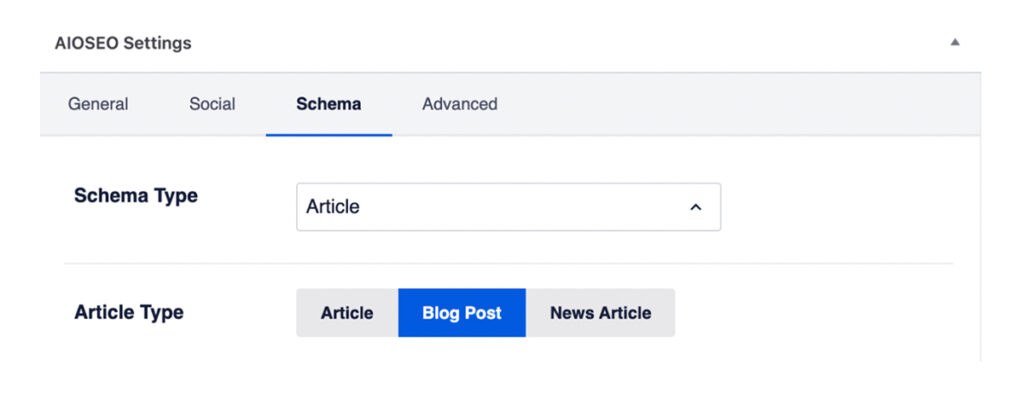
Nach der Installation können Sie einfach Ihren Schematyp auswählen und dann aus den verfügbaren Artikeltypen innerhalb dieses Schemas wählen:

Diese Verbesserungen können den Verkehr auf Ihrer Website steigern, indem sie den Suchmaschinen helfen, Ihre Inhalte besser zu verstehen und Ihre Beiträge als vorgestellte Ergebnisse zu präsentieren.
5. Fügen Sie Bilder in Ihre Sitemap ein
Sitemaps helfen Suchmaschinen beim Crawlen und Indizieren Ihrer Website, indem sie einen Überblick über Ihren Inhalt geben. Sie definieren die Arten von Seiten und Elementen und wie sie miteinander verbunden sind. Die Sitemap ist in einer XML-Datei enthalten, die von Suchmaschinen leicht gelesen werden kann.
Der einfachste Weg, eine Sitemap zu erstellen, ist die Verwendung eines Plugins wie Yoast SEO:

Nach der Installation und Aktivierung erzeugt das Plugin automatisch eine XML-Sitemap, die Beiträge und Seiten enthält, und Bilder. In der Dokumentation von Yoast SEO erfahren Sie mehr über Bilder in der XML-Sitemap.
Schlussfolgerung
Die Optimierung der Bilder auf Ihrer Website für Suchmaschinen kann Ihnen helfen, mehr Besucher zu gewinnen. Je einfacher es für Suchmaschinen ist, Ihre Inhalte zu finden und zu verstehen, desto wahrscheinlicher ist es, dass sie sie Ihrer Zielgruppe anbieten.
In diesem Artikel haben wir fünf Tipps zusammengestellt, mit denen Sie Ihre Bild-SEO verbessern können:
- Optimieren Sie die Bild- und Dateigrößen, indem Sie Tools wie TinyPNG, KurzPixelund Kleine SEO-Tools.
- Erstellen Sie SEO-freundliche Dateinamen für Ihre Bilder.
- Verwenden Sie Alt-Tags, die den Nutzern zugute kommen und die Zugänglichkeit der Website verbessern.
- Nutzen Sie die Vorteile strukturierter Daten, damit Suchmaschinen den Bildinhalt besser verstehen.
- Fügen Sie Bilder in Ihre Sitemap ein, indem Sie ein Plugin wie Yoast SEO.
Haben Sie Fragen zu Bild-SEO? Lassen Sie es uns im Kommentarbereich unten wissen!









Schreibe einen Kommentar