Inhalt
Heute, mehr als eine Milliarde Menschen eine Art von Behinderung haben. Dies kann die Navigation auf bestimmten Websites erschweren, insbesondere wenn sie dynamische Funktionen enthalten. Aus diesem Grund ist es wichtig, dass wir alle anstreben. um Websites zu erstellen, die vollständig zugänglich sind.
Bei der Barrierefreiheit im Internet geht es darum, sicherzustellen, dass es keine Barrieren gibt, die die Interaktion mit oder den Zugang zu Ihrer Website verhindern könnten. Das kann so einfach sein wie das Hinzufügen von "Alt-Text" zu allen Bildern, die Sie hochladen, oder das Sicherstellen, dass Sie immer "semantisches HTML" verwenden (wir werden diese beiden Begriffe später erklären).
In diesem Beitrag gehen wir näher darauf ein, warum Barrierefreiheit so wichtig ist. Dann werden wir einige Möglichkeiten erkunden, wie Sie die Zugänglichkeit Ihrer Website für alle Besucher verbessern können. Legen wir los!
Warum Barrierefreiheit für jede Website wichtig ist
Von Anfang an war das Internet dafür gedacht, von allen Menschen genutzt zu werden - unabhängig von ihrer Software, ihrem Standort, ihrer Sprache oder ihren Fähigkeiten. Tim Berners-Lee, der Mann, dem die Erschaffung des Internets zugeschrieben wird, sagte, dass: "Die Stärke des Internets liegt in seiner Universalität - der Zugang für alle, unabhängig von einer Behinderung, ist ein wesentlicher Aspekt."
Obwohl sich das Internet seither stark verändert hat, ist das ursprüngliche Ziel von Berners-Lee immer noch aktuell. Es ist wichtig, dass jede von Ihnen erstellte Website vollständig zugänglich zu alle Besucher, unabhängig von ihren Fähigkeiten.
Wenn eine Webseite dieses Ziel erfüllt, werden die Auswirkungen von Behinderungen auf das Erlebnis des Besuchers gemildert. Dies ist von entscheidender Bedeutung, da das Internet Barrieren für Kommunikation und Interaktion beseitigt, mit denen viele Menschen in der physischen Welt konfrontiert sind. Wenn Sie dieses Ziel ignorieren, laufen Sie Gefahr, neue Barrieren zu schaffen, die bestimmte Menschen von Ihrer Website ausschließen.
Außerdem hilft eine barrierefreie Website nicht nur Menschen mit Behinderungen. Es gibt auch andere Arten von Besuchern, die davon profitieren können, wie zum Beispiel:
- Personen mit körperlichen Verletzungen, z. B. mit einem gebrochenen Arm oder einer gebrochenen Hand.
- Ältere Menschen, die altersbedingt veränderte Fähigkeiten haben.
- Menschen mit "situationsbedingten Einschränkungen" - z. B. wenn sie sich in einer Umgebung befinden, in der sie keinen Ton hören können.
Die individuellen Bedürfnisse jedes Einzelnen im Auge zu behalten, würde die Erstellung einer Website unglaublich schwierig machen. Glücklicherweise gibt es eine Reihe von Ressourcen, die dabei helfen können. Die Web Accessibility Initiative (WAI) zum Beispiel bietet eine praktische Liste von Leitlinien für die Barrierefreiheit im Internet die eine gute Ausgangsbasis darstellen.
3 Wege zur Verbesserung der Barrierefreiheit Ihrer Website
Dennoch wissen Sie vielleicht nicht, wie Sie bestimmte Elemente Ihrer Website anpassen und umgestalten können, um sie für alle zugänglich zu machen. Um Ihnen den Einstieg zu erleichtern, wollen wir drei der einfachsten (aber effektivsten) Änderungen, die Sie vornehmen können, näher betrachten.
1. Fügen Sie 'Alt-Text' zu den Bildern Ihrer Website hinzu
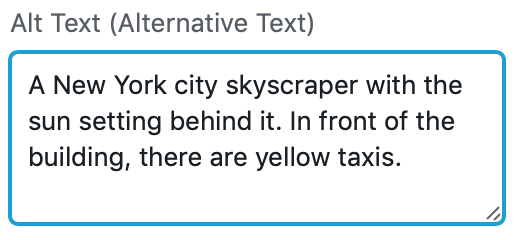
Wenn Sie Bilder auf Ihre Website hochladen, werden Sie wahrscheinlich auf die Option gestoßen sein, einen "Alternativtext" oder "Alt-Text" hinzuzufügen. Dies ist ein Text, der angezeigt wird, wenn das Bild nicht geladen werden kann. Darüber hinaus wird dieser Text auch verwendet, wenn ein Besucher durch Ihre Website navigiert Verwendung eines Bildschirmlesegerätsoder ein ähnliches Hilfsmittel.
Aus diesen Gründen sollten Sie es nicht versäumen, Ihren Bildern einen Alt-Text hinzuzufügen. Beschreiben Sie dazu das Bild so detailliert wie möglich - einschließlich unterscheidbarer Elemente und der Namen von Orten. So können auch diejenigen, die das Bild nicht sehen können, seine Bedeutung verstehen:

Es gibt eine eine Reihe von anderen Leitlinien für die Erstellung des perfekten Alt-Textes, obwohl es ein guter Anfang ist, ihn unter 125 Zeichen zu halten. Alles, was länger ist, könnte von Hilfsgeräten abgeschnitten werden, was das Lesen erschwert.
2. Stellen Sie sicher, dass Sie immer semantisches HTML verwenden
Man könnte meinen, dass der HTML-Code Ihrer Website wenig mit der Barrierefreiheit zu tun hat. In Wirklichkeit spielt es eine große Rolle dabei, wie leicht Ihre Seiten zu lesen sind.
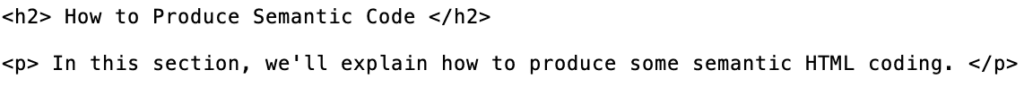
Semantisches HTML" bezieht sich auf eine saubere Kodierung, die jeden Abschnitt Ihrer Website in chronologischer Reihenfolge klar definiert:

Wie wir bereits erwähnt haben, sind viele behinderte Nutzer auf Bildschirmlesegeräte angewiesen, um auf Websites zu navigieren. Wenn diese Art von Hilfsgerät eine Webseite scannt, sammelt es Informationen auf der Grundlage der HTML-Struktur der Seite. Unklarer oder unordentlicher HTML-Code mit unnötigen Zusätzen ist für den Screenreader schwieriger zu verstehen.
Wenn Sie Ihre semantischen Kodierkenntnisse verbessern möchten, finden Sie im Internet zahlreiche Lernressourcen. W3 Schulen ist ein hervorragendes Beispiel. Auf dieser kostenlosen Website lernen Sie so ziemlich alles, was Sie wissen müssen - und es gibt sogar eine Lektion, die sich speziell mit Verbesserung der Zugänglichkeit durch HTML.
3. Wählen Sie die zu verwendenden Farben sorgfältig aus
Der BegriffFarbenblindheit' wird oft unbedacht verwendet. Farbbedingte Sehschwächen können jedoch ein ernsthaftes Problem darstellen - insbesondere für diejenigen, die versuchen, auf bestimmten Websites zu navigieren.
Deshalb sollten Sie darauf achten, dass die Farben, die Sie für Ihre Website auswählen, gut kontrastieren. Das geht am einfachsten, indem Sie dafür sorgen, dass sich der gesamte Text von dem von Ihnen gewählten Hintergrund abhebt. Vermeiden Sie also widersprüchliche Farben oder ähnliche Schattierungen.
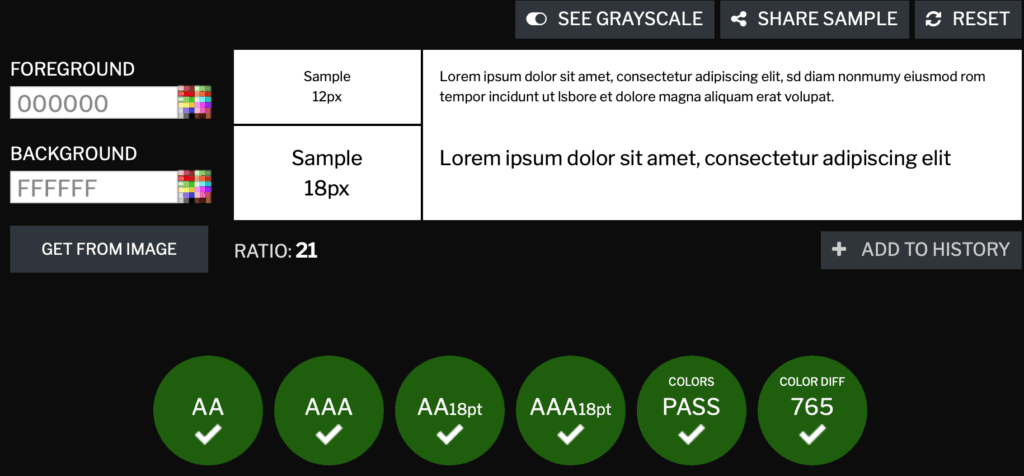
Die ideale Kombination ist dunkle Schrift auf hellem Hintergrund, da diese am besten lesbar ist:

Wenn Sie sich nicht sicher sind, welche Farben Sie verwenden sollen, gibt es zahlreiche Online-Tools, mit denen Sie geeignete Kombinationen testen können. WebAIM ist eine einfach zu handhabende Option, während Kontrast-Prüfer bietet den zusätzlichen Vorteil einer Echtzeit-Bewertung der Erreichbarkeit.
Schlussfolgerung
Ohne Barrierefreiheit wird das Internet niemals seinen ursprünglichen Zweck erfüllen. Es ist wichtig, dass Ihre Website vollständig navigiert werden kann von alle Nutzer, unabhängig von ihren Fähigkeiten. Wenn Sie Ihre Seiten nicht unter dem Aspekt der Barrierefreiheit gestalten, werden Sie potenzielle Nutzer nur verprellen.
In diesem Beitrag haben wir drei Möglichkeiten aufgezeigt, wie Sie den Grad der Barrierefreiheit auf Ihrer Website leicht verbessern können:
- Achten Sie darauf, dass Sie Bildern und anderen Medien immer einen Alt-Text hinzufügen.
- Verwenden Sie semantisches HTML für den Code Ihrer Website.
- Achten Sie darauf, dass die von Ihnen verwendeten Farben gut lesbar sind.
Haben Sie weitere Fragen zur Barrierefreiheit im Internet? Lassen Sie es uns im Kommentarbereich unten wissen!










Schreibe einen Kommentar