3 More Link Shortening Mistakes (And How You Can Avoid Them)

Contents
There are a lot of reasons you'd want to shorten your links. It makes them easier on the eyes, for example, and it can be great for marketing purposes. The problem is that there are some pitfalls you need to avoid when it comes to shortening links, especially if you want to get the most out of the process.
We've already talked about some of the most common link shortening errors people make, such as linking out to low-quality content and using anchor text poorly. However, we still have some ground left to cover, so you can avoid mistakes and end up with a stronger linking strategy.
In this article, we're going to briefly review why link shortening can benefit you. Then we'll introduce you to three (more) link shortening mistakes you need to avoid, and talk about how to do that. Let's jump right in!
Why Link Shortening Is a Vital Strategy
Link shortening is a process where you take a long, untidy link and transform it into something shorter and more manageable. For example, imagine that one of your blog posts has this URL:
yourwebsite.com/blog/2018/05/02/postid=4534523
That link is long, messy, and tells the reader nothing about the content it leads to. With a link shortener, you could take that URL and replace it with something like this:
yourwebsite.com/article-name
If you use a professional link shortening tool, you can use any text you want for your shortened links. However, link shortening is not just for cosmetic purposes. ‘Pretty' links can also help to improve your click-through rates and your affiliate marketing strategy. You can even use shortened links to reinforce your branding, so they're a great addition to almost any website. That is, at least if you tackle link shortening the ‘right' way.
3 (More) Link Shortening Mistakes You Need to Avoid
If you haven't read our previous piece on common link shortening mistakes, we'd suggest checking it out after you're done with this one. That way, you'll know everything you need to avoid when working on your links.
1. Not Including Your Brand Within Your Links
First up, let's talk about branding. Ideally, all of your shortened URLs will include your site's brand within them. Otherwise, you're missing out on a key marketing opportunity, and visitors might even think that you're using links from another site.
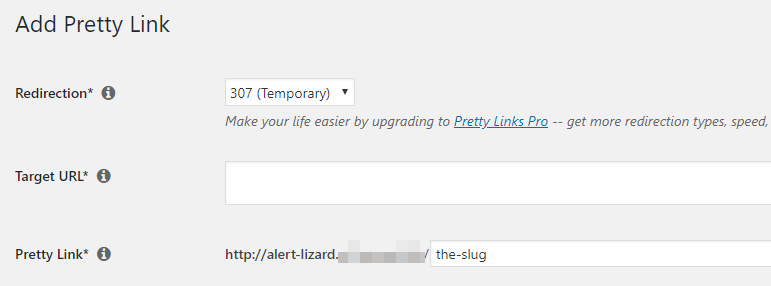
Plus, using your brand for external links keeps everything consistent throughout your website. With Pretty Links, your brand becomes part of each shortened link you create automatically. All you have to do is choose what comes after it, which is what we call the ‘slug':

We'll talk more about URL slugs shortly. For now, let's move on to redirects.
2. Using the Wrong Redirection Type
One common misconception behind link shortening is that you're transforming one URL into another. However, you aren't actually erasing the original link. Instead, what you're doing is creating a new link and pointing it towards the original one, using something called a redirect.
As you might know, there are several types of redirections. When it comes to link shortening, what kinds you get access to will depend on the tool you use. For example, with Pretty Links, you can use eight types of redirections.
However, in most cases, you'll want to stick with one of two options, which are:
- 301 redirect. This is what's called a ‘permanent' redirect, since it tells search engines to pass on the ‘link juice' from one URL to another. You should only use this redirect if you're sure the target URL won't change later on.
- 307 redirect. This is known as a ‘temporary' redirect, and is always safe to use. It doesn't pass on any link juice, since the target URL might change.
Generally speaking, you'll want to use 307 redirects for external links, since those might change at some point and are outside of your control. 301 redirects, on the other hand, are perfect for internal shortened links.
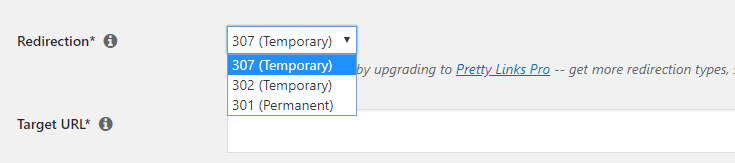
To make this task simpler, Pretty Links enables you to pick your redirect type from a list whenever you shorten a new URL:

Just double-check what category your target URL falls under, and choose a redirect based on its characteristics.
3. Setting Generic Slugs
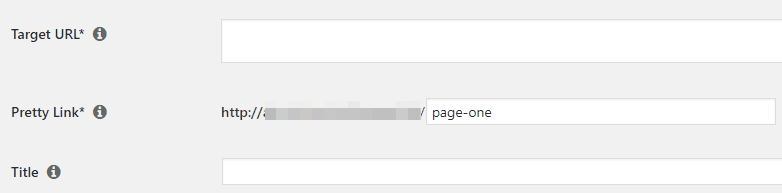
Last but not least, it's time to talk about slugs. A slug is the section of a URL that identifies a particular page. For example, in the URL yourwebsite.com/page-one, the slug is “page-one”:

When you shorten a link using the proper tools, you get to choose a slug for the URL you generate. This is an ideal opportunity to set a name that previews the contents of the target page, and will look good to visitors.
However, what a lot of people do is use overly generic slugs. Imagine, for example, that you've written a comparison article on the best running shoes you can buy. Here are two shortened link options you might use:
- yourwebsite.com/shoes
- yourwebsite.com/best-running-shoes-2018
The second option is superior. Although it's longer, it tells visitors exactly what to expect. Plus, it even includes a ‘timestamp', so people can see that the content is fresh (encouraging them to click on it). No matter what the content is about, what's important is to focus on coming up with a slug that's descriptive, yet not too long.
Conclusion
A lot of people use link shorteners without giving much thought to how they're using them. Shortened links can benefit your website in a lot of ways, from reinforcing your brand to gathering better data about your affiliate linking strategy. However, if you don't implement link shortening carefully, you won't see the results you're hoping for.
We've already talked about some of the link shortening errors you need to avoid. Now, here are three more techniques to keep in mind, in order to ensure that you get your linking strategy right:
- Include your brand within your links.
- Use the correct type of redirection for each URL.
- Avoid using generic slugs.
Do you have any questions about how to shorten your links properly? Ask us in the comments section below!